データストア(JavaScript & Monaca)
基本的な使い方
Contents |
概要
このページでは、データストア機能の基本的な使い方について解説していきます。
データストアで利用可能なデータ型
データストアでは、以下の値が利用可能です。
| 種類 | サンプル |
|---|---|
| 文字列 | ABC |
| 配列 | ["orange", "apple", "grape"] |
| 数字 | 123 |
| 日付 | 2013-09-06T01:51:03.606Z |
| 真偽値 | true または false |
| オブジェクト | {"name":"orange"} または null |
| 緯度経度(位置情報) | 33.857619,122.378986 |
- null はオブジェクト型です。
- フィールドにデータが登録されていない場合、管理画面では (undefined) と表示されます。
なお、一度フィールドにデータを登録した後に、登録前の状態に戻すことは出来ません。
データ未登録状態として扱いたい場合は、null を設定してください。
アプリでの実装
クラスの定義
NCMB.DataStoreのサブクラスを生成して、オブジェクトのクラスを定義します。
指定したクラスがデータストアに存在しない場合は、新規にクラスが作成されます。
※ role, file, push, user, installation などは標準クラスとして使用されているので、新規クラス作成時にはクラス名にセットできません。
var ncmb = new NCMB(apikey, clientkey);
// NCMB.Objectのサブクラスを生成
var GameScore = ncmb.DataStore("GameScore");
// クラスの新しいインスタンスを生成
var gameScore = new GameScore();
プロパティ
データストア操作に関する主要規定フィールドは以下の通りです。
// acl: アクセス権限
// objectId: オブジェクトのユニークID(save時に付加)
// createDate: オブジェクトの初回保存日時(save時に付加)
// updateDate: オブジェクトの最新更新日時(update時に付加)
オブジェクトの保存
オブジェクトの中身をデータストアに保存する場合は、saveメソッドを利用します。
var GameScore = ncmb.DataStore("GameScore");
var gameScore = new GameScore();
gameScore.set("score", 1337)
.set("playerName", "Taro")
.set("cheatMode", false)
.save()
.then(function(gameScore){
// 保存後の処理
})
.catch(function(err){
// エラー処理
});
オブジェクトの取得
データストアにある内容を取得する場合は、オブジェクトの検索を実施するか
以下のようにobjectIdを指定してfetchByIdメソッドを利用します。
var TestClass = ncmb.DataStore('TestClass');
var item = TestClass
.fetchById("objectId")
.then(item => {
console.log('データあり');
})
.catch(e => {
console.log('データなし');
});
オブジェクトの更新
保存したオブジェクトの値を更新するには、updateメソッドを実行します。
var GameScore = ncmb.DataStore("GameScore");
var gameScore = new GameScore();
gameScore.set("score", 1337)
.set("cheatMode", false)
.save() // gameScoreオブジェクトを保存
.then(function(gameScore){
gameScore.set("cheatMode", true);
return gameScore.update(); // 保存したgameScoreオブジェクトを更新
})
.then(function(gameScore){
// 更新後の処理
})
.catch(function(err){
// エラー処理
});
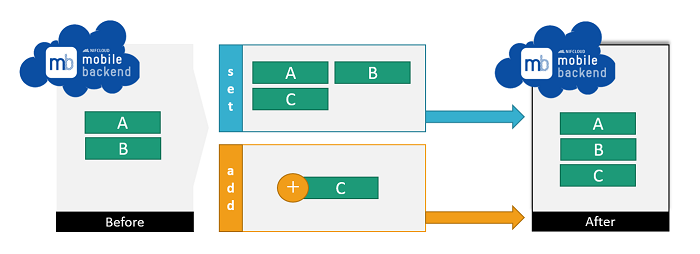
下記のような更新オペレーションを利用することで、オブジェクト全体を上書きすることなく、指定の値を更新できます。
※これらのオペレーション設定後にupdateを実行する必要があります。
// 値をインクリメントする(すでに該当フィールドに値が存在する場合にのみ更新可能)
gameScore.setIncrement("level", 1);
// 配列に値を追加する
gameScore.add("skills", "flying");
// 配列内で重複しなければ追加
gameScore.addUnique("skills", "kungfu");
// 配列から削除
gameScore.remove("skills", "flying");

※上記の例の場合、「set」と「add」では結果は変わらない。
※ただし、同一オブジェクトへ複数端末から「set」にて更新した場合、互いの更新を上書きしてしまう恐れがある。
オブジェクトの削除
deleteメソッドを利用して、オブジェクトを削除します。
gameScore.delete()
.then(function(result){
console.log(result); // true
})
.catch(function(err){
// エラー処理
});
ポインタ
あるオブジェクトのプロパティにほかのオブジェクトをセットすることで、それらを関連づけることができます。
方法はポインタとリレーションの二通りがあります。
オブジェクトのプロパティにほかのオブジェクトを直接入力した場合、保存時にそのオブジェクトへのポインタが設定されます。
未保存のオブジェクトを入力して保存した場合、入力されたオブジェクトもまとめて保存されます。(APIリクエスト数はオブジェクト数分消費されます。)
var Food = ncmb.DataStore("food");
var food = new Food({name: "orange"});
var Component = ncmb.DataStore("Component");
var component = new Component({calorie: "50"});
food.set("component", component);
// foodと共にcomponentも保存される
food.save()
.then(function(food){
// 保存後処理
})
.catch(function(err){
// エラー処理
});
リレーション
ポインタは1つのオブジェクトへの参照しか持つことができませんが、
リレーションを利用することで、特定クラスの複数オブジェクトと関連づけることが可能です。
未保存のオブジェクトをリレーションに追加して保存した場合、入力されたオブジェクトもまとめて保存されます。(APIリクエスト数はオブジェクト数分消費されます。)
※なお、未作成のクラスを指定した場合、初回のみ409エラーが発生する可能性があります。すでに管理画面よりクラスを作成済みの場合は問題ありません。
// リレーションに追加するオブジェクトを作成
var Food = ncmb.DataStore("food");
var food1 = new Food({name: "orange", type: "fruit"});
var food2 = new Food({name: "apple", type: "fruit"});
// リレーションを作成してオブジェクトを追加
var relation = new ncmb.Relation();
relation.add(food1).add(food2);
var MainObj = ncmb.DataStore("MainObj");
var mainobj = new MainObj();
// リレーションをプロパティに追加
mainobj.set("foods", relation);
// 保存(リレーションに追加されたオブジェクトも同時に保存されます)
mainobj.save()
.then(function(obj){
// 保存後処理
})
.catch(function(err){
// エラー処理
});
基本的な検索の利用
オブジェクトを検索する場合は、検索対象のクラスに対して検索条件を設定し、検索実行メソッドfetchAllをメソッドチェーンで続けて実行します。
※limitを指定していない場合、検索結果として取得される最大データ件数は100件です。
検索結果のデータ件数が多い場合は、limitとskipを活用してください。
詳細は取得件数の指定と取得開始位置の指定をご覧ください。
var ncmb = new NCMB(apikey, clientkey);
// プレイヤーがTaroのスコアを降順で取得
var GameScore = ncmb.DataStore("GameScore");
GameScore.equalTo("playerName", "Taro")
.order("score",true)
.fetchAll()
.then(function(results){
console.log("Successfully retrieved " + results.length + " scores.");
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log(object.score + " - " + object.get("playerName"));
}
})
.catch(function(err){
console.log(err);
});
より効率的に検索するにはこちらをご参考ください。
基本的なクエリのオペレータ
値の一致・不一致や、大小比較による絞り込み検索が可能です。
// playerName === "Taro"
equalTo("playerName", "Taro")
// playerName !== Taro
notEqualTo("playerName", "Taro")
// playerAge > 18
greaterThan("playerAge", 18)
// playerAge >= 18
greaterThanOrEqualTo("playerAge", 18)
// playerAge < 18
lessThan("playerAge", 18)
// playerAge <= 18
lessThanOrEqualTo("playerAge", 18)
// playerName === "Taro" || playerName === "Jiro" || playerName === "Saburo"
in("playerName",
["Taro", "Jiro", "Saburo"])
// playerName !== "Taro" && playerName !== "Jiro" && playerName !== "Saburo"
notIn("playerName",
["Taro", "Jiro", "Saburo"])
// score != null
exists("score")
// ※その他の制約はSDKリファレンス参照
配列に対するクエリ
配列の要素に対して検索条件を設定できます。
// arrayKey: [1, 2, 3]
// 要素のいずれかと一致
equalTo("arrayKey", 2) //match
// 要素にいずれかを含む
inArray("arrayKey", [2, 3, 4]) // match
// 要素のいずれとも一致しない
notInArray("arrayKey", [2, 3, 4]) //unmatch
// 要素にすべてを含む
allInArray("arrayKey", [2, 3, 4]) // unmatch
ポインタに対するクエリ
検索結果にポインタの参照先オブジェクトの情報を含めて取得する場合はincludeオプションを利用します。
// calorieに参照先のオブジェクト情報が入る
include("calorie")
ポインタでは以下の通り、includeオプションを追加するだけで参照先データを取得する事が出来ます。
var Food = ncmb.DataStore("Food");
Food.equalTo("name","おにぎり")
.include("calorie") //事前に「Food」クラスに作成した「calorie」フィールドのポインタの実態を含める
.fetchAll()
.then(function(result){
// 成功時の処理
})
.catch(function(error){
// 失敗時の処理
});
includeオプションを利用しない場合、ポインタが設定されているプロパティは以下のように取得されます。
{key:{__type:"Pointer",className:"対象クラス名", objectId:"対象オブジェクトID"}}
リレーションに対するクエリ
リレーションが設定されているプロパティは、以下のように取得されます。
{key:{__type:"Relation", className:"対象クラス名"}}
リレーションに設定されているオブジェクトを取得する場合、以下のように検索します。
このとき、プロパティに関連オブジェクトを設定しているオブジェクトのクラスではなく、取得したいオブジェクトのクラスでクエリを生成します。
※リレーション先を検索する際は通常の検索時の挙動と異なる点があります。必ず開発ガイドラインの「リレーションについて」をご確認ください。
var RelatedObjects = ncmb.DataStore("RelatedObjects");
// baseObjectのrelatingプロパティに関連付けられているRelatedObjectクラスのオブジェクトを検索
RelatedObjects.relatedTo(baseObject, "relating")
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log (object.name);
}
})
.catch(function(err){
console.log(err);
});
クエリの合成
- AND合成
メソッドチェーンで複数の条件を続けて記述することでAnd合成します。
var GameScore = ncmb.DataStore("GameScore");
// GameScoreクラスでscoreが100以上500未満のオブジェクトを検索
GameScore.lessThan("score", 500)
.greaterThanOrEqualTo("score", 100)
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log (object.score);
}
})
.catch(function(err){
console.log(err);
});
- OR合成
複数のサブクエリを、orメソッドで合成します。
var GameScore = ncmb.DataStore("GameScore");
var subquery1 = GameScore.lessThan("level", 10);
var subquery2 = GameScore.greaterThanOrEqualTo("score", 500);
// GameScoreクラスでscoreが500以上か、levelが10より小さいオブジェクトを検索
GameScore.or([subquery1, subquery2])
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log (object.id);
}
})
.catch(function(err){
console.log(err);
});
サブクエリの結果を利用した検索
サブクエリの検索結果がプロパティにもつ値を利用して検索を行うことができます。
以下の例ではpopulationが1000000より大きいCityクラスのオブジェクトがcitynameプロパティにもつ値をhometownプロパティにもつ、Teamクラスのオブジェクトを検索します。
例えば、サブクエリの検索結果のオブジェクトが、citynameにそれぞれ"Tokyo", "Fukuoka", "Sapporo"をもつ場合、このいずれかをhometownにもつTeamクラスのオブジェクトを検索します。
var City = ncmb.DataStore("City");
var Team = ncmb.DataStore("Team");
var bigCity = City.greaterThan("population", 1000000);
Team.select("hometown", "cityname", bigCity)
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log (object.id);
}
})
.catch(function(err){
console.log(err);
});
検索結果のオブジェクトをポインタで参照しているオブジェクトを検索することができます。
以下の例ではpopulationが1000000より大きいCityクラスのオブジェクトのポインタをhometownプロパティにもつ、Teamクラスのオブジェクトを検索します。
var City = ncmb.DataStore("City");
var Team = ncmb.DataStore("Team");
var bigCity = City.greaterThan("population", 1000000);
Team.inQuery("hometown", bigCity)
.fetchAll()
.then(function(results){
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log (object.id);
}
})
.catch(function(err){
console.log(err);
});
取得件数の指定
検索結果の取得数上限(1〜1,000件まで)を指定できます。
※limitを指定していない場合は、limitはデフォルトである100として検索が行われます。(REST API リファレンス:クエリの指定方法 参照)
limitの値については、必ず適切な値を設定してください。詳細はこちらをご覧ください。
// 最大10件まで取得する
limit(10)
取得開始位置の指定
検索結果の取得開始位置を指定できます。
// 検索結果の開始から11番目から取得する
skip(10)
検索結果の並び替え
検索結果の並び順をソートできます。
// scoreプロパティで昇順にソート
order("score")
// scoreプロパティで降順にソート
order("score", true)
// 複数のキーに対してソート(先に指定したキーが優先される)
order("score", true).order("level")
検索結果件数の取得
検索結果の件数を取得します。
fetchAllで取得できるオブジェクトはデフォルトで100件(limitを設定することで1〜1,000件まで取得件数を設定可能)ですが、countは取得件数に関わらず検索条件に合致するオブジェクトの総数を返します。
var GameScore = ncmb.DataStore("GameScore");
GameScore.equalTo("playerName", "Taro")
.count()
.fetchAll()
.then(function(results){
console.log(results.count); // 検索結果の件数を表示
})
.catch(function(err){
console.log(err);
});
管理画面での操作
クラスを新たに作成する
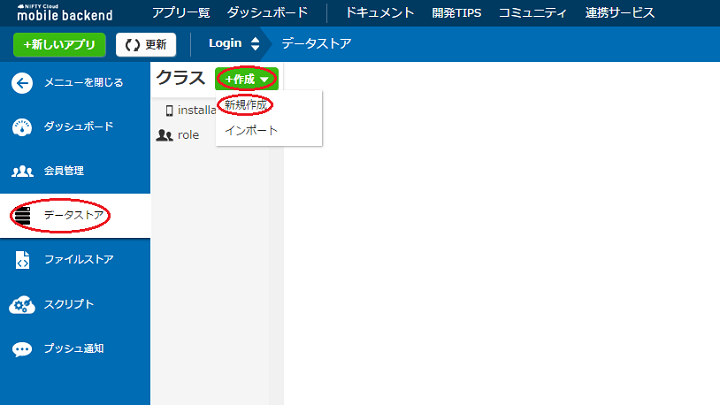
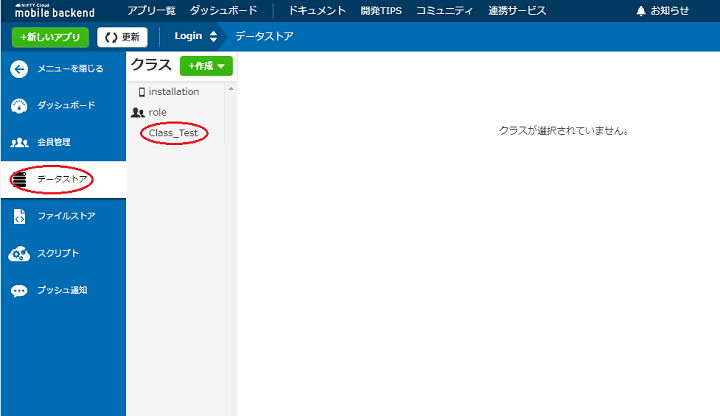
管理画面左側メニューのデータストアをクリックしてください。
緑の「+作成」ボタンをクリックして、新規作成を選択します。
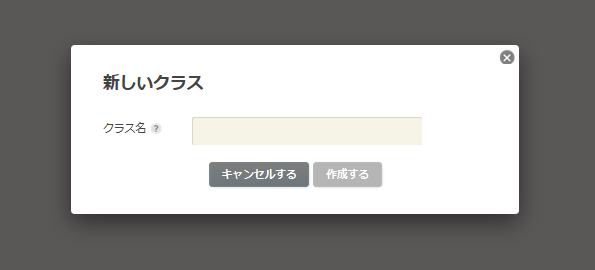
すると以下のようなポップアップが表示されます。
クラス名を入力し、「作成する」ボタンをクリックすると、クラスが新規に作成されます。
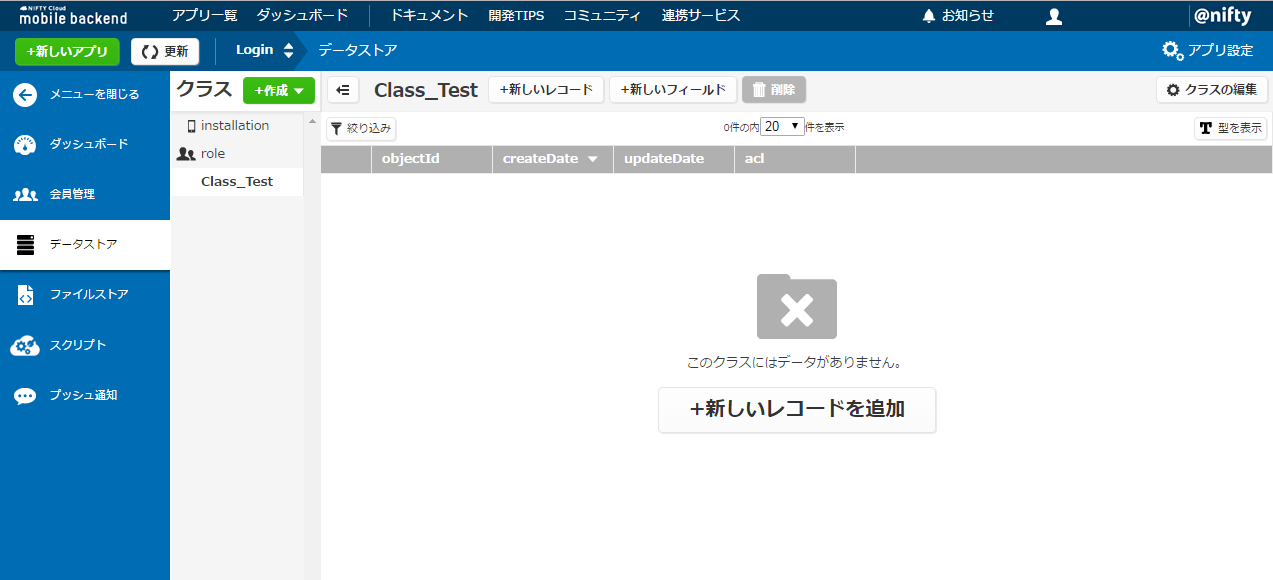
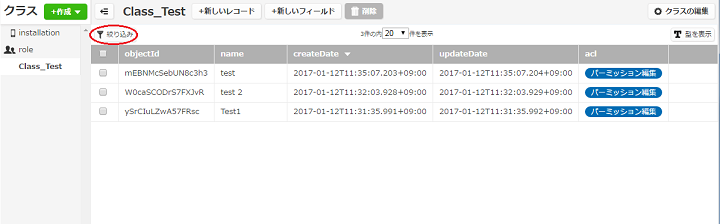
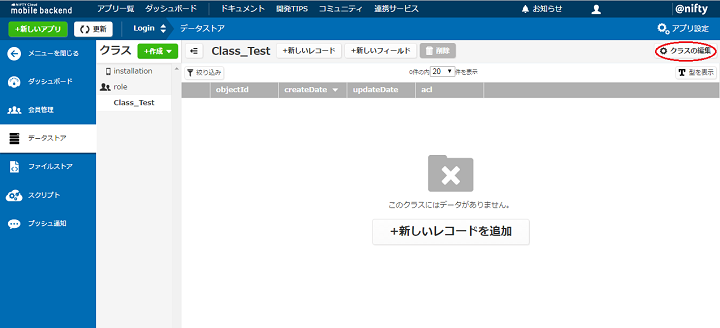
データストアでも作成したクラスが表示されます。以下の例では作成したClass_Testが表示されています。
ファイルからクラスをインポートする
データストアでは、エクスポートしたデータや、お客様がカスタマイズしたJSON形式・テキスト形式(.txt)・CSV形式のファイルをインポートすることにより、クラスを作成することが可能です。
- JSON形式
JSON形式のデータをインポートする場合、インポートしたいデータは以下の例のように「results」をキーとする配列に格納されている必要があります。
{
"results":[
{
"name":"Cola",
"color":"black"
},
{
"name":"Coffee",
"color":"black"
},
{
"name":"Dr Pepper",
"color":"black"
},
{
"name":"Milk",
"color":"white"
}
]
}
- テキスト形式(.txt)・CSV形式
テキスト形式やCSV形式のファイルからインポートした場合、1行目がフィールド名として認識され、2行目以降の内容がデータとしてインポートされます。
以下の例では、name、flag、numberというフィールドが作成され、2行目以降がデータとして登録されます。
ダブルクォーテーションで囲った文字は、文字列として認識されます。それ以外の記述方法は、データストアで利用可能な型に準じています。
- 注意
- カンマの直後に半角スペースを入れると正しく値が認識されない場合があります
- オブジェクト形式(緯度経度、日付型、ポインタ型 等)はインポートできません
- 注意
name,flag,number
"hoge",true,123
"fuga",true,10
ファイル形式の種類に関係なく、インポートするファイルは、日本語の文字化けを防ぐために、文字コードをUTF-8にして保存してください。また、UTF-8のファイルでもBOMがついているファイルをインポートしようとすると、エラーが返却されますので注意してください。
インポート可能な最大ファイルサイズは2GBとなっています。
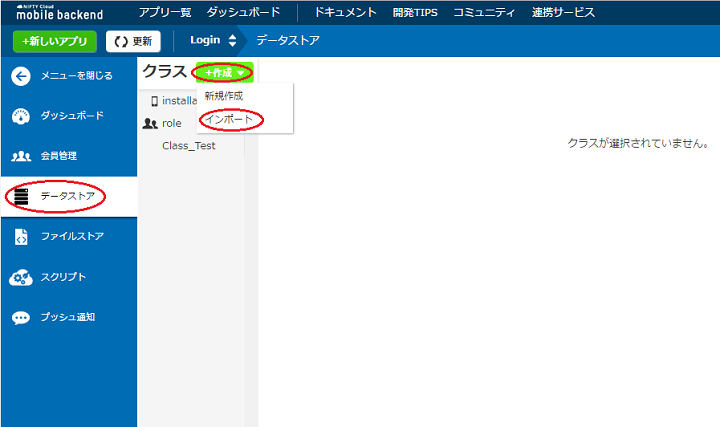
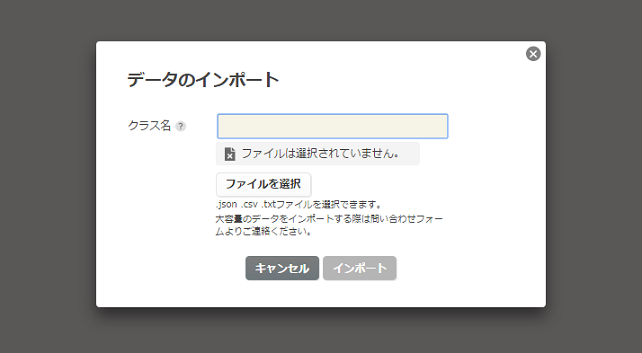
インポートしたい場合は、データストアの画面にて、緑の「+作成」ボタンをクリックしてインポートを選択します。
以下のようなポップアップが表示されますので、クラス名を入力し、インポートするファイルを選択して、「インポート」ボタンをクリックしてください。
エクスポートしたデータをインポートするなど、すでに同じ名前のクラスがデータストア内に存在している場合、重複エラーが発生します。
その場合は、既存のクラスを削除してからもう一度インポートしてください。
データをエクスポートしたい場合には以下のページをご覧ください。
エクスポート機能を利用する
クラスを削除する
上で作成したClass_Testをクラスを削除するには、データストアの右上にある「クラスの編集」ボタンをクリックします。

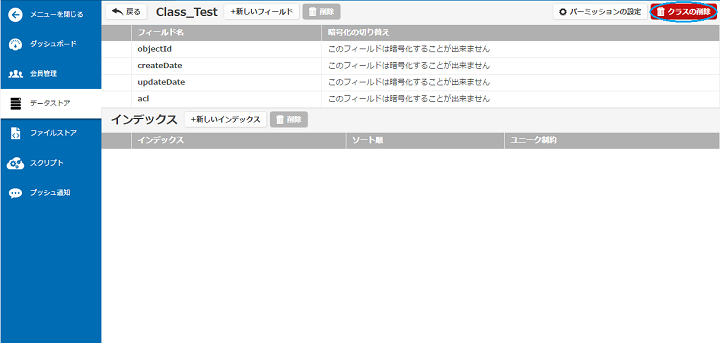
以下のページに遷移するので、「クラスの削除」ボタンをクリックします。

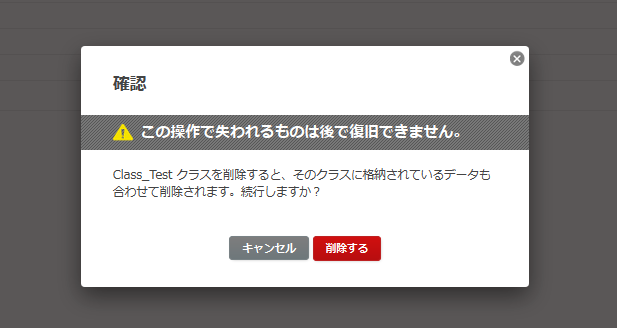
右上にある「クラスの削除」ボタンをクリックすると、以下のポップアップが表示されます。

クラスを削除していいか確認してから、クラスの削除を実行してください。
フィールドを新たに作成する
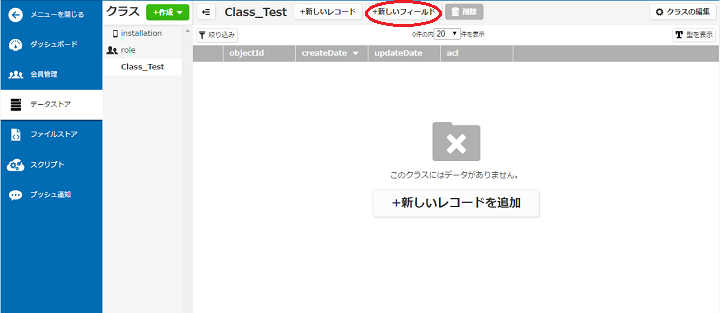
データストアの画面で、フィールドを作成するクラスをクリックしてください。
データストアの上側にある「+新しいフィールド」ボタンをクリックします。
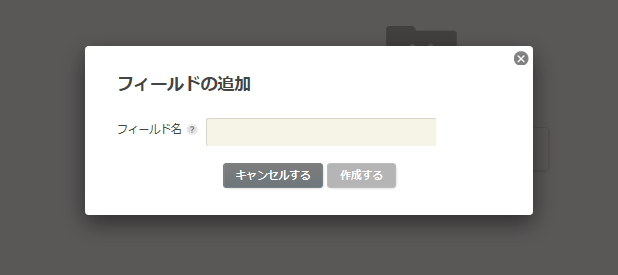
フィールド名を入力して、「作成する」ボタンをクリックしてください。
フィールドを削除する
フィールドの削除は、クラスの編集画面から行います。データストアの右上にある「クラスの編集」ボタンをクリックしてください。
作成したフィールドの左側にチェックボックスがあります。削除するフィールドのチェックボックスをクリックし、「+新規フィールド」ボタンの横にある削除ボタンをクリックすると、ポップアップが表示されます。
フィールドを削除していいか確認してから、フィールドの削除を実行してください。
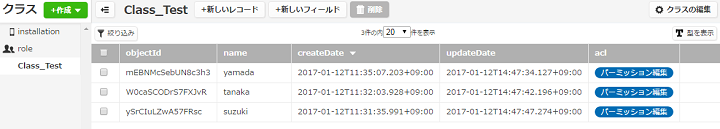
レコードを追加する
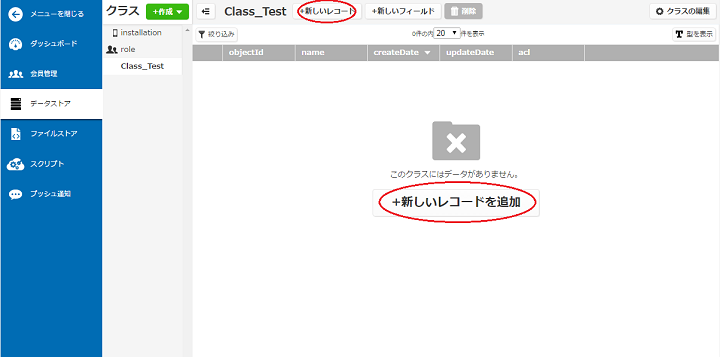
データストアの画面で、レコードを追加するクラスをクリックしてください。
データストアの左上にある「+新しいレコード」をクリックすると、空のレコードが表示されます。
また、レコードが1つも存在しないクラスの場合、データストアの中央にも、レコード追加のボタンが表示されます。
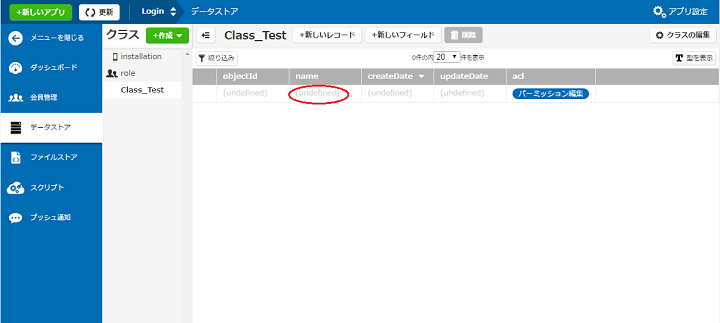
データストアでは、追加したフィールドのみ編集可能で、その他のフィールドは自動的に値が格納されます。
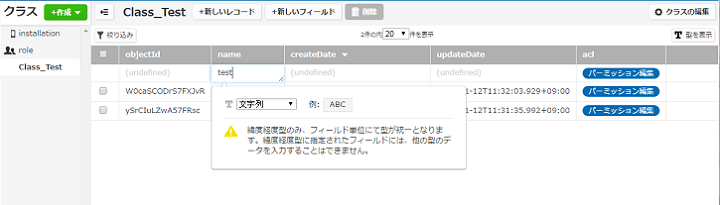
以下の例では、nameというフィールドを追加したので、空のレコードをダブルクリックし、nameフィールドに「tarou」と入力しました。
エンターキーを押すと値が登録され、objectIdやcreateDateなどが自動的に登録されます。
値を編集中の時は、データ型を選択する吹き出しが表示されるので、文字列や数値など、どのデータ型で値を登録するのか設定することができます。
レコードを削除する
各レコードの左側にあるチェックボックスをクリックし、「+新しいフィールド」ボタンの横にある「削除」ボタンをクリックすると、ポップアップが表示されます。
レコードを削除していいか確認してから、レコードの削除を実行してください。
レコードの検索
データストアにあるデータが増えてきた場合などに、絞り込み検索を使って効率的にデータストアを閲覧することが可能です。
データストアの左下にある、「絞り込み」ボタンをクリックすると、検索条件を設定することができます。
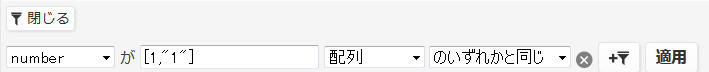
絞り込み検索の条件は、以下のように設定します。
- フィールド名を指定する
- 検索する値を入力する
- 検索する値のデータ型を指定する
- 検索条件を指定する
- 適用ボタンをクリック
この時、検索条件で「いずれかと同じ」「いずれかを含む」「いずれとも違う」を選択した場合は、配列形式で異なったデータ型の値を検索条件に指定することが可能です。
以下の例では、numberというフィールドで、数値として登録された「1」と、文字列として登録された「1」を検索条件で指定しています。
また、のアイコンをクリックすることで、検索条件を複数設定できます。
※ null(オブジェクト)のデータを検索した場合、データ未登録の(=管理画面上で(undefined)と表示されている)データも検索されます。
※「リレーションを見る」をクリックし遷移した画面にて検索を行う場合は、開発ガイドラインの「リレーションについて」をご確認ください。
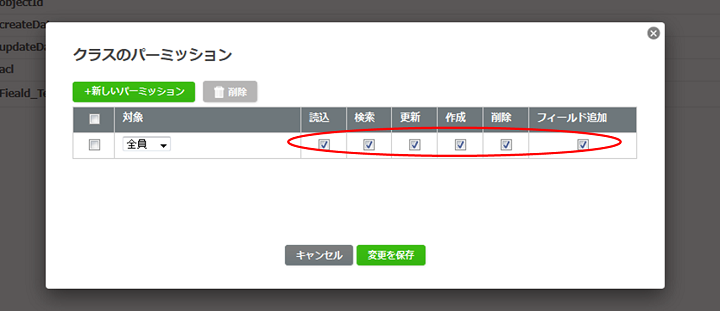
クラスのパーミッションを設定する
クラスの編集画面で、右上の「パーミッションの設定」ボタンをクリックします。
ポップアップが表示されるので、「+新しいパーミッション」をクリックしてパーミッションの設定を追加してください。
対象を会員やロールに限定することで、パーミッションを一部の会員に限定することが可能です。
クラスのパーミッションを削除する
クラスのパーミッションは、各行の左側にあるチェックボックスをクリックし、削除ボタンをクリックすると削除できます。
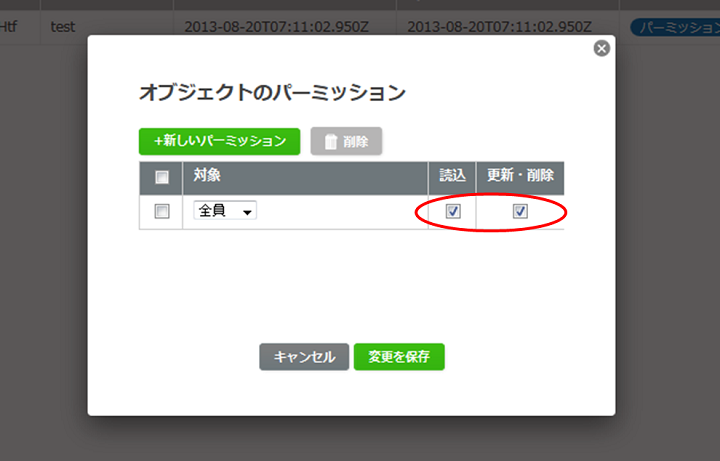
レコードのパーミッションを設定する
レコードのパーミッションを設定するには各レコードの右側にあるパーミッション編集ボタンをクリックします。
パーミッション設定画面が表示されますので、「+新しいパーミッション」ボタンをクリックして、パーミッションを設定してください。
レコードのパーミッションを削除する
レコードのパーミッションは、各行の左側にあるチェックボックスをクリックし、削除ボタンをクリックすると削除できます。
暗号化の設定
mobile backendへのデータ保存時に、暗号化を実施するかフィールドごとに設定することが可能です。
※暗号化処理に関する詳細情報については、開発ガイドライン:内部データベースについてをご参照ください。
各データ型の暗号化可否については以下の通りです。
| 種類 | 暗号化可否 | 備考 |
|---|---|---|
| 文字列 | 可 | |
| 配列 | 可 | 各要素のデータ型の暗号可否に従う |
| 数字 | 否 | 暗号化されずに保存されます |
| 日付 | 否 | 暗号化されずに保存されます |
| 真偽値 | 否 | 暗号化されずに保存されます |
| オブジェクト | 可 | { key : value } のvalueのみ、各データ型の暗号可否に従って暗号化されます |
| 緯度経度 | 否 | 暗号化されずに保存されます |
管理画面での暗号化設定方法
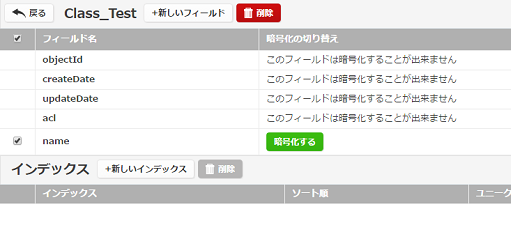
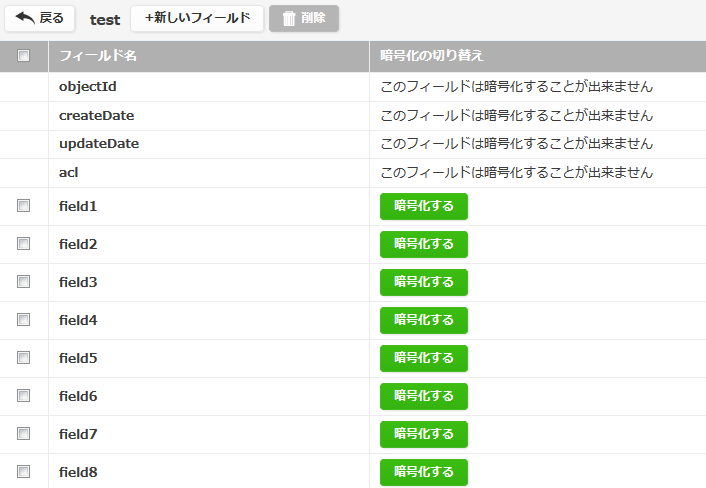
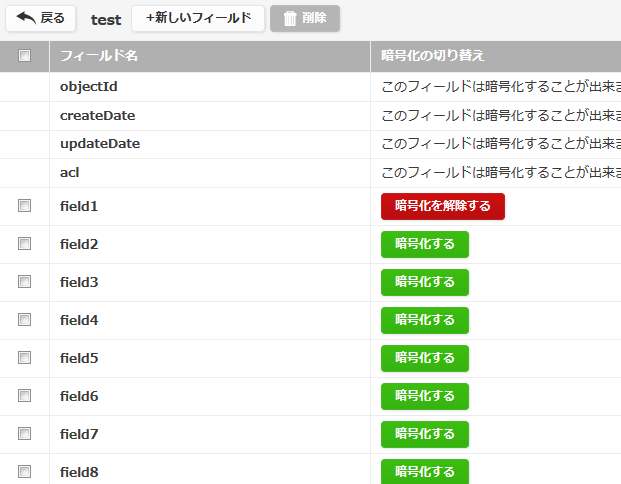
データストアを開き、クラスを選択して右上の「クラスの編集」ボタンをクリックしてください。
フィールドの一覧が表示され、暗号化が可能なフィールドのみ「暗号化する」ボタンがクリックできるようになっています。

※なお、暗号化が可能であっても既にデータが存在しているフィールドについては、値を持つレコードを削除していただかないと、暗号化への切り替えはできません。ご注意ください。
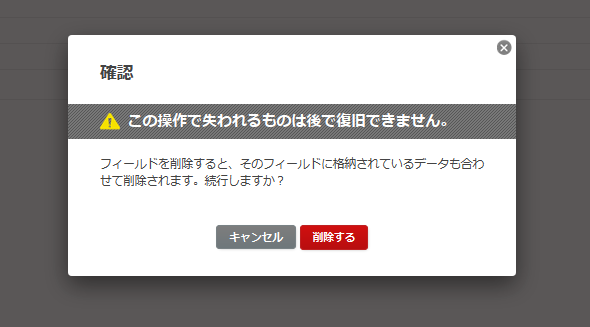
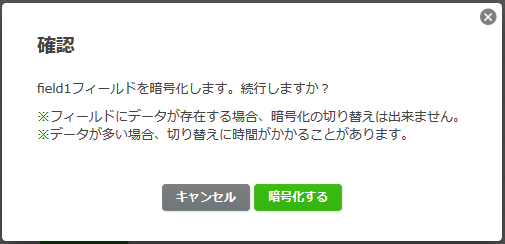
「暗号化する」ボタンをクリックすると以下のような確認画面が表示されますので、問題なければ暗号化してください。

暗号化を解除する場合は、クラスの編集画面にて「暗号化を解除する」ボタンをクリックしてください。

※会員クラスのpasswordフィールドについては、暗号化有無にかかわらず管理画面上では表示されません。
※一度暗号化したフィールドは、クラス内該当フィールドのデータが全て削除されない限り、暗号化の設定を解除することはできません。
※暗号化したフィールドでは、下記記載のオペレータが利用不可となります。
- 項目の検索
| 機能 | オペレータ |
|---|---|
| より小さい | $lt |
| より大きい | $gt |
| 以下 | $lte |
| 以上 | $gte |
| 正規表現での比較 ※文字列のみ | $regex |
- 複合条件検索
| 機能 | オペレータ |
|---|---|
| サブクエリと合致するデータのうち、クエリとサブクエリで指定したキーの値が一致するデータを取得 | $select |
- ポインタの検索(リレーションも含む)
| 機能 | オペレータ |
|---|---|
| 等しい(1項目) | なし |
| サブクエリに合致するデータを、ポインタとして持っているデータを取得 | $inQuery |
| オブジェクトIDが指定された親のリレーションにひもづく子のデータを取得 | $relatedTo |
- 位置情報検索
| 機能 | オペレータ |
|---|---|
| 指定位置から距離が近い順でデータを取得 (orderを指定した場合は、orderが優先される) オプションで最遠距離を以下の単位で指定可能 $maxDistanceInMiles → マイル $maxDistanceInKilometers → キロメートル $maxDistanceInRadians → ラジアン |
$nearSphere |
| 指定矩形の内側に存在するデータを取得 矩形は$boxを使って左下、右上を指定 |
$within / $box |
- その他クエリのキーについて
| 機能 | キーの名前 |
|---|---|
| 並び順を指定する (降順はマイナス付与) カンマで区切ると複数項目の並べ替えが可能 |
order |
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト