SNS連携(JavaScript & Monaca)
Apple連携
Contents |
概要
このページでは、Appleアカウントを利用してアプリの認証を行う機能について
必要な設定と実装を説明していきます。
※2020年7月現在、Androidについては非対応となりますのでご注意ください。
事前準備
mobile backendの会員情報にAppleアカウントを利用する場合は、以下の準備が必要です。
- mobile backendを利用するための準備(SDK導入など)方法の詳細はこちらをご覧ください。
- Apple管理画面で設定を行い、mobile backendに登録する手順について、詳細は Sign in with Appleと連携の設定 を参考にして、行ってください。
MonacaでSigin in with Appleを実装するために、iOS アプリに必要なネイティブ処理を実施する必要があります。すでにネイティブ実装を実施してあるcordova-plugin-sign-in-with-appleプラグインを使用することで効率よく、機能を実装することができます。本ドキュメントはプラグインを利用する前提で説明を行っております。
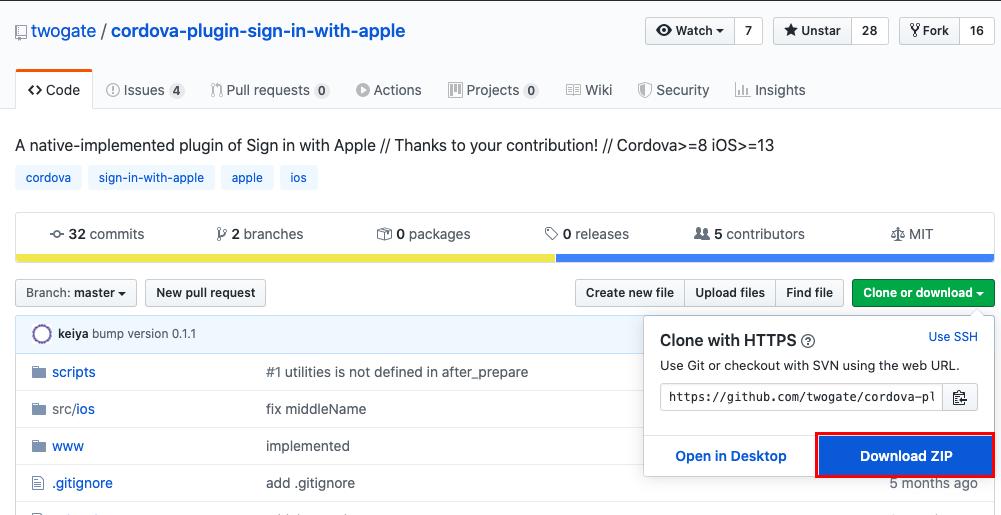
- プラグインをこちらでダウンロードしてください。

- ダウンロードが完了したら、Monacaに追加するためにダウンロードしたzipファイルをMonacaへアップロードします。
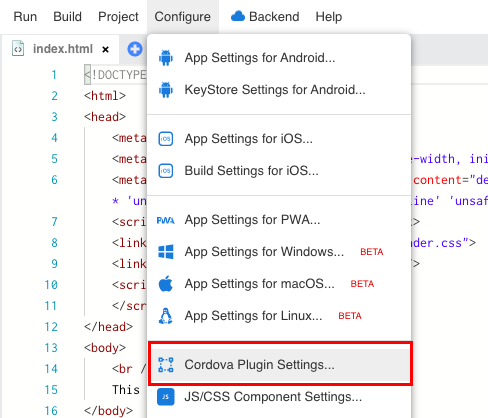
- ConfigureでCordova Plugin Settingsを選択します。

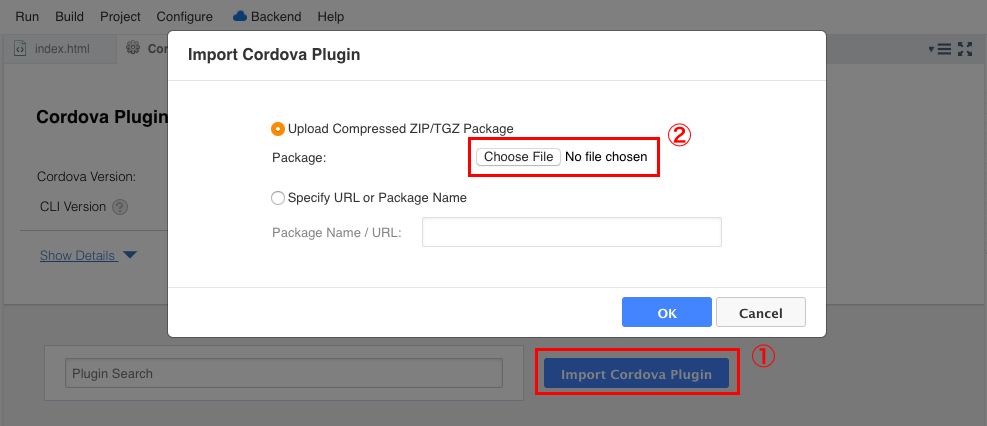
- その時Import Cordova Pluginが表示されますし、「Upload Compressed ZIP/TGZ Package」の項目で「Choose file」ボタンを選択してください。

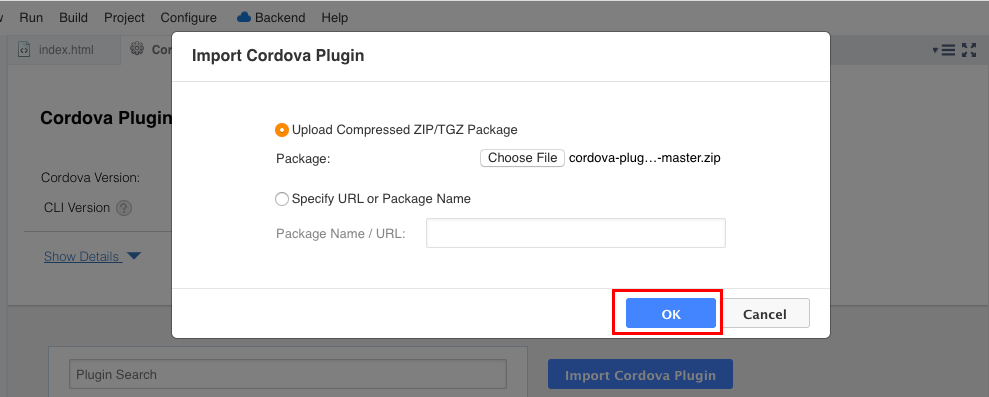
- ファイルを選択したら、OKボタンをクリックします。

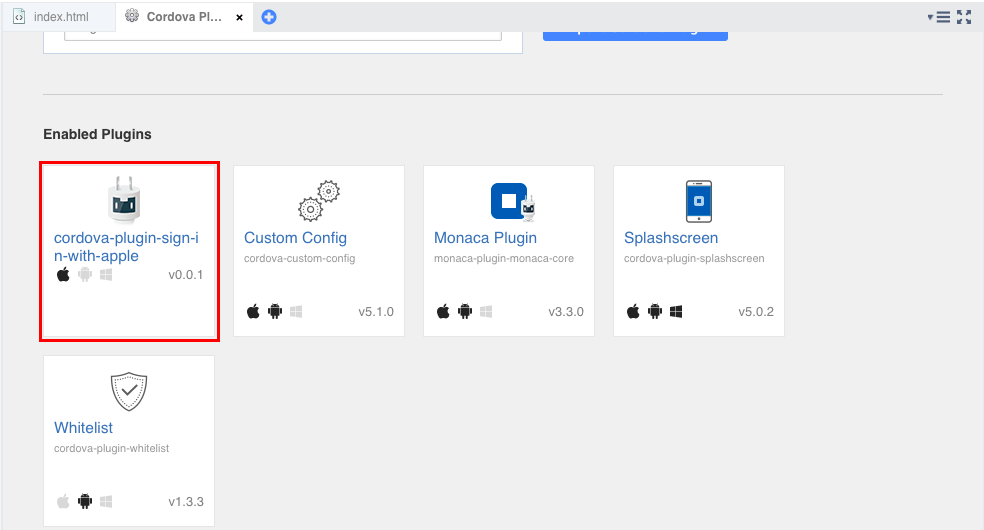
- アップロードが完了したら、以下の画面が表示されます。

- ConfigureでCordova Plugin Settingsを選択します。
管理画面での設定を確認
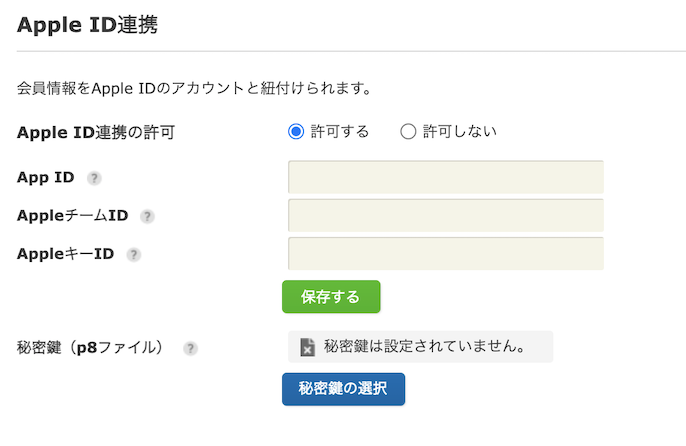
- アプリ設定のSNS連携を開き、Apple連携を許可していることを確認してください。
- 「App ID」、「AppleチームID」、「AppleキーID」の情報が正しく登録されていることを確認してください。
- 最後は「秘密鍵(p8ファイル)」が設定されていることを確認してください。

アプリ側でApple ID認証を実装する
会員登録・認証を行う
Appleへのログイン処理が正常に完了した後、呼び出されるブロック内にて
mobile backendに会員を登録していきます。すでにmobile backendに登録されていた場合、認証のみ行われます。
Appleアカウントで正常にログインが完了したら、Apple側から認証情報(id, access_token)が発行されます。
これらの認証情報を持って、mobile backendの会員登録・認証を行います。
Appleアカウントのログイン後の処理は signUpWith() メソッドを利用します。
以下のサンプルコードでは、Appleへのログインに成功したうえで、mobile backendへの会員登録・認証を行っています。
- MonacaではSign in with AppleボタンをUI実装され、ボタンをクリックされた時の処理には以下のdoRegisterApple()が呼び出されます。
- サンプルコードではBundle IDがcom.apple.*** と例として記載していますが、実装するときにご自身のアプリのBundle IDに書き換える必要があります。
function doRegisterApple(){
// ネイティブ実装を呼び出します
window.cordova.plugins.SignInWithApple.signin(
{ requestedScopes: [0, 1] },
function(data){
// Apple ID認証が成功の場合、mobile backendに会員登録・認証を行う準備します。
var authData = {id:data.user,
access_token:data.authorizationCode,
client_id:"com.apple.***"};
var user = new ncmb.User();
user.signUpWith("apple", authData) // 会員登録を行います。
.then(function(resUser){
return ncmb.User.loginWith(resUser); // 登録した会員でログインを実施します
})
.then(function(user){
// ログイン後処理
alert("会員認証完了しました。");
})
.catch(function(err){
// エラー処理
alert("エラー" + JSON.stringify(err));
});
},
function(err){
// AppleIDでログイン失敗
alert(JSON.stringify(err));
}
);
}
※ 注意:User.prototype.signUpWith() は会員登録を行いますが、カレントユーザを反映するログイン処理を実施するためには、会員登録完了のコールバックにUser.loginWith() を実施してください。
Apple IDの会員登録・認証機能のみの利用であれば、これで完了となります。
ログインした会員の操作を行いたい方は、ログイン内のカレントユーザの説明を参照してください。
登録、認証を行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:E403005、 エラーメッセージ:"apple must not be entered."
- 管理画面のアプリ設定にあるApple IDの設定にて、「許可する」となっていない可能性があります。設定画面を確認してください。
- エラーコード:E401003、 エラーメッセージ:"OAuth apple authentication error."
- 管理画面に設定しているApp ID、AppleチームID、AppleキーID、秘密鍵、アプリ側のBundle IDに不正情報が入っている可能性があります。ドキュメントに記載している手順に沿って確認してください。
Appleの認証情報を既存会員に紐付ける
- mobile backendに登録済みの会員をAppleの認証情報と紐付ける場合は「linkWith」 メソッドを呼び出します。 詳細の実装方法については以下のサンプルをご覧ください。
function doLinkWithApple(){
// 登録済みの会員をログインします
ncmb.User.login("userName", "passwrd")
.then(function(data){
// ログイン後処理
window.cordova.plugins.SignInWithApple.signin(
{ requestedScopes: [0, 1] },
function(data){
// Apple ID認証が成功の場合、会員の紐付けを行う準備します。
var authData = {id:data.user,
access_token:data.authorizationCode,
client_id:"com.apple.****"};
var user = ncmb.User.getCurrentUser();
user.linkWith("apple",authData)
.then(function(resUser){
// 成功時の処理
alert("会員の紐付けが完了しました。");
}).catch(function(err){
// エラーの処理
alert("エラー" + JSON.stringify(err));
});
},
function(err){
alert(JSON.stringify(err));
}
);
})
.catch(function(err){
// ログインエラー処理
alert(JSON.stringify(err));
});
};
紐付けを行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:409001 エラーメッセージ:"authData is duplication."
- 連携紐付けしようとするApple IDアカウントはすでに登録されていると思われます。
AppleIDとUnLink機能
- また、unLinkWithメソッドで、指定した認証情報だけをログイン中の会員情報から削除することができます。 詳細の実装方法については以下のサンプルをご覧ください。
function doUnLinkWithApple(){
var user = ncmb.User.getCurrentUser();
if (user) {
user.unLinkWith("apple")
.then(function(resUser){
// 成功時の処理
alert(JSON.stringify(resUser));
}).catch(function(err){
// エラー処理
alert("エラー" + JSON.stringify(err));
});
} else {
// ログイン中ユーザが存在していません。
}
}
ログアウト処理の実装
ログアウトを行う場合は、mobile backendの会員としてのログアウト処理と、ログイン済みのApple ID認証情報を削除する必要があります。
function doLogout(){
// ログアウト
ncmb.User.logout();
// Apple ID認証情報の削除を行います
}
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト