スクリプト(Swift)
- トップページ
- クイックスタート
-
サンプル&
チュートリアル - SDKダウンロード
- 開発ガイドライン
-
mobile backend
用語集 -
 プッシュ通知
プッシュ通知 -
 会員管理・認証
会員管理・認証 -
 SNS連携
SNS連携 -
 データストア
データストア -
 位置情報検索
位置情報検索 -
 ファイルストア
ファイルストア -
 スクリプト
スクリプト -
SDKリファレンス
- REST APIについて
-
管理画面の使い方
サンプル集
Contents |
利用可能なライブラリ
利用する言語によって、利用可能なライブラリが異なります。
Node.js
Node.js スクリプトで利用可能なライブラリについては、スクリプト : Node.jsスクリプトの作成をご覧ください。
Ruby
Ruby スクリプトで利用可能なライブラリについては、スクリプト : Rubyスクリプトの作成をご覧ください。
ncmb ライブラリ
mobile backend の SDK 等を使用し、スクリプトからデータストアやファイルストアなど mobile backend の他の機能を使用することが可能です。
GET サンプル
以下は GET メソッドを利用して、データストアの Item クラスからデータを取得し、ランダムに選択されたレコードを返すサンプルです。
Node.js スクリプトの場合
module.exports = function(req, res) {
var NCMB = require('ncmb');
var ncmb = new NCMB('YOUR_APPLICATION_KEY', 'YOUR_CLIENT_KEY');
var Item = ncmb.DataStore('Item');
Item.fetchAll()
.then(function(items){
// ランダムに 1 件選択
item = items[Math.floor(Math.random() * items.length)];
res.status(200).json(item);
})
.catch(function(error){
res.status(500).json({error: 500});
});
}
Ruby スクリプトの場合
require "ncmb"
NCMB.initialize(
application_key: "YOUR_APPLICATION_KEY",
client_key: "YOUR_CLIENT_KEY"
)
def call(env)
item = NCMB::DataStore.new("Item")
begin
# データをすべて取得し、ランダムに 1 件選択
fields = item.all.sample.fields
# 成功
return [
200,
{"Content-Type" => "application/json"},
[fields.to_json]
]
rescue => e
# 失敗
return [
500,
{"Content-Type" => "application/json"},
[{"error" => e.message}.to_json]
]
end
end
※ YOUR_APPLICATION_KEY, YOUR_CLIENT_KEY にはそれぞれアプリケーションキー、クライアントキー( APIキー )の設定が必要です。
※ データストアの Item クラスからデータを取得するため、事前にデータを用意しておく必要があります。
スクリプトアップロード
GET メソッドを利用時のスクリプトアップロード方法については、スクリプト (Swift) : 基本的な使い方 を参照ください。
スクリプトの実行
GET メソッドを利用時のスクリプト実行方法(管理画面)については、スクリプト (Swift) : 基本的な使い方 を参照ください。

スクリプトの実行(アプリ)
GET メソッドを利用時のスクリプト実行方法(アプリ)については、スクリプト (Swift) : 基本的な使い方 を参照ください。
POST サンプル
以下は POST メソッドを利用して、データストアにデータ保存するサンプルです。
Node.js スクリプトの場合
function saveData(req, res) {
// POSTのデータを取得
var field1 = req.body.field1;
var field2 = req.body.field2;
// ヘッダーのデータを取得
var username = req.get("username");
var password = req.get("password");
var NCMB = require('ncmb');
var ncmb = new NCMB('YOUR_APPLICATION_KEY', 'YOUR_CLIENT_KEY');
if ( username != "admin" || password != "123456" ) {
res.status(401);
res.send("Authentication fail!");
}
// データを保存する
var Item = ncmb.DataStore('Item');
var item = new Item();
item.set("field1", field1)
.set("field2", field2)
.save()
.then(function(item){
// 成功
res.send("POST data successfully!");
})
.catch(function(err){
// 失敗
res.status(500).send("Error: " + err);
});
}
module.exports = saveData;
Ruby スクリプトの場合
require "rack"
require "ncmb"
NCMB.initialize(
application_key: "YOUR_APPLICATION_KEY",
client_key: "YOUR_CLIENT_KEY"
)
def call(env)
req = Rack::Request.new(env)
# Content-Typeを取得
content_type = req.get_header("CONTENT_TYPE")
# POSTのデータを取得
use_post_types = [
"multipart/form-data",
"application/x-www-form-urlencoded"
]
if content_type && content_type.start_with?(*use_post_types)
response_body = req.POST
else
response_body = JSON.parse(req.body.read)
end
field1 = response_body["field1"]
field2 = response_body["field2"]
# ヘッダーのデータを取得
username = req.get_header("HTTP_USERNAME")
password = req.get_header("HTTP_PASSWORD")
if username != "admin" || password != "123456"
return [
401,
{"Content-Type" => "application/json"},
[{"error" => "Authentication fail!"}.to_json]
]
end
item = NCMB::Object.new("Item")
begin
# データを保存する
item.set("field1", field1)
item.set("field2", field2)
item.save
# 成功
return [
200,
{"Content-Type" => "application/json"},
[{"result" => "POST data successfully!"}.to_json]
]
rescue => e
# 失敗
return [
500,
{"Content-Type" => "application/json"},
[{"error" => e.message}.to_json]
]
end
end
※ YOUR_APPLICATION_KEY, YOUR_CLIENT_KEY にはそれぞれアプリケーションキー、クライアントキー( APIキー )の設定が必要です。
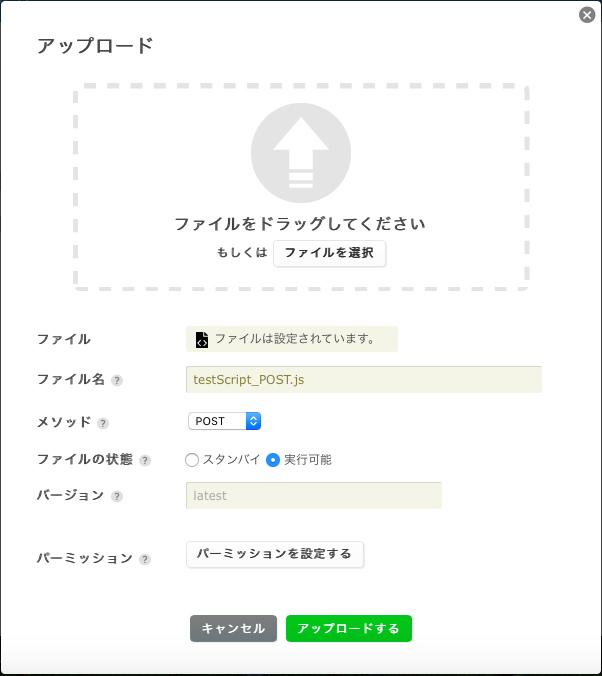
スクリプトアップロード
スクリプトファイルアップロード時のメソッド設定は POST にします。

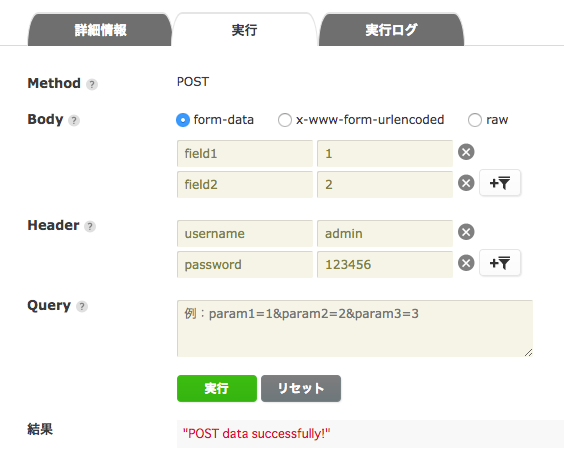
スクリプトの実行(管理画面)
実行するスクリプトファイルを選択し、「詳細情報」タブから「実行」タブに切り替えます。 POST する値を Body に設定し「実行」をクリックします。

スクリプトの実行(アプリ)
Swift アプリからスクリプトを呼び出す際は、次のように記述します。
// 呼び出すスクリプトファイルとメソッドを指定
let script = NCMBScript(name: "testScript_POST.js", method: .post)
let headers : [String : String?] = ["username":"admin", "password":"123456"]
let requestBody : [String : Any?] = ["field1":1, "field2":2]
// スクリプトの実行
script.executeInBackground(headers: headers, queries: [:], body: requestBody, callback: { result in
switch result {
case let .success(data):
// 実行成功時の処理
print("scriptPost 実行に成功しました: \(String(data: data ?? Data(), encoding: .utf8) ?? "" )")
case let .failure(error):
// 実行失敗時の処理v
print("scriptPost 実行に失敗しました: \(error)")
return;
}
})
DELETE サンプル
以下は DELETE メソッドを利用して、データストアの Item クラスにあるにデータから、指定の objectId に該当するレコードを削除するサンプルです。
Node.js スクリプトの場合
function deleteData(req, res) {
// 削除するIDを取得
var id = req.query.id;
var NCMB = require('ncmb');
var ncmb = new NCMB('YOUR_APPLICATION_KEY', 'YOUR_CLIENT_KEY');
var Item = ncmb.DataStore('Item');
Item.equalTo("objectId", id)
.fetchAll()
.then(function(results) {
var promises = [];
for (var i = 0; i < results.length; i++) {
var object = results[i];
// 該当のデータを削除する
promises.push(object.delete());
}
return Promise.all(promises);
})
.then(function(result){
// 成功
res.send("DELETE data successfully")
})
.catch(function(err){
// 失敗
res.status(500).send("Error: " + err);
});
}
module.exports = deleteData;
Ruby スクリプトの場合
require "rack"
require "ncmb"
NCMB.initialize(
application_key: "YOUR_APPLICATION_KEY",
client_key: "YOUR_CLIENT_KEY"
)
def call(env)
req = Rack::Request.new(env)
# 削除する ID を取得
id = req.params["id"]
item = NCMB::DataStore.new("Item")
begin
# 該当のデータを削除する
items = item.where("objectId", id).all
items.each { |i| i.delete }
# 成功
return [
200,
{"Content-Type" => "application/json"},
[{"result" => "DELETE data successfully!"}.to_json]
]
rescue => e
# 失敗
return [
500,
{"Content-Type" => "application/json"},
[{"error" => e.message}.to_json]
]
end
end
※ YOUR_APPLICATION_KEY, YOUR_CLIENT_KEY にはそれぞれアプリケーションキー、クライアントキー( APIキー )の設定が必要です。
※ データストアの Item クラスからデータを削除するため、事前にデータを用意しておく必要があります。
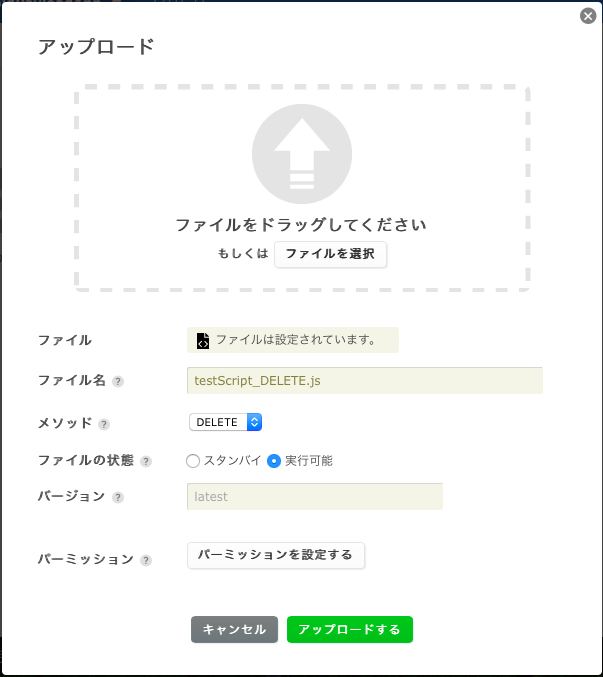
スクリプトアップロード
スクリプトファイルアップロード時のメソッド設定は DELETE にします。

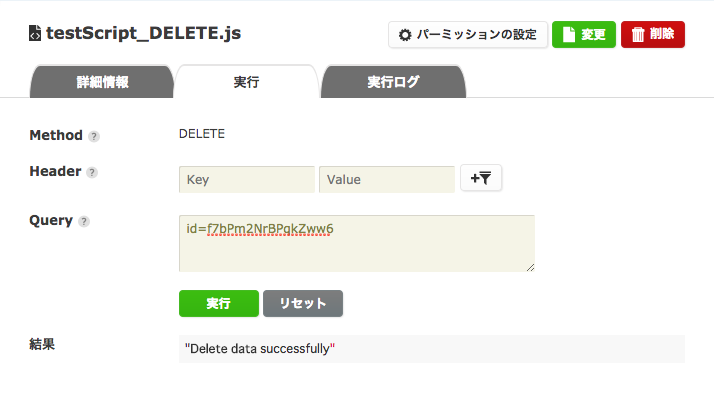
スクリプトの実行(管理画面)
実行するスクリプトファイルを選択し、「詳細情報」タブから「実行」タブに切り替えます。削除するレコードの objectId を Query に設定し「実行」をクリックします。

スクリプトの実行(アプリ)
Swift アプリからスクリプトを呼び出す際は、次のように記述します。
// スクリプトインスタンスの作成
let script = NCMBScript(name: "testScript_DELETE.js", method: .delete)
let headers : [String : String?] = ["username":"admin", "password":"123456"]
let q : [String : String?] = ["id":"59AtYd5rySP9sMuA"]
// スクリプトの実行
script.executeInBackground(headers: headers, queries: q, body: [:], callback: { result in
switch result {
case let .success(data):
print("scriptDelete 実行に成功しました: \(String(data: data ?? Data(), encoding: .utf8) ?? "" )")
case let .failure(error):
print("scriptDelete 実行に失敗しました: \(error)")
return;
}
})
PUT サンプル
PUT メソッドに関しては、POST メソッドと同様に利用可能です。
POST サンプルをご参照ください。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上

