プッシュ通知(Android)
ダイアログ表示
概要
このページでは、プッシュ通知の基本的な使い方について説明していきます。
こちらはAndroid SDK v3以降のドキュメントになります。
v2以前をご使用の方はこちらをご参照ください。
ダイアログ表示とは
ダイアログ表示とは、Android端末においてステータスバーへの通知の表示だけではなく
事前にカスタマイズしたダイアログ形式で通知の表示を行う機能です。

※ポジティブボタン(「上記、表示ボタン」)を選択した場合、通知領域の通知は全て削除されます。
※ダイアログ表示は1度に1つしか表示できません。
(複数のダイアログ表示設定がされたプッシュ通知を受信した場合、最後に受信したプッシュ通知の内容をダイアログ表示します。)
※ Android 10 (Android Q)から、バックグラウンドアクティビティ制限 により、ダイアログプッシュ通知機能は対応しておりません。
アプリ側での設定
カスタムサービスの作成
SDKからプッシュ通知を送信する際にダイアログ表示を有効にする場合は、setDialogメソッドを利用します。
push.setDialog(true);
まずは、ダイアログ表示を行うアクティビティとカスタムサービスを作成します。
AndroidManifest.xmlのapplicationタグの要素として、以下を追加してください。
- アクティビティを定義
<activity
android:name="com.nifcloud.mbaas.core.NCMBDialogActivity"
android:excludeFromRecents="true"
android:launchMode="singleInstance"
android:noHistory="true"
android:theme="@android:style/Theme.Wallpaper.NoTitleBar">
</activity>
- カスタムサービスの定義
<service
android:name="com.example.xxxxxxxxxxxxxxxx.MyCustomFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
カスタムサービスのクラスは、通常のプッシュ通知を受信する場合に指定していた
NCMBGcmListenerServiceクラスを継承してください。
/**
* 独自受信クラス
*/
public class MyCustomFirebaseMessagingService extends NCMBFirebaseMessagingService {
//このあとここで受信処理をカスタマイズします
}
ダイアログ表示の設定
カスタムサービスクラスのonMessageReceivedメソッドをオーバーライドします。
NCMBDialogPushConfigulationクラスのインスタンスを作成し、ダイアログのタイプを選択してください。
その後、NCMBPushクラスのdialogPushHandlerを呼び出すことでダイアログ表示が行われます。
//ダイアログ表示の設定を保持する
static NCMBDialogPushConfiguration dialogPushConfiguration = new NCMBDialogPushConfiguration();
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
//ダイアログ表示のタイプを選択
dialogPushConfiguration.setDisplayType(NCMBDialogPushConfiguration.DIALOG_DISPLAY_DIALOG);
//ダイアログ表示のハンドリング
Bundle bundle = this.getBundleFromRemoteMessage(remoteMessage);
NCMBPush.dialogPushHandler(this, bundle, dialogPushConfiguration);
//デフォルトの通知
super.onMessageReceived(remoteMessage);
}
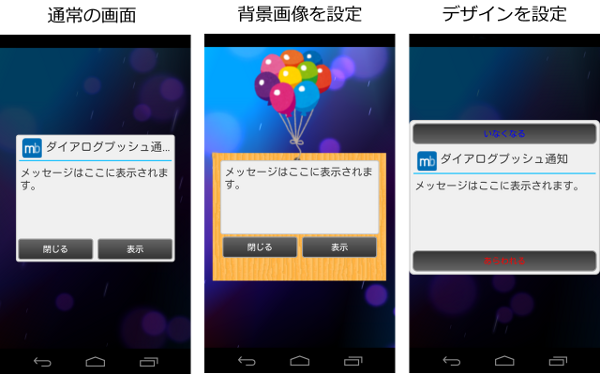
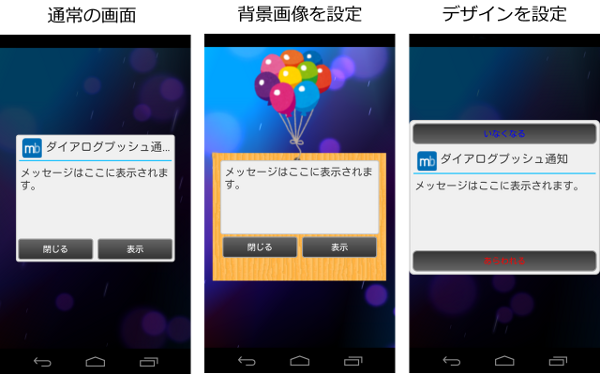
選択できる表示タイプの種類は以下の通りです。
//ダイアログを設定しないタイプ
dialogPushConfiguration.setDisplayType(NCMBDialogPushConfiguration.DIALOG_DISPLAY_NONE);
//標準的なダイアログを表示するタイプ
dialogPushConfiguration.setDisplayType(NCMBDialogPushConfiguration.DIALOG_DISPLAY_DIALOG);
//背景画像を設定するタイプ
dialogPushConfiguration.setDisplayType(NCMBDialogPushConfiguration.DIALOG_DISPLAY_BACKGROUND);
//オリジナルのレイアウトを設定するタイプ
dialogPushConfiguration.setDisplayType(NCMBDialogPushConfiguration.DIALOG_DISPLAY_ORIGINAL);
各タイプの表示例は以下のようになります。

背景画像を設定する場合は背景画像をプロジェクト内のres/drawableフォルダ内に画像を用意し、
以下の処理をAndroidManifestに記載します。
(v2より画像の書き出しの設定は必要なくなりました)
<!-- ダイアログ表示の背景画像の設定 -->
<meta-data android:name="dialogPushBackgroundImage" android:resource="@drawable/balloon"/>
オリジナルのレイアウトを用意する場合は、
プロジェクト内のres/layoutフォルダ内にncmb_notification_dialog.xmlを用意してください。
レイアウトファイル内では、各要素に以下のような名前を使って下さい。
- 題名(textView):ncmb_dialog_subject_id
- メッセージ(textView):ncmb_dialog_message_id
- 閉じるボタン(Button):ncmb_button_close
- 表示ボタン(Button):ncmb_button_open
以下のコードは、layout.xml内で閉じるボタンが定義されている場所です。上に書いた名前を、「android:id=名前」の形式で指定します。
<Button android:id="@+id/ncmb_button_close"
android:textColor="#0000ff"
android:height="40dp"
android:textSize="16sp"
android:layout_height="wrap_content"
android:layout_width="0dip"
android:layout_weight="1"
android:text="閉じる"
android:background="@drawable/fr_dialog_shape_button_corners"
/>
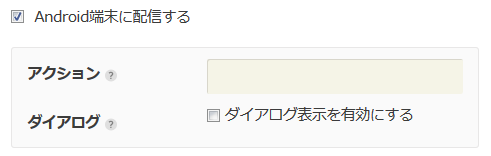
プッシュ通知を配信するときの設定
管理画面からプッシュ通知を配信する場合に、
Androidを選択し、以下のようにアクション設定とダイアログ表示の設定画面が表示されますので、
ダイアログ表示を有効にして配信を行ってください。

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト