プッシュ通知(JavaScript & Monaca)
基本的な使い方
Contents |
概要
このページでは、JavaScriptでプッシュ通知を配信する方法と、
Monacaを使って開発したアプリでプッシュ通知を受信するための設定と、
管理画面からプッシュ通知を配信する方法について説明していきます。
JavaScriptのSDKでは、プッシュ通知の送信・更新・検索・削除が可能となっています。
プッシュ通知の受信については、アプリ側でiOSやAndroidのSDKを利用した実装が必要となります。
ただし、Monacaを利用する場合はプッシュ通知プラグインを利用することでプッシュ通知の受信が可能になります。
SDKを利用してプッシュ通知を配信する
パラメータを設定して、sendメソッドでプッシュ通知を送信できます。
即時配信フラグもしくは配信時間を必ず指定する必要があります。
設定可能なパラメータの詳細については、REST APIリファレンス:プッシュ通知登録をご覧ください。
var push = new ncmb.Push();
push.set("immediateDeliveryFlag", true)
.set("message", "Hello, World!")
.set("target", ["ios", "android"]);
push.send()
.then(function(push){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
※動作確認にはSDKの導入が必要です。(参考:クイックスタート)
プッシュ通知の受信(Monaca)
MonacaアプリはiOS端末、Android端末向けにビルドされた場合のみ、
それぞれのOS向けのプッシュ通知機能を利用して、通知の配信が可能です。
プッシュ通知を受信する場合、APNsやFirebaseとの連携を行う必要があります。
mobile backend 側の設定
下記ドキュメントを参考に、ニフクラ mobile backend の
管理画面からプッシュ通知の設定を行ってください。
- iOS端末向けにビルドする場合:APNsとの連携設定
- Android端末向けにビルドする場合:Firebaseとの連携設定
※ Android端末へのプッシュ通知は、FCM(Firebase Cloud Messaging)と連携しています。FCMへプッシュ通知の配信依頼を送ることで、各端末にプッシュ通知が受信される仕組みです。
※ ncmb-push-monaca-plugin を使用する場合、google-services.json をルートディレクトリ(config.xmlなどがある場所)に配置してください。
Monaca 側の設定
Monacaアプリでプッシュ通知を実施する場合は、
JavaScript SDKではなく、Cordovaプラグインを利用して
端末情報をデータストアに登録する必要があります。
プッシュ通知受信用プラグインの組み込み方
1.Monaca IDEで、プラグインを組み込みたいプロジェクトを開いてください。
2.Monaca IDEの設定で、Cordovaプラグインの管理を選択します。
3.プラグインの一覧から「NIFCloudMB (ncmb-push-monaca-plugin )」を有効にしてください。
※「Cordovaプラグインの管理」で表示される「NIFCloudMB (ncmb-push-monaca-plugin )」が2種類表示されます。v2.0.11は旧ドメインのpluginとなりますので、v3.0.0以上のpluginをお使いください。v2.0.11のpluginは「Cordovaプラグインの管理」上からは今後削除される予定です。
※ Cordova10から、v4.0.0以上のpluginをご利用の場合は、Monaca IDEの設定で、「Androidアプリの設定」から「AndroidXを有効にする」にチェックを入れて、有効にしてください。
* Android 11はCordova 10.0非対応のためサポートしていません。(2021/6更新)
4.以下を参考にinstallation登録とプッシュ通知受信時のコールバックの登録を行ってください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
document.addEventListener("deviceready", function()
{
// プッシュ通知受信時のコールバックを登録します
window.NCMB.monaca.setHandler
(
function(jsonData){
// 送信時に指定したJSONが引数として渡されます
alert("callback :::" + JSON.stringify(jsonData));
}
);
var successCallback = function () {
//端末登録後の処理
};
var errorCallback = function (err) {
//端末登録でエラーが発生した場合の処理
};
// デバイストークンを取得してinstallation登録が行われます
// ※ YOUR_APPLICATION_KEY,YOUR_CLIENT_KEYはニフクラ mobile backendから発行されたAPIキーに書き換えてください
window.NCMB.monaca.setDeviceToken(
"YOUR_APPLICATION_KEY",
"YOUR_CLIENT_KEY",
successCallback,
errorCallback
);
// 開封通知登録の設定
// trueを設定すると、開封通知を行う
window.NCMB.monaca.setReceiptStatus(true);
alert("DeviceToken is registed");
},false);
function getInstallationId() {
// 登録されたinstallationのobjectIdを取得します。
window.NCMB.monaca.getInstallationId(
function(id) {
alert("installationID is: " + id);
}
);
}
//v3.0.9以上のpluginから使用可能
function getDeviceToken() {
// 登録されたinstallationのdevice tokenを取得します。
window.NCMB.monaca.getDeviceToken(
function(deviceToken) {
alert("Device token is: " + deviceToken);
}
);
}
</script>
</head>
<body>
<h1>PushNotification Sample</h1>
<br/><br/>
<input type="button" onClick="getInstallationId()" value="getInstallationID" /><br/>
<input type="button" onClick="getDeviceToken()" value="getDeviceToken" />
</body>
</html>
- iOS端末向けにビルドする場合:APNsとの連携設定
- まず「設定」>「iOSアプリ設定...」をクリックします
- App IDを証明書作成時に設定した『 Bundle ID 』に書き換えます
- 画面下の「保存する」ボタンをクリックします
- 次に「設定」>「iOSビルド設定...」をクリックます
- 「秘密鍵と証明書のインポート」の「インポート」ボタンをクリックして、作成した『開発用証明書(秘密鍵.p12) 』を設定します
- 「証明書とプロファイル」の「プロファイルのアップロード」ボタンをクリックして、作成した『プロビジョニングプロファイル』を設定します
注意事項
- プッシュ通知受信用プラグインは、Monaca以外の環境で動作することを保証しません。
- Monaca用プラグインを使ったプッシュ通知受信機能はデバイス固有機能に依存しているため、Monacaが提供しておりますプレビューやMonacaデバッガーでは動作しません。動作確認の際は、iOS/Androidアプリとしてビルドし、デバイスへインストールしてご利用ください。
- プッシュ通知の受信以外の機能として、送信や検索、削除の実装を行う場合は、別途 JavaScript SDK の導入が必要です。導入手順は、クイックスタートをご参照ください。
- getDeviceToken()を利用する場合、v3.0.9以上のプラグインをご利用ください。
window.NCMB.monaca.setDeviceToken(
"YOUR_APPLICATION_KEY",
"YOUR_CLIENT_KEY",
successCallback,
errorCallback
);
プッシュ通知の検索
条件を設定することでプッシュ通知を検索します。
ncmb.Push.equalTo("target","ios")
.fetchAll()
.then(function(pushs){
for (var i = 0; i < pushs.length; i++) {
console.log(pushs[i].message);
}
})
.catch(function(err){
// エラー処理
});
※動作確認にはSDKの導入が必要です。(参考:クイックスタート)
プッシュ通知の更新・削除
未配信のプッシュ通知については、設定の変更や削除が可能です。
// push:保存済みのプッシュインスタンス
push.set("target", ["ios"]);
push.update() // 更新
.then(function(push){
return push.delete(); // 削除
})
.then(function(){
// 削除後処理
})
.catch(function(){
});
※動作確認にはSDKの導入が必要です。(参考:クイックスタート)
管理画面からプッシュ通知を配信する
ここからは、管理画面からプッシュ通知を配信する方法を説明します。
プッシュ通知を送信する
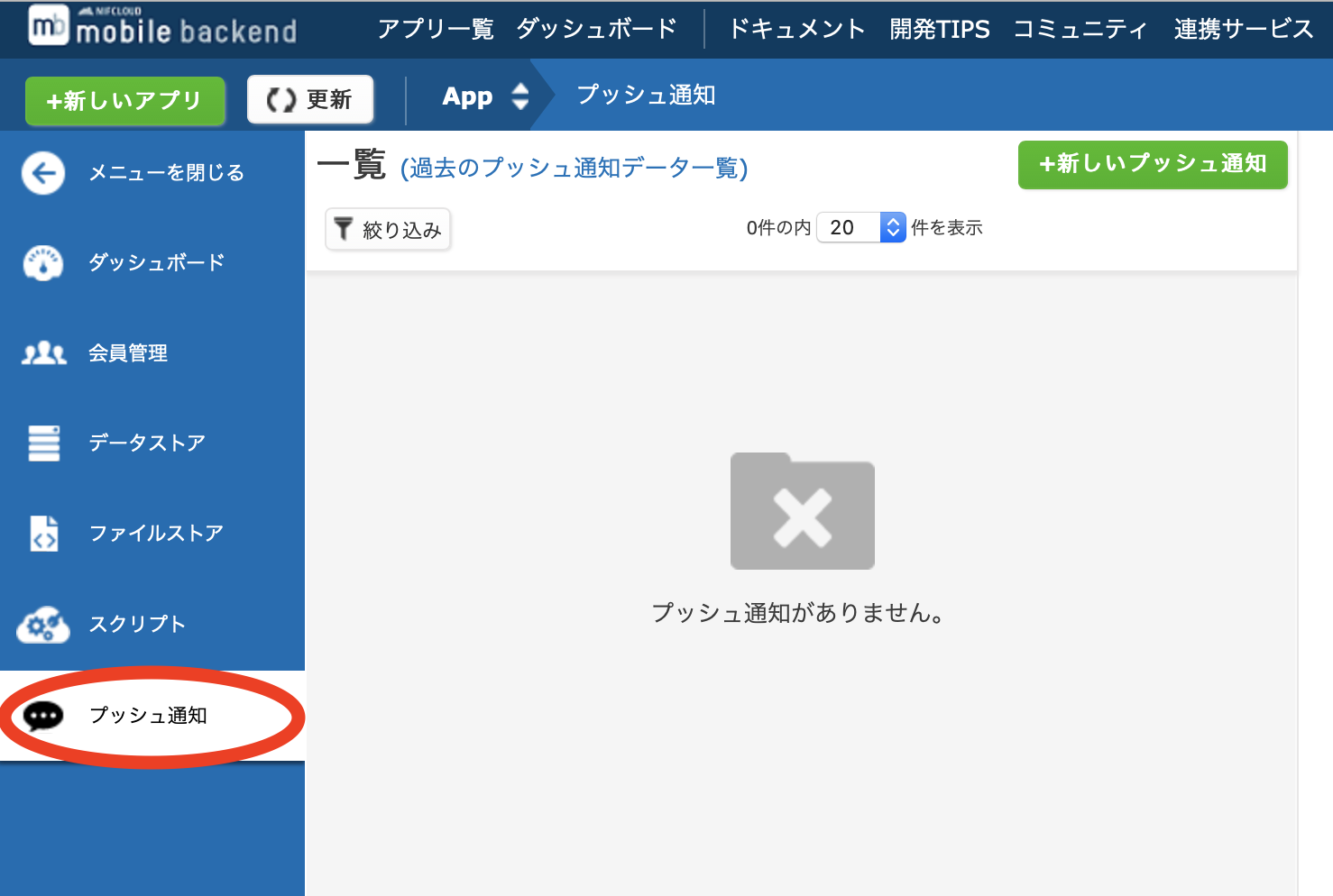
管理画面左側メニューのプッシュ通知をクリックし、プッシュ通知の画面を開きます。
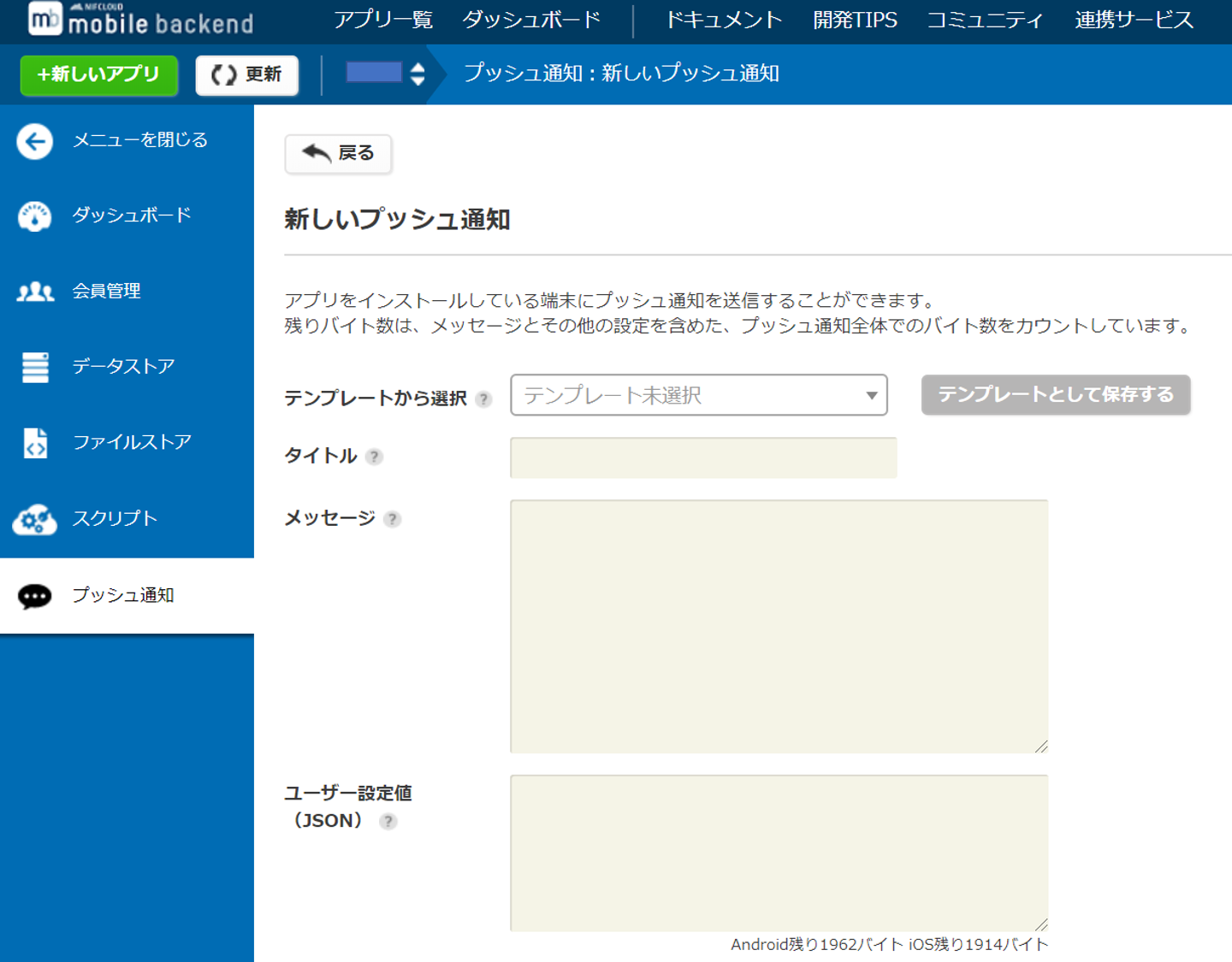
新しいプッシュ通知ボタンをクリックすると、プッシュ通知作成画面が表示されます。
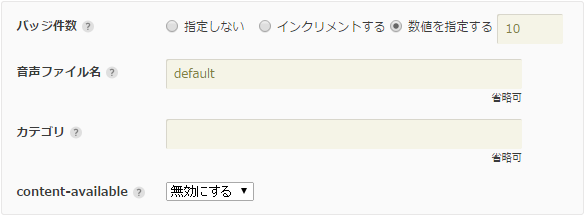
このページで新たなプッシュ通知を作成できます。タイトル、メッセージ、ペイロード(JSONデータ)を記入してください。
※iOS宛プッシュ通知の設定は、iOS8未満は合計256バイトまで、iOS8以降は合計2Kバイトまでがサポート対象となります。
※ペイロードについての注意
iOS 13.6以降で確認した場合、アプリがバックグラウンドにいる状態、ペイロードを取得するために、配信を登録する際、content-availableをtrue指定する必要があります。
なお、アプリはフォアグラウンドにいる場合、content-availableがfalseでも取得可能となっています。
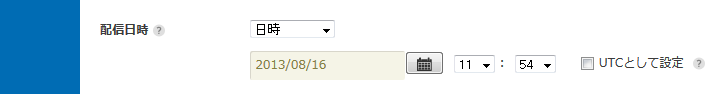
配信日時の指定を行います。以下の例では、作成されたプッシュ通知が即時に配信される設定になっています。
プッシュ通知送信日時を指定する場合は、配信日時の欄で日時を選択し、希望する日時を指定してください。
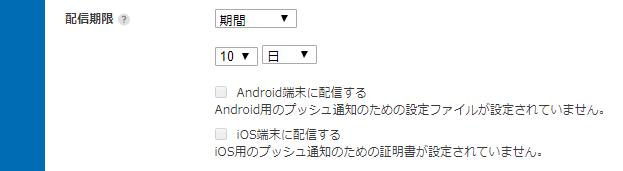
配信期限の指定では電源が切れているなどの事情により通知を受け取れなかった端末への再送信期間を設定できます。デフォルトの設定では再送信できる期間が10日間となっていますが1~28日間、1~24時間の間で、期間を指定できます。
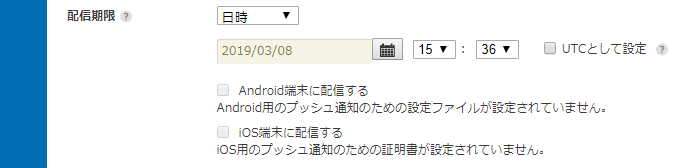
また、配信期限を日時で指定する場合は、日時の指定画面が表示されます。
次に、配信を行うプラットフォームを選択してください。AndroidとiOSの両方にプッシュ通知を送信することも可能です。
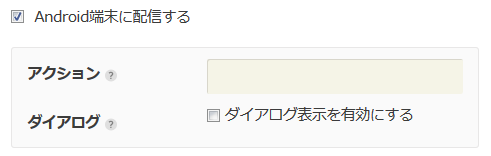
Androidを選択した場合は、以下のようにアクション設定と、ダイアログ表示の設定画面が表示されます。
iOSを選択した場合は、以下のようなiOS端末へのプッシュ通知を行うための設定画面が開きます。
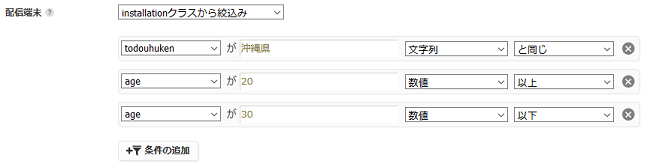
絞り込みを行いたい場合には、配信端末を「installationクラスから絞り込み」とし、条件を設定してください。

最後に「プッシュ通知を作成する」ボタンをクリックすると、プッシュ通知が作成されます。
テンプレートを使用する
プッシュ通知作成画面上部にあるテンプレート機能では、プッシュ通知作成時に入力・設定した内容を保存しておくことができます。
毎回同一内容のプッシュ通知を作成している場合、テンプレート機能を使用することで、プッシュ作成時の手間を省くことができます。
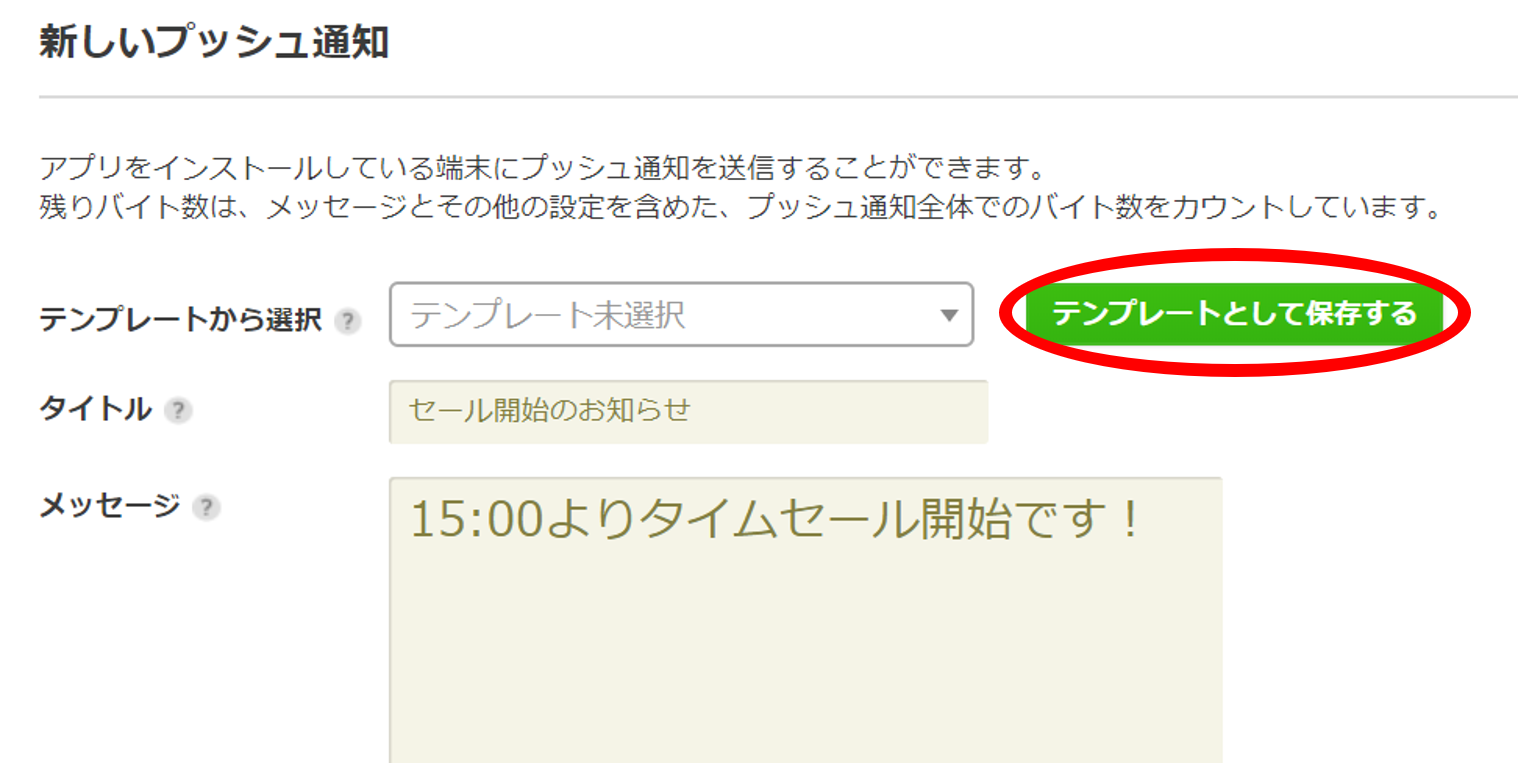
タイトルやメッセージを入力した後、「テンプレートとして保存する」ボタンをクリックしてください。
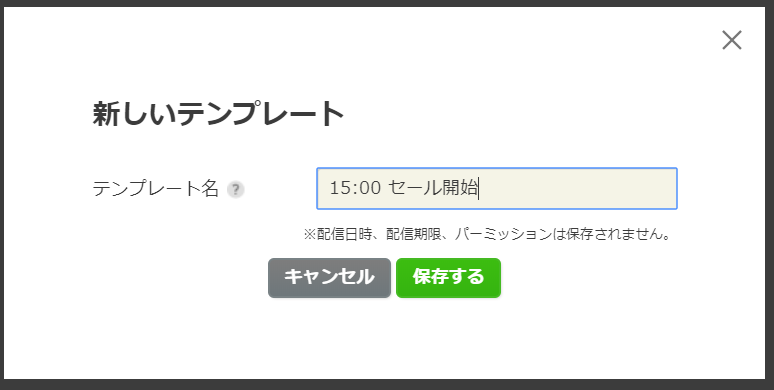
すると、以下のようなポップアップが表示されます。
テンプレート名を入力し、「保存する」ボタンをクリックすると、テンプレートとして保存されます。
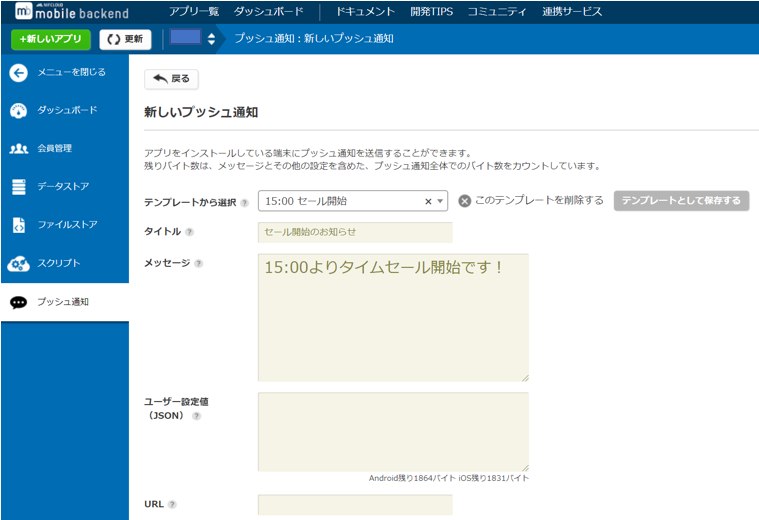
保存されたテンプレートはプルダウンから選択可能です。
- 注意
- 1アプリにつき20テンプレートの保存が可能です。
- 配信日時、配信期限、パーミッションの内容は、テンプレートとして保存されません。
プッシュ通知の配信ステータスについて
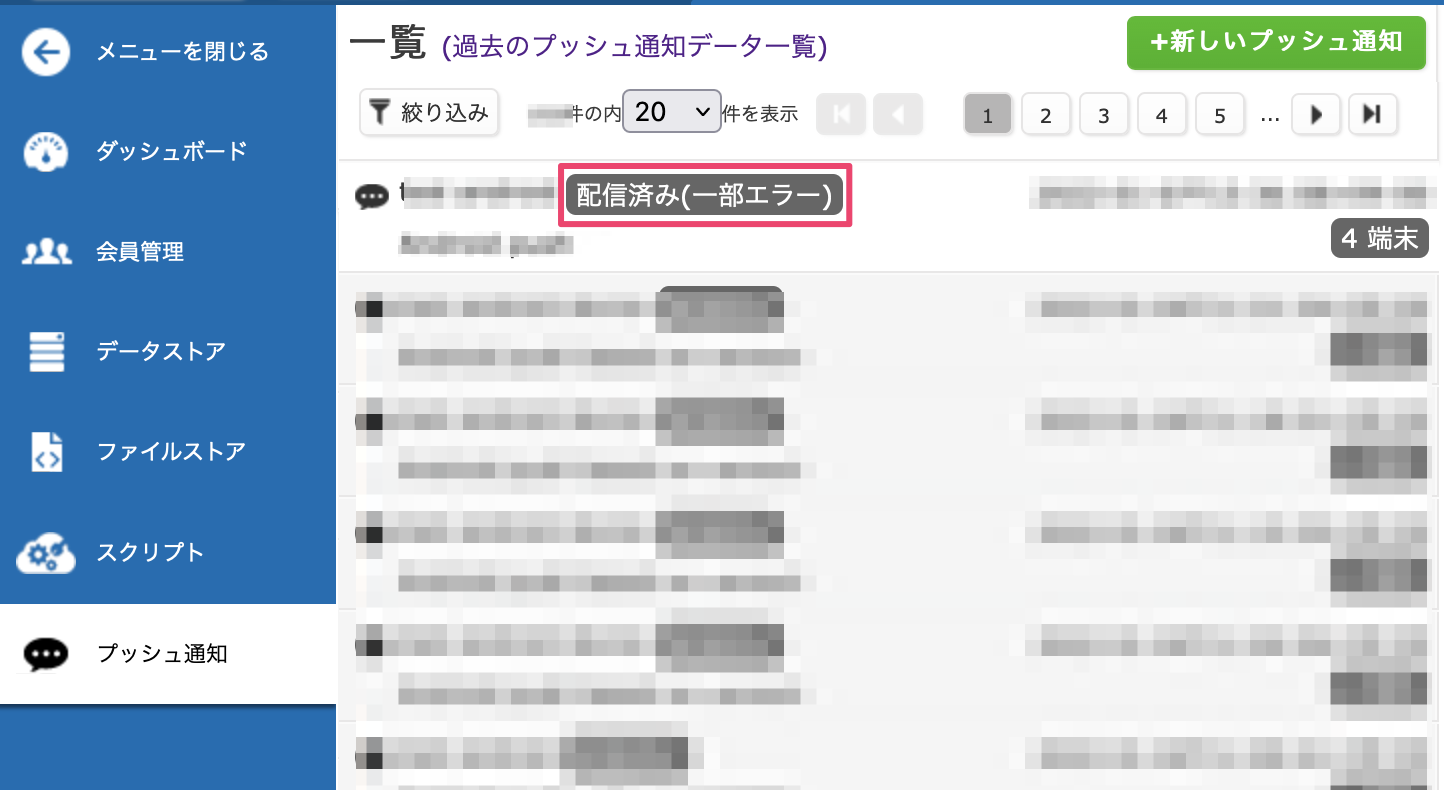
プッシュ通知一覧の画面では、プッシュ通知のタイトルの右側に、配信ステータスが表示されます。
こちらのステータスが「未配信」、「配信済み」、「配信中」以外だった場合、プッシュ通知の配信が失敗した端末が存在しています。
配信ステータスの詳細は こちらの「プッシュ通知のステータスについて」項目にてご参考ください。
※以下の画像では、「配信済み(一部エラー)」と表示されている部分がステータスに該当します。

配信ステータスが「配信済み(一部エラー)」の場合は、該当のプッシュ通知をクリックすると表示される、画面右側のプッシュ通知詳細画面最下部の「配信エラー内容」にエラーの詳細が出力されていますので、ご確認ください。
また、配信ステータスが「配信エラー」になる場合の主な理由と対策は、以下の通りです。
- iOS・Android証明書の不具合
- iOS・Android証明書を再設定し、端末情報を再度登録したうえで、プッシュ通知をテストしてください。
- iOS証明書の有効期限が切れている場合は、証明書を更新してください。※iOS証明書の有効期限切れについては、こちらもご参考ください。
- iOS証明書またはAndroidプッシュ通知設定ファイルを設定していないのに、両方のOSを対象にしてプッシュ通知を登録
- 配信対象はデフォルトでiOS/Androidの両方なので、iOS証明書とAndroidプッシュ通知設定ファイルをどちらも設定していないとエラーになります。
配信エラーとなった場合に、管理画面からmobile backend側のログについて
確認することはできませんので、ご不明な点がございましたらお気軽にお問い合わせください。
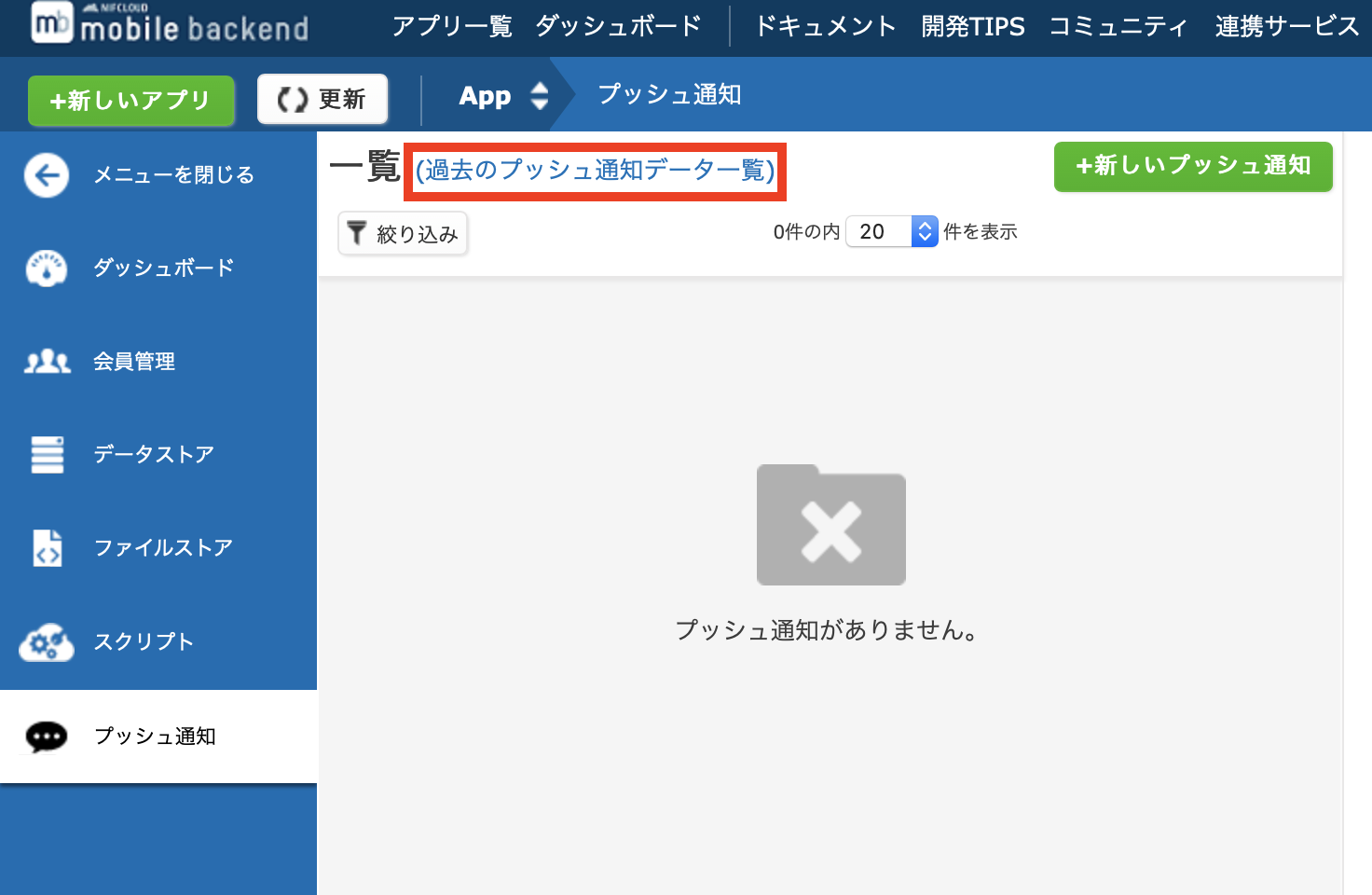
過去のプッシュ通知データについて
プッシュ通知配信履歴自動バックアップ機能によってバックアップされたデータは、「過去のプッシュ通知データ一覧」画面にてダウンロード/削除が可能です。


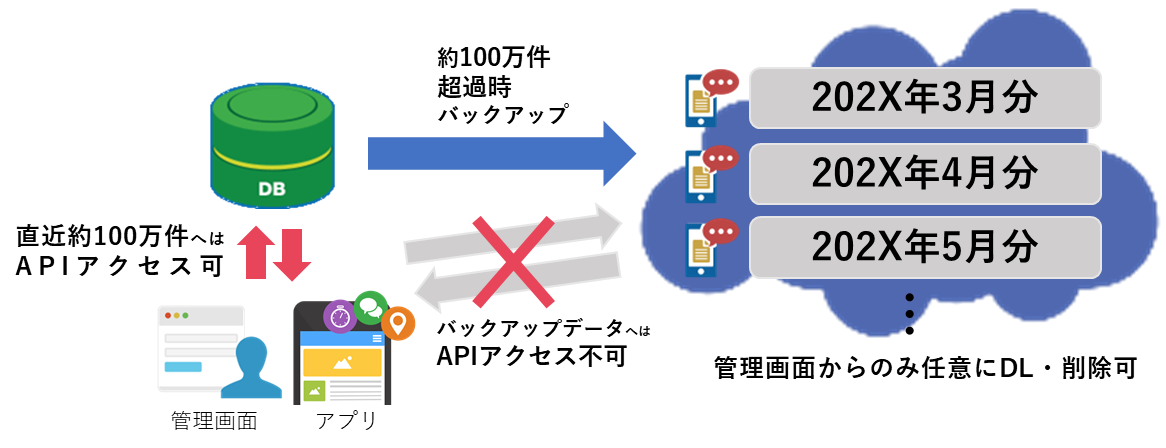
プッシュ通知配信履歴自動バックアップ機能

プッシュ通知の配信に伴い、配信済みのプッシュ通知オブジェクトは内部データベースに累積いたします。
こちらはプッシュ通知の登録ごとに作成されますので、個通のプッシュ通知を多用されるなど、プッシュ通知登録数が多い場合につきましては、オブジェクトの容量肥大が考えられます。
容量が肥大しますと、プッシュ通知の配信パフォーマンス低下やストレージ容量の逼迫に繋がります。
上記現象を防ぐため、プッシュ通知オブジェクトが約100万件(※)を超過した場合、超過分の配信済みのプッシュ通知オブジェクト(開封率データ含む)は自動でバックアップされます。
※レコード件数ではなく、データサイズ(非公開情報)での制限を設けているため、約100万件の制限と表記しております。
- バックアップデータ(CSV)は管理画面よりダウンロード/削除が可能です。
- バックアップデータは、プッシュ通知データの場合は配信時刻(JST)の年月ごとにファイルが分けられ、
push_YYYYMM.csvという形式のファイル名となります。開封率データの場合は登録日時(JST)の年月ごとにファイルが分けられ、push_open_state_YYYYMM.csvという形式のファイル名となります。例としてプッシュ通知の配信時刻が 2022年3月15日09:00(JST)だった場合、そのデータはpush_202203.csvというファイル名のファイルに出力されます。 - バックアップデータは、API経由でのアクセスは行えません。 (該当プッシュ通知データへのアクセスもしくは開封通知登録を行った場合、E404001エラーが返却されます)
以上より、配信済みのプッシュ通知オブジェクトへAPIアクセスする処理を組み込まれる場合は、自動バックアップによりエラーが発生する可能性があることを考慮した実装をお願いいたします。
過去のプッシュ通知データに関する注意事項
- バックアップデータの容量も、ストレージ容量にカウントされます。
- バックアップデータはエクスポート機能のエクスポート対象外です。
- バックアップデータ内のデータには、APIアクセスできません。
- 自動バックアップは内部で随時行われています(実施タイミングについては非公開)ので、以下の点にご注意ください。
- 自動バックアップが行われている際に削除されたプッシュ通知データについては、バックアップデータ(CSV)に存在する可能性がございます。何卒ご了承ください。
- 一度ダウンロードされたバックアップデータであっても、中身が更新されていることがございます。削除する際には必ず最新版のバックアップデータをダウンロードしておくことを推奨いたします。一度削除してしまったバックアップデータの復元は不可能ですので、ご注意ください。(有償での復元対応も致しかねます。)
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 スクリプト
スクリプト プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア