SNS連携(JavaScript & Monaca)
- トップページ
- クイックスタート
- クイックスタート
- クイックスタート
- クイックスタート
- クイックスタート
- クイックスタート
- クイックスタート
-
サンプル&
チュートリアル -
サンプル&
チュートリアル -
サンプル&
チュートリアル -
サンプル&
チュートリアル -
サンプル&
チュートリアル -
サンプル&
チュートリアル -
サンプル&
チュートリアル - SDKダウンロード
- SDKダウンロード
- SDKダウンロード
- SDKダウンロード
- SDKダウンロード
- SDKダウンロード
- SDKダウンロード
- 開発ガイドライン
-
mobile backend
用語集 -
 プッシュ通知
プッシュ通知 -
 会員管理・認証
会員管理・認証 -
 SNS連携
SNS連携 -
 データストア
データストア -
 位置情報検索
位置情報検索 -
 ファイルストア
ファイルストア -
 スクリプト
スクリプト -
SDKリファレンス
- REST APIについて
-
管理画面の使い方
Twitter連携
Contents |
JavaScript でのTwitter連携について
JavaScript SDKでのTwitter連携(Twitterアカウントでの認証機能)を利用するためには、
Twitterアカウントでのログイン処理を行い、認証に必要な以下の情報を取得する必要があります。
- Twitter ID
- Twitterアカウントの名前
- コンシューマーキー
- コンシューマーシークレット
- トークン
- トークンシークレット
これらの情報を設定したうえで、NCMB.UserクラスのsignUpWithメソッドを利用して
ニフクラ mobile backendへの会員登録・ログインを行ってください。
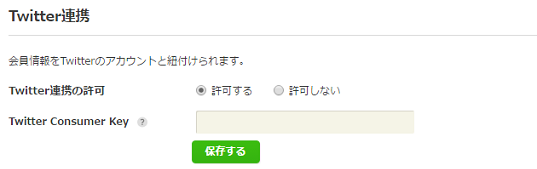
管理画面での設定
アプリ設定のSNS連携から、Twitter連携を有効にすることができます。
連携の許可にチェックを入れた上で、Twitterの開発者向けサイトで発行されたコンシューマキーを入力してください。

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上

