スクリプト(JavaScript & Monaca)
基本的な使い方
Contents |
スクリプト機能について
ニフクラ mobile backend のスクリプト機能は、 準備や面倒な管理なしにサーバー上でコードの実行が行えるサービス です。Node.js / Ruby で記述したスクリプトファイルを mobile backend 上に登録し実行することで、結果をアプリ側で受け取ることが可能です。
スクリプトの動作手順
- スクリプトファイルの作成
- Node.js(拡張子.js) または Ruby(拡張子.rb) のファイルとして作成します。
- 1ファイルあたり 32KB まで利用可能です。
- 1アプリあたり 100件 まで作成できます。
- 文字コードは UTF-8 で作成してください。
- スクリプト内で時刻を取得した場合、タイムゾーンは UTC となります。
- 利用できる言語イメージのバージョンは下記ページを参照してください。 各言語で利用可能なバージョン
- スクリプトファイルのアップロード
- スクリプトファイルの実行
- 管理画面またはアプリからの実行が可能です。
- タイムアウトは 30秒 となっています。
- レスポンスのサイズ制限は 64KB となっています。超過した場合、500エラーが返却されます。
- スクリプトから外部のリソースにアクセスした場合、アクセス元 IP アドレスは以下のいずれかになります。
- 125.1.225.100
- 125.1.225.82
※ アクセス制限のかかったリソースに対してスクリプトのアクセス元 IP アドレスを許可すると、スクリプトをご利用中のほかのお客様からもアクセスできるようになります。必要に応じて認証機能を設ける等の対処をご検討ください。
スクリプトの作成
利用する言語によって、スクリプトの記述方法が異なります。
スクリプトのアップロード
スクリプトのアップロードは管理画面から行います。
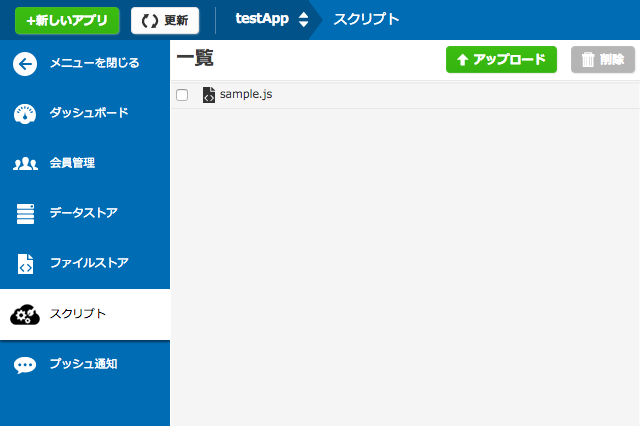
一覧画面にある「↑アップロード」ボタンをクリックします。

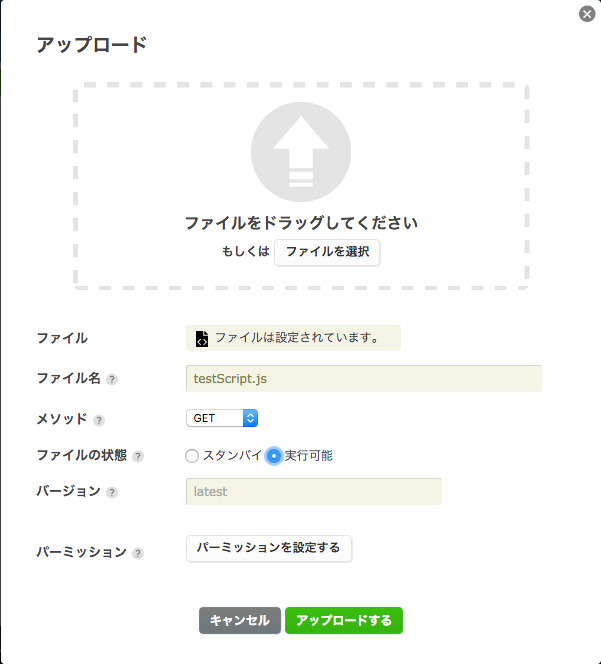
アップロード画面が表示されたら、ドラッグ&ドロップまたは「ファイルを選択」をクリックして、作成したスクリプトファイルを選択します。

以下の設定項目が表示されます。各々状況に応じた設定を行い、「アップロードする」ボタンをクリックするとアップロード完了です。
| 項目 | 内容 |
|---|---|
| ファイル名 | アップロードするスクリプトファイル名.js または .rb で終わるファイル名を指定 |
| メソッド | スクリプト実行のリクエストを受け付ける HTTPメソッドGET, POST, PUT, DELETE の4種類から選択設定したメソッド以外のメソッドでスクリプト実行をリクエストした場合エラーとなります。 |
| ファイルの状態 | スタンバイ:管理画面からのみ実行可能 実行可能:外部からも実行可能 |
| バージョン | スクリプトを実行する Node.js または Ruby の言語イメージのバージョン指定 指定がなければ最新版を適用 |
| パーミッション | スクリプトの実行権限 会員やロールの設定が可能 |
例)サンプルコードを実行する場合の設定

スクリプトの実行(管理画面から)
アップロードしたスクリプトファイルを、 管理画面 から実行します。
実行するスクリプトを選択します。

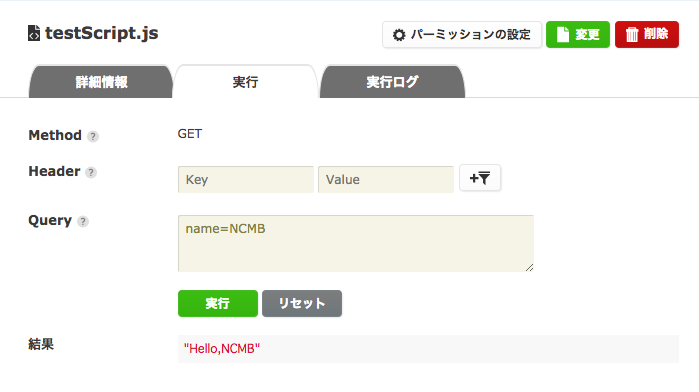
「詳細情報」タブから「実行」タブに切り替えるとスクリプトの実行画面が表示されます。
実行時は以下の設定を行います(任意)。
| 項目 | 説明 |
|---|---|
| Body | スクリプト実行時のリクエストボディ(POST,PUT時のみ設定可能) |
| Header | スクリプト実行時のリクエストヘッダー |
| Query | スクリプト実行時のクエリパラメータ |
例)POSTメソッドの場合

例)サンプルコード(GETメソッド)を実行する場合

Query にname=NCMBを設定してみましょう。(未設定でも実行可能です)
設定が完了したら「実行」ボタンをクリックします。
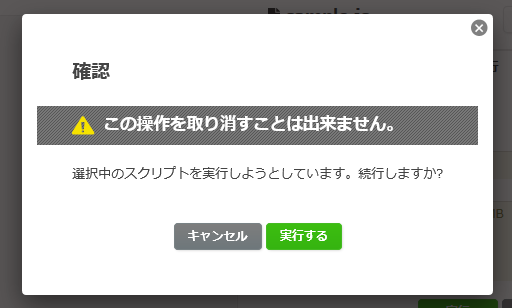
ポップアップが表示されますので、確認後「実行する」ボタンをクリックすると、スクリプトが実行されます。

実行後、「結果」欄に実行結果が表示されます。
例)サンプルコード(GETメソッド)を実行した場合

エラーとしてE409002が表示される場合は、スクリプトのデプロイが完了するまでしばらくお待ちいただき、再度スクリプトの実行を試してください。
スクリプトの実行(アプリから)
管理画面にアップロードしたスクリプトファイルを、 アプリ から実行します。
SDK でスクリプトを呼び出すには、NCMBScript クラスを利用します。
// パラメータを付与せず実行
ncmb.Script
.exec("GET", "testScript.js")
.then(function(res){
// 実行後処理
})
.catch(function(err){
// エラー処理
});
// メソッドチェーンでパラメータを付与し実行
ncmb.Script
.set({"user-agent": agent}) // リクエストヘッダーを指定
.data({"name": name}) // リクエストボディを指定
.exec("POST", "formScript.js")
.then(function(res){
// 実行後処理
})
.catch(function(err){
// エラー処理
});
// メソッドチェーンでクエリストリングを付与し実行
ncmb.Script
.query({"user": userName}) // クエリストリングを指定
.exec("GET", "searchScript.js")
.then(function(res){
// 実行後処理
})
.catch(function(err){
// エラー処理
});
スクリプトの実行ログ確認
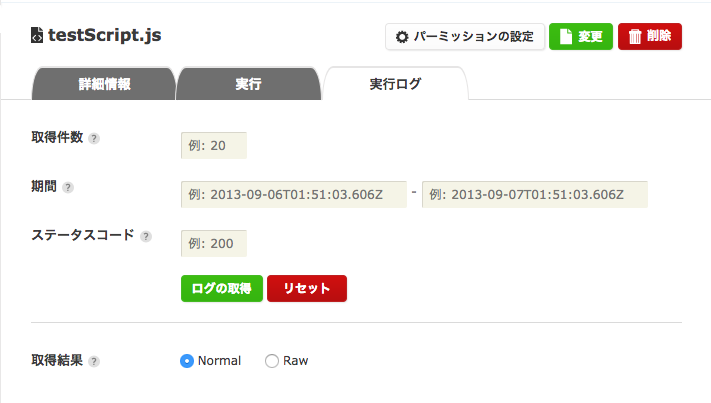
「実行ログ」のタブに切り替えます。

ログの取得ボタンをクリックするとログ一覧が表示されます。

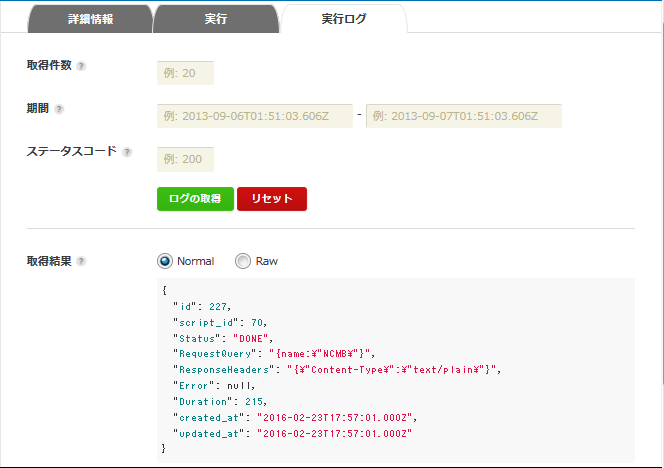
実行ログに表示されるStatusには以下の三種類があります。
| Status | 内容 |
|---|---|
| DONE | 正常終了 |
| BEFORE | 未検出 |
| ERROR | Script内部エラー |
※「BEFORE」はスクリプトに実行リクエストが送られてから処理が完了するまでの間に確認されるステータスです。
この期間は処理が未完了であり、実行ログが存在しないため、未検出として扱われます。
なお、スクリプトが実行完了すると、エラーの有無によって「BEFORE」から「DONE」または「ERROR」に更新されます。
実行結果が複数ある場合は、下記の項目設定することで 絞り込み表示 が可能です。
| カテゴリ | 説明 |
|---|---|
| 取得件数 | ログの取得件数を指定。最新から指定の件数を表示。デフォルト設定:20件。 最新から1,000件までのログのみ取得可能。 |
| 期間 | 取得対象のログの実行期間を指定。開始日時と終了日時を入力。過去1年間のログのみ取得可能。 |
| ステータスコード | 実行ログのステータスコードを指定。 |
※過去1年以内のログが1,000件以上ある場合は、最新の1,000件のログのみ取得可能。
スクリプトの更新
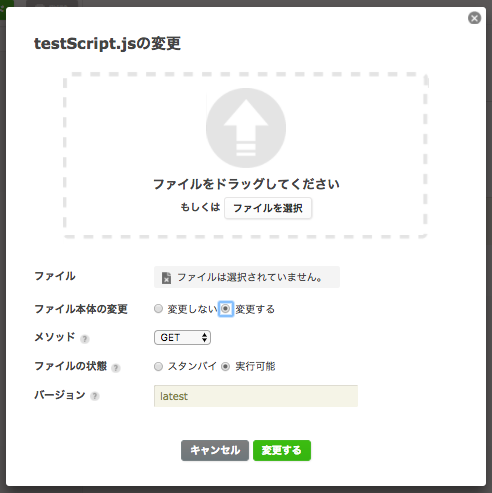
アップロード済みのスクリプトファイルを更新する場合は、更新対象のスクリプトファイルを選択し、右上の「変更」ボタンをクリックします。

ポップアップが表示されますので、更新箇所を編集し「変更する」ボタンをクリックします。

ファイル本体を更新する場合
「ファイルの本体の変更」の「変更する」にチェックを入れるとファイルのアップロード画面が表示されるので、画面に従って新しいスクリプトファイルをアップロードします。

APIリクエストについて
管理画面経由でのスクリプト実行では、スクリプトAPIコール数/スクリプト累計処理時間を消費いたしません。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト