SNS連携(Swift)
Apple ID連携
Contents |
概要
このページでは、Appleアカウントを利用した会員登録や、
既存会員にApple ID認証情報を紐付ける方法について説明していきます。
事前準備
mobile backendの会員情報にAppleアカウントを利用する場合は、以下の準備が必要です。
- mobile backendを利用するための準備(SDK導入など)方法の詳細はこちらをご覧ください。
- Apple管理画面で設定を行い、mobile backendに登録する手順について、詳細は Sign in with Appleと連携の設定 を参考にして、行ってください。
- アクセストークンなどの認証情報を取得するために、Apple社が提供する「Sign in with Apple」ボタンの実装をアプリ内に行う必要があります。詳細は 公式ドキュメント のサンプルコードを参考にして行ってください。
管理画面での設定を確認
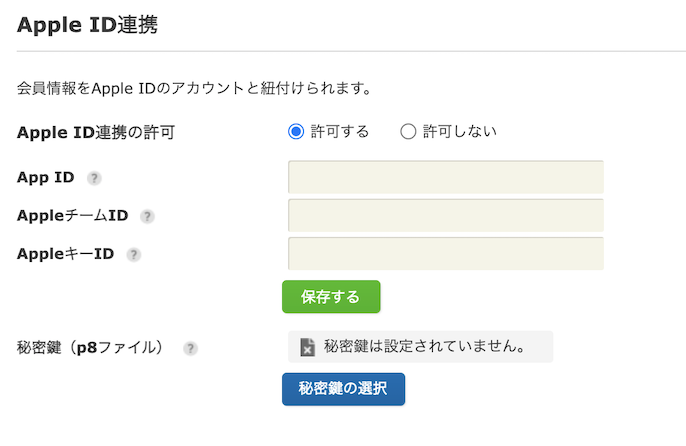
- アプリ設定のSNS連携を開き、Apple連携を許可していることを確認してください。
- 「App ID」、「AppleチームID」、「AppleキーID」の情報が正しく登録されていることを確認してください。
- 最後は「秘密鍵(p8ファイル)」が設定されていることを確認してください。

アプリ側の設定を確認
- 管理画面で設定している「App ID」とXcodeで表示されているBundle IDは同一であることを確認してください。
Xcodeで表示されるBundle IDを確認する方法は以下のようにご参考にしてください。
- Bundle IDの確認方法:
- Xcodeでアプリのプロジェクトを開きます。
- 左側のファイルディレクトリ一覧から、プロジェクト名をクリックし設定画面を開きます。
- 作成されているTARGETを選択し、「General」の項目を開き、「Identity」で「Bundle Identifier」を確認します。
- Bundle IDの確認方法:
- TARGETを選択し、「Signing & Capabilities」を開きます。
- Signingのところでは「Automatic Manage Signing」にてチェックを入れるか、作成されたProvisioning Profileがあれば そちらをProvisioning Profileにてファイルを選択されていることを確認してください。
- 対応Capabilityに「Sign In with Apple」が追加されていることを確認してください。
アプリ側でApple ID認証を実装する
会員登録・認証を行う
Appleへのログイン処理が正常に完了した後、呼び出されるブロック内にて
mobile backendに会員を登録していきます。すでにmobile backendに登録されていた場合、認証のみ行われます。
Appleアカウントで正常にログインが完了したら、Apple側から認証情報(id, accessToken)が発行されます。
これらの認証情報を持って、mobile backendの会員登録・認証を行います。
Appleアカウントのログイン後の処理は signUpWithAppleToken メソッドを利用します。
以下のサンプルコードでは、Appleへのログインに成功したうえで、mobile backendへの会員登録・認証を行っています。
extension LogInViewController : ASAuthorizationControllerDelegate {
func authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error) {
// Appleへのログインエラーが発生した時に呼び出されます
}
func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization) {
// Appleへのログインに成功した時に呼び出されます
switch authorization.credential {
case let appleIDCredential as ASAuthorizationAppleIDCredential:
// 認証情報による認証の場合、mobile backendに会員登録・認証を行う準備します
let authorizationCode = String(data: appleIDCredential.authorizationCode!, encoding: String.Encoding.utf8) ?? "Data could not be printed"
//NCMBAppleParametersで発行された認証情報を指定します
var appleParam = NCMBAppleParameters(id: appleIDCredential.user, accessToken: authorizationCode)
let user = NCMBUser()
// mobile backendに会員登録・認証を行います
user.signUpWithAppleToken(appleParameters: appleParam, callback: { result in
switch result {
case .success:
print("会員認証完了しました。")
case let .failure(error):
print("エラー: \(error)")
}})
// ...
case let passwordCredential as ASPasswordCredential:
// ...
default:
break
}
}
}
Apple IDの会員登録・認証機能のみの利用であれば、これで完了となります。
ログインした会員の操作を行いたい方は、ログイン内のカレントユーザの説明を参照してください。
登録、認証を行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:E403005、 エラーメッセージ:"apple must not be entered."
- 管理画面のアプリ設定にあるApple IDの設定にて、「許可する」となっていない可能性があります。設定画面を確認してください。
- エラーコード:E401003、 エラーメッセージ:"OAuth apple authentication error."
- 管理画面に設定しているApp ID、AppleチームID、AppleキーID、秘密鍵、アプリ側のBundle IDに不正情報が入っている可能性があります。ドキュメントに記載している手順に沿って確認してください。
Appleの認証情報を既存会員に紐付ける
mobile backendに登録済みの会員をAppleの認証情報と紐付ける場合はlinkWithAppleToken:withBlock メソッドを呼び出します。
詳細の実装方法については以下のサンプルをご覧ください。
extension LogInViewController : ASAuthorizationControllerDelegate {
func authorizationController(controller: ASAuthorizationController, didCompleteWithError error: Error) {
// Appleへのログインエラーが発生した時に呼び出されます
}
func authorizationController(controller: ASAuthorizationController, didCompleteWithAuthorization authorization: ASAuthorization) {
// Apple IDでログインに成功した時に呼び出されます
switch authorization.credential {
case let appleIDCredential as ASAuthorizationAppleIDCredential:
// 認証情報による認証の場合、会員連携を行う準備します
let authorizationCode = String(data: appleIDCredential.authorizationCode!, encoding: String.Encoding.utf8) ?? "Data could not be printed"
//NCMBAppleParametersで発行された認証情報を指定します
var appleParam = NCMBAppleParameters(id: appleIDCredential.user, accessToken: authorizationCode)
// ログイン中の会員に、Appleの認証情報を紐付ける
if let user = NCMBUser.currentUser {
user.linkWithAppleToken(appleParameters: appleParam, callback: { result in
switch result {
case .success:
//認証情報の紐付けが完了したあとの処理
print("会員連携完了しました。")
case let .failure(error):
//認証情報の紐付けに失敗した場合の処理
print("エラー: \(error)")
}
})
} else {
print("ログイン中ユーザがいません。")
}
case let passwordCredential as ASPasswordCredential:
// ...
default:
break
}
}
}
紐付けを行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:409001 エラーメッセージ:"authData is duplication."
- 連携紐付けしようとするApple IDアカウントはすでに登録されていると思われます。
また、unlink:withBlock メソッドで、指定した認証情報だけをログイン中の会員情報から削除することができます。
// 認証情報の削除
if let user = NCMBUser.currentUser {
user.unlink(type: "apple") { (result) in
switch result {
case .success:
// 認証情報の紐付け削除が完了したあとの処理
print("会員連携削除が完了しました。")
case let .failure(error):
// 認証情報の紐付け削除が失敗した場合の処理
print("エラー: \(error)")
}
}
} else {
print("ログイン中ユーザがいません。")
}
ログアウト処理の実装
ログアウトを行う場合は、mobile backendの会員としてのログアウト処理と、ログイン済みのApple ID認証情報を削除する必要があります。
// 非同期でログアウト
NCMBUser.logOutInBackground { (result) in
switch result {
case .success:
// ログアウトが完了したあとの処理
// Apple ID認証情報の削除を行います
print("ログアウト完了しました。")
case let .failure(error):
// ログアウトが失敗したあとの処理
print("エラー: \(error)")
}
}
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト