SNS連携(Unity)
Twitter連携
Contents |
概要
このページでは、Twitterアカウントを利用してアプリの認証を行う機能について
必要な設定と実装を説明していきます。
事前準備
ニフクラ mobile backendの会員情報にTwitterアカウントを利用する場合は、以下の準備が必要です。
- mobile backendを利用するための準備(SDK導入など)方法の詳細はUnity SDKのクイックスタートをご覧ください。
- Twitterと紐付けの設定を参照し、Twitterアプリを作成し、schemeとしてcallbackUrlを設定してください。
- 注意:
- ドキュメントを参考にする際、「Firebaseの設定」の項目には、Unity SDKの場合、Firebase設定が不要 のため、「Unity SDKの場合:Twitter画面でCallback Urlを設定」のみ実施してください。
- Unity SDKの場合、callbackUrlがschemeのため、URLではありません。以下の例を参考してください。
- 例:
myapp://,callback://,....
NcmbUnityTwitterPluginをインストール
NcmbUnityTwitterPluginパッケージをダウンロード
- 以下のリンクからGithubのリリースページを開き、NcmbUnityTwitterPlugin.x.x.x.zip(xはバージョン番号)をダウンロードしてください

NcmbUnityTwitterPluginパッケージをインストール
- 先ほどダウンロードしたzipファイルを解凍します
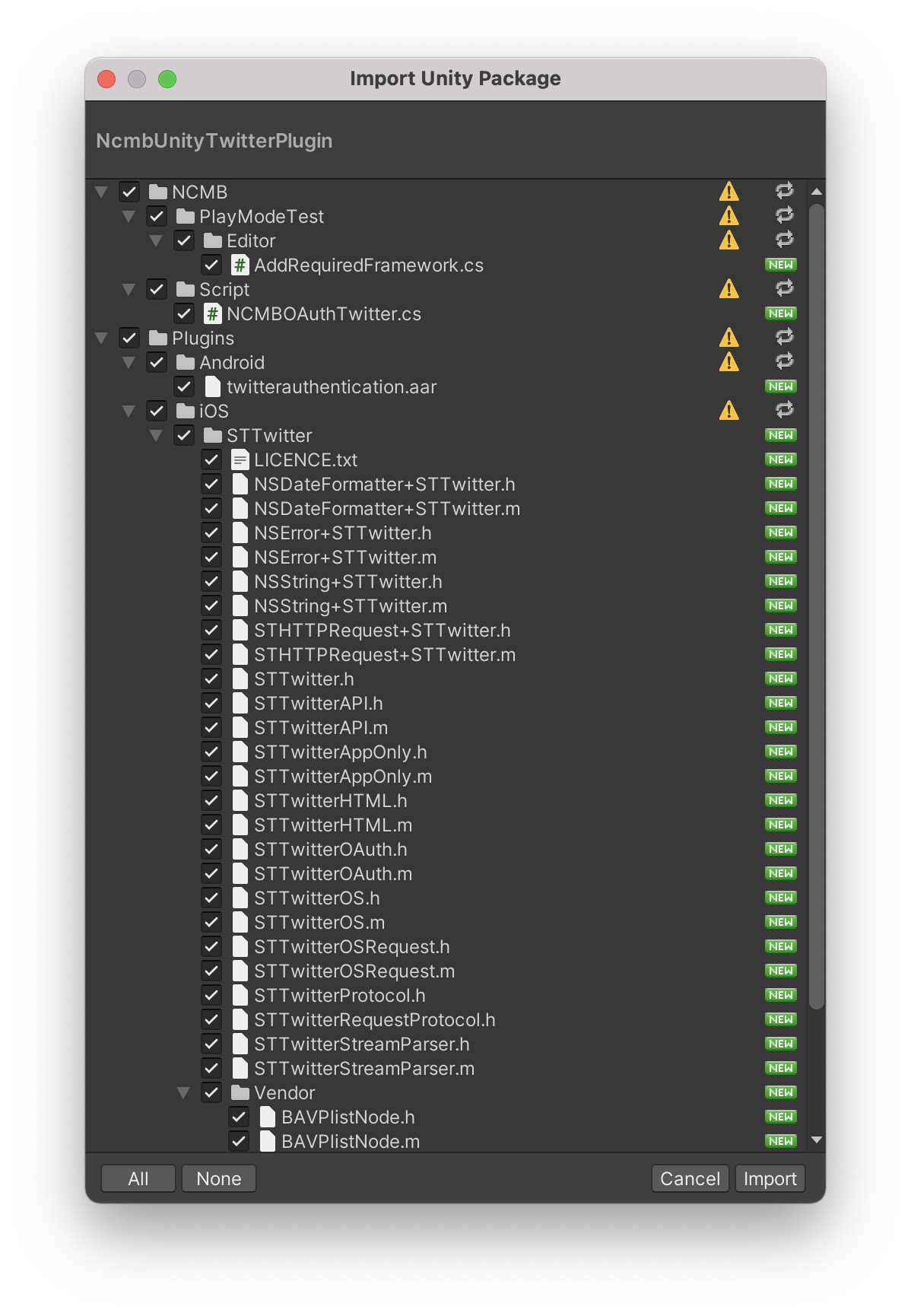
- フォルダ内にある「NcmbUnityTwitterPlugin.unitypackage」をダブルクリックして、インポートしてください

アプリ側でTwitter認証を実装する
会員登録・認証を行う
NCMBOAuthTwitterクラスを利用してTwitter認証の連携機能を実施します。Twitterでログインした後、ニフクラ mobile backend側のユーザーを新規登録や既存ユーザーと紐付けを行います。
Twitterでログインを行うには CALLBACK_SCHEME、TWITTER_KEY、TWITTER_SECRETの3つ情報が必要です。こちらの情報は初期化コードに設定する必要があります。
- CALLBACK_SCHEMEはTwitter画面で設定したScheme
- 例:
myapp://,callback://,....
- 例:
- TWITTER_KEYはTwitterアプリの「API key」
- TWITTER_SECRETはTwitterアプリの「API secret key」
以下はTwitterログインとmobile backendの会員へ登録する流れを実装していきます。
- 最初は
INCMBTwitterCallbackから継承するクラスを作成します。作成したクラスでは初期化を行い、Twitterログイン後のコールバックとして成功・失敗場合の処理を実装します。以下のTwitterLoginSampleサンプルを参考してください。
public class TwitterLoginSample : MonoBehaviour, INCMBTwitterCallback
{
private NCMBTwitterParameters parameters = null;//NCMBTwitter認証に利用する認証情報を持つ変数
//初期化します
void Start()
{
NCMBOAuthTwitter.Init("TWITTER_KEY", "TWITTER_SECRET", "CALLBACK_SCHEME");
}
//失敗時のコールバック
public void OnFailure(string errorMessage)
{
Debug.Log("errorMessage: " + errorMessage);
}
//成功時のコールバック
public void OnSuccess(string id, string userName, string token, string tokenSecret)
{
// Create NCMBTwitterParameters this variable need for LogInWithAuthDataAsync method
parameters = new NCMBTwitterParameters(
id,
userName,
"TWITTER_KEY",
"TWITTER_SECRET",
token,
tokenSecret
);
}
}
- 次は、Twitterログイン
LogInメソッドを呼び出す処理を追加します。こちらの処理はUnityのアプリ仕様に合わせて追加を行ってください。例えば、「Twitterログイン」ボタンをクリック時に実装されるメソッド内に追加などです。
NCMBOAuthTwitter.LogIn(this);
- 正常にTwitter認証が通って、
NCMBTwitterParametersインスタンスであるparametersが認証情報が入った場合、NCMBUserクラスのLogInWithAuthDataAsync()を通じてニフクラ mobile backendへの新規ユーザー・ユーザー認証(既に登録されている場合)を登録する処理を実施します。以下のサンプルを参照してください。
private void loginNCMB(NCMBTwitterParameters parameters)
{
NCMBUser user = new NCMBUser();
user.AuthData = parameters.param;
//ニフクラ mobile backendにログイン
user.LogInWithAuthDataAsync((NCMBException e) =>
{
if (e != null)
{
Debug.Log("ErrorCode: " + e.ErrorCode);
Debug.Log("Error: " + e.Message);
}
else
{
Debug.Log("login成功");
}
});
}
- 注意:Unityの仕様上、通信処理はメインスレッドに実施する必要があるため、OnSuccessコールバックに直接ニフクラ mobile backend への通信を行うことができません。以下のサンプルを参考にし、Update()メソッド内にニフクラ mobile backend への通信を実施するようにしてください。(Unity 2020.3で確認済み)
以下の完璧コードイメージを参考してください。
using System.Collections;
using System.Collections.Generic;
using NCMB;
using UnityEngine;
public class twitterLogin : MonoBehaviour, INCMBTwitterCallback
{
private NCMBTwitterParameters parameters = null;
// Start is called before the first frame update
void Start()
{
NCMBOAuthTwitter.Init("TWITTER_KEY", "TWITTER_SECRET", "CALLBACK_SCHEME");
}
void Update()
{
if (parameters != null)
{
//parametersに認証情報が入った場合、mobile backendにログイン処理を行います
loginNCMB(parameters);
parameters = null;
}
}
<<省略>>
//TWITTER LOGINボタンをクリックすると実施されます
public void login()
{
NCMBOAuthTwitter.LogIn(this);
}
public void OnSuccess(string id, string userName, string token, string tokenSecret)
{
<<上記のサンプルに記載済みのため省略>>
}
public void OnFailure(string errorMessage)
{
<<上記のサンプルに記載済みのため省略>>
}
private void loginNCMB(NCMBTwitterParameters parameters)
{
<<上記のサンプルに記載済みのため省略>>
}
}
Twitterの会員登録・認証機能のみの利用であれば、これで完了となります。
実機にビルドして、動作を確認する必要があります。アプリビルド手順 についてはこちらを参照してください。
ログインした会員の操作を行いたい方は、ログイン内のカレントユーザの説明を参照してください。
登録、認証を行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:E403005、 エラーメッセージ:"twitter must not be entered."
- 管理画面のアプリ設定にあるTwitterの設定にて、「許可する」となっていない可能性があります。設定画面を確認してください。
- エラーコード:E401003、 エラーメッセージ:"OAuth twitter authentication error."
- 「Twitter Consumer Key」情報が不正かもしれません。再度確認してください。
Twitterの認証情報を既存会員に紐付ける
mobile backendの会員をTwitterと紐付けるように以下の通り実施してください。
新規作成コードと同じ流れですが、NCMBUser user = new NCMBUser();の代わりにNCMBUser user = NCMBUser.CurrentUser;を実施してください。
void Update()
{
if (parameters != null)
{
linkuser(parameters);
parameters = null;
}
}
private void linkuser(NCMBTwitterParameters parameters)
{
NCMBUser user = NCMBUser.CurrentUser; //ログイン中ユーザー
if (user != null)
{
user.AuthData = parameters.param;
//ニフクラ mobile backendにログイン
user.LogInWithAuthDataAsync((NCMBException e) =>
{
Debug.Log("login成功");
});
}
else
{
Debug.Log("会員ログインしてから実施してください");
}
}
紐付けを行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:409001 エラーメッセージ:"authData is duplication."
- 連携紐付けしようとするTwitterアカウントはすでに登録されています。
Twitterの認証情報を削除
UnLinkWithAuthDataAsync メソッドで、連携した認証情報をログイン中の会員の認証情報から削除することができます。
NCMBUser user = NCMBUser.CurrentUser;
if (user != null)
{
user.UnLinkWithAuthDataAsync("twitter", (NCMBException e) =>
{
if (e != null)
{
Debug.Log("Unlink is failed. Error: " + e.ErrorMessage);
} else
{
Debug.Log("Unlink is successful!");
}
});
} else
{
Debug.Log("会員ログインしてから実施してください");
}
アプリビルド手順
UnityのTwitter認証機能を確認するにはデバイスにビルドする必要があります。
デバイスにビルドする手順は以下のように参考してください。
iOSのビルド
これでコードの準備が終わり、iOSプロジェクトにビルドを実行します。
ビルド完了したらXcodeでビルドしたプロジェクトを開きます。
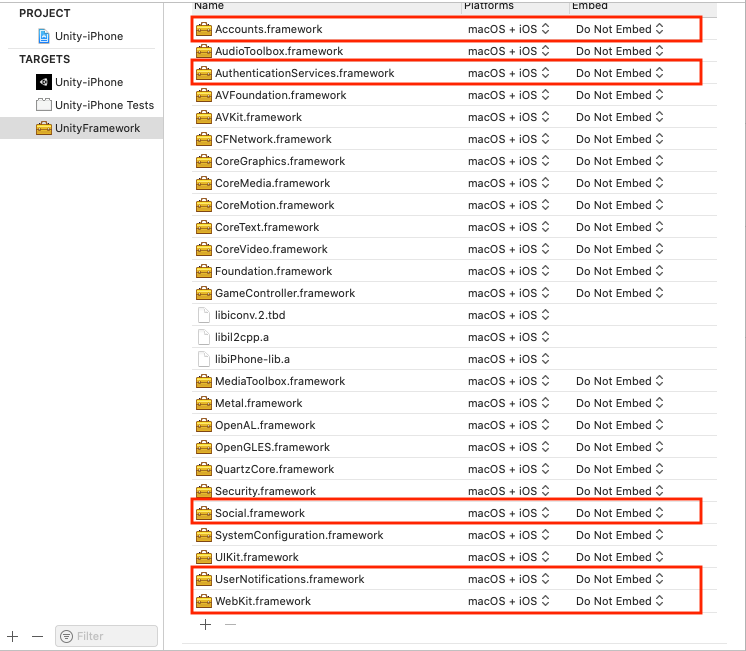
Xcodeプロジェクトでは以下のframeworkを設定する必要があります。
- Accounts.framework
- Social.framework
- WebKit.framework
- AuthenticationServices.framework
- UserNotifications.framework
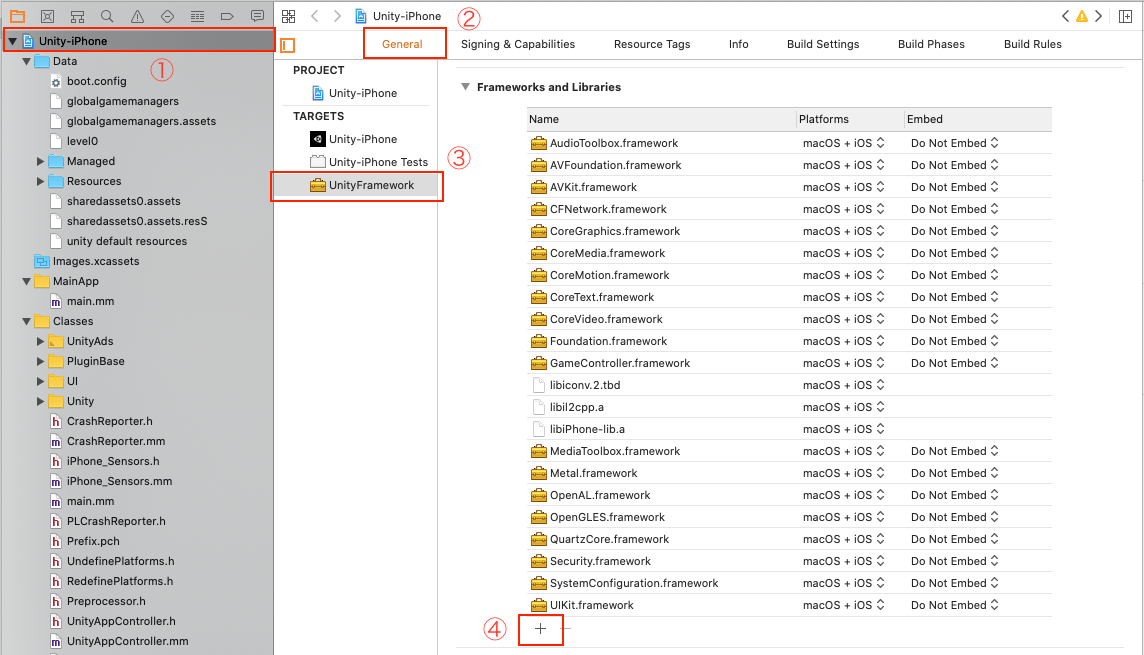
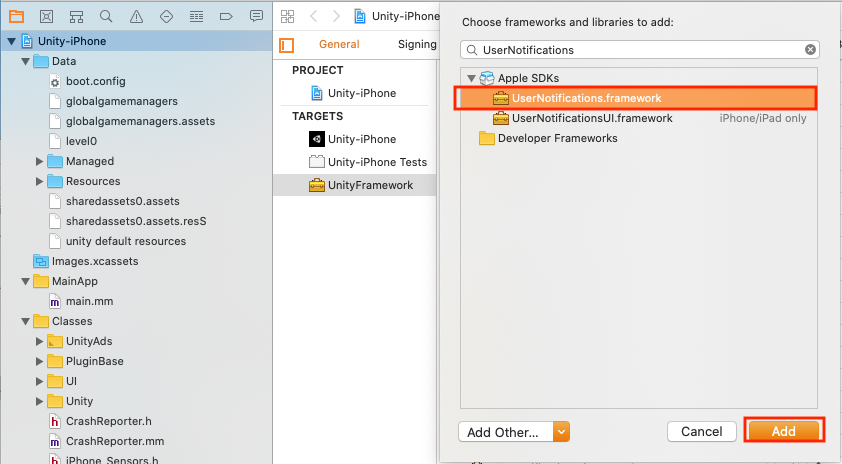
ターゲットUnity-iphone → General → UnityFramework → +ボタンをキリックします

上記のframeworkが一覧に含まれない場合、以下の手順で追加を行ってください。
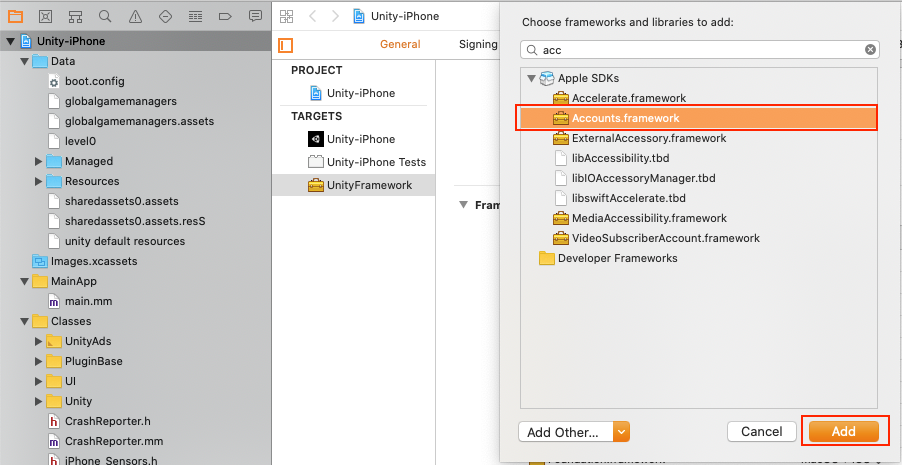
Accounts.frameworkframework を追加します

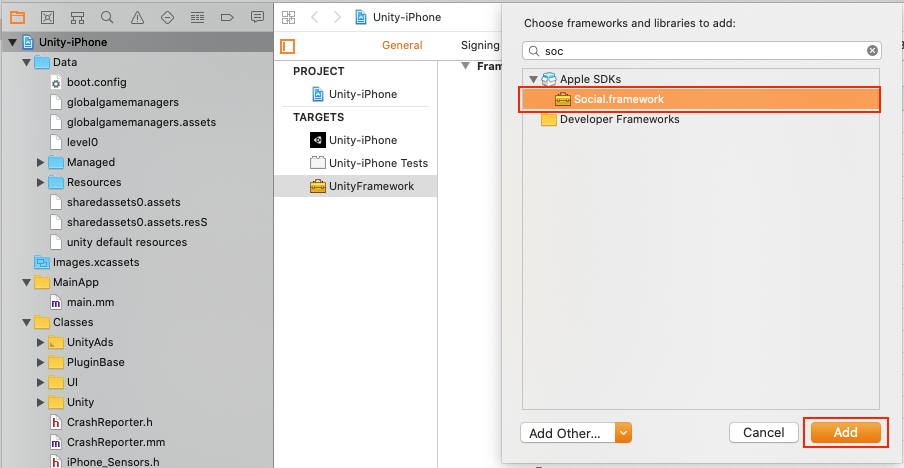
Social.frameworkframework を追加します

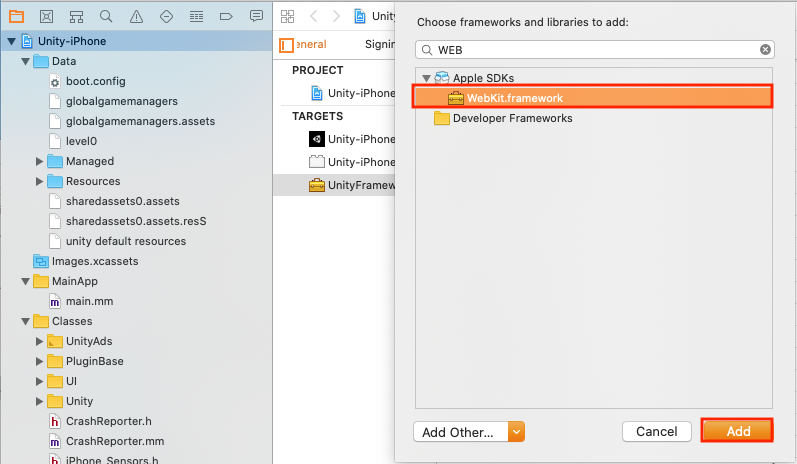
WebKit.frameworkframework を追加します

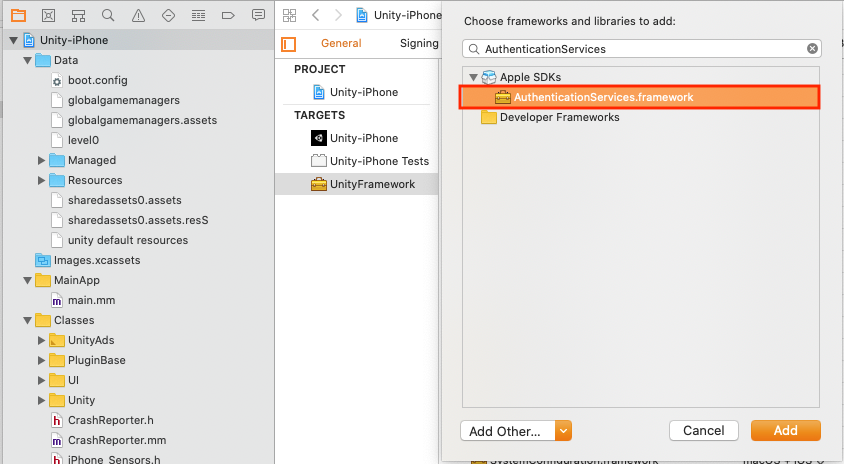
AuthenticationServices.frameworkframework を追加します


UserNotifications.frameworkframework を追加します

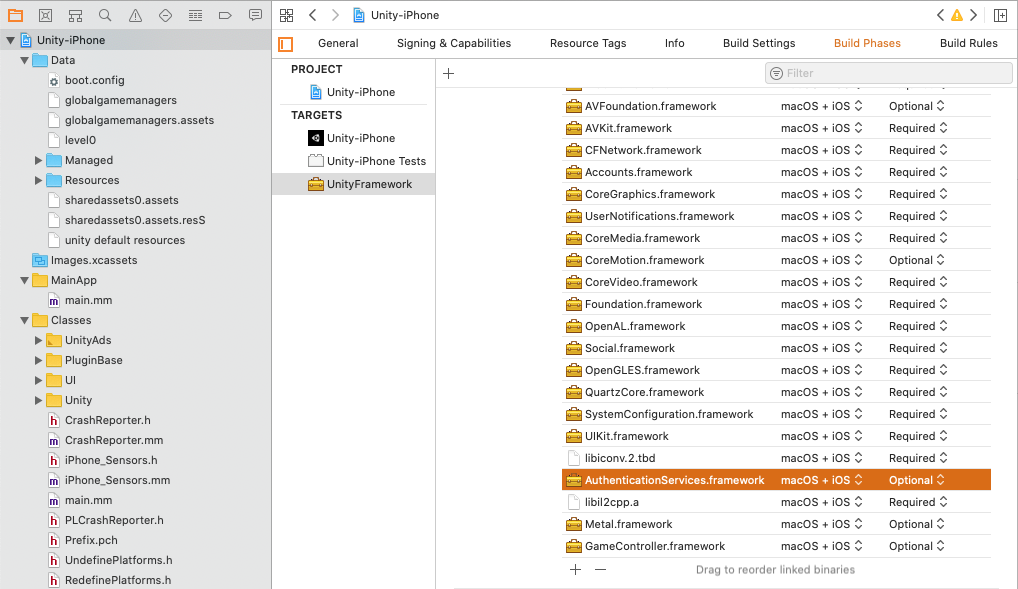
以下は追加完了した画像です。

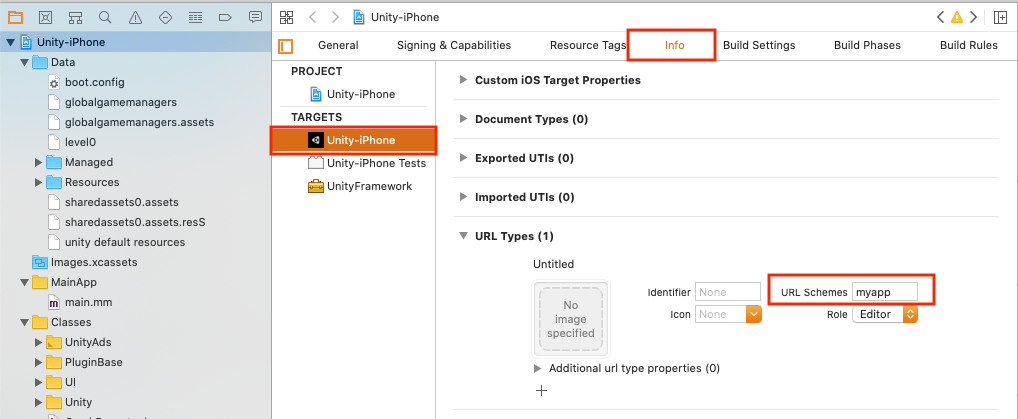
- ターゲット
Unity-iphone -> Info -> URL Typesにて [+] ボタンを押して、以下の通りにSchemeを追記します。以下の画像では、myapp:// の場合の追記例となります。
その後、通常にデバイスにビルドする設定を行い、ビルドを行なってください。
Androidのビルド
こちらを参照して、通常通りにビルドを実施してください。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト