会員管理・認証(Swift)
- トップページ
- クイックスタート
-
サンプル&
チュートリアル - SDKダウンロード
- 開発ガイドライン
-
mobile backend
用語集 -
 プッシュ通知
プッシュ通知 -
 会員管理・認証
会員管理・認証 -
 SNS連携
SNS連携 -
 データストア
データストア -
 位置情報検索
位置情報検索 -
 ファイルストア
ファイルストア -
 スクリプト
スクリプト -
SDKリファレンス
- REST APIについて
-
管理画面の使い方
会員のグルーピング
Contents |
概要
このページでは、ニフクラ mobile backendに登録されている会員を
グルーピングするための機能であるロールについて説明していきます。
アプリでロールを管理する
ロールの作成
ロールを作成する場合は、NCMBRoleクラスを利用します。
//ロールの作成
let freePlanRole : NCMBRole = NCMBRole.init(roleName: "freePlan");
freePlanRole.save();
let silverPlanRole : NCMBRole = NCMBRole.init(roleName: "silverPlan");
silverPlanRole.save();
会員をロールに追加する
以下のサンプルは新規ロールにユーザを作成して追加するサンプルです。
//ユーザーを作成
let user: NCMBUser = NCMBUser.init();
user.userName = "goldUser"
user.password = "pass"
user.signUp()
//登録済みユーザーを新規ロールに追加
let role : NCMBRole = NCMBRole.init(roleName: "goldPlan");
role.addUserInBackground(user: user, callback: { result in
switch result {
case .success:
print("保存に成功しました")
case let .failure(error):
print("保存に失敗しました: \(error)")
return;
}
})
既存のロールにユーザを追加する場合、以下のサンプルを参考してください。
//ユーザーを作成
let user: NCMBUser = NCMBUser.init();
user.userName = "freeUser"
user.password = "pass"
user.signUp()
//既存freePlanを検索して、ユーザを追加
var roleQuery : NCMBQuery<NCMBRole> = NCMBRole.query
roleQuery.where(field: "roleName", equalTo: "freePlan")
roleQuery.findInBackground(callback: { result in
switch result {
case let .success(roles):
roles[0].addUserInBackground(user: user, callback: { result in
switch result {
case .success:
print("保存に成功しました")
case let .failure(error):
print("保存に失敗しました: \(error)")
return;
}
})
case let .failure(error):
print("取得に失敗しました: \(error)")
}
})
会員をロールから削除する
ロールではリレーション型で会員オブジェクトを参照しています。
リレーション型では、参照先の会員が削除されたとき、リレーション型内部の当該オブジェクトへの参照ポインタは削除されません。
このため、ロールに所属している会員を削除する場合、事前にロールから外す必要があります。
以下のサンプルはgoldPlanロールに属しているgoldUserを削除するサンプルです。
var userQuery : NCMBQuery<NCMBUser> = NCMBUser.query
userQuery.where(field: "userName", equalTo: "goldUser")
userQuery.findInBackground(callback: { result in
switch result {
case let .success(users):
var roleQuery : NCMBQuery<NCMBRole> = NCMBRole.query
roleQuery.where(field: "roleName", equalTo: "goldPlan")
roleQuery.findInBackground(callback: { result in
switch result {
case let .success(roles):
roles[0].removeUserInBackground(user: users[0], callback: { result in
switch result {
case let .success(data):
// 実行成功時の処理
print("実行成功時の処理")
case let .failure(error):
// 実行失敗時の処理v
print("取得に失敗しました: \(error)")
return;
}
})
case let .failure(error):
print("取得に失敗しました: \(error)")
}
})
for obj in users {
obj.delete();
}
case let .failure(error):
print("取得に失敗しました: \(error)")
}
})
子ロールの追加
例としてModeratorsロールにAdministratorsロールを子ロールとして追加する場合、
Administrators, Moderatorsロールがどちらも未作成の場合、以下のように実装します。
let administrators: NCMBRole = NCMBRole.init(roleName: "Administrators")
administrators.save()
let moderators: NCMBRole = NCMBRole.init(roleName: "Moderators")
moderators.addRoleInBackground(user: administrators, callback: { result in
switch result {
case .success:
print("保存に成功しました")
case let .failure(error):
print("保存に失敗しました: \(error)")
return;
}
})
また、Administratorsロール、Moderatorsロール、どちらも存在する場合、
以下のように実装することで、子ロール追加ができます。
var roleQuery : NCMBQuery<NCMBRole> = NCMBRole.query
roleQuery.where(field: "roleName", equalTo: "Administrators")
roleQuery.findInBackground(callback: { result in
switch result {
case let .success(roles):
var administrators: NCMBRole!
if roles.count > 0 {
administrators = roles[0];
} else {
administrators = NCMBRole.init(roleName: "Administrators")
_ = administrators.save()
}
roleQuery = NCMBRole.query
roleQuery.where(field: "roleName", equalTo: "Moderators")
roleQuery.findInBackground(callback: { result in
switch result {
case let .success(roles):
var moderators: NCMBRole!
if roles.count > 0 {
moderators = roles[0];
} else {
moderators = NCMBRole.init(roleName: "Moderators")
_ = moderators.save()
}
moderators.addRoleInBackground(role: administrators, callback: { result in
switch result {
case .success:
print("Success")
case let .failure(error):
print("Failure: \(error)")
return;
}
})
case let .failure(error):
print("Moderatorsロール検索処理失敗: \(error)")
}
})
case let .failure(error):
print("Administratorsロール検索処理失敗: \(error)")
}
})
管理画面でロールを管理する
ロールを作成する
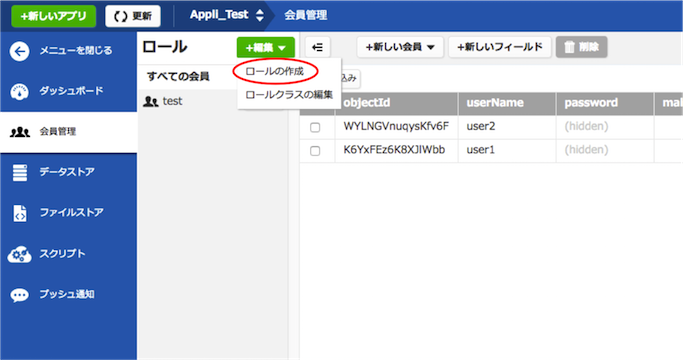
ロールを作成するには、会員管理の画面から編集ボタンをクリックしてロールの作成を選択します。

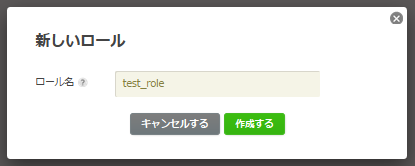
ロール名を入力します。

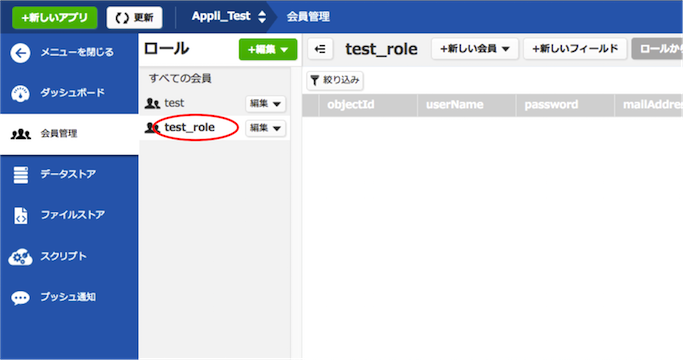
ロールが作成されました。

ロールを削除する
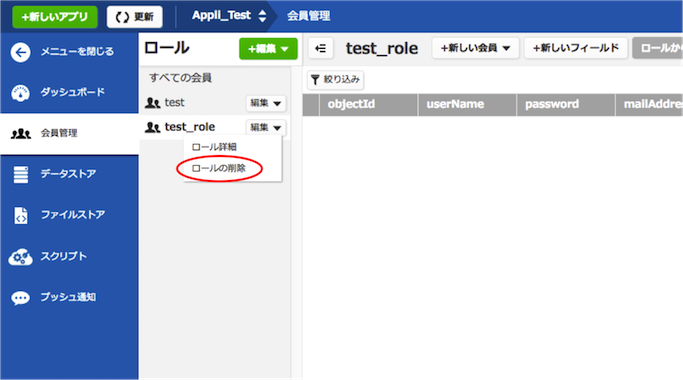
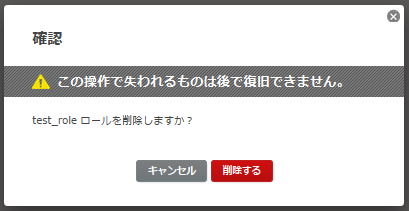
削除したいロール名の右側にある編集ボタンをクリックして、ロールの削除を選択します。

確認画面で削除するボタンをクリックします。

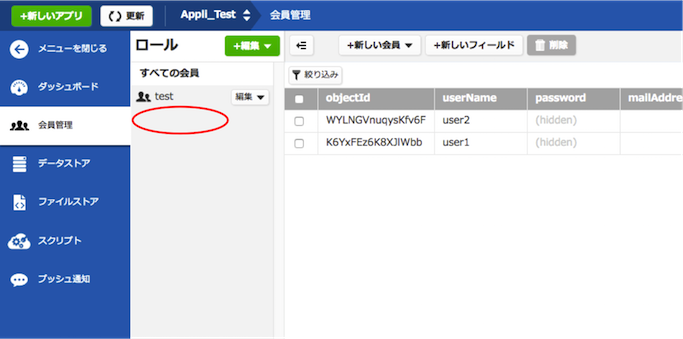
ロールが一覧から表示されなくなり、削除されました。

子ロールを追加する
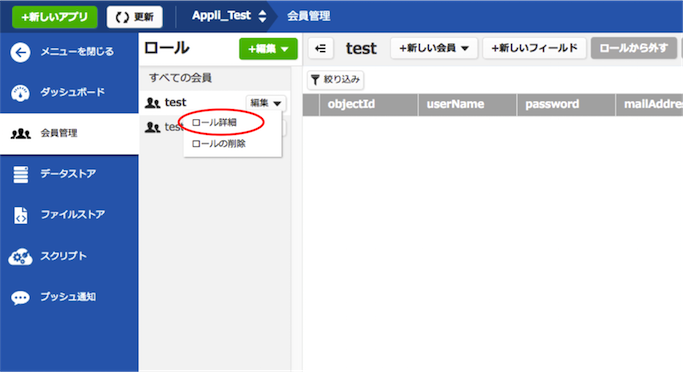
子ロールを追加したいロール名の横にある編集ボタンをクリックして、ロール詳細を選択します。

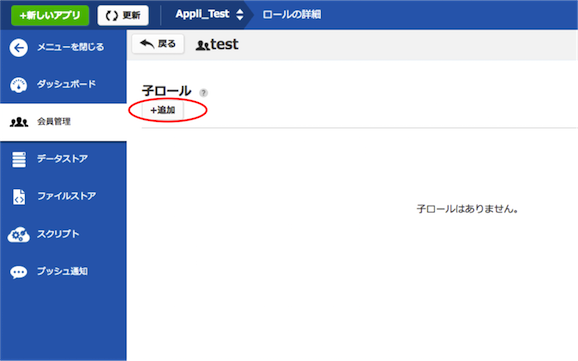
そのロールに追加されている子ロールの一覧画面が開きますので、追加ボタンを選択します。

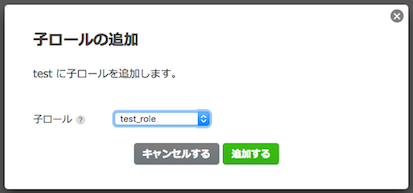
子ロールとして追加したいロールを選択し追加ボタンをクリックします。

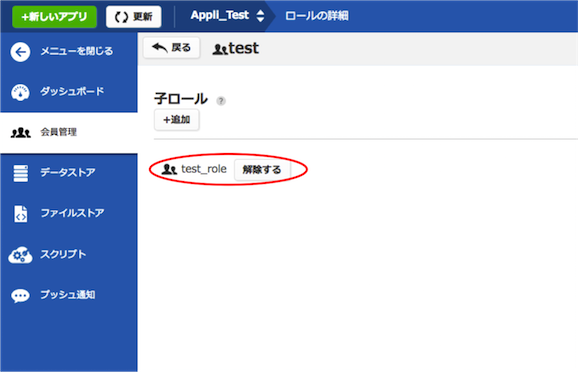
子ロールが追加されました。横にある削除ボタンをクリックすれば、子ロールが削除されます。
(子ロールだったロール自体は削除されません。)

ロールオブジェクトのパーミッションを編集する
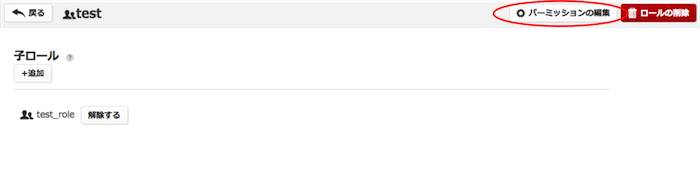
子ロール追加時のようにロールの詳細を開くと、右上にパーミッションの編集ボタンがあるのでクリックします。

パーミッション編集画面が開くので、設定を変更したら保存ボタンをクリックしてください。
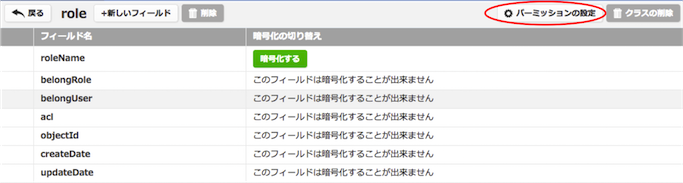
ロールクラスのパーミッションを編集する
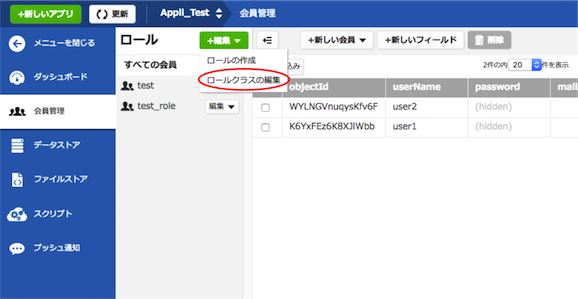
ロールクラスの編集は編集タブからロールクラスの編集を選択します。

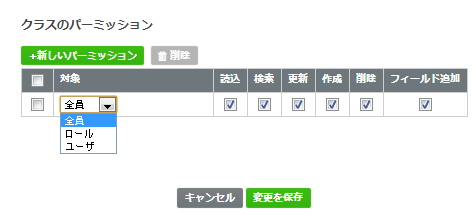
パーミッションの変更は右上のパーミッションの設定ボタンを選択します。

変更対象にパーミッションの処理を行うことができます。変更を保存で変更されます。

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


