SNS連携(Swift)
Facebook連携
Contents |
概要
このページでは、Facebookアカウントを利用した会員登録や、
既存会員にFacebook認証情報を紐付ける方法について説明していきます。
事前準備
mobile backendの会員情報にFacebookアカウントを利用する場合は、以下の準備が必要です。
- mobile backendを利用するための準備(SDK導入など)方法の詳細はこちらをご覧ください。
- Facebook Developer上でアプリを登録し、Facebook App IDを取得する必要があります。詳細は公式ドキュメントをご覧ください。
- 上記の詳細ドキュメントを参考にして、必ず以下のステップで実施したことをご確認ください。
- ステップ1「Select an App on Create a New App」では、Facebook for Developersにログインし、アプリを作成完了
- ステップ2「Set up Your Development Environment」では、Xcodeのアプリ側で、Facebook用認証のライブラリをインストール完了(Swift SDK(ncmb_swift)と同時にインストールする場合、CocoapodsもしくはCarthageを推奨しております。)
- ステップ3「Register and Configure Your App with Facebook」では、アプリのBundle Identifierを登録し、Saveを行ってください。必要に応じて「Single Sign-On」を許可してください(任意)。
- ステップ4「Configure Your Project」では、info.plistファイルに正しく[APP_ID]、[APP_NAME]を設定してください。[APP_ID]、[APP_NAME]はFacebook for Developersのアプリケーションダッシュボード画面にて確認することができます。
- ステップ5「Connect Your App Delegate」をアプリ側で実施してください。
- ステップ6「Add Facebook Login to Your Code」をアプリ側で実施し、Facebook Loginボタンを実装してください。
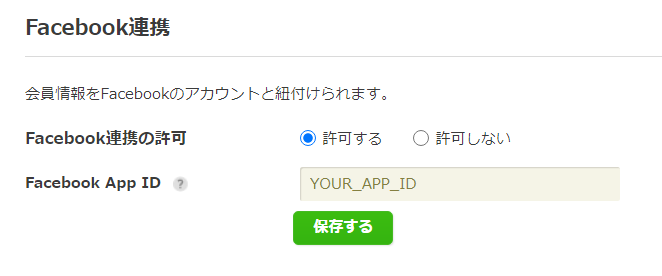
管理画面での設定を確認
- アプリ設定のSNS連携を開き、Facebook連携を許可していることを確認してください。
- 『Facebook App ID』の情報が正しく登録されていることを確認してください。

アプリ側でFacebook認証を実装する
会員登録・認証を行う
Facebookへのログイン処理が正常に完了した後、呼び出されるブロック内にて
mobile backendに会員を登録していきます。すでにmobile backendに登録されていた場合、認証のみ行われます。
Facebookアカウントで正常にログインが完了したら、Facebook側からresult内に認証情報(id、accessToken、expirationDate)が発行されます。
これらの認証情報を持って、mobile backendの会員登録・認証を行います。
Facebookアカウントのログイン後のコールバック処理はNCMBUserが提供する signUpWithFacebookToken メソッドを利用します。
以下のサンプルコードでは、カスタマイズボタンの処理の例として、Facebookへのログインに成功したうえで、会員登録の処理を行っています。
class LoginViewController : UIViewController {
@IBAction func FacebookLoginBtn(sender: AnyObject) {
let fbManager = LoginManager()
let permission = ["email", "public_profile"]
fbManager.LogIn(permissions: permission, from: self, handler: { (result, error) in
if(error != nil){
if(result!.isCancelled){
// Facebookのログインがキャンセルされた場合
print("Facebookのログインがキャンセルされました")
} else {
// その他のエラーが発生した場合
print("エラーが発生しました:\(String(describing: error))")
}
} else {
// 会員登録とログイン後の処理
if(result!.token?.userID != nil){
let facebookInfo = NCMBFacebookParameters(id: result!.token?.userID as! String, accessToken: result!.token!.tokenString, expirationDate: result!.token!.expirationDate)
let user = NCMBUser()
user.signUpWithFacebookToken(facebookParameters: facebookInfo, callback: { result in
switch result{
case let .failure(error):
//会員登録に失敗した場合の処理
print("Facebookの会員登録とログインに失敗しました:\(error)");
case .success:
//会員登録に成功した場合の処理
print("Facebookの会員登録とログインに成功しました:\(String(describing: user.objectId))");
}
})
} else {
//エラー発生時の処理
print("エラーが発生しました:\(String(describing: error))")
self.label.text = "エラーが発生しました:\(String(describing: error))"
}
}
})
}
}
登録、認証を行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード:E403005、エラーメッセージ:"facebook must not be entered."
- 管理画面のアプリ設定にあるFacebook App IDの設定にて、「許可する」となっていない可能性があります。設定画面を確認してください。
- エラーコード:E401003、エラーメッセージ:"OAuth facebook authentication error."
- 管理画面に設定しているFacebook関連の設定、アプリ側の設定に不正情報が入っている時に発生します。
Facebookの認証情報を既存会員に紐付ける
mobile backendに登録済みの会員をFacebookの認証情報と紐付ける場合は
linkWithFacebookToken:withBlock メソッドを呼び出します。詳細の実装方法については以下の
サンプルをご覧ください。
class LoginViewController : UIViewController {
@IBAction func FacebookLoginBtn(sender: AnyObject) {
let fbManager = LoginManager()
let permission = ["email", "public_profile"]
fbManager.LogIn(permissions: permission, from: self, handler: { (result, error) in
if(error != nil){
//Facebookへのログイン失敗時の処理
} else {
// Facebookへのログイン成功後の処理
if let user = NCMBUser.currentUser {
let facebookInfo = NCMBFacebookParameters(id: result!.token?.userID as! String, accessToken: result!.token!.tokenString, expirationDate: result!.token!.expirationDate)
user.linkWithFacebookToken(facebookParameters: facebookInfo, callback: { result in
switch result {
case .success:
// 認証情報の紐付けが完了したあとの処理
print("会員連携完了しました。")
case let .failure(error):
// 認証情報の紐付けに失敗した場合の処理
print("エラー: \(error)")
}
})
} else {
print("ログイン中ユーザがいません。")
}
}
})
}
}
紐付けを行う時、エラーが発生する場合、考えられる原因の可能性は以下となります。
- エラーコード : E409001、エラーメッセージ:"authData is duplication."
- 連携紐付けしようとするFacebookアカウントはすでに登録されていると思われます。
また、unlink:withBlock メソッドで、指定した認証情報だけをログイン中の会員情報から削除することができます。
// 認証情報の削除
if let user = NCMBUser.currentUser {
user.unlink(type: "facebook") { (result) in
switch result {
case .success:
// 認証情報の紐付け削除が完了したあとの処理
print("会員連携削除が完了しました。")
case let .failure(error):
// 認証情報の紐付け削除が失敗した場合の処理
print("エラー: \(error)")
}
}
} else {
print("ログイン中ユーザーがいません。")
}
ログアウト処理の実装
ログアウトを行う処理は、 logOutInBackground メソッドを利用して行います。
NCMBUser.logOutInBackground { (error) in
if (error != nil) {
//ログアウト失敗時の処理
print("Logout error \(String(describing: error))")
} else {
//ログアウト成功時の処理
fbManager.logOut()
self.dismiss(animated: true, completion: nil)
}
}
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト