会員管理・認証(JavaScript & Monaca)
基本的な使い方
Contents |
概要
ニフクラ mobile backend での会員の認証方法は以下の4種類です。
- ユーザー名・パスワードでの認証
- メールアドレス・パスワードでの認証
- SNSアカウントでの認証
- 匿名認証
このページでは、ユーザー名・パスワードでの認証方法について説明していきます。
その他の認証方法を実装する場合は、各ドキュメントをご覧ください。
アプリでの実装
ユーザーの新規登録
user のインスタンスを作成後、userName と password を設定して signUpByAccount メソッドで登録処理を行います。
// userインスタンスの生成
var user = new ncmb.User();
// ユーザー名・パスワードを設定
user.set("userName", "Yamada Tarou") /* ユーザー名 */
.set("password", "password") /* パスワード */
.set("phone_number", "090-1234-5678"); /* 任意フィールドも追加可能 */
// ユーザーの新規登録処理
user.signUpByAccount()
.then(function(){
// 登録後処理
})
.catch(function(err){
// エラー処理
});
ログイン
新規登録が完了すると、ログインができるようになります。
ログインは ncmb.User.login メソッドを用います。引数にはユーザー情報を以下の2通りで設定可能です。
- ユーザー名とパスワード
- ユーザー名とパスワードを持つ userインスタンス
// 1. ユーザー名とパスワードでログイン
ncmb.User.login("Yamada Tarou", "password")
.then(function(data){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
// 2. userインスタンスでログイン
var user = new ncmb.User({userName:"Yamada Tarou", password:"password"});
ncmb.User.login(user)
.then(function(data){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
また、ログインすることでログインしたユーザーはカレントユーザーとして設定されます。カレントユーザーの権限(ACL)で mBaaS 上のオブジェクトにアクセスできるようになります。
※参考:データストア(JavaScript & Monaca):アクセス権限設定
セッショントークン
ログインすると セッショントークン が発行されます。通信時に利用されるセッショントークンは、カレントユーザーに設定されているものです。ログアウトすることで セッショントークン を無効にし、ログイン状態を終了します。
- セッショントークン の有効期限は通常24時間です
- 有効期限切れの セッショントークン では通信できません
- セッショントークン の有効期限は管理画面にて変更可能です

※参考:セッショントークンの有効期限が切れている場合は、サーバーとの通信処理時「E401001 Authentication error by header incorrect.」エラーが発生します。自動再ログインなどの実装をされる際は、このエラーを考慮した実装が必要となります。
カレントユーザー
ログイン中のユーザーはカレントユーザーとして設定されます。 ncmb.User.getCurrentUser メソッドを用いることで、現在カレントユーザーに設定されているユーザー情報を取得することができます。
※参考:画面遷移時など、セッショントークン情報を引き継ぐには?
保持しているセッショントークン情報は画面遷移などによって失われます。このような場合、ncmb.User.getCurrentUser を実行することで、ローカルに保存しているカレントユーザー情報からセッショントークンを設定し直すことができます。
// カレントユーザー情報の取得
var currentUser = ncmb.User.getCurrentUser();
if (currentUser) {
console.log("ログイン中のユーザー: " + currentUser.get("userName"));
} else {
console.log("未ログインまたは取得に失敗");
}
isCurrentUser メソッドを用いることで、特定の user インスタンスがカレントユーザーかどうかを確かめることができます。
// カレントユーザーかどうかの確認
var user = new ncmb.User();
console.log(user.isCurrentUser()); /* true or false */
ユーザー情報の更新
会員管理では、任意のフィールドを増やしてデータを保存・管理することができます。
var currentUser = ncmb.User.getCurrentUser();
currentUser
.set("point", point)
.set("gender", gender)
.update()
.then(function(obj) {
// 更新成功時
alert("更新成功");
})
.catch(function(error) {
// 更新失敗時
alert("更新失敗" + error);
});
ログアウト
ログアウトは ncmb.User.logout メソッドを利用します。ログアウトすることで、カレントユーザー情報がリセットされます。
// ログアウト
ncmb.User.logout();
会員の削除
会員の削除はncmb.User.delete メソッドを利用します。会員を削除することで、会員管理に保存されているデータが物理削除されます。
const currentUser = ncmb.User.getCurrentUser();
currentUser.delete()
.then(function(data){
// 削除成功
}).catch(function(err){
// 削除失敗
});
※2022年6月30日以降、App Store Review ガイドライン 5.1.1において、アカウント作成に対応しているすべてのAppを対象に、App内でアカウントを削除できるようにしなければならないという要件が追加されました。詳細はこちら
カレントユーザーを変更しないセッショントークンの取得・破棄
ncmb.User.login / ncmb.User.logout メソッドではなく、下記の様にカレントユーザーとは別のユーザーを用いてlogin / logout メソッドを実施することで、カレントユーザーの情報を変更せずにセッショントークンの取得/破棄を行うことができます。
var temporaryUser = new ncmb.User({userName:"Yamada Tarou", password:"password"});
// ログイン中のユーザーをカレントユーザーに設定せず、temporaryUserのセッショントークンのみを取得
temporaryUser.login()
.then(function(temporaryUser){
// ログイン後の処理
// カレントユーザー情報を保持したままtemporaryUserのセッショントークンを無効化(破棄)
return temporaryUser.logout();
})
.then(function(){
// ログアウト後処理
})
.catch(function(err){
// エラー処理
});
※注意点:一般にセッショントークンの有効期限が切れたりログアウトされたりすることにより、システム上のセッショントークンは無効となります。ただし、上記のように login メソッドを利用の場合は、ローカルにある temporaryUser インスタンスのプロパティ情報には古いセッショントークンが残る場合があります。プロパティが残っているとセッショントークンの再取得ができないため、同一ユーザー(temporaryUser)で再度ログインする場合には事前に logout メソッドでログアウトを実行しておく必要があります。
メールアドレス確認の有無
メールアドレスが確認済み かどうかを調べるには isMailAddressConfirm メソッドを使用します。
※参考:「メールアドレス確認」とは?
メールアドレス認証を利用する場合、ユーザーの新規登録時に登録メールアドレス宛にメールを配信し、配信されたメールから認証を行う手順があります。この手順が実施されている状態が「メールアドレス確認済み」となります。他の認証方法でもユーザー情報に メールアドレス を設定することが可能ですが、「メールアドレス確認」が実施されていないアカウントは メールアドレス認証 を利用できません。
var currentUser = ncmb.User.getCurrentUser();
if (currentUser.isMailAddressConfirmed()) {
// メールアドレス確認済み
} else {
// メールアドレス未確認
}
パスワードのリセット
パスワードのリセットはメールアドレスの登録があるユーザーのみ行えます。以下のようにリセット要求を発行すると、登録メールアドレスに
- 仮パスワード
- 会員パスワード変更ページのURL
が送信されます。会員パスワード変更ページ で パスワードの変更 が可能です。
なお、URLの有効期限は24時間です。メールを受信してから24時間ではありませんので、ご注意ください。
※参考:パスワード変更 API は用意しておりません。パスワードの変更を行いたい場合はパスワードのリセットの処理が必要です。
var user = new ncmb.User();
user.set("mailAddress", "mail@example.com");
user.requestPasswordReset()
.then(function(data){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
会員情報の検索
データストアの基本的な検索の利用同様、会員管理・認証のデータを検索することが可能です。
※デフォルトの権限では、会員データは本人のみデータの読み込みや更新が可能となっているため、必要に応じて以下のように新規会員登録もしくはログイン時に権限を変更する必要があります。
var acl = new ncmb.Acl();
//全員読み込みも書き込みも可能に設定する
acl.setPublicReadAccess(true)
.setPublicWriteAccess(true)
user.set("userName", userName)
.set("password", password)
//会員管理機能にセット
.set("acl", acl)
.signUpByAccount() //サインアップ処理
.then(function(user) {
//成功した場合の処理
})
.catch(function(error) {
//失敗した場合の処理
})
}
}
オブジェクトを検索する場合は、検索条件を設定し、検索実行メソッドfetchAllをメソッドチェーンで続けて実行します。
※limitを指定していない場合、検索結果として取得される最大データ件数は100件です。
検索結果のデータ件数が多い場合は、limitとskipを活用してください。
詳細は取得件数の指定と取得開始位置の指定をご覧ください。
//userNameがTaroに一致しているデータを検索
ncmb.User.equalTo("userName", "Taro")
.fetchAll()
.then(function(results){
//成功した場合の処理
})
.catch(function(error){
//失敗した場合の処理
});
より効率的に検索するにはこちらをご参考ください。
ポインタ
データストアのポインタ同様、あるオブジェクトのプロパティにほかのオブジェクトをセットすることで、それらを関連づけることができます。
オブジェクトのプロパティにほかのオブジェクトを直接入力した場合、保存時にそのオブジェクトへのポインタが設定されます。
※ログイン済みの会員情報に追加する必要があるため、カレントユーザー情報に紐づけます
//カレントユーザーのnameフィールドにTaroを追加する
var currentUser = ncmb.User.getCurrentUser();
currentUser.set("name", "Taro")
.update()
//ポインタで紐づけたい会員情報のobjectIdを会員管理に追加する
var user = new ncmb.User();
user.set("objectId", "対象オブジェクトID");
//カレントユーザー情報にポインタで紐づける
currentUser.set("任意のフィールド名", user)
.update()
.then(function(){
//成功時の処理
})
.catch(function(err){
//失敗時の処理
})
管理画面での操作
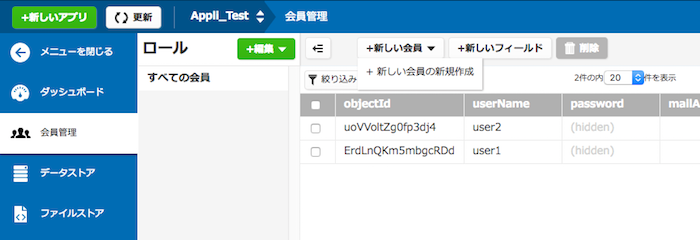
会員の追加と編集を行う
新しい会員ボタンをクリックして、新しい会員の新規作成を選択します。

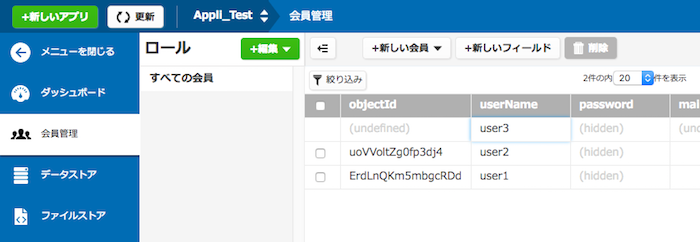
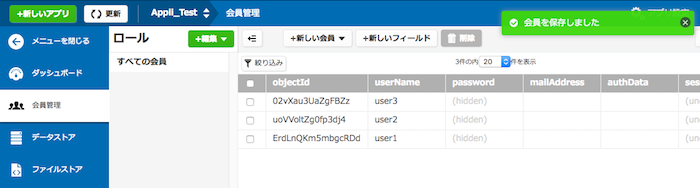
作成した会員の情報はブラウザーからも編集可能です。

会員の名前を編集し、エンターキーをクリックすることで、以下のように保存されました。

会員を削除する
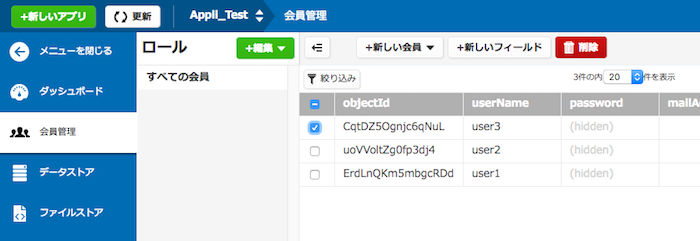
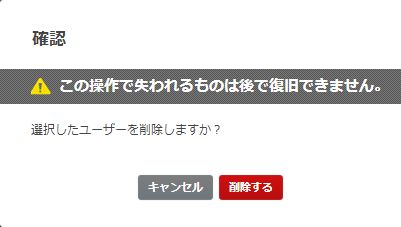
レコードの左側にあるチェックボックスを選択し、削除ボタンをクリックすると会員を削除してもいいかを確認する画面が開きます。

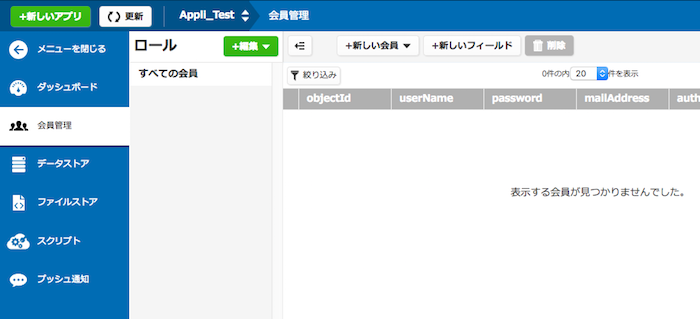
削除ボタンをクリックすると、会員が削除されます。

フィールドを追加する
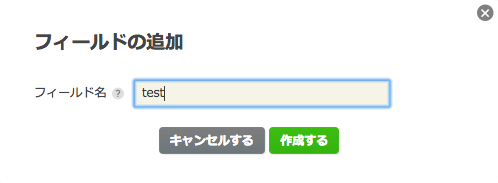
1.新しいフィールドボタンをクリックすると作成画面が表示されます。

2.フィールド名を入力すると新しくフィールドが作成されます。

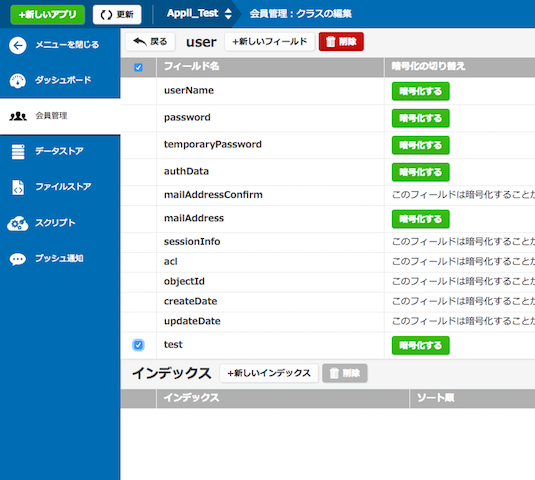
フィールドを削除する
1.画面右上のクラスの編集ボタンを選択します。

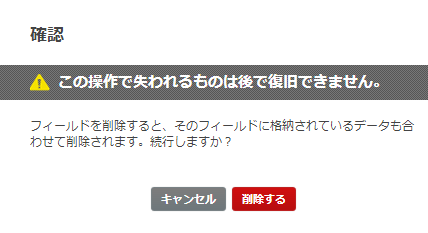
2.チェックボックスを選択し削除ボタンをクリックします。

3.確認が画面が表示され削除ボタンでフィールドが削除されます。

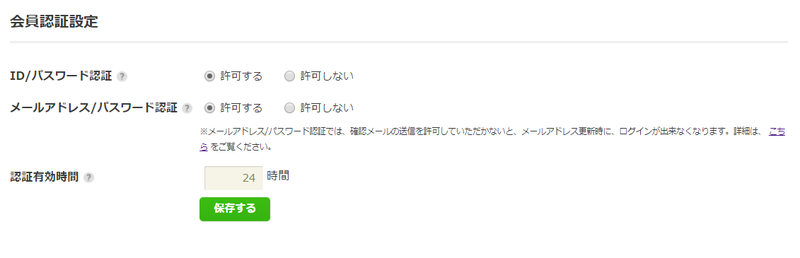
会員認証の方法を設定する
アプリ設定の会員認証設定を開くと、ID/パスワードによる認証やメールアドレス/パスワードによる認証の設定を行うことができます。2つの認証方法は、下記画像のように両方有効にすることも可能です。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト