プッシュ通知(Android)
基本的な使い方
Contents |
概要
このページでは、プッシュ通知の基本的な使い方について説明していきます。
設定の流れ
ニフクラ mobile backendのプッシュ通知機能は、
Googleが提供しているFirebase Cloud Messaging(以下、FCM)と連携することで、通知の配信を行っています。
Androidアプリでプッシュ通知を受信するまでの設定は以下のような流れとなっています。
- google-services.jsonとFirebase秘密鍵の設定
- ニフクラ mobile backendでの設定
- アプリでの設定
google-services.jsonとFirebase秘密鍵の設定
FCM対応したプッシュ通知を送信する場合、google-services.jsonをアプリに配置してただくのと、Firebaseプロジェクトの秘密鍵をmobile backendにアップロードしていただく必要があります。
以下のドキュメントを参考に、google-services.jsonとFirebase秘密鍵の設定を行ってください。
ニフクラ mobile backendでの設定
次に、ニフクラ mobile backendでプッシュ通知の設定を行います。
プッシュ通知の有効化
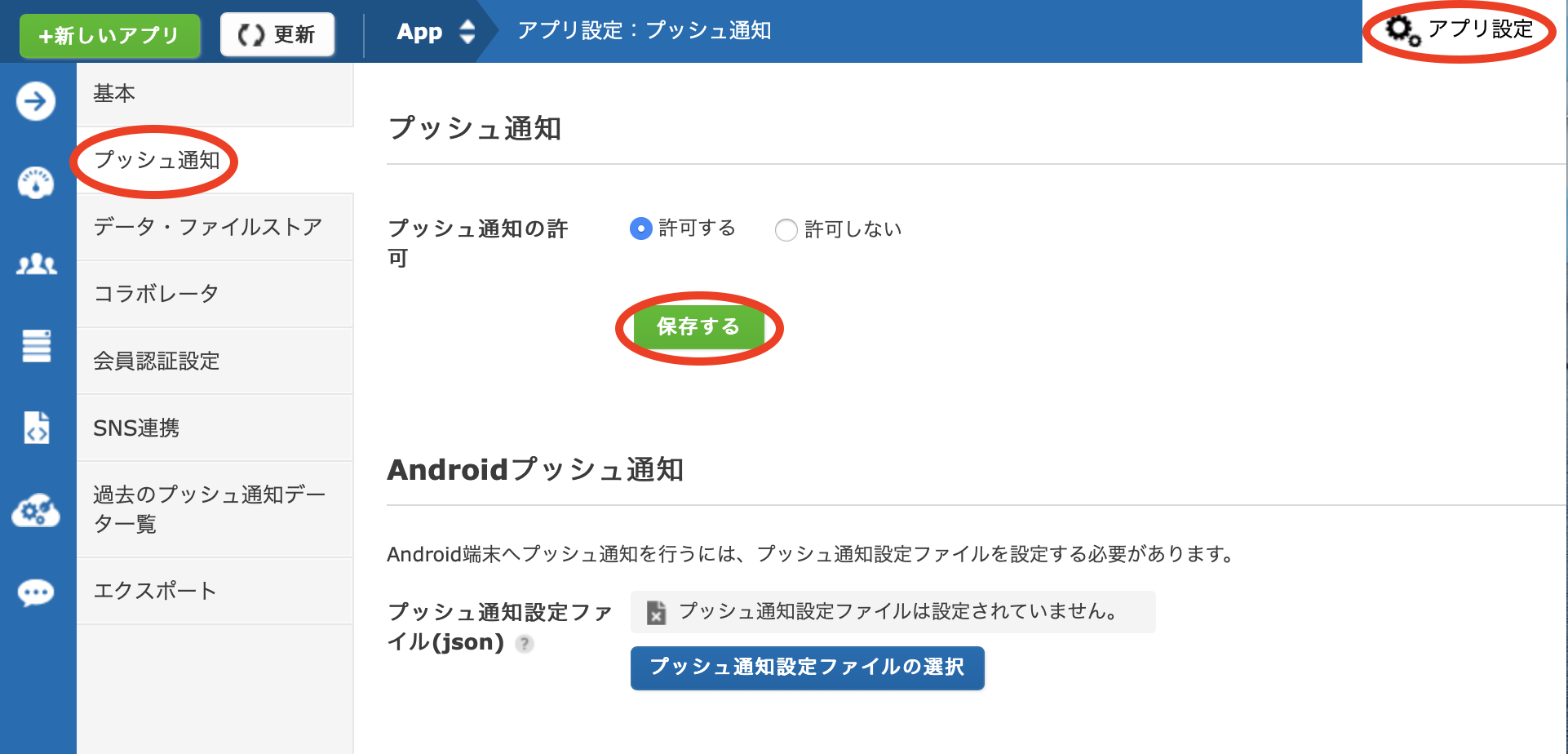
アプリ設定から、左メニューのプッシュ通知の項目を選択してください。
プッシュ通知の許可設定を行う部分があるので、「許可する」に変更して変更を保存してください。

以上の設定で、ニフクラ mobile backendとFirebaseを連携することができました。
ここからは、アプリ側でプッシュ通知を受信するための実装を行っていきます。
アプリでの設定
アプリ側では、以下のような設定を行います。
- google-services.jsonの配置
- 必要なライブラリのインストール
- AndroidManifestの編集
- 端末をニフクラ mobile backendに登録する処理の実装
なお、ニフクラ mobile backendのAndroid SDKは
インストールと初期化が済んでいるものとして説明しますので、
未実施の場合はクイックスタートをご覧ください。
google-services.jsonの配置
もし、google-services.jsonとFirebase秘密鍵の設定を行った際、google-services.jsonをまだアプリに配置していない場合は、ここで配置してください。
ライブラリのインストール
プッシュ通知をmobile backendで送受信するためには、以下のライブラリが必要です。
- Google Play Services SDK
- プッシュ通知を受信するために必要です
- Support Library
- 通知を表示させるために必要です
これらのライブラリは以下の手順でインストールします
- SDK Managerで必要なライブラリをインストールする
- Android Support Library
- Android Support Repository(Android Studioの場合)
- Google Play Services
- プロジェクトのbuild.gradleファイルを編集する
buildscript {
repositories {
google()
mavenCentral()
gradlePluginPortal()
}
dependencies {
classpath "com.android.tools.build:gradle:4.0.2"
classpath 'com.google.gms:google-services:4.3.4'
}
}
※ Android Studio v2021.1.1 Bumblebeeのバーション以上でアプリを作成した場合、プロジェクトのbuild.gradleファイルは以下を追加する必要があります。
buildscript {
dependencies {
classpath 'com.google.gms:google-services:4.3.4'
}
}
plugins {
id 'com.android.application' version '7.1.2' apply false
id 'com.android.library' version '7.1.2' apply false
}
トップレベルの build.gradle と同じリポジトリにある settings.gradle ファイルに以下のように追記します。
pluginManagement {
repositories {
gradlePluginPortal()
google()
mavenCentral()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
}
}
rootProject.name = "YourProject"
include ':app'
- アプリケーションモジュール(appフォルダ内)のbuild.gradleファイルを編集する
- デフォルトで書かれているdependenciesに追記する
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.firebase:firebase-messaging:22.0.0'
implementation 'com.google.android.gms:play-services-base:17.6.0'
implementation 'com.google.code.gson:gson:2.3.1'
implementation 'com.nifcloud.mbaas:ncmb_android:4.1.0'
}
- pluginsを以下のように追加
plugins {
<省略>
id 'com.google.gms.google-services'
}
詳細な手順については、Googleが提供しているドキュメントをご覧ください
Android Manifestの編集
AndroidManifest.xmlにて、利用するパーミッションの宣言と
レシーバー、サービスの登録を行います。
まずは、manifestタグの要素として以下のパーミッションの利用を宣言してください。
android.permission.VIBRATEが不要な場合は削除しても構いません。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.VIBRATE" />
※ Android 13 (ターゲットSDKバージョン 33)以上の場合、以下の通りでPOST_NOTIFICATIONSを追加します。
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
次に、applicationタグの要素としてserviceの登録を行います。
- serviceの登録
<service
android:name="com.nifcloud.mbaas.core.NCMBFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
- meta-dataの設定
v2以降から以下の項目がAndroidManifestで設定可能となりました。
プッシュ通知タップ時に起動するActivityの設定は必須の設定となります。
<!-- プッシュ通知タップ時に起動するActivityの設定 ※必須の設定 -->
<meta-data android:name="openPushStartActivity" android:value=".MainActivity"/>
<!-- 通知エリアに表示されるアイコンの設定 -->
<meta-data android:name="smallIcon" android:resource="@drawable/icon"/>
<!-- 通知エリアに表示されるアイコンカラーの設定 -->
<meta-data android:name="smallIconColor" android:value="@color/カラー名"/>
<!-- 通知エリアにプッシュ通知を複数表示する設定 0:最新のみ表示 , 1:複数表示 -->
<meta-data android:name="notificationOverlap" android:value="0"/>
<!-- カスタムダイアログプッシュを利用する場合のみ背景画像の設定 -->
<meta-data android:name="dialogPushBackgroundImage" android:resource="@drawable/balloon"/>
配信端末情報の登録
上記のプッシュ通知設定を行っている場合、NCMB.initializeを書くだけで配信端末情報を登録することができます。
MainActivity.javaのonCreateに書く場合は以下のようになります。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// APIキーの設定とSDK初期化、配信端末の登録
NCMB.initialize(this.getApplicationContext(), "APP_KEY", "CLIENT_KEY");
setContentView(R.layout.activity_main);
}
※ Android 13 (ターゲットSDKバージョン 33)以上の場合、アプリでプッシュ通知を受け取るため、以下の通りで有効処理を実施します。
MainActivity.javaに書く場合は以下のようになります。
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import androidx.activity.result.ActivityResultLauncher;
import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
import com.nifcloud.mbaas.core.NCMB;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// APIキーの設定とSDK初期化、配信端末の登録
NCMB.initialize(this.getApplicationContext(), "APP_KEY", "CLIENT_KEY");
setContentView(R.layout.activity_main);
askNotificationPermission();
}
private final ActivityResultLauncher<String> requestPermissionLauncher =
registerForActivityResult(new ActivityResultContracts.RequestPermission(), isGranted -> {
if (isGranted) {
// FCM SDK (and your app) can post notifications.
} else {
// TODO: Inform user that that your app will not show notifications.
}
});
private void askNotificationPermission() {
// This is only necessary for API level >= 33 (TIRAMISU)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) {
if (ContextCompat.checkSelfPermission(this, Manifest.permission.POST_NOTIFICATIONS) ==
PackageManager.PERMISSION_GRANTED) {
// FCM SDK (and your app) can post notifications.
} else if (shouldShowRequestPermissionRationale(Manifest.permission.POST_NOTIFICATIONS)) {
// TODO: display an educational UI explaining to the user the features that will be enabled
// by them granting the POST_NOTIFICATION permission. This UI should provide the user
// "OK" and "No thanks" buttons. If the user selects "OK," directly request the permission.
// If the user selects "No thanks," allow the user to continue without notifications.
} else {
// Directly ask for the permission
requestPermissionLauncher.launch(Manifest.permission.POST_NOTIFICATIONS);
}
}
}
}
端末情報はデータストアのinstallationクラスに保存されます。

installationクラスには、通常クラスでデフォルトで生成されるフィールドとは別に、端末を特定するための様々な情報が保存されます。保存されるフィールドはiOS/Android,ご利用するSDKによって違いますが、主なフィールドについて、以下の表を参照してください。
※通常クラスでデフォルトで生成される主なフィールドについてはこちらをご確認ください。
※他に端末情報の任意フィールドを指定し、保存する方法はこちらをご確認ください。
| フィールド名 | フィールド説明 |
|---|---|
| deviceToken | 端末ごとにAPNs/FCMに割り振られたデバイストークンが格納されるフィールド。 |
| deviceType | 端末のOS情報(iosもしくはandroid)が格納されるフィールド。 |
| appVersion | 端末にインストールされているアプリバージョンが格納されるフィールド。androidの場合 リリースバージョン(app/build.gradleで設定されているversionName)が格納される。 |
| applicationName | 端末にインストールされているアプリ名が格納されるフィールド。androidの場合、applicationNameが格納される。 |
| sdkVersion | 端末にインストールされているアプリに用いられたsdkバージョンが格納されるフィールド。 |
| timeZone | 端末のタイムゾーンが格納されるフィールド。 |
アプリの再インストールを考慮する場合
Android SDK v3からはエラーが発生しなくなるので、特別な対応は必要はありません。
再インストールされた場合、端末情報の更新をSDKの内部処理で行います。
installationが削除された時を考慮する場合
Android SDK v3からはエラーが発生しなくなるので、特別な対応は必要はありません。
以下の例のように、何らかの理由により有効な installation が削除されてしまう場合があります。
Androud SDK v3からは端末情報の再登録をSDKの内部処理で行います。
- 管理者の操作ミスによる削除
- コントロールパネル上の操作ミスなど
- 管理者が意図しない操作による削除
- mobile backend ではアプリがアンインストールされた端末情報(installation)の自動削除機能において、配信依頼時のレスポンスとして返却される「無効なレジスタレーションID」を削除しています。 「有効なレジスタレーションID」であっても、FCMの判断で返却された場合は、mobile backend 側では削除対象となります。
以上でアプリ側での設定は完了です。
アプリをAndroid端末で実行し、端末情報がデータストアに登録されるか確認してください。
プッシュ通知をアプリから送信する
管理画面からだけでなく、アプリからも他の端末へプッシュ通知を送信することができます。
deliveryTime未設定の場合は即時配信設定になります。
プッシュ通知の設定を行う
- iOS端末へのプッシュ通知を行う場合は、バッジの増加フラグや、着信音の設定などが可能です。
private void sendPush() throws JSONException {
NCMBPush push = new NCMBPush();
push.setBadgeIncrementFlag(true); //バッジ数増加フラグ(iOS端末のみ設定可能)設定
push.setSound("default"); //音楽ファイル(iOS端末のみ設定可能)設定
push.setCategory("CATEGORY001"); //カテゴリを設定
push.setTarget(new JSONArray("[ios]")); //ターゲット(ios, android のどちらか、もしくは両方の値の配列)を設定
push.setMessage("send push!"); //メッセージを設定
push.sendInBackground(new DoneCallback() {
@Override
public void done(NCMBException e) {
if (e != null) {
// エラー処理
} else {
// プッシュ通知登録後の処理
}
}
});
}
- Android端末へのプッシュ通知を行う場合は、起動画面、ダイアログプッシュ通知の有効フラグを設定できます。
private void sendPush() throws JSONException {
NCMBPush push = new NCMBPush();
push.setAction("com.sample.pushsample.RECEIVE_PUSH"); //アクション(Android端末のみ設定可能)設定
push.setTitle("test title"); //タイトルを設定
push.setMessage("send push!"); //メッセージを設定
push.setTarget(new JSONArray("[android]")); //ターゲット(ios, android のどちらか、もしくは両方の値の配列)を設定
push.setDialog(true); //ダイアログ通知有効化フラグ(Android端末のみ設定可能)設定
push.sendInBackground(new DoneCallback() {
@Override
public void done(NCMBException e) {
if (e != null) {
// エラー処理
} else {
// プッシュ通知登録後の操作
}
}
});
}
プッシュ通知のスケジューリング
プッシュ通知の配信時刻を指定することができます。
Date date = new Date();
date.setTime(date.getTime() + 60 * 60 * 3 * 1000);//3時間後に設定
NCMBPush push = new NCMBPush();
push.setMessage("test Push Notification"); //メッセージを設定
push.setDeliveryTime(date); //配信時刻設定
push.sendInBackground();
配信端末の絞り込み
setSearchConditionメソッドでクエリを設定することにより、
プッシュ通知を配信する端末を絞り込むことができます。
端末情報をmobile backendに登録する時に任意の値を設定可能ですので、
installationクラスの既存フィールド以外でも絞り込み条件を設定することができます。
以下はsetChannelsメソッドを使用して、channelsフィールドに絞込み条件として["Ch1"]を設定する例です。
private void setChannel(){
NCMBInstallation installation = NCMBInstallation.getCurrentInstallation();
JSONArray channels = new JSONArray();
channels.put("Ch1");
installation.setChannels(channels);
installation.saveInBackground(new DoneCallback() {
@Override
public void done(NCMBException e) {
if (e != null) {
//エラー発生時の処理
} else {
//成功時の処理
}
}
});
}
channelsに"Ch1"が設定されている端末に絞り込んだプッシュ通知は、以下のように配信できます。
private void testPushWithSearchCondition(){
NCMBPush push = new NCMBPush();
NCMBQuery<NCMBInstallation> query = new NCMBQuery<>("installation");
query.whereEqualTo("channels", "Ch1");
push.setSearchCondition(query); //検索条件を設定
push.setMessage("test SearchCondition"); //メッセージを設定
push.setTarget(new JSONArray("[android]"));
push.sendInBackground();
}
管理画面からプッシュ通知を配信する
ここからは、管理画面からプッシュ通知を配信する方法を説明します。
プッシュ通知を送信する
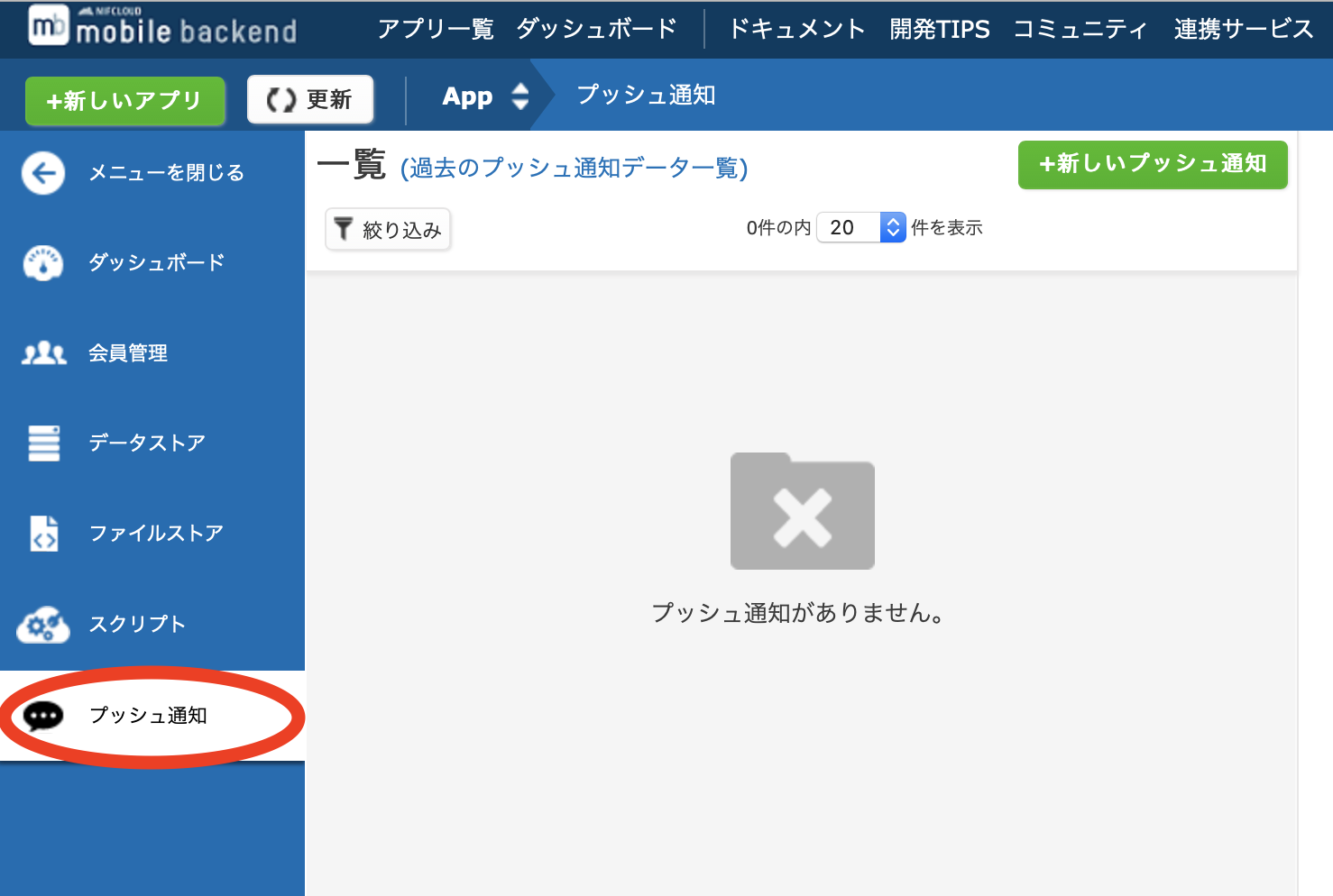
管理画面左側メニューのプッシュ通知をクリックし、プッシュ通知の画面を開きます。
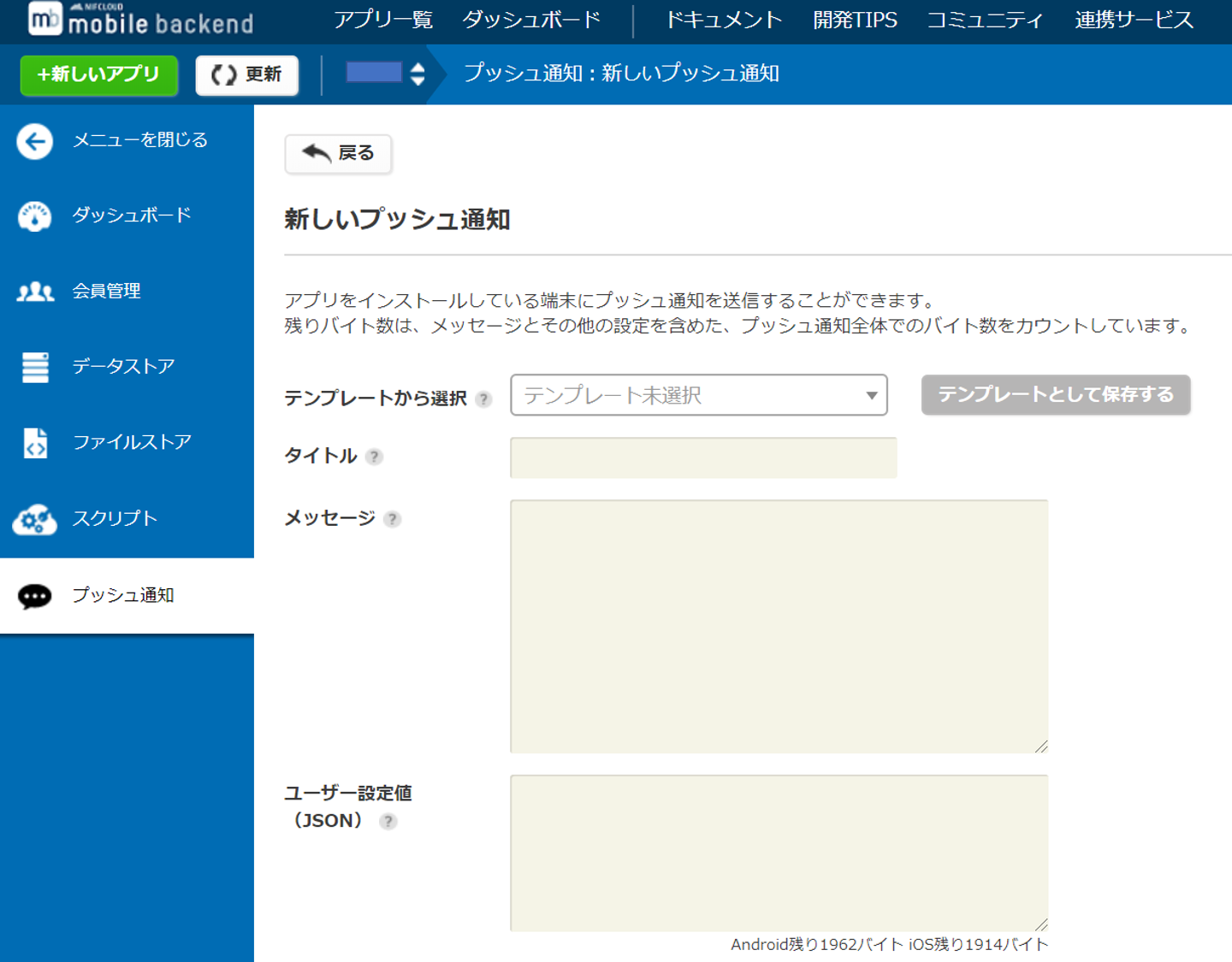
新しいプッシュ通知ボタンをクリックすると、プッシュ通知作成画面が表示されます。
このページで新たなプッシュ通知を作成できます。タイトル、メッセージ、JSONデータを記入してください。
※プッシュ通知の設定でタイトルとメッセージを入力しなかった場合は、端末にプッシュ通知が表示されません。
(上記の場合でも、ダイアログ表示やJSONデータの取得は可能です。)
※iOS宛プッシュ通知の設定は、iOS8未満は合計256バイトまで、iOS8以降は合計2Kバイトまでがサポート対象となります。
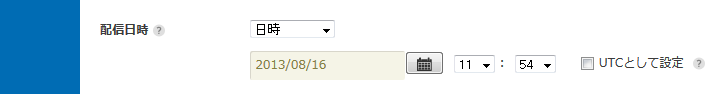
配信日時の指定を行います。以下の例では、作成されたプッシュ通知が即時に配信される設定になっています。
プッシュ通知送信日時を指定する場合は、配信日時の欄で日時を選択し、希望する日時を指定してください。
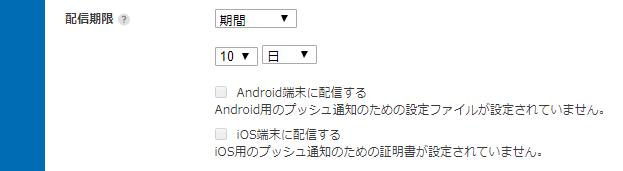
配信期限の指定では電源が切れているなどの事情により通知を受け取れなかった端末への再送信期間を設定できます。デフォルトの設定では再送信できる期間が10日間となっていますが1~28日間、1~24時間の間で、期間を指定できます。
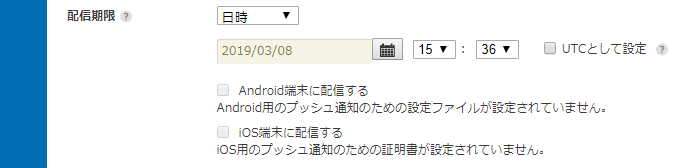
また、配信期限を日時で指定する場合は、日時の指定画面が表示されます。
次に、配信を行うプラットフォームを選択してください。AndroidとiOSの両方にプッシュ通知を送信することも可能です。
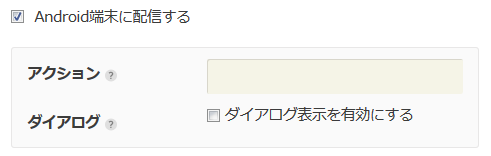
Androidを選択した場合は、以下のようにアクション設定と、ダイアログ表示の設定画面が表示されます。
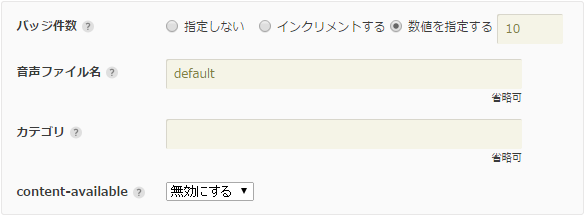
iOSを選択した場合は、以下のようなiOS端末へのプッシュ通知を行うための設定画面が開きます。
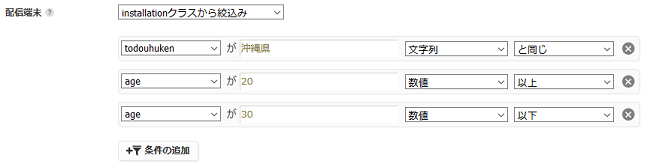
絞り込みを行いたい場合には、配信端末を「installationクラスから絞り込み」とし、条件を設定してください。

最後に「プッシュ通知を作成する」ボタンをクリックすると、プッシュ通知が作成されます。
テンプレートを使用する
プッシュ通知作成画面上部にあるテンプレート機能では、プッシュ通知作成時に入力・設定した内容を保存しておくことができます。
毎回同一内容のプッシュ通知を作成している場合、テンプレート機能を使用することで、プッシュ作成時の手間を省くことができます。
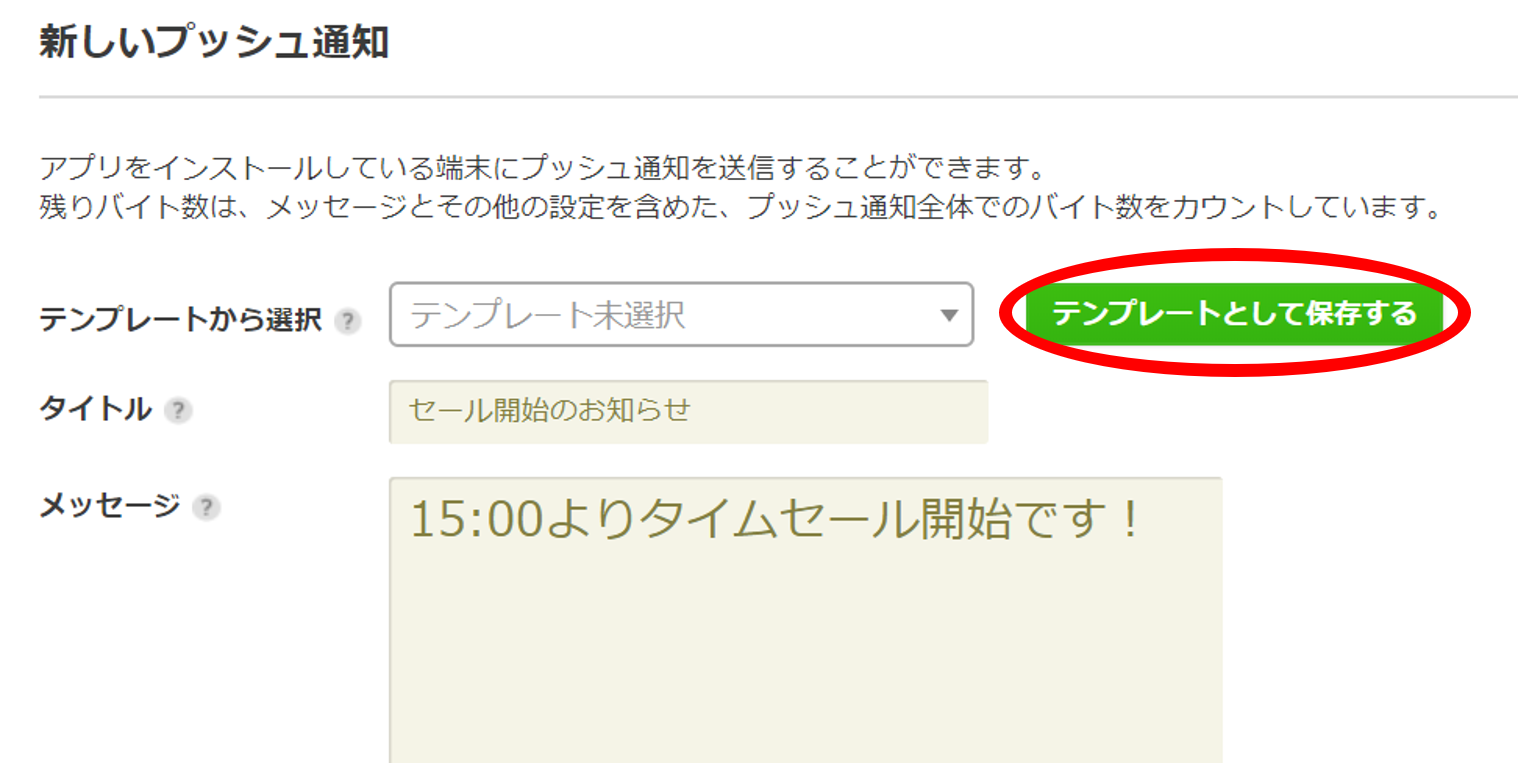
タイトルやメッセージを入力した後、「テンプレートとして保存する」ボタンをクリックしてください。
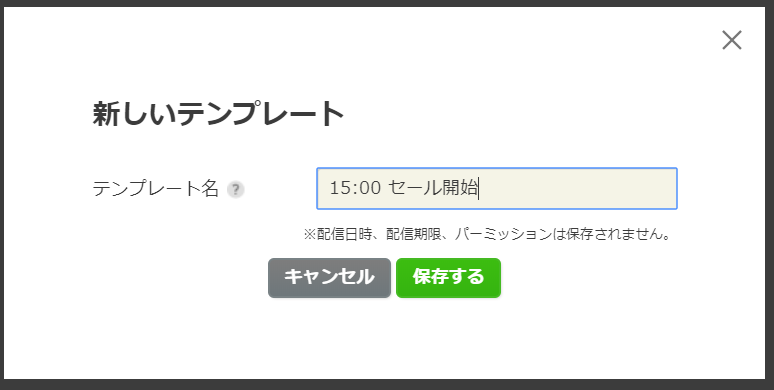
すると、以下のようなポップアップが表示されます。
テンプレート名を入力し、「保存する」ボタンをクリックすると、テンプレートとして保存されます。
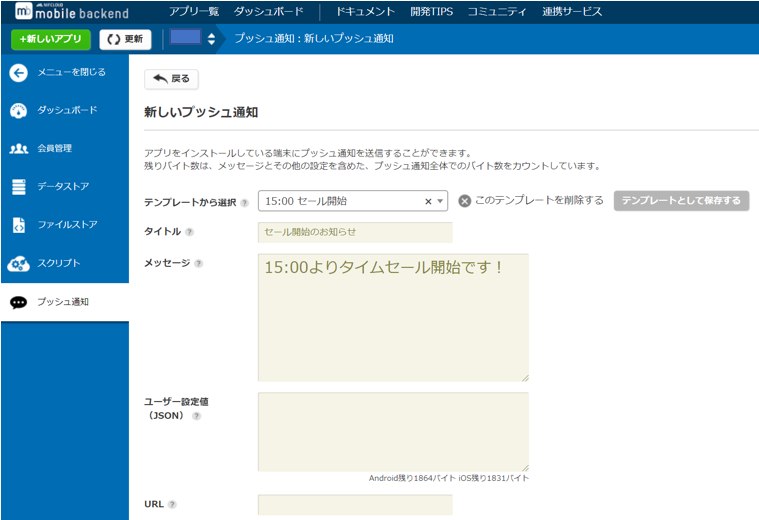
保存されたテンプレートはプルダウンから選択可能です。
- 注意
- 1アプリにつき20テンプレートの保存が可能です。
- 配信日時、配信期限、パーミッションの内容は、テンプレートとして保存されません。
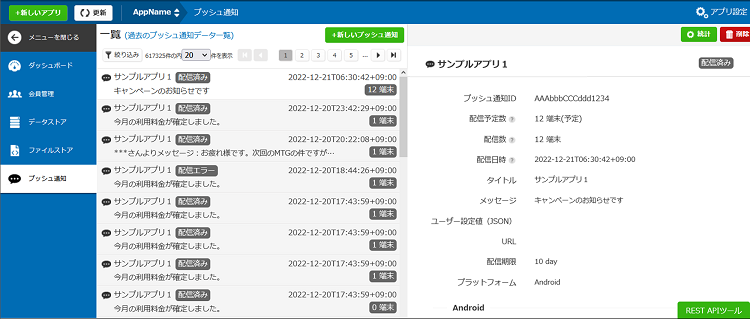
プッシュ通知の詳細画面について
配信後は、プッシュ通知の詳細画面よりプッシュ通知ID・実際の配信数・配信エラー内容などの情報を確認することが可能です。

プッシュ通知の配信ステータスについて
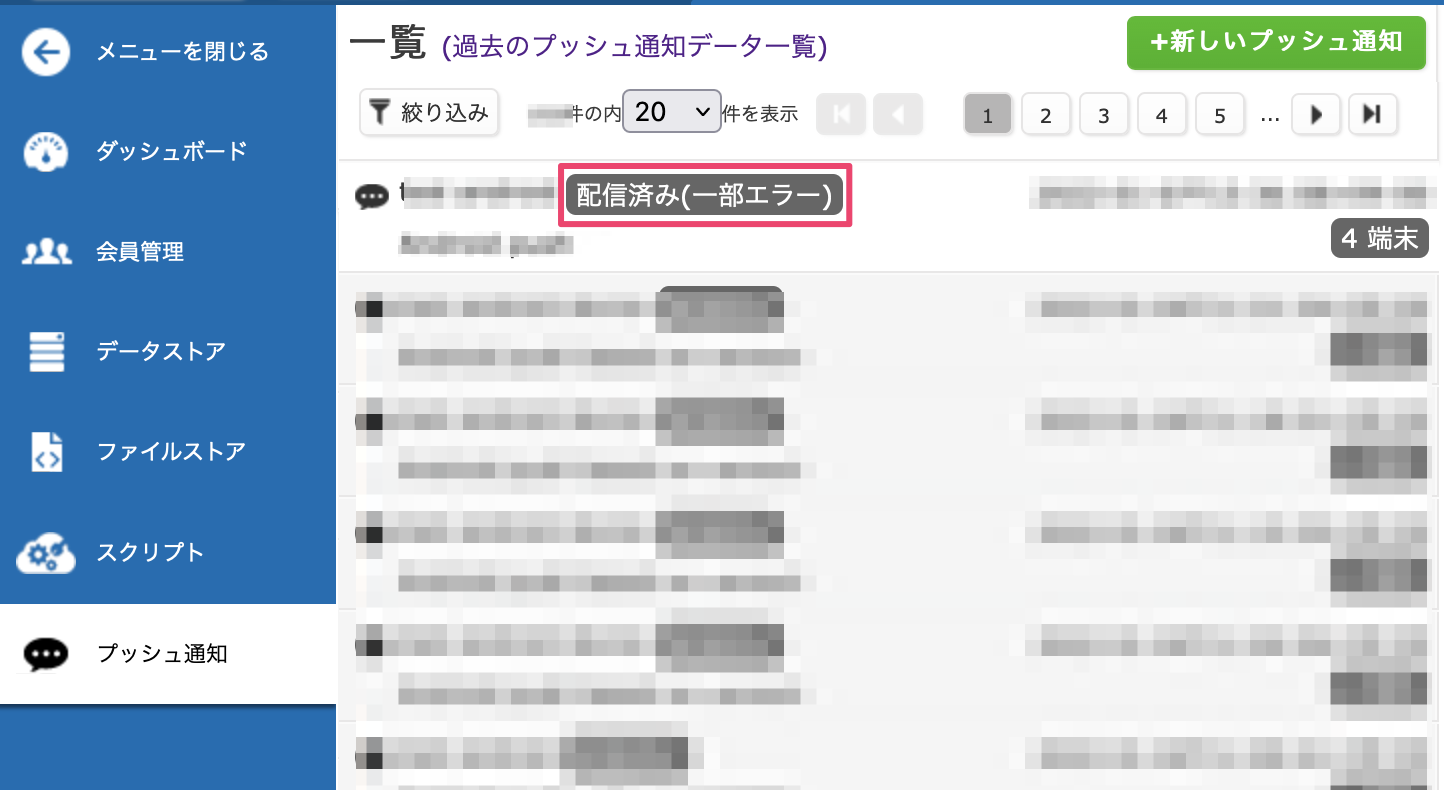
プッシュ通知一覧の画面では、プッシュ通知のタイトルの右側に、配信ステータスが表示されます。
こちらのステータスが「未配信」、「配信済み」、「配信中」以外だった場合、プッシュ通知の配信が失敗した端末が存在しています。
配信ステータスの詳細は こちらの「プッシュ通知のステータスについて」項目にてご参考ください。
※以下の画像では、「配信済み(一部エラー)」と表示されている部分がステータスに該当します。

配信ステータスが「配信済み(一部エラー)」の場合は、該当のプッシュ通知をクリックすると表示される、画面右側のプッシュ通知詳細画面最下部の「配信エラー内容」にエラーの詳細が出力されていますので、ご確認ください。
また、配信ステータスが「配信エラー」になる場合の主な理由と対策は、以下の通りです。
- iOSプッシュ通知証明書、またはAndroidプッシュ通知設定ファイルを設定していないのに、両方のOSを対象にしてプッシュ通知を登録
- 配信対象はデフォルトでiOS/Androidの両方なので、iOSプッシュ通知証明書と、Androidプッシュ通知設定ファイルのいずれかを設定していないとエラーになります。
- また、iOSプッシュ通知証明書に不具合があったり、有効期限が切れていた場合も、エラーとなります。iOSプッシュ通知証明書の有効期限切れについては、こちらもご参考ください。
※配信エラーでは無いにも関わらずプッシュ通知が届かない場合は、省電力モードの設定が影響している場合がございます。端末の設定をご確認ください。
過去のプッシュ通知データについて
プッシュ通知配信履歴自動バックアップ機能によってバックアップされたデータは、「過去のプッシュ通知データ一覧」画面にてダウンロード/削除が可能です。


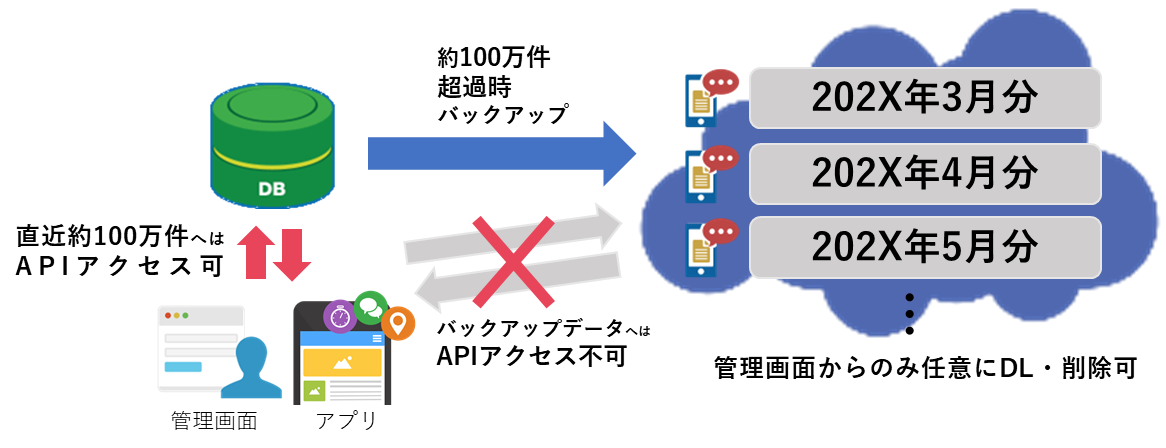
プッシュ通知配信履歴自動バックアップ機能

プッシュ通知の配信に伴い、配信済みのプッシュ通知オブジェクトは内部データベースに累積いたします。
こちらはプッシュ通知の登録ごとに作成されますので、個通のプッシュ通知を多用されるなど、プッシュ通知登録数が多い場合につきましては、オブジェクトの容量肥大が考えられます。
容量が肥大しますと、プッシュ通知の配信パフォーマンス低下やストレージ容量の逼迫に繋がります。
上記現象を防ぐため、プッシュ通知オブジェクトが約100万件(※)を超過した場合、超過分の配信済みのプッシュ通知オブジェクト(開封数データ含む)は自動でバックアップされます。
※レコード件数ではなく、データサイズ(非公開情報)での制限を設けているため、約100万件の制限と表記しております。
- バックアップデータ(CSV)は管理画面よりダウンロード/削除が可能です。
- バックアップデータは、プッシュ通知データの場合は配信時刻(JST)の年月ごとにファイルが分けられ、
push_YYYYMM.csvという形式のファイル名となります。開封数データの場合は登録日時(JST)の年月ごとにファイルが分けられ、push_open_state_YYYYMM.csvという形式のファイル名となります。例としてプッシュ通知の配信時刻が 2022年3月15日09:00(JST)だった場合、そのデータはpush_202203.csvというファイル名のファイルに出力されます。 - 開封数データとは、あるプッシュ通知に対してある1時間の間にAndroid、iOSそれぞれの端末から何件のプッシュ通知開封登録があったかどうかを1レコードに保存しているデータのことです。管理画面での開封率の確認にて使われていたデータとなっています。プッシュ通知の時間毎の開封数ではなく、合計開封数については、開封数集計データエクスポート機能よりエクスポートいただけます。
- バックアップデータは、API経由でのアクセスは行えません。 (該当プッシュ通知データへのアクセスもしくは開封通知登録を行った場合、E404001エラーが返却されます)
以上より、配信済みのプッシュ通知オブジェクトへAPIアクセスする処理を組み込まれる場合は、自動バックアップによりエラーが発生する可能性があることを考慮した実装をお願いいたします。
過去のプッシュ通知データに関する注意事項
- バックアップデータの容量も、ストレージ容量にカウントされます。
- バックアップデータはエクスポート機能のエクスポート対象外です。
- バックアップデータ内のデータには、APIアクセスできません。
- 自動バックアップは内部で随時行われています(実施タイミングについては非公開)ので、以下の点にご注意ください。
- 自動バックアップが行われている際に削除されたプッシュ通知データについては、バックアップデータ(CSV)に存在する可能性がございます。何卒ご了承ください。
- 一度ダウンロードされたバックアップデータであっても、中身が更新されていることがございます。削除する際には必ず最新版のバックアップデータをダウンロードしておくことを推奨いたします。一度削除してしまったバックアップデータの復元は不可能ですので、ご注意ください。(有償での復元対応も致しかねます。)
プッシュ通知でJSONデータを取得する
プッシュ通知にはJSON形式で任意のデータを含めることができるので、
プッシュ通知を受信した時に、そのデータを受け取って処理を行うことができます。
カスタムサービスを用意
SDKが用意しているNCMBFirebaseMessagingServiceを継承して、
カスタムサービスを作成してください。
AndroidManifest.xmlのサービスを定義している部分を書き換えてください。
<service
android:name="com.nifcloud.mbaas.core.CustomFirebaseMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
JSONデータの取得を実装
CustomFirebaseMessagingServiceクラスでonMessageReceivedメソッドをオーバーライドして、
プッシュ通知に含まれているJSONデータを取得します。
@Override
public void onMessageReceived(com.google.firebase.messaging.RemoteMessage remoteMessage) {
//ペイロードデータの取得
Log.d(TAG, String.valueOf(remoteMessage.getData()));
//デフォルトの通知
super.onMessageReceived(remoteMessage);
}
ペイロードの内容について
Android端末へのプッシュ通知では、以下のペイロードが受信されます。
| パラメータ名 | 説明 | データ型 |
|---|---|---|
| com.nifcloud.mbaas.PushId | プッシュ通知ID | 文字列 |
| com.nifcloud.mbaas.Data | ユーザー設定値 | オブジェクト |
| title | タイトル | 文字列 |
| message | メッセージ | 文字列 |
| action | アクション | 文字列 |
| com.nifcloud.mbaas.Channel | チャネル | 文字列 |
| com.nifcloud.mbaas.Dialog | ダイアログ | 1(固定) |
| com.nifcloud.mbaas.RichUrl | リッチプッシュ通知用URL | 文字列 |
JSONデータのパラメータに使用可能な文字の制限
JSONデータのパラメータには、以下の文字が使用できません。
- ダブルクォーテーション「"」
- ドット「.」
- 先頭にドル記号「$」
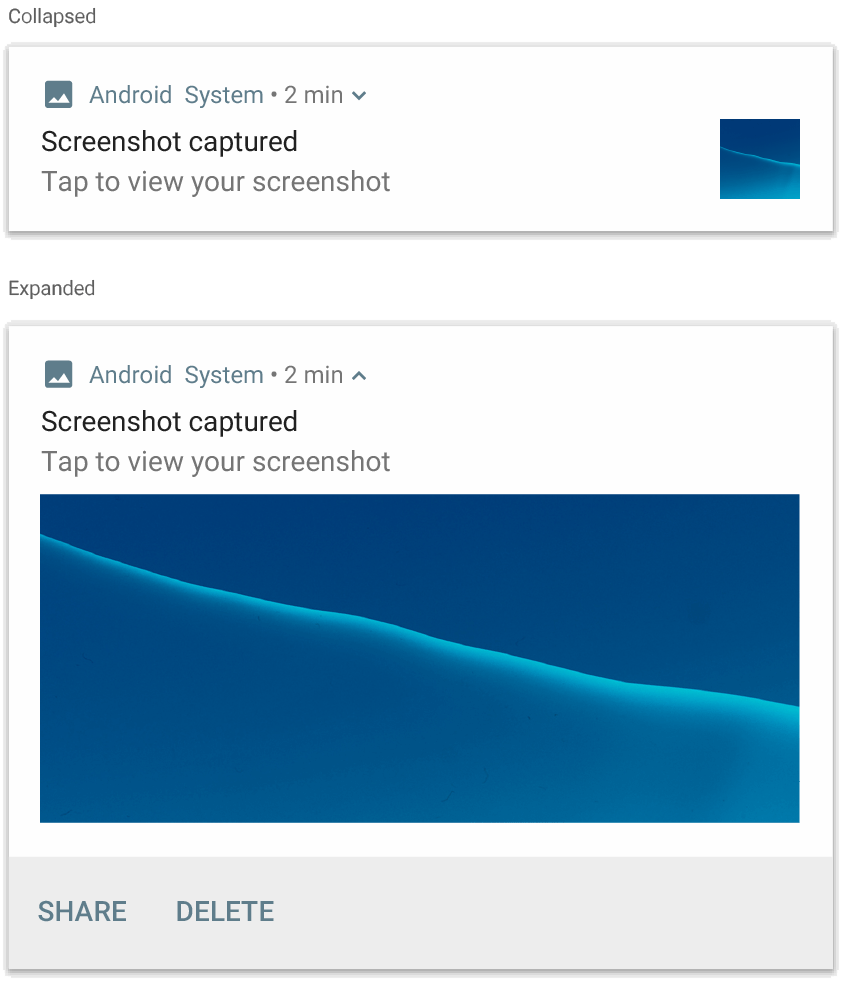
画像付きのプッシュ通知を作成する方法
※本機能はAndroid SDK v4.1.0から対応
通常のプッシュ通知では、受信時に表示されているのはタイトル(title)とテキスト(message)しかありません。
プッシュ通知の情報を増やすため、画像付きのプッシュ通知機能を追加しました.
(Android4.1以降対応、詳細はこちらをご参照ください。)
送信時に画像を指定し、プッシュ通知を受信する時に画像が表示され、
拡大可能であり、イメージは以下の通りです。

アプリ側の設定:meta-dataの設定
アプリのAndroidManifest.xmlに以下のように meta-data を追加します。
<meta-data android:name="bigPictureUrlKey" android:value="「画像キー名」"/>
「画像キー名」 にはアプリの添付する画像キー名を決めて設定ください。
こちらで設定する値は、後ほどプッシュ通知を登録する際、ユーザー設定値(JSON)に利用する予定です。
管理画面で、プッシュ通知を登録する時の設定
以下のようにプッシュ通知を登録してください。「画像キー名」では、meta-Dataで設定した値と、送信時に表示したい「画像のURL」を設定してください。
- タイトル: test title
- メッセージ: test push notification
- ユーザー設定値(JSON): {"「画像キー名」":"「画像のURL」"}

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト