プッシュ通知(Unity)
基本的な使い方(SDK v3版)
Contents |
概要
このページでは、Unityを使って開発したアプリでプッシュ通知を受信するまでの設定方法と、
管理画面からプッシュ通知を配信する方法について説明していきます。
こちらはUnity SDK v3のドキュメントになります。
プッシュ通知の設定
UnityアプリはiOS端末、Android端末向けにビルドされた場合のみ、
それぞれのOS向けのプッシュ通知機能を利用して、通知の配信が可能です。
プッシュ通知を受信する場合、APNsやFirebaseとの連携を行う必要があるので、
それぞれのドキュメントを参考に、ニフクラ mobile backendの
管理画面からプッシュ通知の設定を行ってください。
- iOS端末向けにビルドする場合:APNsとの連携設定
- Android端末向けにビルドする場合:Firebaseとの連携設定
※ Unity SDK v3のAndroidへのプッシュ送信はFirebase Cloud Messaging(以下、FCM)ではなく、Google Cloud Messaging(以下、GCM)を使用しています。
※ 2019年5月29日以降 Google Cloud Messaging が終了するため、このページでお伝えしている配信端末を新規登録する方法ができなくなると考えられます。GCM対応のプッシュ通知を使用しているお客様は移行対応とv4のプッシュ通知の基本的な使い方の手順を参考に、FCM対応したプッシュ通知への移行をお願いいたします。
Unityでの設定
Unity側では、以下のような設定を行います。
- NCMBSettingsの設定
- NCMBManagerの追加
- Bundle IDの設定
- iOS端末へのビルド
- Android端末へのビルド
なお、ニフクラ mobile backendのUnity SDKは
インストールと初期化が済んでいるものとして説明しますので、
未実施の場合はクイックスタートをご覧ください。
NCMBSettingsの設定
NCMBSettingsのインスペクターにて、以下の設定を行ってください。
- 「Use Push」にチェックを入れる
- Android端末にビルドする場合、「Android Sender Id」に、Firebaseプロジェクト作成時に発行されたSender ID(送信者ID)を設定する
NCMBManagerの追加
シーンに「NCMBManager」という名前で空のGame Objectを作成し、
Assets/NCMBフォルダにあるNCMBManager.csをNCMBManagerにアタッチしてください。
Bundle IDの設定
メニューバーのFileからBuild Settingsを開き、下側にあるPlayer Settingsをクリックすると
Unityのインスペクターに、各プラットフォームに対するアプリの設定画面が表示されます。
インスペクターでプラットフォームを切り替えられるので、
iOSまたはAndroidのタブを開き、Other Settingsの項目を選択してください。
IdentificationのところにあるBundle Identifierを設定してください。
- iOS端末向けにビルドする場合、Appleのデベロッパーサイトに登録したBundle IDを設定する
- Android端末向けにビルドする場合、Android Manifestのパッケージ名と同じBundle IDを設定する
Build SettingsとBundle Identifierを設定するインスペクターは以下の画像のようになります。

iOS端末へのビルド
iOS端末でビルドを行うには、Unityで.xcodeprojファイルを作成します。
iOS端末向けのビルドは、まずメニューバーのFileからBuild Settingsを開きます。
PlatformにiOSを選択した状態でビルドを実行することで、「.xcodeproj」ファイルが生成されXcodeが起動します。
Xcodeでビルドを実行することで、iOS端末でのデバッグが可能になります。
Android端末へのビルド
Android端末でビルドを行うには、Unityで以下のビルド設定を行います。
その後、Android端末向けにビルドを実行する事でapkファイルが生成されます。
Android端末にプッシュ通知を行う場合は、Android Manifestの設定が必要になります。
Android Manifestでは、以下の点に注意して設定する必要があります。
- パッケージ名が正しく設定されているか(Bundle Identifierと一致しているか)
<!-- Manifest.xmlの冒頭部分のpackage=を確認 -->
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="パッケージ名
(略)
- SDKが用意しているアクティビティの名前に含まれるパッケージ名について
- 通常はcom.nifty.cloud.mb.ncmbgcmplugin.アクティビティ名を設定する
- Prime31プラグインを利用している場合はcom.nifty.cloud.mb.ncmbgcmpluginをcom.prime31に変更する
<activity android:name="com.nifty.cloud.mb.ncmbgcmplugin.UnityPlayerProxyActivity"
android:label="@string/app_name"
android:configChanges="fontScale|keyboard|keyboardHidden|locale|mnc|mcc|navigation|orientation|screenLayout|screenSize|smallestScreenSize|uiMode|touchscreen">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
- レシーバーのカテゴリ名がアプリケーションのパッケージ名と同じか
- レシーバータグの中にあるcategoryタグの名前を確認する
<receiver
android:name="com.nifty.cloud.mb.ncmbgcmplugin.NCMBGcmReceiver"
android:exported="true"
android:permission="com.google.android.c2dm.permission.SEND" >
<intent-filter>
<action android:name="com.google.android.c2dm.intent.RECEIVE" />
<!-- Put your package name here. -->
<category android:name="パッケージ名" />
<action android:name="com.google.android.c2dm.intent.REGISTRATION" />
</intent-filter>
</receiver>
- パーミッションの設定部分でほかのアプリケーションによるC2Dの登録を防ぐ
- パッケージ名.permission.C2D_MESSAGEという書き方になっているか確認する
<permission android:name="パッケージ名.permission.C2D_MESSAGE" android:protectionLevel="signature" />
<uses-permission android:name="パッケージ名.permission.C2D_MESSAGE" />
Android端末向けのビルドは、まずメニューバーのFileからBuild Settingsを開きます。
PlatformにAndroidを選択した状態でビルドを実行することで、apkファイルが作成されます。
プッシュ通知アイコンを指定する
Androidのみプッシュ通知受信時のアイコンの変更が可能です。
「Assets/Plugins/Android/res/drawable/」に任意の画像を保存します。
その後、AndroidManifestの<Application>タグの後に以下を記載してください。
<meta-data android:name="smallIcon" android:resource="@drawable/ファイル名">
プッシュ通知アイコンカラーを指定する
Androidのみプッシュ通知受信時のアイコンカラーの変更が可能です。
「Assets/Plugins/Android/res/value/colors.xml」に任意のカラー設定を保存します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue">#4cb6ff</color>
<color name="orange">#ffa500</color>
</resources>
その後、AndroidManifestの<Application>タグの後に以下を記載してください。
<meta-data android:name="smallIconColor" android:value="@color/カラー名">
イベントリスナーの登録
必要に応じて「配信端末登録」、「メッセージ受信」時のイベントリスナーを登録する事ができます。
イベントリスナーを登録するスクリプトを作成したら、以下を実装してください。
- SDKの利用を宣言
- イベントリスナーを登録
- シーンを跨いでGameObjectを利用する設定
追加するスクリプトは以下のようになります。
using UnityEngine;
using System.Collections;
/////////////////////////ここから追加コード////////////////////////
//SDKの利用を宣言
using NCMB;
/////////////////////////ここまで追加コード////////////////////////
using System.Collections.Generic;
public class PushObject : MonoBehaviour {
/////////////////////////ここから追加コード////////////////////////
private static bool _isInitialized = false;
/// <summary>
///イベントリスナーの登録
/// </summary>
void OnEnable()
{
NCMBManager.onRegistration += OnRegistration;
NCMBManager.onNotificationReceived += OnNotificationReceived;
}
/// <summary>
///イベントリスナーの削除
/// </summary>
void OnDisable ()
{
NCMBManager.onRegistration -= OnRegistration;
NCMBManager.onNotificationReceived -= OnNotificationReceived;
}
/// <summary>
///端末登録後のイベント
/// </summary>
void OnRegistration (string errorMessage)
{
if (errorMessage == null) {
Debug.Log ("OnRegistrationSucceeded");
} else {
Debug.Log ("OnRegistrationFailed:" + errorMessage);
}
}
/// <summary>
///メッセージ受信後のイベント
/// </summary>
void OnNotificationReceived(NCMBPushPayload payload)
{
Debug.Log("OnNotificationReceived");
}
/// <summary>
///シーンを跨いでGameObjectを利用する設定
/// </summary>
public virtual void Awake ()
{
if (!_isInitialized) {
_isInitialized = true;
DontDestroyOnLoad (this.gameObject);
} else {
Destroy (this.gameObject);
}
}
/////////////////////////ここまで追加コード////////////////////////
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
各メソッド内のDebug.Logでログ表示を行っている部分をカスタマイズすることで
プッシュ通知を受信した場合の処理などをカスタマイズすることが可能です。
作成したスクリプトは、空のGameObjectか、ゲームで使用しているいずれかのGameObjectにアタッチして実行されるようにしてください。
メッセージ受信などした時のシーンに、上記アタッチされたGameObjectとNCMBManagerがない場合はリスナーが実行されません。
スクリプトをアタッチしたGameObjectはシーン遷移先にも生成されますので、既存のGameObjectにアタッチする場合はご注意ください。
プッシュ通知をアプリから送信する
管理画面だけでなく、アプリからも他の端末へプッシュ通知を送信することができます。
プッシュ通知の設定を行う
iOS端末へのプッシュ通知を行う場合は、バッジの増加フラグや、着信音の設定などが可能です。
content-availableとバッジ数増加フラグは、どちらかしか設定できません。
(参考)REST APIリファレンス:プッシュ通知登録
以下のサンプルはcontent-availableを設定するサンプルです。
NCMBPush push = new NCMBPush();
push.Message = "testSendPush";
push.ContentAvailable = true;
push.BadgeIncrementFlag = false;
push.ImmediateDeliveryFlag = true;
push.PushToIOS = true;
push.SendPush();
以下のサンプルはバッジ数を設定するサンプルです。
NCMBPush push = new NCMBPush();
push.Message = "testSendPush";
push.ImmediateDeliveryFlag = true;
push.PushToIOS = true;
push.Badge = 9;
push.ContentAvailable = false;
push.BadgeIncrementFlag = false;
push.SendPush();
Android端末へのプッシュ通知を行う場合は、タイトルや起動画面、ダイアログプッシュ通知の有効フラグを設定できます。
NCMBPush push = new NCMBPush();
push.Title = "Notification";
push.Message = "testSendPush";
push.ImmediateDeliveryFlag = true;
push.Dialog = true;
push.PushToAndroid = true;
push.SendPush();
プッシュ通知のスケジューリング
プッシュ通知の配信時刻を指定することができます。
配信時刻を指定するか、即時配信を指定しないと、プッシュ通知を登録することができません。
(参考)REST APIリファレンス:プッシュ通知登録
NCMBPush push = new NCMBPush();
push.Message = "testSendPushScheduling";
push.DeliveryTime = System.DateTime.Now.AddMinutes(3.0);
push.SendPush();
配信端末の絞り込み
setSearchConditionメソッドでクエリを設定することにより、プッシュ通知の配信端末を絞り込むことができます。
端末情報をmobile backendに登録する時に任意の値を設定可能ですので、
Installationクラスの既存フィールド以外でも絞り込み条件を設定することができます。
以下の例は、端末情報登録時にOSのバージョンを設定しているとして、その情報で配信端末を絞り込んでいる例です。
//OSのバージョンでプッシュ通知の配信端末を絞り込む
NCMBPush push = new NCMBPush();
push.SearchCondition = new Dictionary<string, string>(){
{"sdkVersion","3.0.0"}
};
push.Message = "testSendPush";
push.ImmediateDeliveryFlag = true;
push.SendPush();
管理画面からプッシュ通知を配信する
ここからは、管理画面からプッシュ通知を配信する方法を説明します。
プッシュ通知を送信する
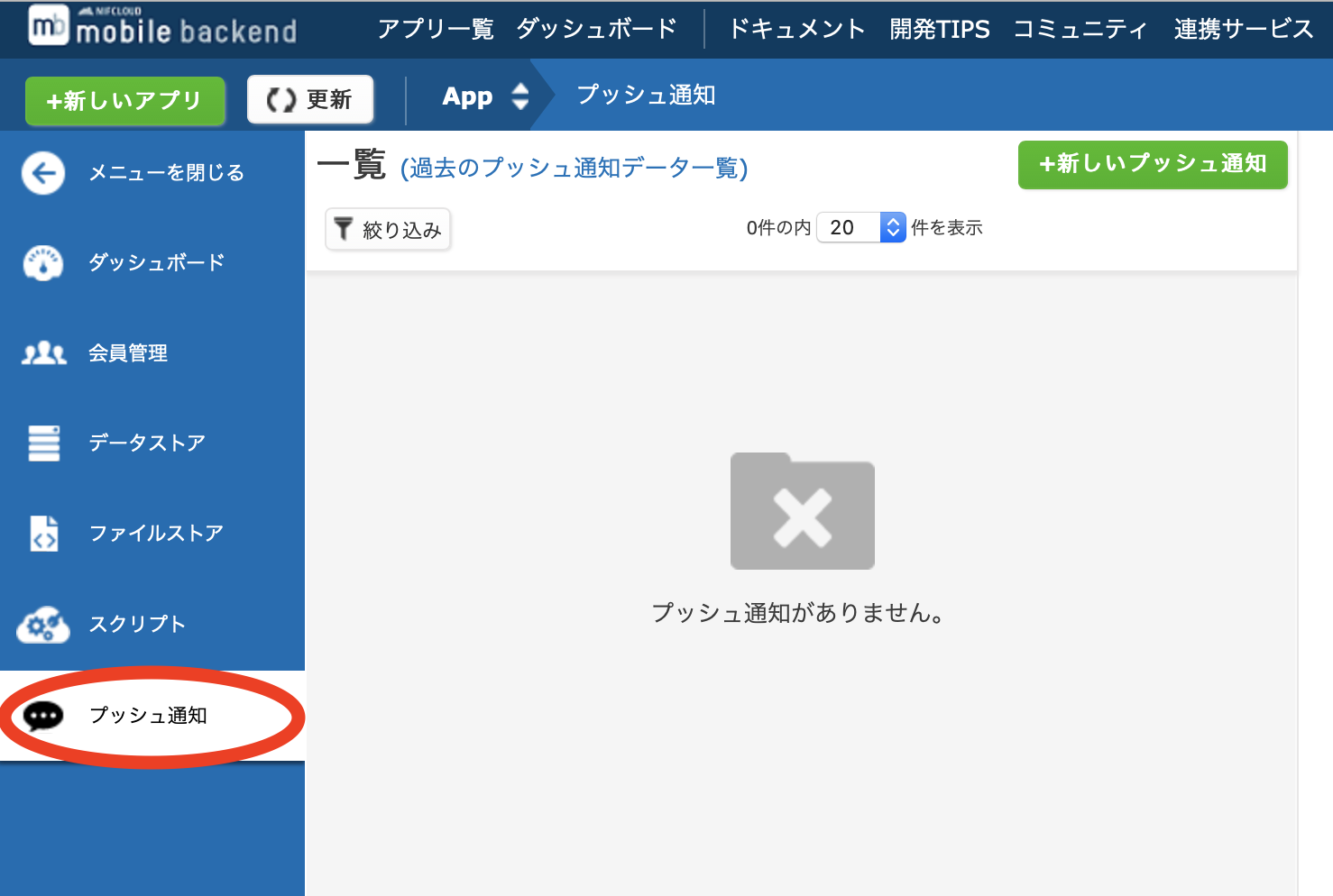
管理画面左側メニューのプッシュ通知をクリックし、プッシュ通知の画面を開きます。
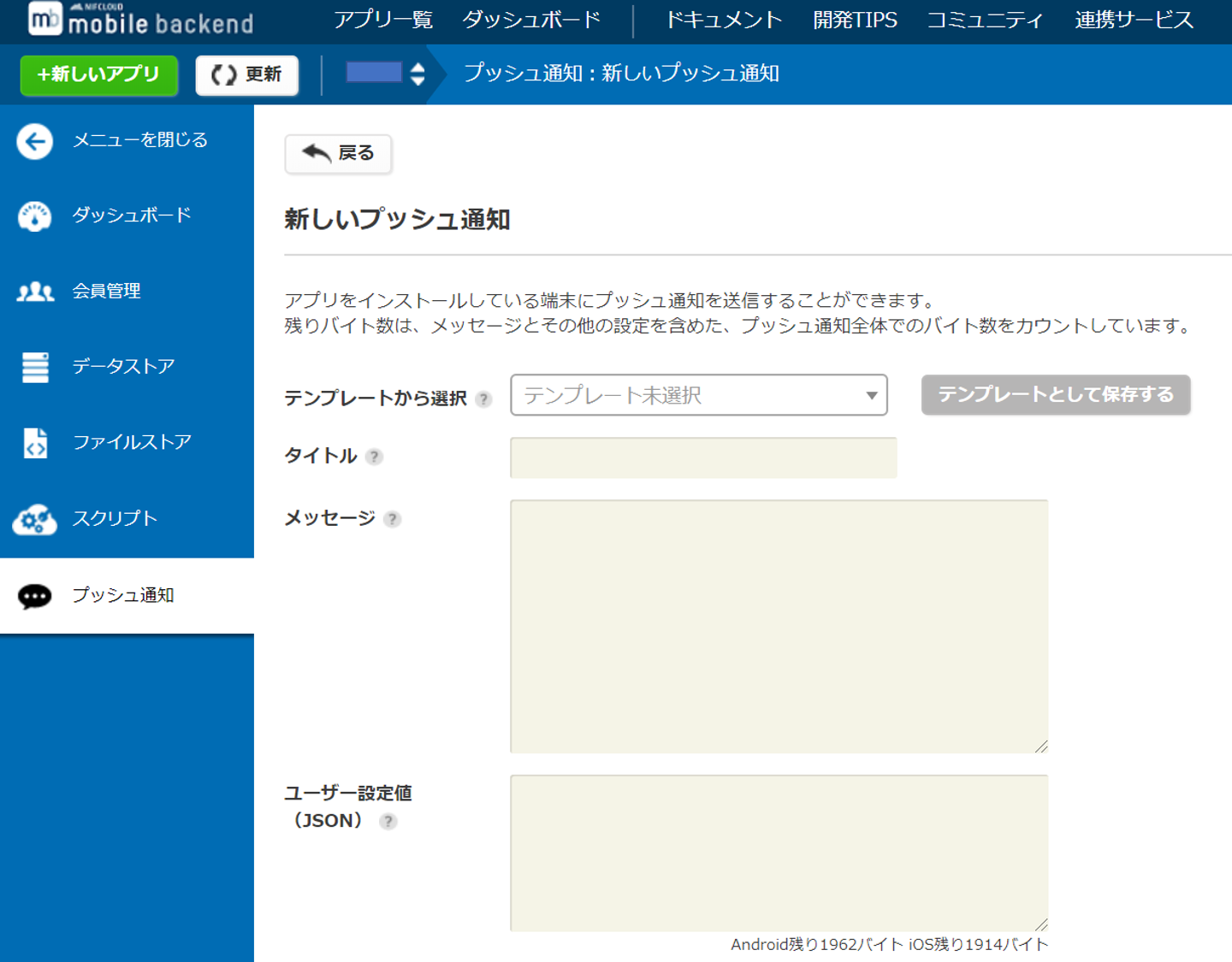
新しいプッシュ通知ボタンをクリックすると、プッシュ通知作成画面が表示されます。
このページで新たなプッシュ通知を作成できます。タイトル、メッセージ、JSONデータを記入してください。
※iOS宛プッシュ通知の設定は、iOS8未満は合計256バイトまで、iOS8以降は合計2Kバイトまでがサポート対象となります。
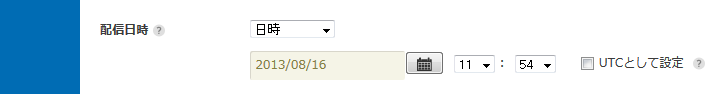
配信日時の指定を行います。以下の例では、作成されたプッシュ通知が即時に配信される設定になっています。
プッシュ通知送信日時を指定する場合は、配信日時の欄で日時を選択し、希望する日時を指定してください。
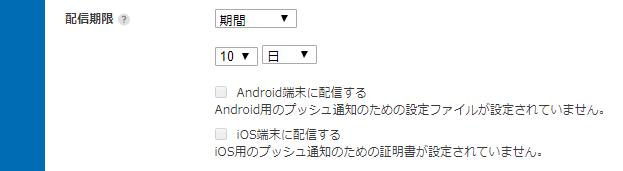
配信期限の指定では電源が切れているなどの事情により通知を受け取れなかった端末への再送信期間を設定できます。デフォルトの設定では再送信できる期間が10日間となっていますが1~28日間、1~24時間の間で、期間を指定できます。
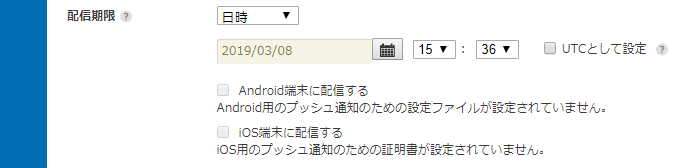
また、配信期限を日時で指定する場合は、日時の指定画面が表示されます。
次に、配信を行うプラットフォームを選択してください。AndroidとiOSの両方にプッシュ通知を送信することも可能です。
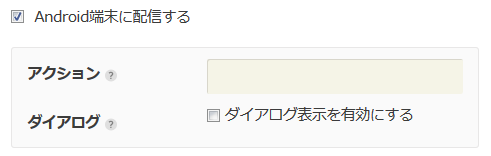
Androidを選択した場合は、以下のようにアクション設定と、ダイアログ表示の設定画面が表示されます。
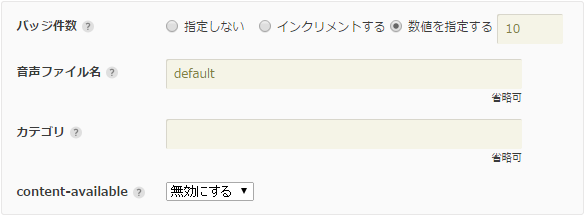
iOSを選択した場合は、以下のようなiOS端末へのプッシュ通知を行うための設定画面が開きます。
最後に「プッシュ通知を作成する」ボタンをクリックすると、プッシュ通知が作成されます。
テンプレートを使用する
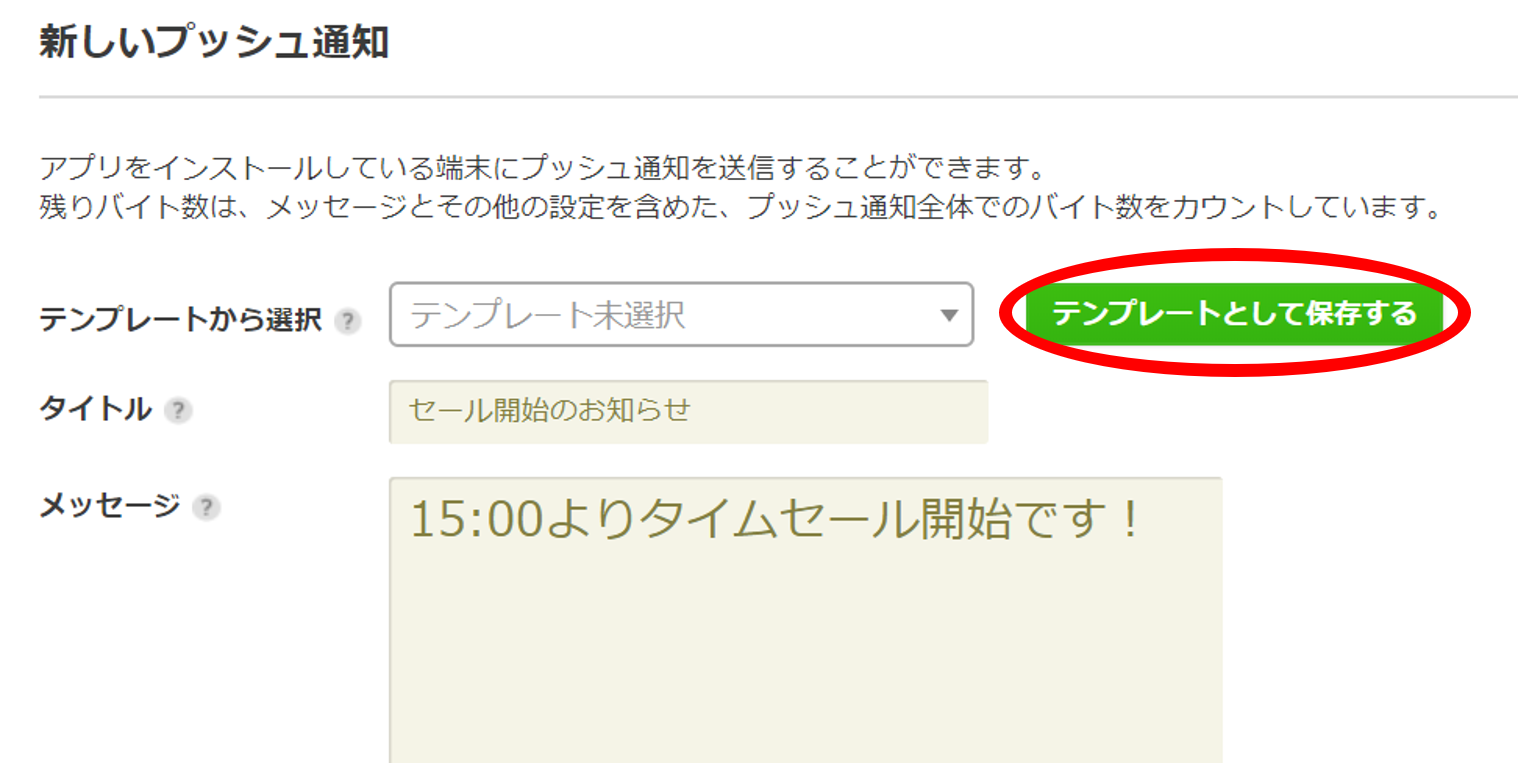
プッシュ通知作成画面上部にあるテンプレート機能では、プッシュ通知作成時に入力・設定した内容を保存しておくことができます。
毎回同一内容のプッシュ通知を作成している場合、テンプレート機能を使用することで、プッシュ作成時の手間を省くことができます。
タイトルやメッセージを入力した後、「テンプレートとして保存する」ボタンをクリックしてください。
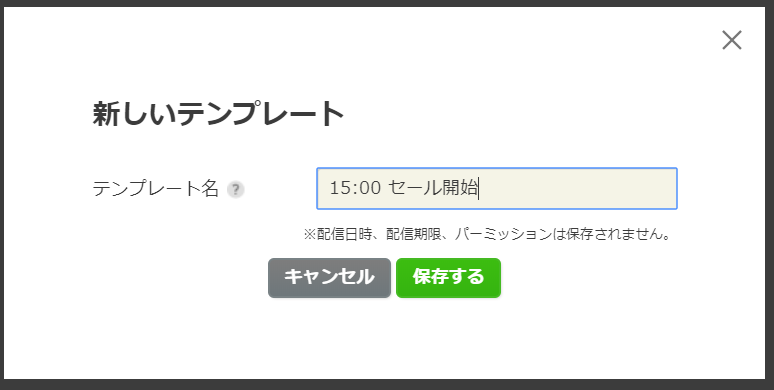
すると、以下のようなポップアップが表示されます。
テンプレート名を入力し、「保存する」ボタンをクリックすると、テンプレートとして保存されます。
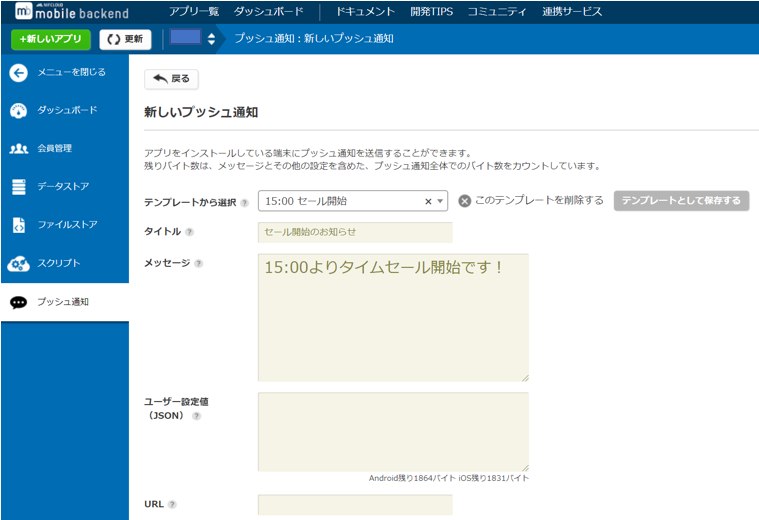
保存されたテンプレートはプルダウンから選択可能です。
- 注意
- 1アプリにつき20テンプレートの保存が可能です。
- 配信日時、配信期限、パーミッションの内容は、テンプレートとして保存されません。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 スクリプト
スクリプト プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア