イントロダクション(JavaScript & Monaca)
クイックスタート
Contents |
クイックスタートについて
このページでは、ニフクラ mobile backendをJavaScriptアプリと連携させる手順を紹介します
アプリの新規作成
![]()
- ニフクラ mobile backendにログインします
- 管理画面が表示されたら、「アプリの新規作成」を行います
- すでに別のアプリを作成済みの場合は、ヘッダーの「+新しいアプリ」をクリックします

- 「アプリ名」を入力し「新規作成」をクリックすると、APIキー(アプリケーションキーとクライアントキー)が発行されます

- APIキーは後ほど初期化コードで使います
SDKのインストール
Node.jsで利用する場合
![]()
- プロジェクト直下にて、下記コマンドでnpmインストールします
- 事前にNode.jsをインストールする必要があります。
$ npm install -S ncmb
参考:SDKのアップデートについて
プロジェクトのディレクトリで以下のコマンドを実行すると、最新版が存在する場合、更新されます
$npm update
Node.js以外で利用する場合
![]()
ブラウザで利用するSDKファイルをダウンロードする場合はこちらをご覧ください
- 上記の方法でダウンロードできるファイルは、npmインストールした
ncmb_jsディレクトリ内のncmb.min.jsと同一のものです
- 上記の方法でダウンロードできるファイルは、npmインストールした
次に、プロジェクトのディレクトリに
jsフォルダを作成し、ダウンロードしたncmb.min.jsを保存します
参考:SDKのアップデートについて
- 最新のSDKをダウンロードし、上記で作成した
jsフォルダ内のncmb.min.jsを置き換えることで、SDKのアップデートが可能です
SDKの読み込み
Node.jsの場合
![]()
- sample.jsファイルを作成し、以下のコードを書き込みます
// ncmbモジュールの読み込み
var NCMB = require("ncmb");
Node.js以外の場合
![]()
jsフォルダと同じ階層にindex.htmlを作成し、以下のコードを書き込んでください
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript SDK クイックスタート(ブラウザ版)</title>
</head>
<!-- SDKの読み込み -->
<script type="text/javascript" src="js/ncmb.min.js" charset="utf-8"></script>
APIキーの設定とSDKの初期化
Node.jsの場合
![]()
- 以下のコードを追記します
// mobile backendアプリとの連携
var ncmb = new NCMB("YOUR_APPLICATION_KEY","YOUR_CLIENT_KEY");
Node.js以外の場合
![]()
- 以下のコードを追記します
<script>
// mobile backendアプリとの連携
var ncmb = new NCMB("YOUR_APPLICATION_KEY","YOUR_CLIENT_KEY");
</script>
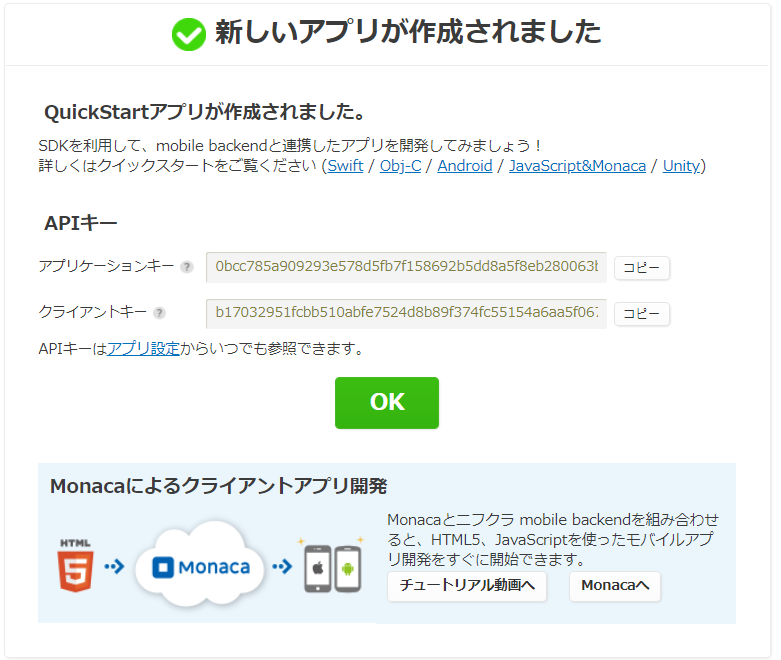
APIキーの確認と設定
![]()
- 上の「
YOUR_APPLICATION_KEY」と「YOUR_CLIENT_KEY」は、mBaaSの管理画面で「アプリの新規作成」を行ったときに発行されたAPIキーに置き換えます- アプリ作成時のAPIキー発行画面を閉じてしまった場合は、「アプリ設定」>「基本」で確認できます。
- 「コピー」ボタンを使用してコピーしてください。

- これで連携作業は完了です!
- サンプルコードを書いて実際にmobile backendを使ってみましょう
サンプルコードの実装
- APIキーの設定とSDK初期化コードの下にサンプルコードを書くと、すぐに動作確認が可能です
var ncmb = new NCMB("YOUR_APPLICATIONKEY","YOUR_CLIENTKEY");
// ↓ ここにサンプルコードを実装 ↓
サンプルコード(データストア)
- 次のコードはデータストアに「TestClass」というクラスを作成し、「message」というフィールドへ「Hello, NCMB!」というメッセージ(文字列)を保存するものです
// クラスのTestClassを作成
var TestClass = ncmb.DataStore("TestClass");
// データストアへの登録
var testClass = new TestClass();
testClass.set("message", "Hello, NCMB!");
testClass.save()
.then(function(){
// 保存に成功した場合の処理
})
.catch(function(err){
// 保存に失敗した場合の処理
});
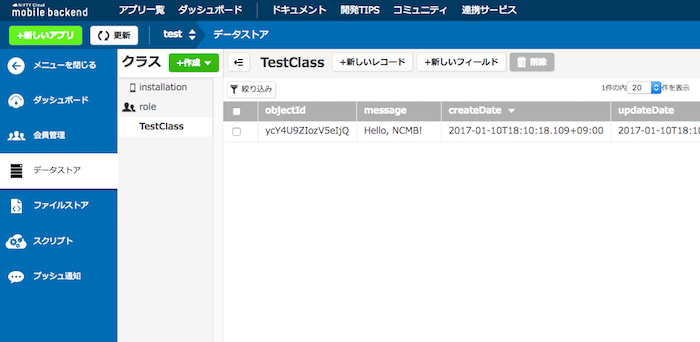
アプリを実行してmBaaSの管理画面を確認する
- Node.js以外の場合は、ブラウザで実装したコードを実行します
- ブラウザのcookieが有効でない場合、正常に動作しない場合がありますのでご注意ください。
- Node.jsの場合は、コマンドライン上で作成したsample.jsを実行します
- 以下のコマンドは、sample.jsがあるディレクトリで実行した場合の例です。
$node sample.js
![]()
- アプリが起動されたら、mBaaSの管理画面で「データストア」から、データが保存されていることを確認できます

JavaScriptアプリのチュートリアルについて
- 他にもさまざまなチュートリアルをご用意しています
ぜひご活用ください!
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト