SNS連携(Swift)
Twitter連携
Contents |
概要
このページでは、Twitterアカウントを利用した会員登録や、
既存アカウントにTwitter認証情報を紐付ける方法について説明していきます。
事前準備
- mobile backendの会員情報にTwitterアカウントを利用する場合は、以下の準備が必要です。
- mobile backendを利用するための準備(SDK導入など)方法の詳細はこちらをご覧ください。
- Twitter連携に必要な事前設定を、 Sign in with Twitterと連携の設定ドキュメントを参考に行ってください。
Firebaseアプリとmobile backendを連携
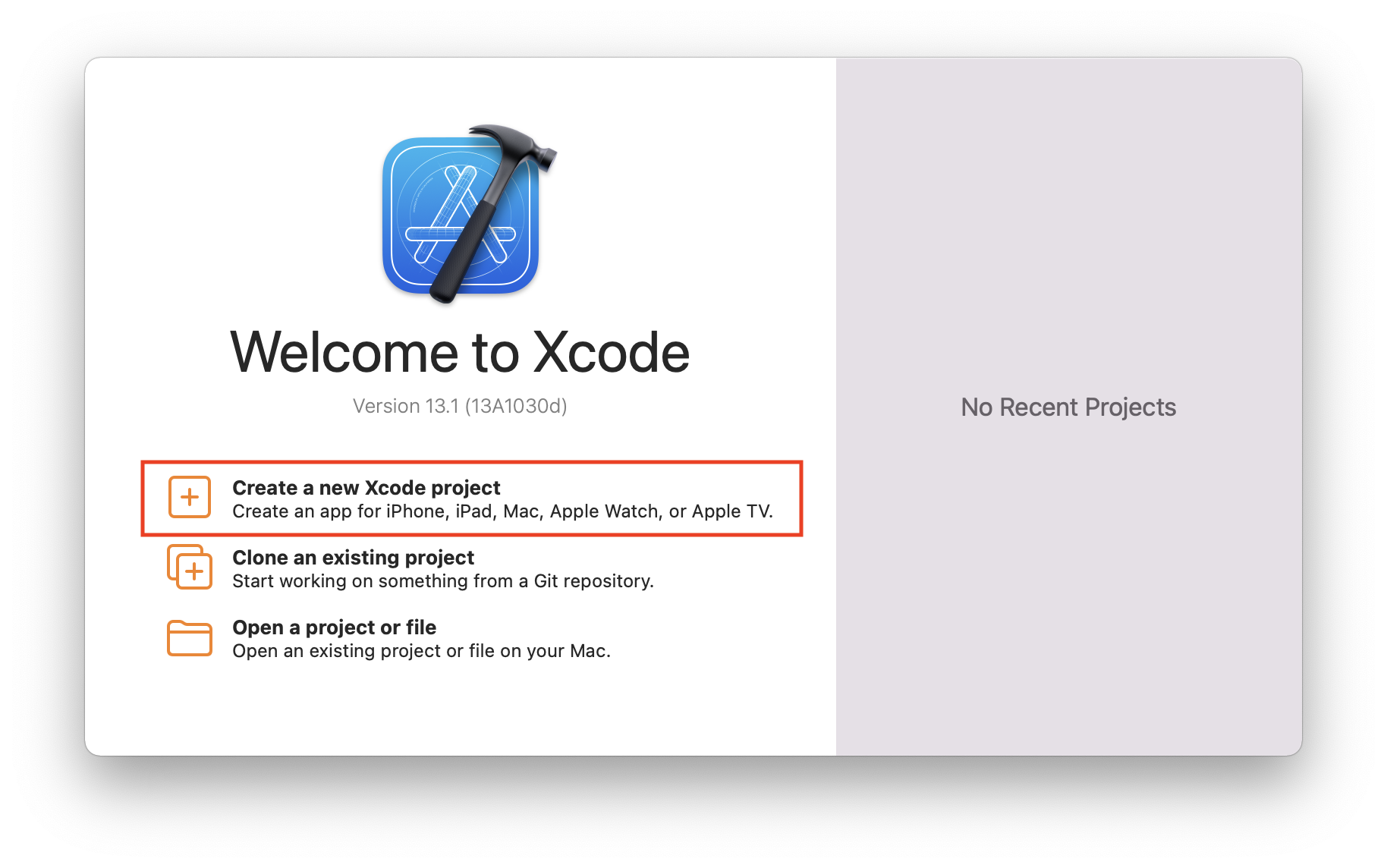
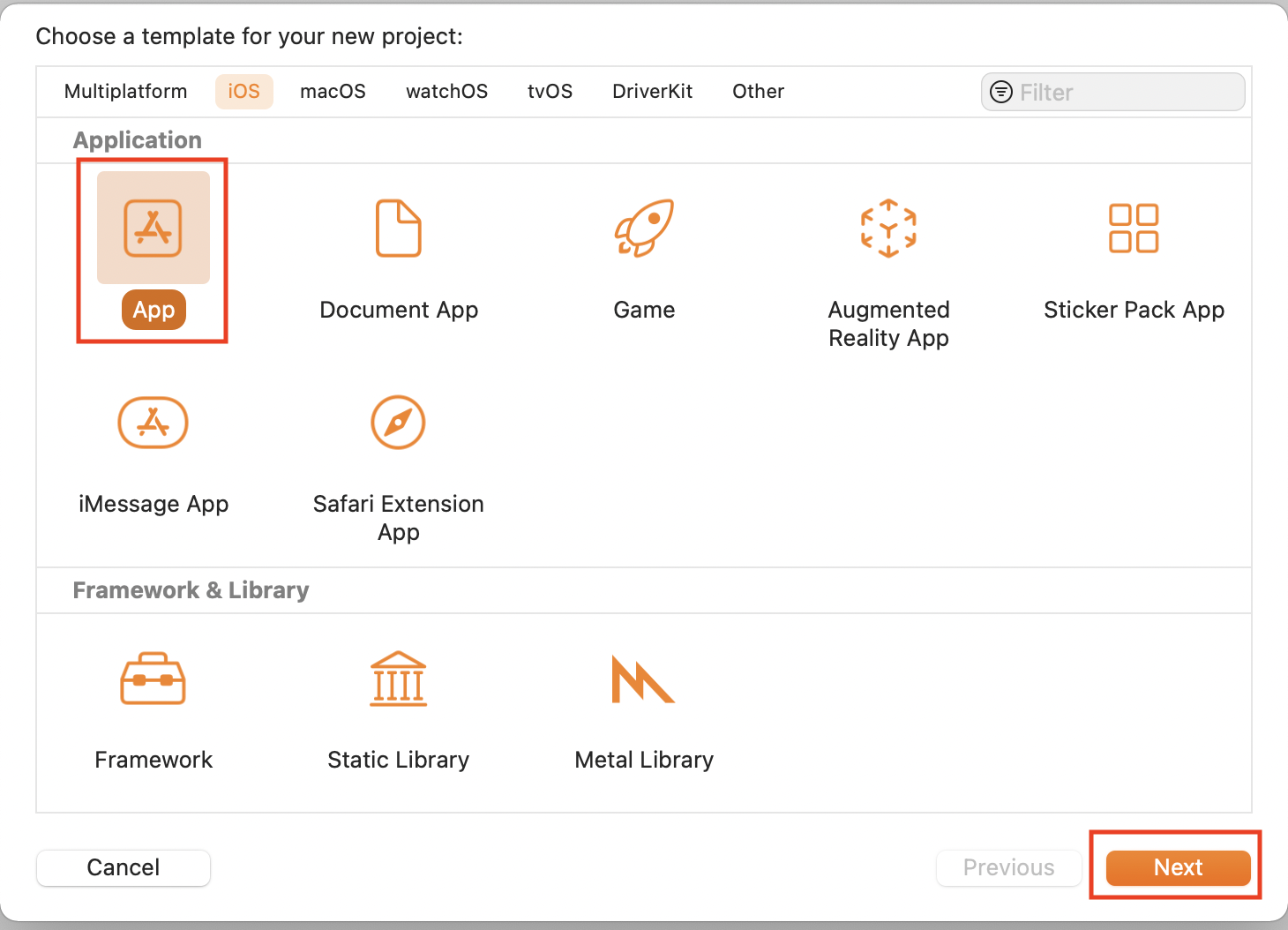
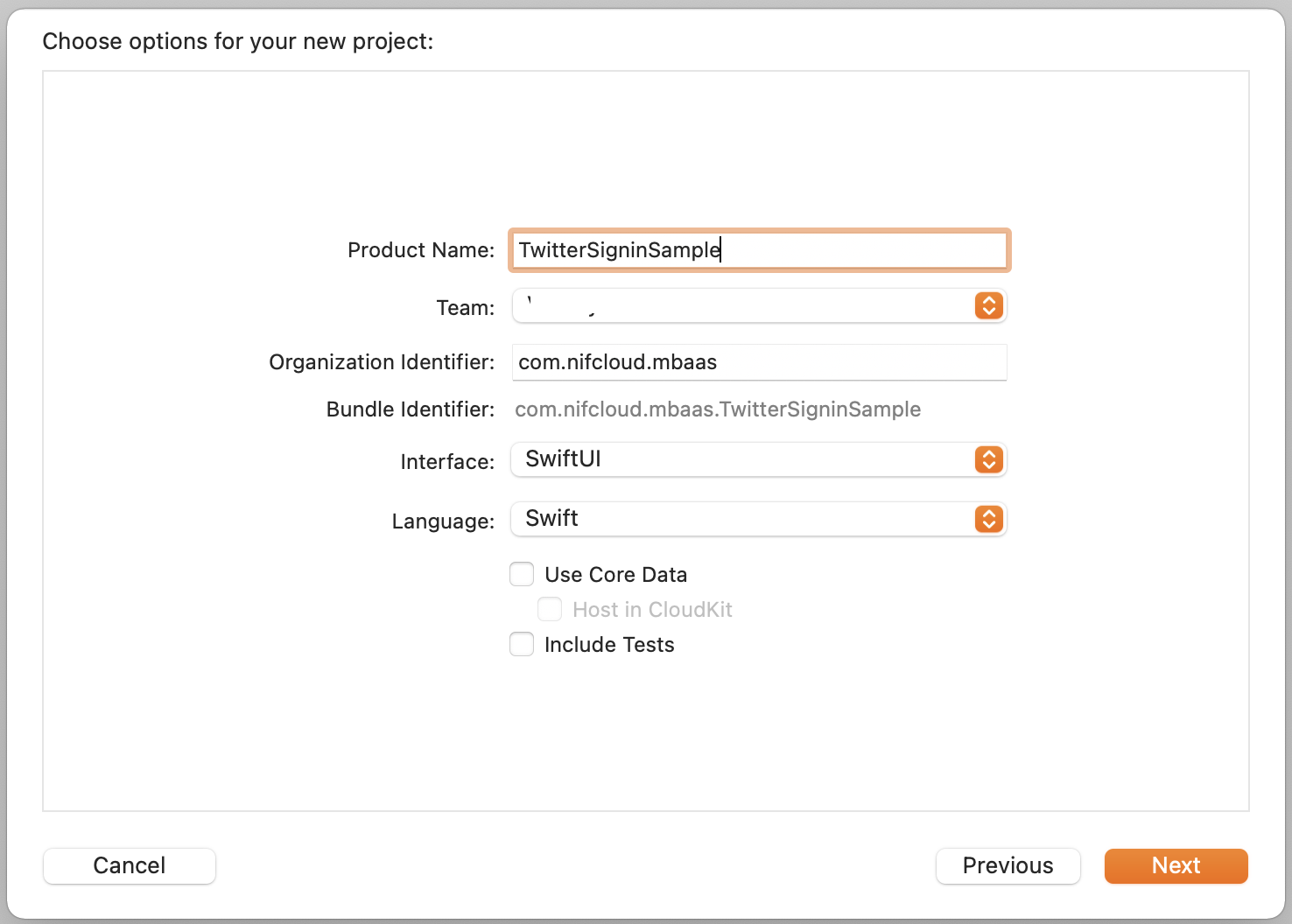
アプリを持っていない方はXcodeでアプリを作成してください。
※ 既存のアプリをご利用の場合はこちらの作業は不要です。
- Xcodeで新規 iOS アプリを作成します。



- 次はアプリをmobile backend連携とFirebaseの連携を以下の通り進めてください。
mobile backendのSDKを導入
- ncmb_swiftを導入します。詳細はSwift SDKクイックスタート を参考ください。
- 今回は Swift Package Managerでの導入方法を以下のように説明していきます。
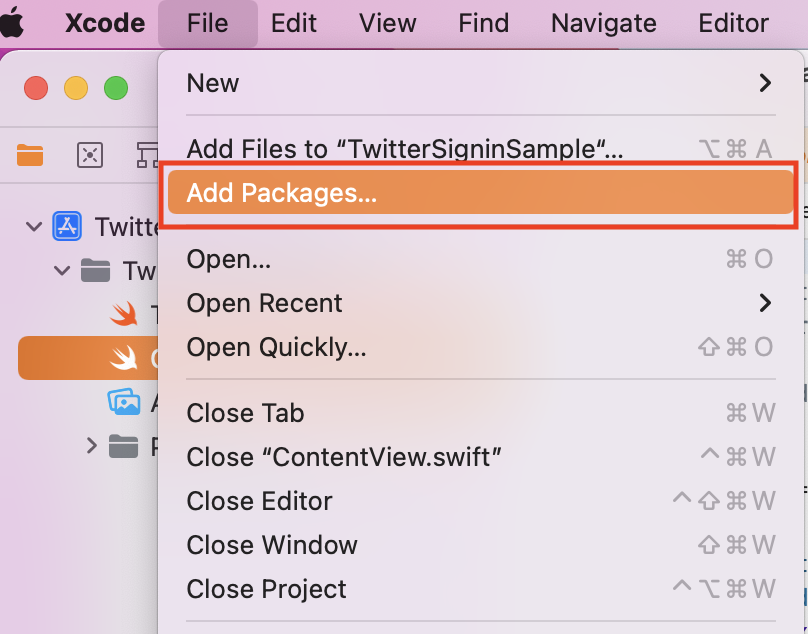
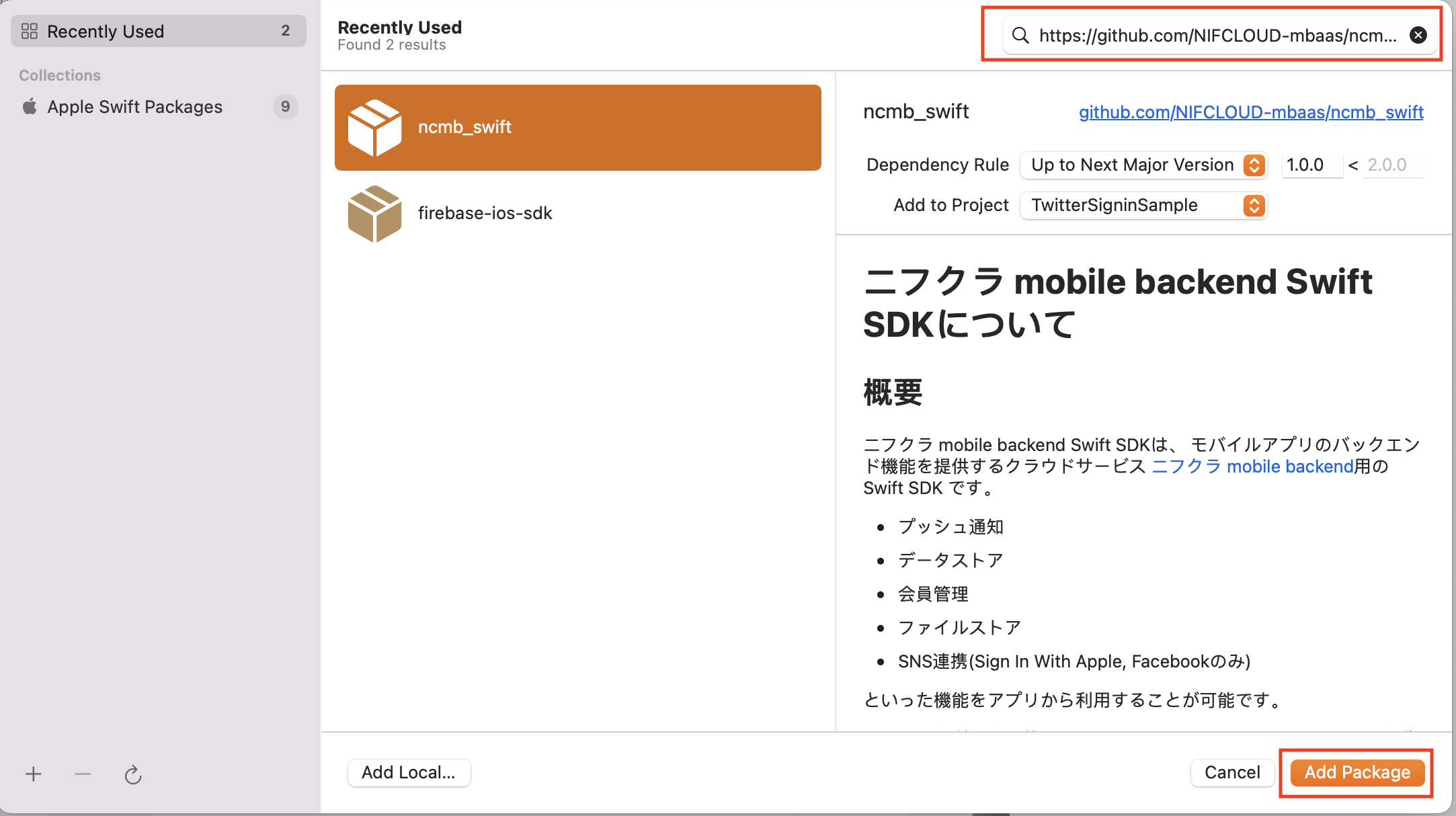
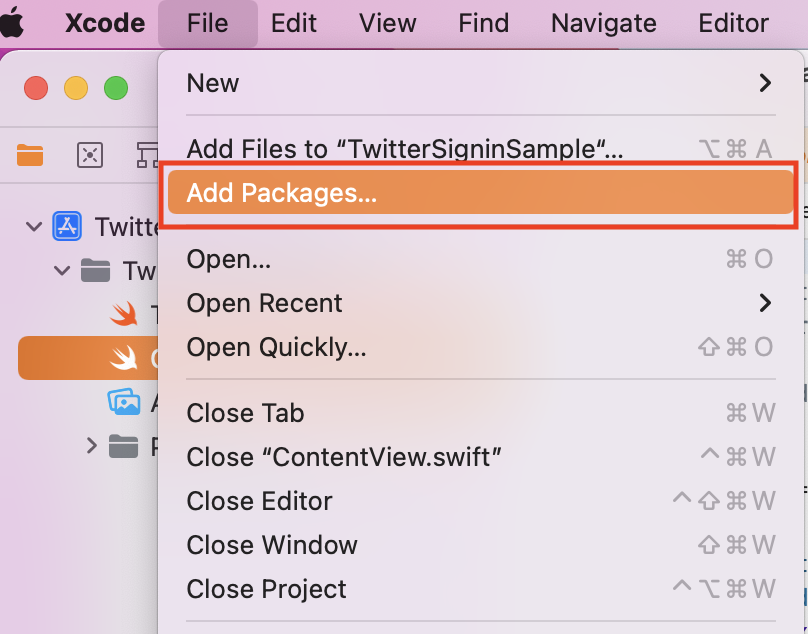
- Xcodeにて、「File」>「Add Packages... 」をクリックします。

2.「Search or Enter Package URL」に「 https://github.com/NIFCLOUD-mbaas/ncmb_swift 」と入力します。

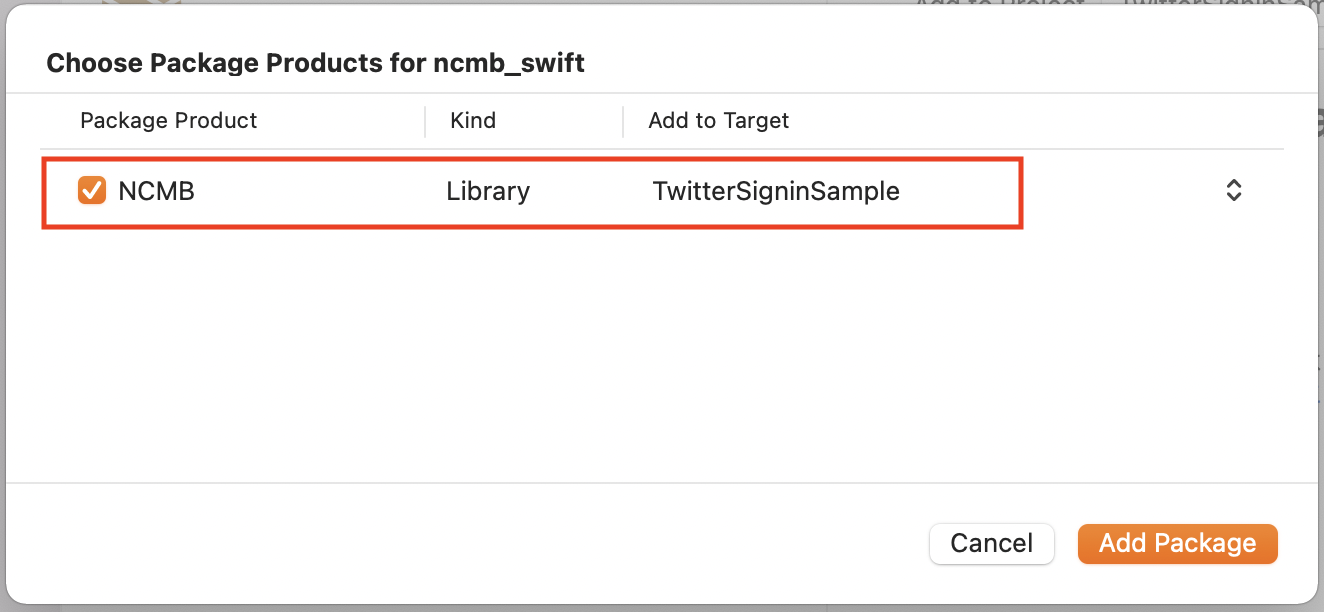
3.「Add Packages」とクリックしターゲットを指定し完了です

Firebaseアプリと連携
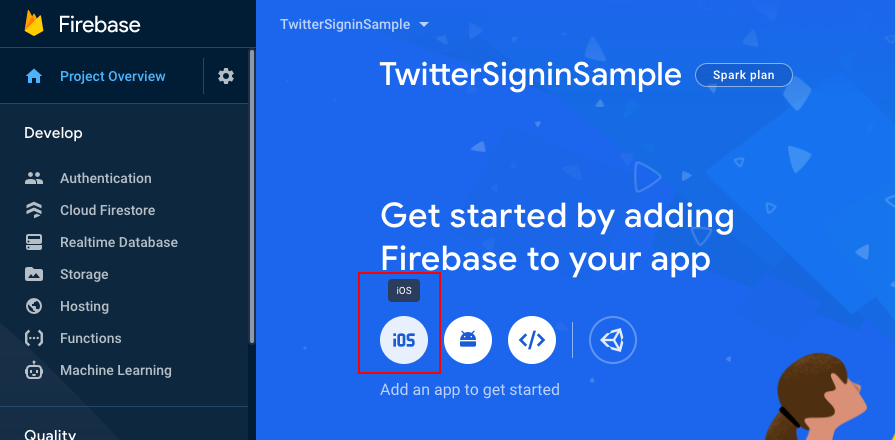
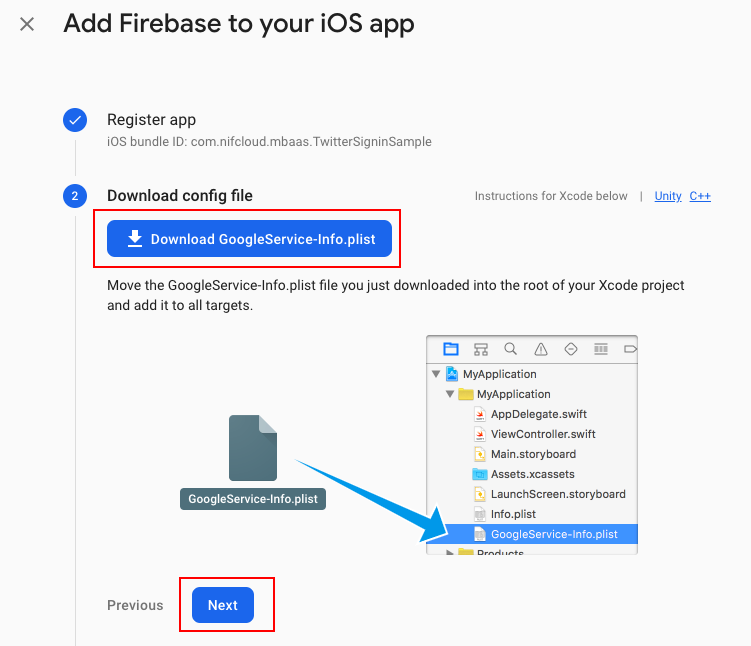
- Firebaseの管理画面で連携するプロジェクトを選択し、アプリ一覧にて「+」を選択し、表示されたアイコン一覧の中にある「iOS」アイコンをクリックし、以下のように設定を行います。
- ※ プロジェクトを持っていない方は新規プロジェクトを作成してください。

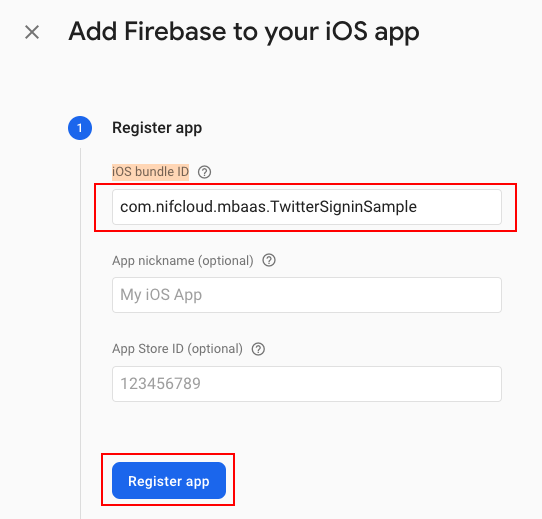
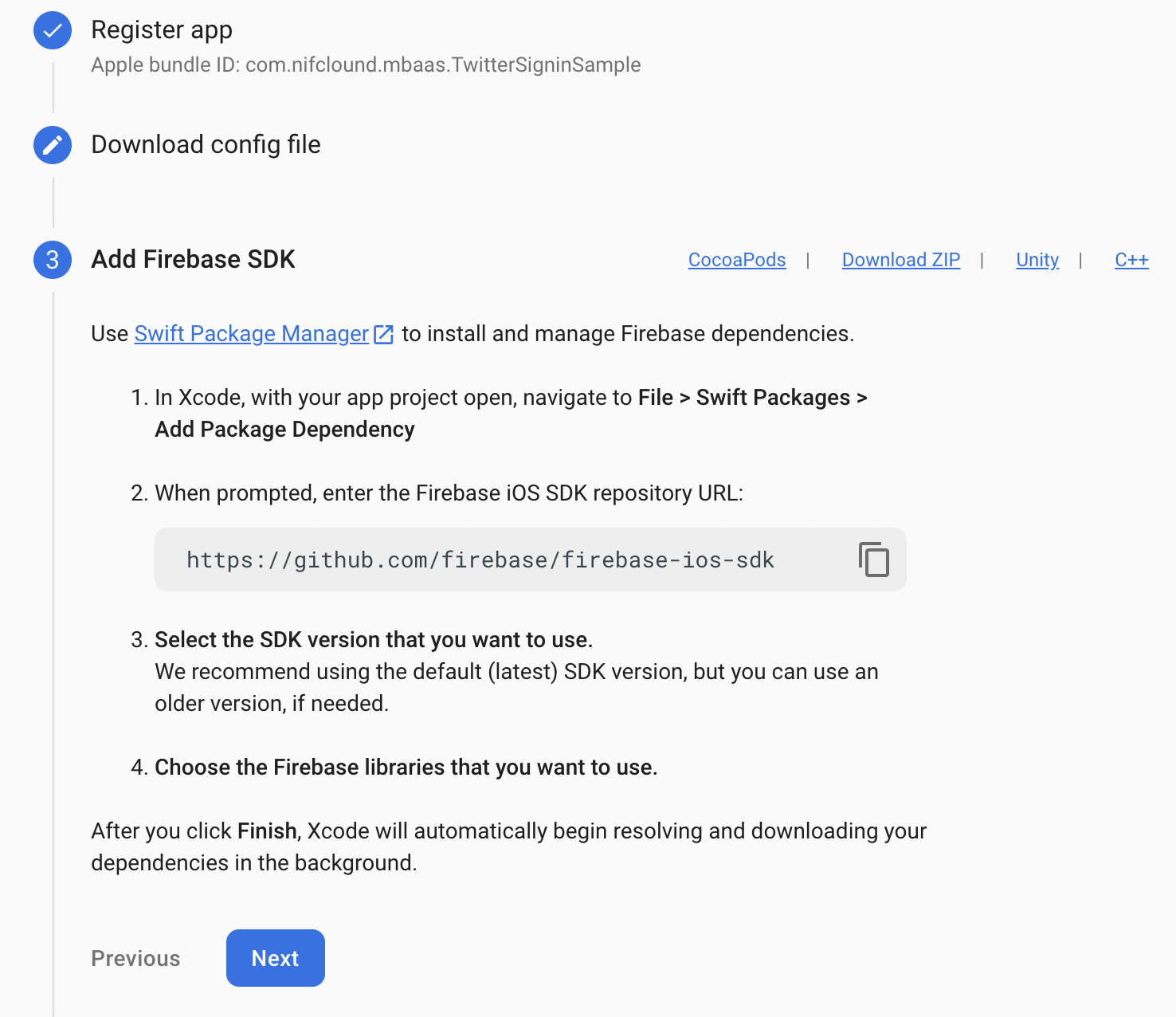
「iOS bundle ID」を入力したら、「Register app」ボタンをクリックします。

「GoogleService-Info.plist」ファイルをダウンロードしたら、「Next」ボタンを押してください。

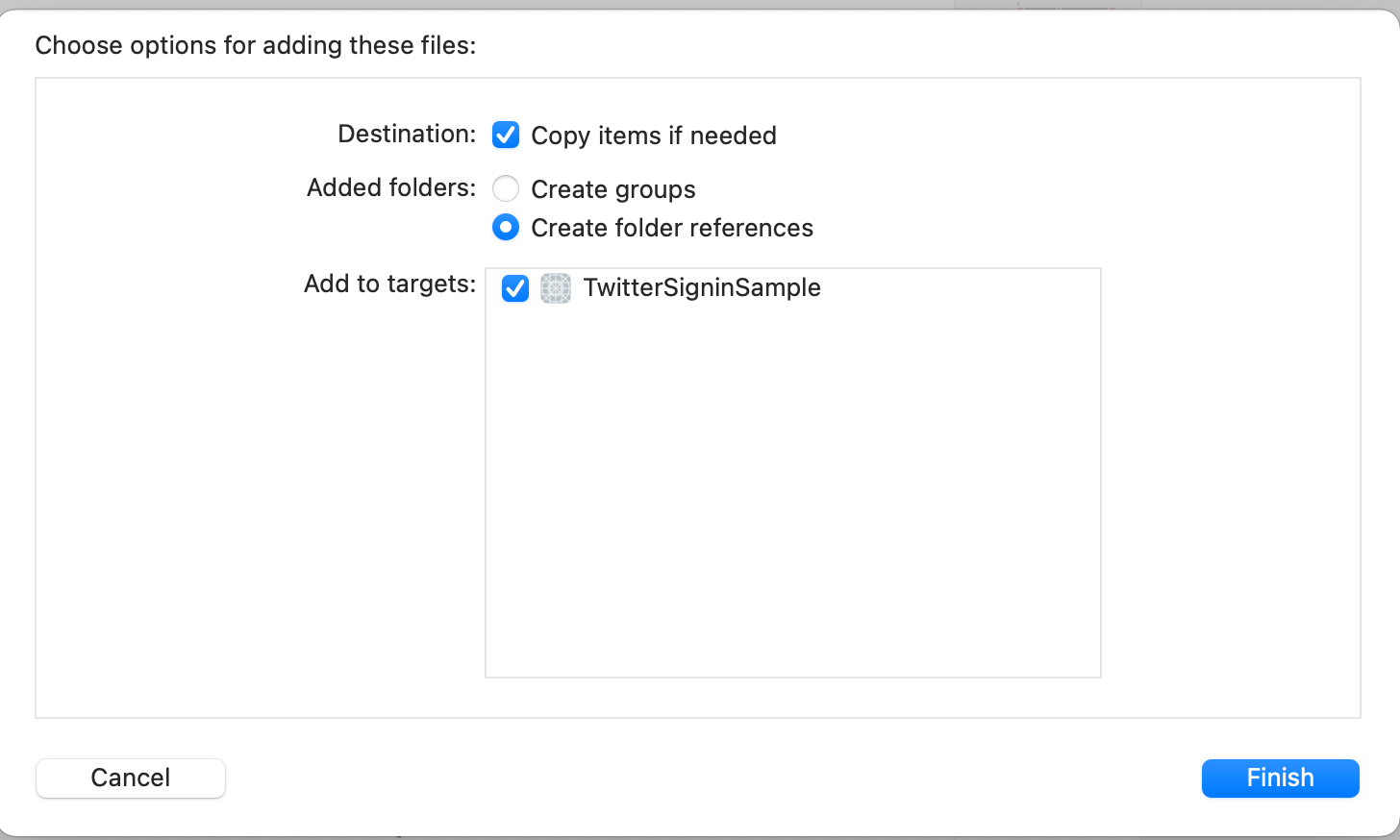
画像のように「GoogleService-Info.plist」ファイルをXcode アプリフォルダにドラッグアンドドロップし、
「Next」ボタンを押します。

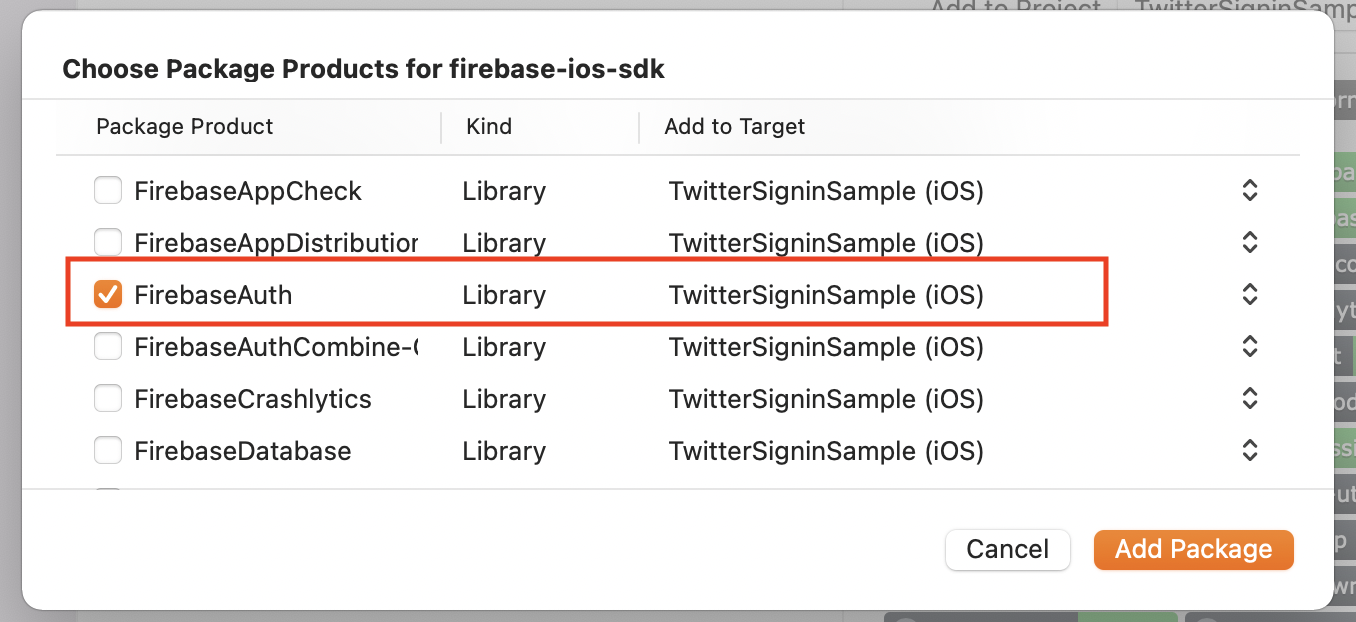
Swift Package Managerを利用し、以下のようにXcodeプロジェクトに
'Firebase/Auth'のライブラリーを追加します。
1.「Xcodeにて、「File」>「Add Packages... 」をクリックします

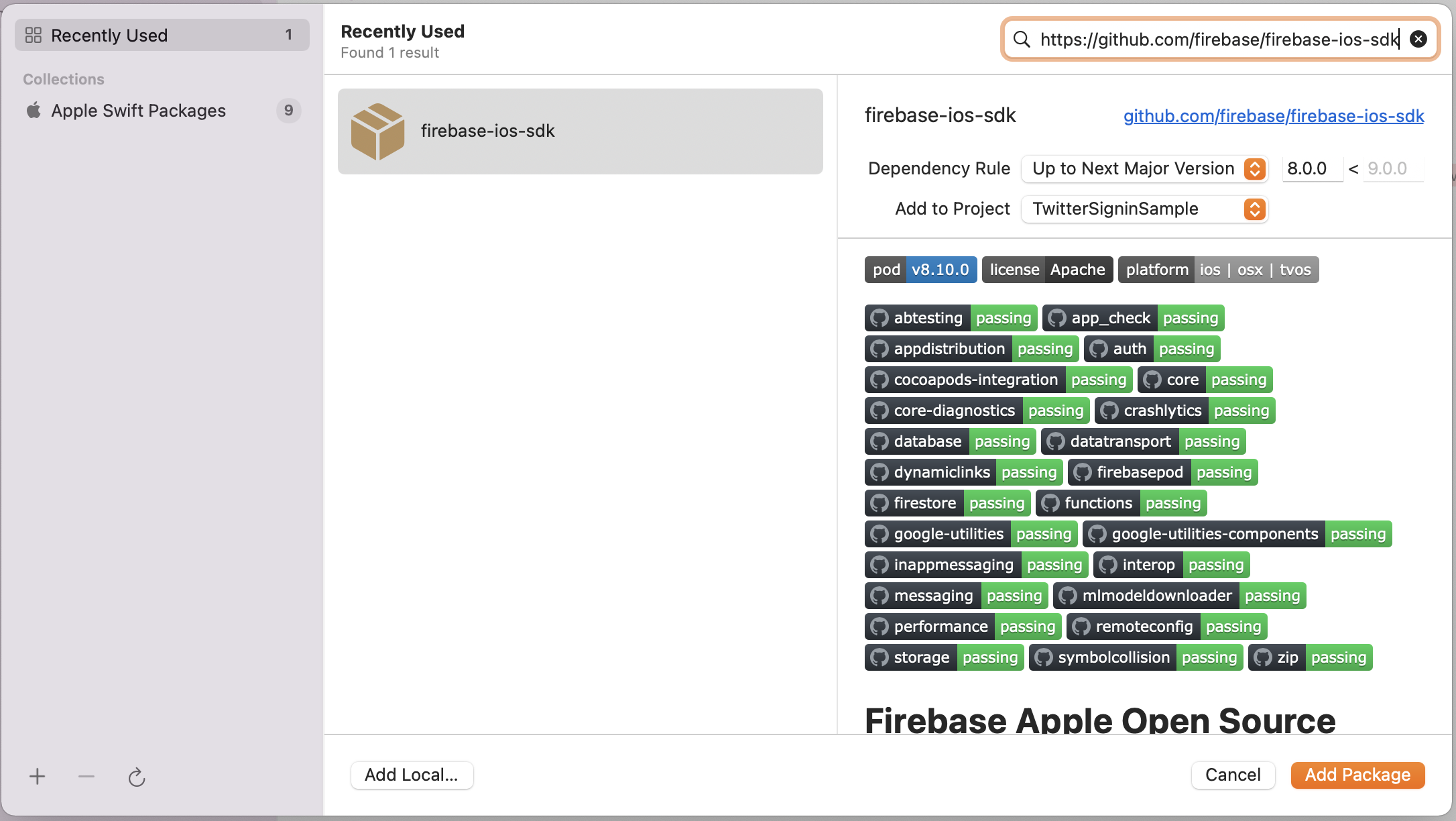
2.「Search or Enter Package URL」に「https://github.com/firebase/firebase-ios-sdk」と入力します

3.「Add Packages」をクリックし、ターゲットを指定し完了です

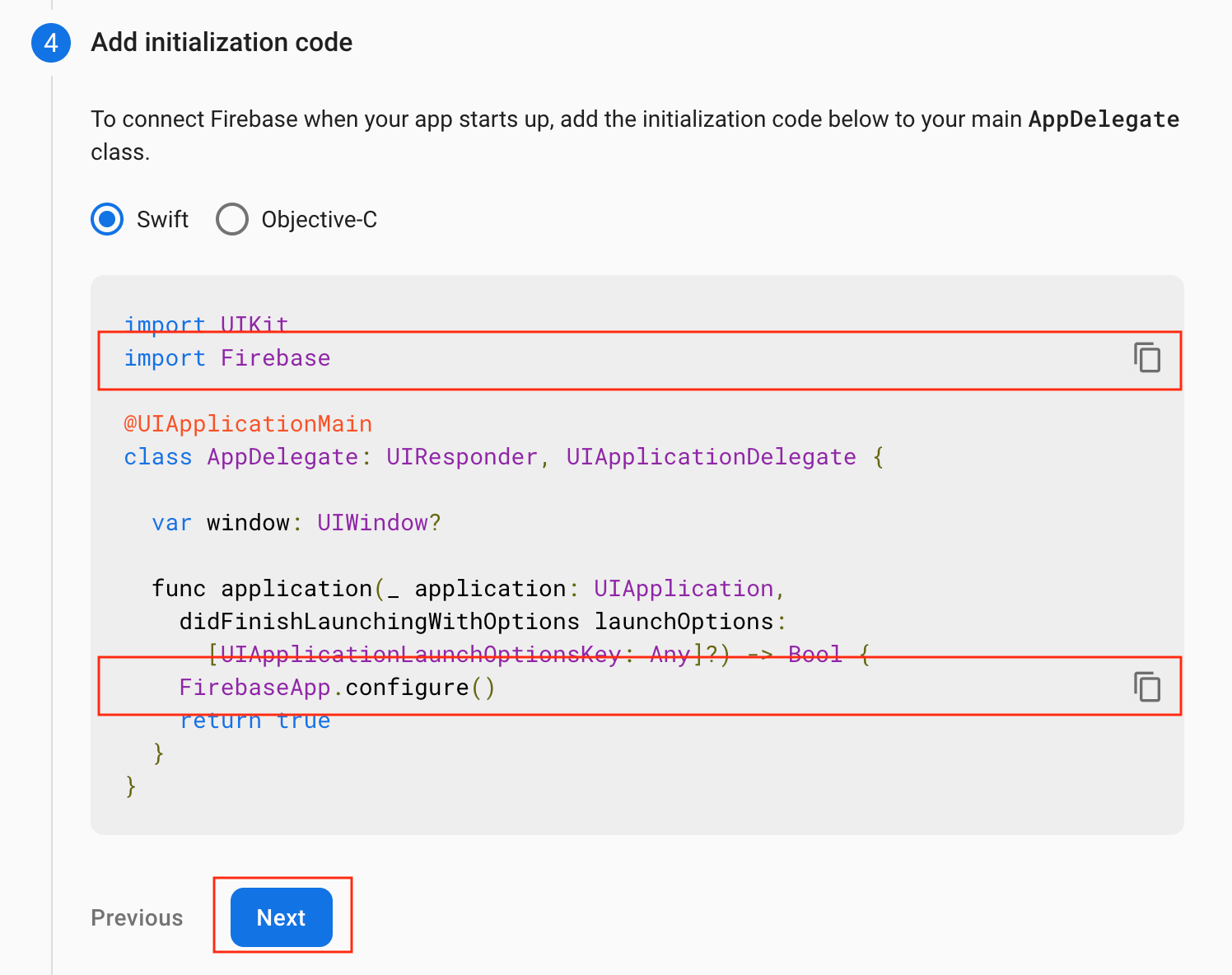
- 次は、Firebaseの管理画面へ戻り、
Nextボタンをクリックし、次の作業を進めます。

- Xcode プロジェクトにncmb_swift ライブラリ−とFirebase/Authライブラリーの初期設定を行うため、
アプリ名App.swiftのファイルを実施します。
実装サンプルコード
import SwiftUI
import NCMB
import Firebase
@main
struct TwitterSigninSampleApp: App {
init() {
// APIキーの設定とSDK初期化
NCMB.initialize(applicationKey: "YOUR_APPLICATION_KEY", clientKey: "YOUR_CLIENT_KEY")
FirebaseApp.configure()
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
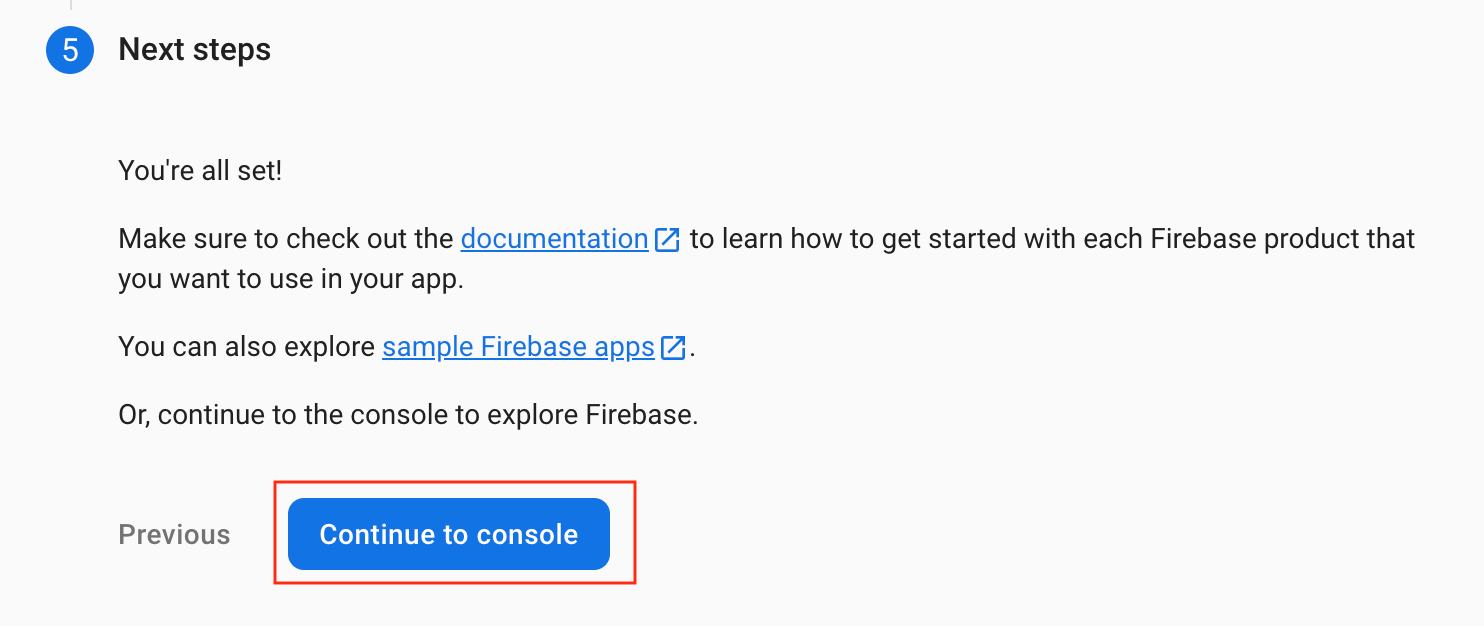
- 「Continue to console」をクリックして連携作業を完了します。

アプリでの実装
会員登録を行う
Twitterアカウントで会員登録を行う際のサンプルコードは以下となります。
provider値を初期化します。
var provider = OAuthProvider(providerID: "twitter.com")
- Twitterアカウントの認証情報を用いて、会員登録します。
provider.getCredentialWith(nil) { credential, error in
if error != nil {
// Handle error.
}
if credential != nil {
Auth.auth().signIn(with: credential!) { authResult, error in
if error != nil {
// Handle error.
}
let authCredential = authResult?.credential as! OAuthCredential
let additionalUserInfo = authResult?.additionalUserInfo
let userId:String = additionalUserInfo?.profile?["id_str"] as! String
let oauth_token:String = authCredential.accessToken!
let secret:String = authCredential.secret!
let screen_name:String = additionalUserInfo?.profile?["screen_name"] as! String
var twitterParameters = NCMBTwitterParameters(id: userId, screenName: screen_name, oauthConsumerKey: "TWITTER_KEY", consumerSecret: "TWITTER_SECRET", oauthToken: oauth_token, oauthTokenSecret: secret)
let user = NCMBUser()
user.signUpWithTwitterToken(twitterParameters: twitterParameters) { (result) in
switch result {
case .success:
print("会員認証完了しました。")
case let .failure(error):
print("エラー: \(error)")
}
}
}
}
}
- SwiftUIベースでTwitterアカウントを用いた会員登録を実装する際のサンプルコードは以下の通りです。
import SwiftUI
import NCMB
import Firebase
struct ContentView: View {
var provider = OAuthProvider(providerID: "twitter.com")
var body: some View {
VStack {
Button {
signUpWithTwitter()
} label: {
Text("Signin with Twitter")
.fontWeight(.heavy)
.foregroundColor(.white)
.padding()
.background(Color.blue)
.cornerRadius(16)
}
}
}
func signUpWithTwitter() {
provider.getCredentialWith(nil) { credential, error in
if error != nil {
// Handle error.
}
if credential != nil {
Auth.auth().signIn(with: credential!) { authResult, error in
if error != nil {
// Handle error.
}
let authCredential = authResult?.credential as! OAuthCredential
let additionalUserInfo = authResult?.additionalUserInfo
let userId:String = additionalUserInfo?.profile?["id_str"] as! String
let oauth_token:String = authCredential.accessToken!
let secret:String = authCredential.secret!
let screen_name:String = additionalUserInfo?.profile?["screen_name"] as! String
let twitterParameters = NCMBTwitterParameters(id: userId, screenName: screen_name, oauthConsumerKey: "TWITTER_KEY", consumerSecret: "TWITTER_SECRET", oauthToken: oauth_token, oauthTokenSecret: secret)
let user = NCMBUser()
user.signUpWithTwitterToken(twitterParameters: twitterParameters) { (result) in
switch result {
case .success:
print("会員認証完了しました。")
case let .failure(error):
print("エラー: \(error)")
}
}
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
アプリのビルドは、アプリをビルドする方法 を参考に行ってください。
ログインした会員の操作を行いたい場合は、カレントユーザーの説明をご参考ください。
登録・認証に関してエラーが発生する場合、考えられる原因は以下となります。
- エラーコード:E403005、 エラーメッセージ:"twitter must not be entered."
- 管理画面のアプリ設定にて、Twitter認証が「許可する」となっていない可能性があります。設定画面を確認してください。
- エラーコード:E401003、 エラーメッセージ:"OAuth twitter authentication error."
- 「Twitter Consumer Key」が誤っている可能性がありますので、再度確認してください。
Twitterの認証情報を既存会員に紐付ける
Twitterの認証情報を既存会員に紐付けるには、linkWithTwitterToken:withBlock メソッドを利用します。
provider.getCredentialWith(nil) { credential, error in
if error != nil {
// Handle error.
}
if credential != nil {
Auth.auth().signIn(with: credential!) { authResult, error in
if error != nil {
// Handle error.
}
let authCredential = authResult?.credential as! OAuthCredential
let additionalUserInfo = authResult?.additionalUserInfo
let userId:String = additionalUserInfo?.profile?["id_str"] as! String
let oauth_token:String = authCredential.accessToken!
let secret:String = authCredential.secret!
let screen_name:String = additionalUserInfo?.profile?["screen_name"] as! String
var twitterParameters = NCMBTwitterParameters(id: userId, screenName: screen_name, oauthConsumerKey: "TWITTER_KEY", consumerSecret: "TWITTER_SECRET", oauthToken: oauth_token, oauthTokenSecret: secret)
if let user = NCMBUser.currentUser {
user.linkWithTwitterToken(twitterParameters: twitterParameters) { result in
switch result {
case .success:
//認証情報の紐付けが完了したあとの処理
print("会員連携完了しました。")
case let .failure(error):
//認証情報の紐付けに失敗した場合の処理
print("エラー: \(error)")
}
}
}
}
}
}
紐付けに関してエラーが発生する場合、考えられる原因は以下となります。
- エラーコード:409001 エラーメッセージ:"authData is duplication."
- 連携紐付けしようとするTwitterアカウントはすでに登録されています。
また、unlink:withBlock メソッドで、指定した認証情報だけをログイン中の会員情報から削除することができます。
if let user = NCMBUser.currentUser {
user.unlink(type: "twitter") { (result) in
switch result {
case .success:
// 認証情報の紐付け削除が完了したあとの処理
print("会員連携削除が完了しました。")
case let .failure(error):
// 認証情報の紐付け削除が失敗した場合の処理
print("エラー: \(error)")
}
}
} else {
print("ログイン中ユーザがいません。")
}
ログアウトする
ログアウトを行う場合は、mobile backendの会員としてのログアウト処理と、Twitter認証情報の削除が必要です。
// 非同期でログアウト
NCMBUser.logOutInBackground { (result) in
switch result {
case .success:
// ログアウトが完了したあとの処理
print("ログアウト完了しました。")
case let .failure(error):
// ログアウトが失敗したあとの処理
print("エラー: \(error)")
}
}
アプリをビルドする方法
- XcodeプロジェクトのschemesにURLのカスタマイズを設定します。
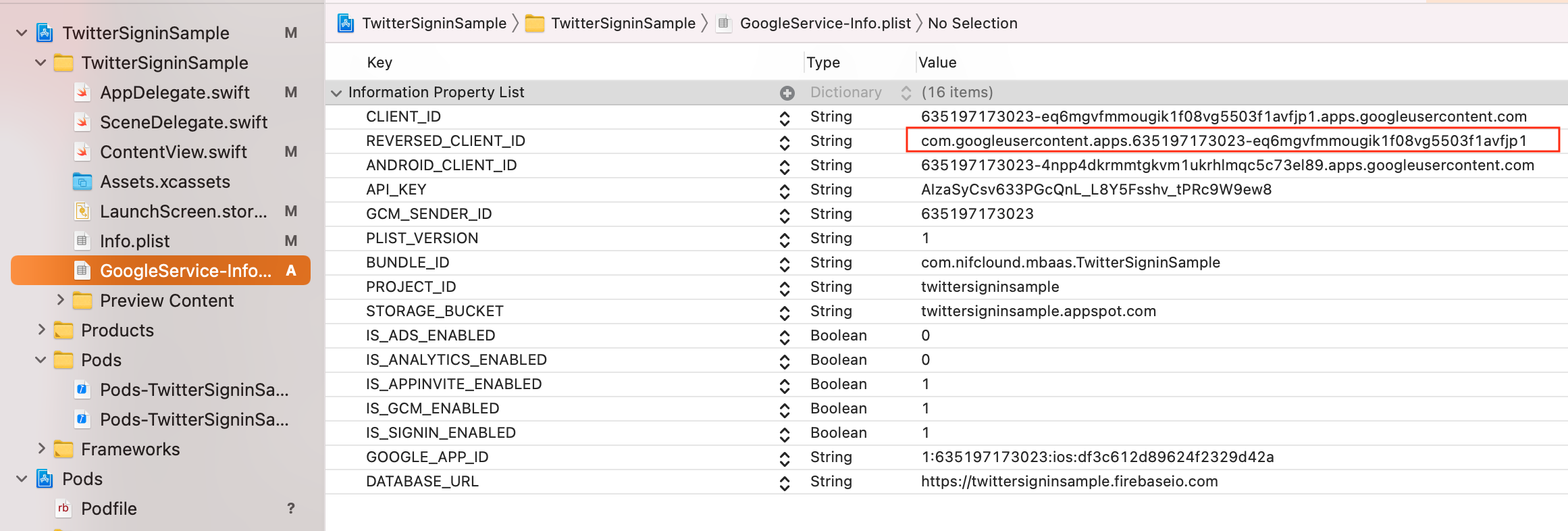
- ダウンロードした「GoogleService-Info.plist」ファイルを開き、「REVERSED_CLIENT_ID」のところでStringタグ中の文字列をコピーしてください。

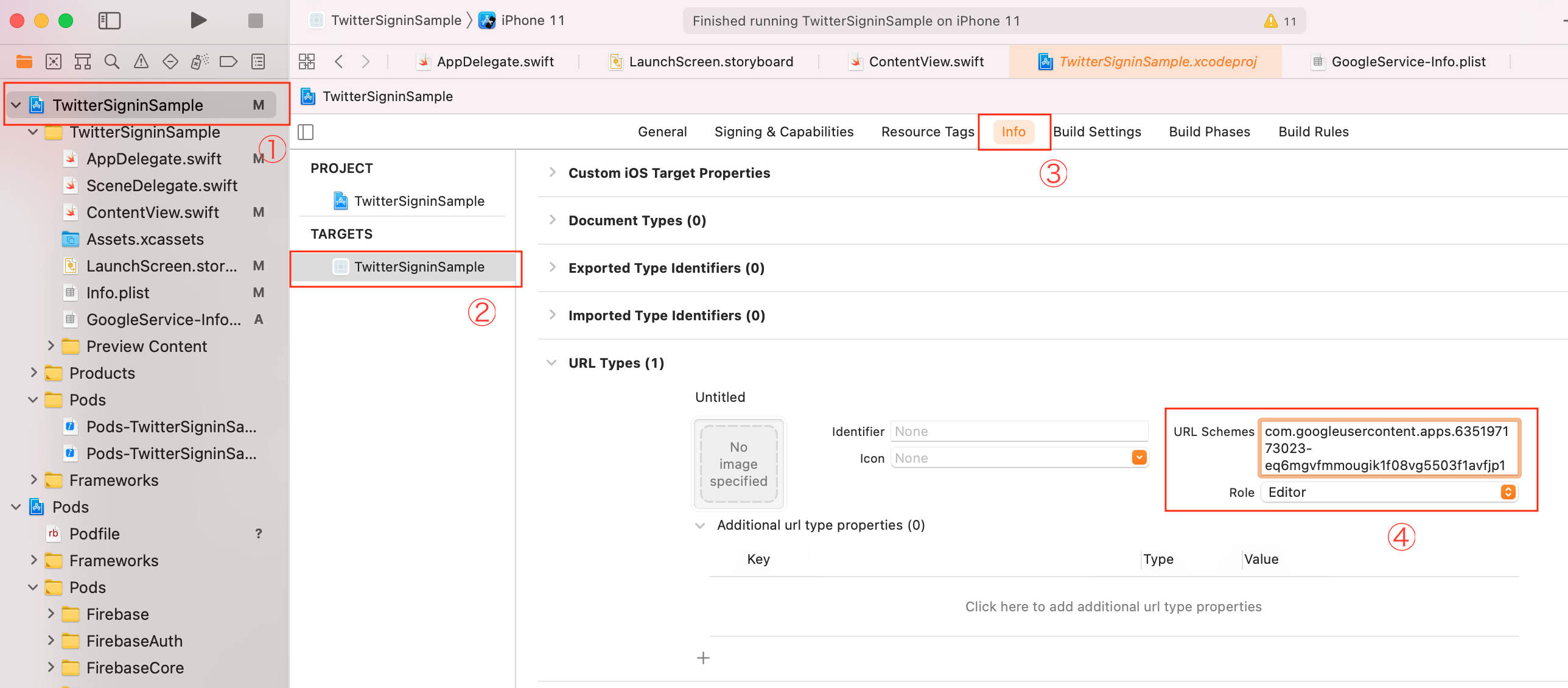
- 次はXcodeでプロジェクトを開き、ターゲット> Info >URL Typesにて「+」で以下のように、コピーした内容をURL Schemesの項目に貼り付けます。

- ダウンロードした「GoogleService-Info.plist」ファイルを開き、「REVERSED_CLIENT_ID」のところでStringタグ中の文字列をコピーしてください。
- 以上でビルド設定は完了です。アプリをビルドすることができます。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト