会員管理・認証(Swift)
基本的な使い方
Contents |
概要
ニフクラ mobile backend での会員の認証方法は以下の4種類です。
- ユーザー名・パスワードでの認証
- メールアドレス・パスワードでの認証
- SNSアカウントでの認証
- SNS連携は現在準備中です。
- 匿名認証
このページでは、ユーザー名・パスワードでの認証方法について説明していきますので、
それ以外の認証方法を実装したい場合は、各ドキュメントをご覧ください。
アプリでの実装
ユーザーの新規登録
User のインスタンスを作成後、userName と password を設定して signUpInBackground メソッドで登録処理を行います。
// Userインスタンスの生成
let user = NCMBUser()
// ユーザー名・パスワードを設定
user.userName = "Yamada Tarou"
user.password = "password"
// ユーザーの新規登録
user.signUpInBackground(callback: { result in
switch result {
case .success:
// 新規登録に成功した場合の処理
print("新規登録に成功しました")
case let .failure(error):
// 新規登録に失敗した場合の処理
print("新規登録に失敗しました: \(error)")
}
})
ログイン
新規登録が完了すると、ログインができるようになります。
ログインは logInInBackground メソッドを用います。引数にはユーザー情報をユーザ名とパスワードで設定可能です。
// ユーザー名とパスワードでログイン
NCMBUser.logInInBackground(userName: "Yamada Tarou", password: "password", callback: { result in
switch result {
case .success:
// ログインに成功した場合の処理
print("ログインに成功しました")
case let .failure(error):
// ログインに失敗した場合の処理
print("ログインに失敗しました: \(error)")
}
})
また、ログイン することでログインしたユーザーは カレントユーザー として設定されます。カレントユーザーの権限で mBaaS 上のオブジェクトにアクセスできるようになります。
セッショントークン
ログインすると セッショントークン が発行されます。通信時に利用されるセッショントークンは、カレントユーザー に設定されているものです。ログアウトすることで セッショントークン を無効にし、ログイン状態を終了します。
- セッショントークン の有効期限は通常24時間です
- 有効期限切れの セッショントークン では通信できません
- セッショントークン の有効期限は管理画面にて変更可能です

カレントユーザー
ログイン中のユーザーは カレントユーザー として設定されます。 currentUser メソッドを用いることで、現在カレントユーザーに設定されているユーザ情報を取得することができます。
また、画面遷移などによって保持していた セッショントークン情報 が失われた場合にも、
currentUser を実行することで、ローカルに保存されているカレントユーザー情報から
セッショントークン を設定をし直すことができます。
// カレントユーザー情報の取得
if let user = NCMBUser.currentUser {
print("ログイン中のユーザー: \(user.userName!)")
} else {
print("未ログインまたは取得に失敗")
}
参考:自動ログイン処理を実現するには?
アプリ再起動時に 自動ログイン を実施したい場合は、カレントユーザー を取得した上で セッショントークン の有効期限が切れていないかどうかを確認する処理の実装が必要です。
ログアウト
ログアウトは logOutInBackground メソッドを利用します。ログアウトすることで、カレントユーザー情報 が リセット されます。
// ログアウト
NCMBUser.logOutInBackground(callback: { result in
switch result {
case .success:
// ログアウトに成功した場合の処理
print("ログアウトに成功しました")
// ログイン状況の確認
if let user = NCMBUser.currentUser {
print("ログイン中のユーザー: \(user.userName!)")
} else {
print("ログインしていません")
}
case let .failure(error):
// ログアウトに失敗した場合の処理
print("ログアウトに失敗しました: \(error)")
}
})
参考:インスタンスを用いてログインしている場合の注意点
ログアウトによりシステム上のセッショントークンは無効となりますが、インスタンスのプロパティは残ります。プロパティが残っているとセッショントークンの再取得ができないため、同一ユーザで再度ログインする場合には事前にインスタンスのログアウトを実行する必要があります。
会員の削除
会員の削除は user.deleteInBackground メソッドを利用します。会員を削除することで、会員管理に保存されているデータが物理削除されます。
if let user = NCMBUser.currentUser {
user.deleteInBackground(callback: { result in
switch result {
case .success:
print("退会しました")
case let .failure(error):
print("削除に失敗しました: \(error)")
}
})
} else {
print("未ログインまたは取得に失敗")
}
※2022年6月30日以降、App Store Review ガイドライン 5.1.1において、アカウント作成に対応しているすべてのAppを対象に、App内でアカウントを削除できるようにしなければならないという要件が追加されました。詳細はこちら
パスワードのリセット
パスワードのリセットはメールアドレスの登録があるユーザーのみ行えます。以下のようにリセット要求を発行すると、登録メールアドレスに
- 仮パスワード
- 会員パスワード変更ページのURL
が送信されます。会員パスワード変更ページ で パスワードの変更 が可能です。
なお、URLの有効期限は24時間です。メールを受信してから24時間ではありませんので、ご注意ください。
参考:パスワード変更 API は用意しておりません。パスワードの変更を行いたい場合はパスワードのリセットの処理が必要です。
let result = NCMBUser.requestAuthenticationMailInBackground(mailAddress: "mail@example.com", callback: { result in
switch result {
case .success:
// 会員登録用メールの要求に成功した場合の処理
print("会員登録用メールの要求に成功しました")
case let .failure(error):
// 会員登録用のメール要求に失敗した場合の処理
print("会員登録用メールの要求に失敗しました: \(error)")
}
})
会員情報の検索
データストアの基本的な検索の利用同様、会員管理・認証のデータを検索することが可能です。
※デフォルトの権限では、会員データは本人のみデータの読み込みや更新が可能となっているため、必要に応じて以下のように新規会員登録もしくはログイン時に権限を変更する必要があります。
// Userインスタンスの生成
let user = NCMBUser()
// ユーザー名・パスワードを設定
user.userName = "Yamada Tarou"
user.password = "password"
user.acl = NCMBACL.default
// ユーザーの新規登録
user.signUpInBackground(callback: { result in
switch result {
case .success:
// 新規登録に成功した場合の処理
print("新規登録に成功しました")
case let .failure(error):
// 新規登録に失敗した場合の処理
print("新規登録に失敗しました: \(error)")
}
})
オブジェクトを検索する場合は、検索条件を設定し、検索実行メソッドfindInBackgroundをメソッドチェーンで続けて実行します。
※limitを指定していない場合、検索結果として取得される最大データ件数は100件です。
検索結果のデータ件数が多い場合は、limitとskipを活用してください。
詳細は取得件数の指定と取得開始位置の指定をご覧ください。
// 会員管理
var userQuery : NCMBQuery<NCMBUser> = NCMBUser.query
//fieldCが42と一致するデータを検索する条件を設定
userQuery.where(field: "userName", equalTo: "Yamada Tarou")
// 検索を行う
userQuery.findInBackground(callback: { result in
switch result {
case let .success(array):
print("取得に成功しました 件数: \(array.count)")
case let .failure(error):
print("取得に失敗しました: \(error)")
}
})
より効率的に検索するにはこちらをご参考ください。
ポインタ
データストアのポインタ同様、あるオブジェクトのプロパティにほかのオブジェクトをセットすることで、それらを関連づけることができます。
オブジェクトのプロパティにほかのオブジェクトを直接入力した場合、保存時にそのオブジェクトへのポインタが設定されます。
※ログイン済みの会員情報に追加する必要があるため、カレントユーザー情報に紐づけます
//ポインタで紐づけたい会員情報のobjectIdを会員管理に追加する
let user = NCMBUser()
user.objectId = "対象オブジェクトID"
let pointer : NCMBPointer? = NCMBPointer(dataobject: user)
// ログイン状況の確認
if let user = NCMBUser.currentUser {
print("ログインしています。ユーザー: \(user.userName!)")
//カレントユーザー情報にポインタで紐づける
user["任意のフィールド名"] = pointer
user.saveInBackground(callback: { result in
switch result {
case .success:
print("保存に成功しました")
case let .failure(error):
print("保存に失敗しました: \(error)")
}
})
} else {
print("ログインしていません")
}
管理画面での操作
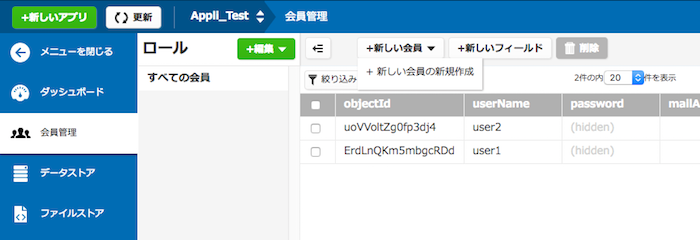
会員の追加と編集を行う
新しい会員ボタンをクリックして、新しい会員の新規作成を選択します。

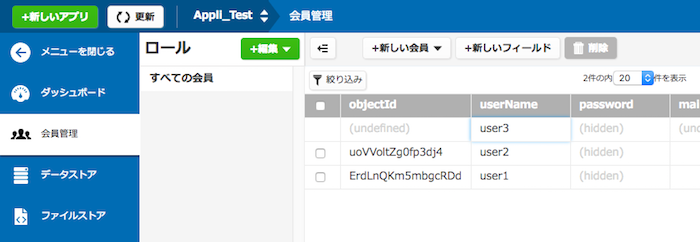
作成した会員の情報はブラウザーからも編集可能です。

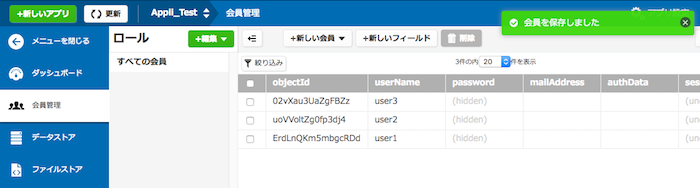
会員の名前を編集し、エンターキーをクリックすることで、以下のように保存されました。

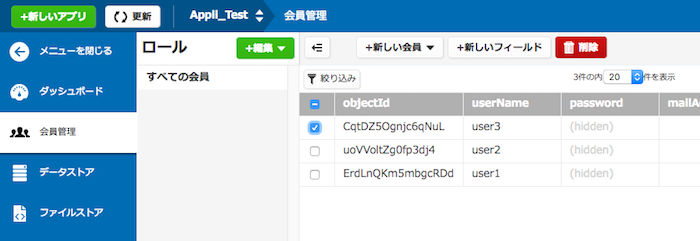
会員を削除する
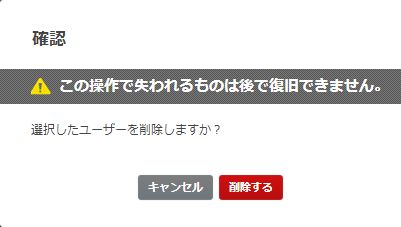
レコードの左側にあるチェックボックスを選択し、削除ボタンをクリックすると会員を削除してもいいかを確認する画面が開きます。

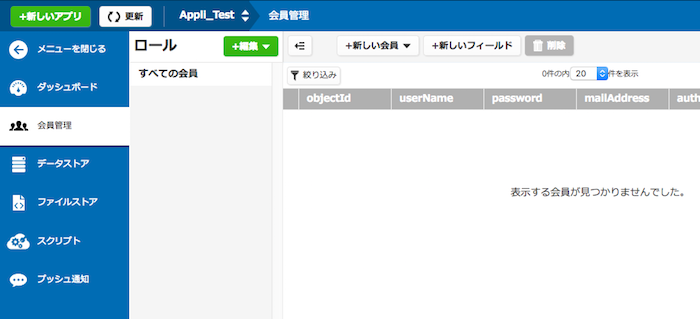
削除ボタンをクリックすると、会員が削除されます。

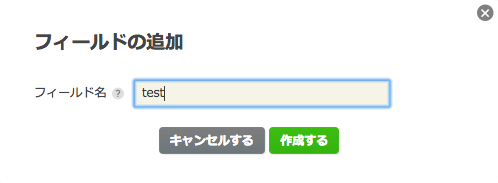
フィールドを追加する
1.新しいフィールドボタンをクリックすると作成画面が表示されます。

2.フィールド名を入力すると新しくフィールドが作成されます。

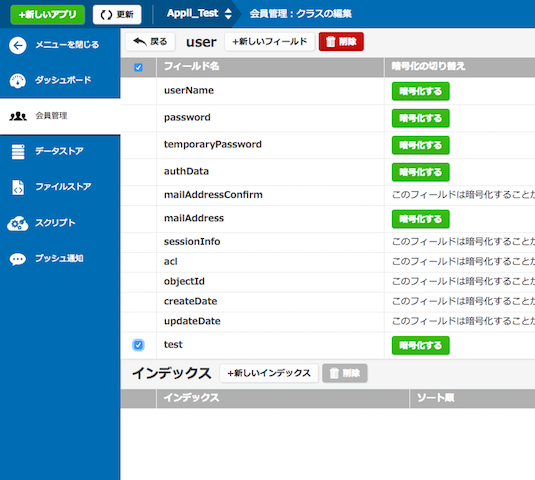
フィールドを削除する
1.画面右上のクラスの編集ボタンを選択します。

2.チェックボックスを選択し削除ボタンをクリックします。

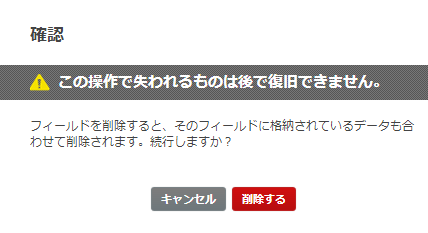
3.確認が画面が表示され削除ボタンでフィールドが削除されます。

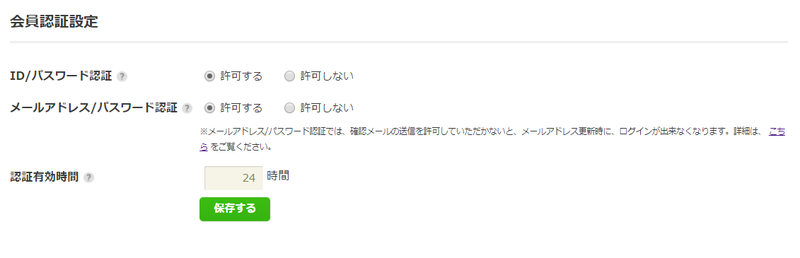
会員認証の方法を設定する
アプリ設定の会員認証設定を開くと、ID/パスワードによる認証やメールアドレス/パスワードによる認証の設定を行うことができます。2つの認証方法は、下記画像のように両方有効にすることも可能です。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト