サンプル&チュートリアル(Android)
サンプル&チュートリアル一覧

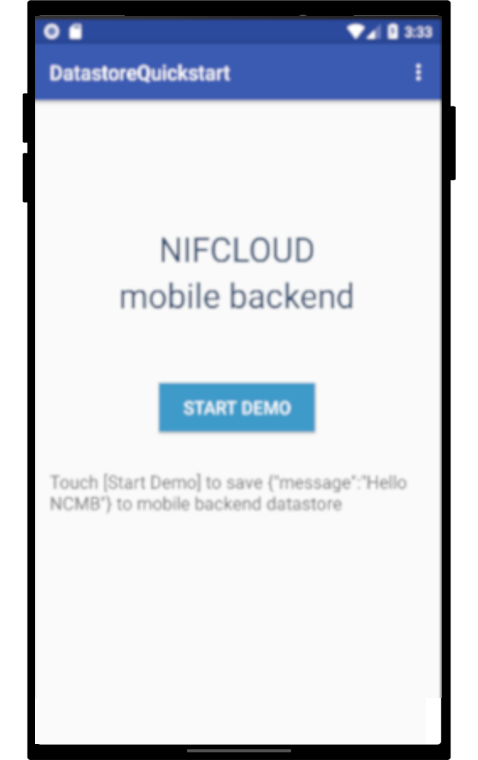
mobile backend を体験しよう!
使用機能 / データストア
難易度 / ★☆☆☆☆
アプリから、ニフクラ mobile backendへデータ登録を行うサンプルアプリです
APIキーの設定をするだけで直ぐに動作確認いただけます


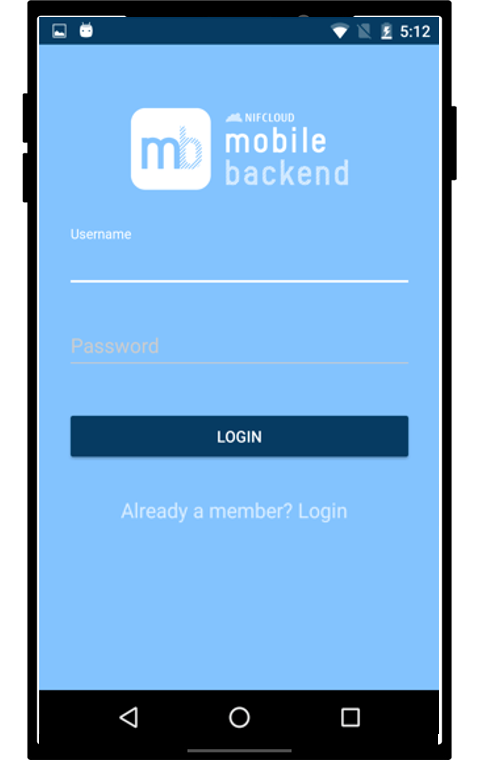
アプリにログイン機能をつけよう!
使用機能 / 会員管理・認証
難易度 / ★★☆☆☆
アプリにログイン機能(ユーザー名とパスワードを利用)を実装したサンプルアプリです
APIキーの設定をするだけで直ぐに動作確認いただけます


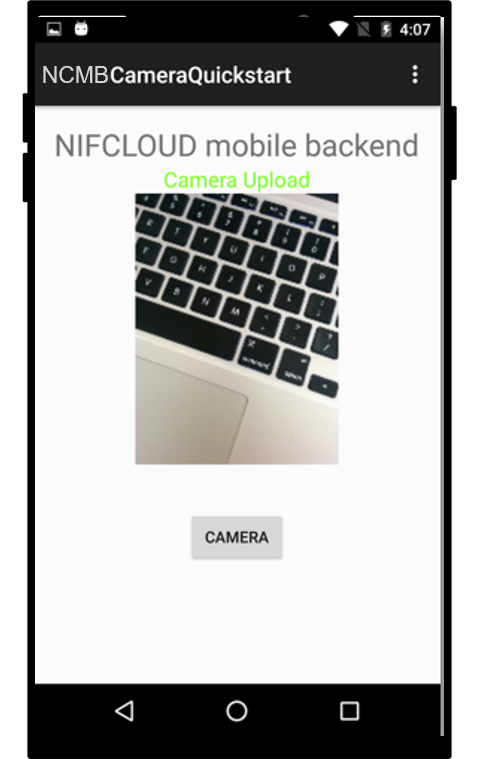
写真をクラウドに保存しよう!
使用機能 / ファイルストア
難易度 / ★☆☆☆☆
撮った写真をニフクラ mobile backendへ保存するサンプルアプリです
APIキーの設定をするだけで直ぐに動作確認いただけます


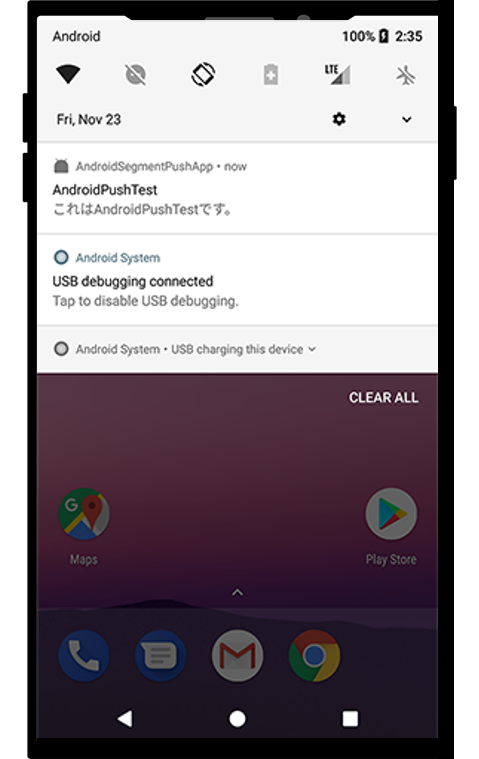
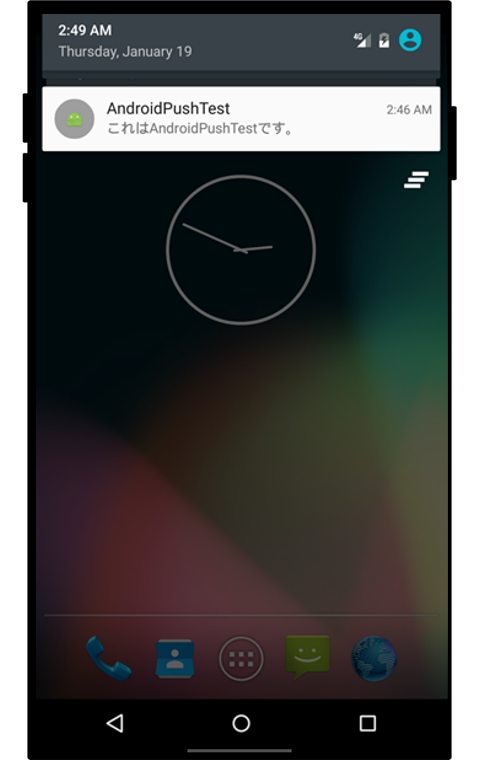
アプリにプッシュ通知を組み込もう!
使用機能 / プッシュ通知
難易度 / ★★★☆☆
アプリにプッシュ通知機能を実装したサンプルアプリです
※Googleアカウントが必要です


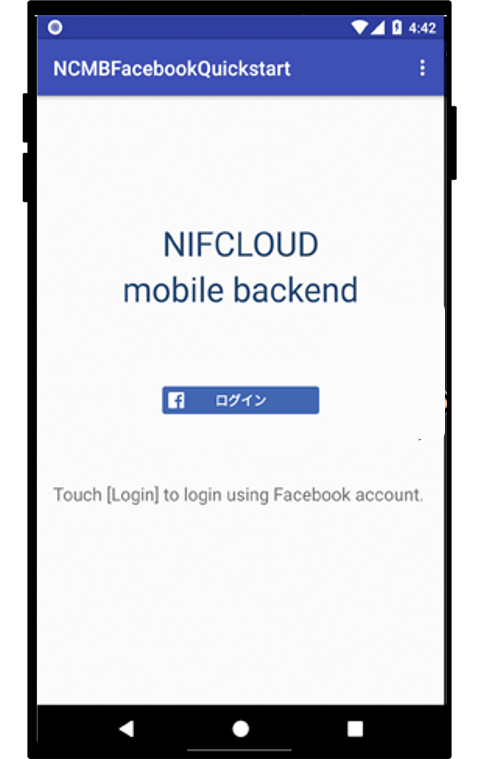
アプリにFacebookログイン機能をつけよう!
使用機能 / SNS連携(Facebook連携)
難易度 / ★★★☆☆
アプリにFacebookのログイン機能を実装したサンプルアプリです
Facebook連携で取得した会員データはニフクラ mobile backend上で管理することができます
※Facebookアカウントが必要です


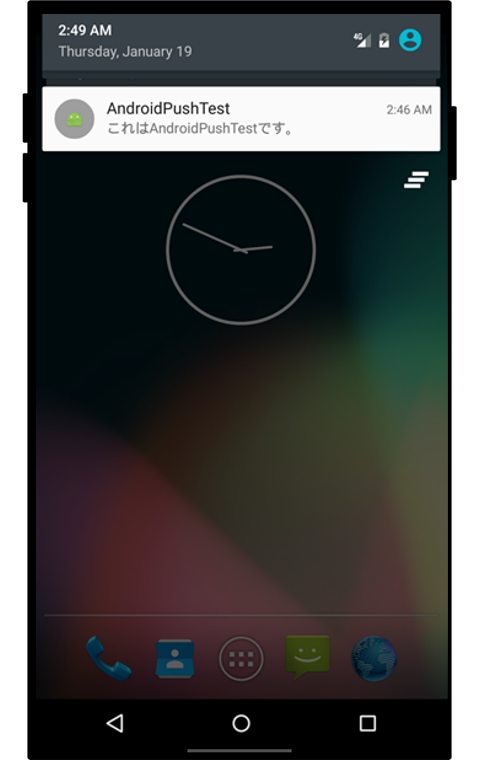
個別、グループごとに絞り込んで
プッシュ通知を送ろう!
使用機能 / プッシュ通知
難易度 / ★★★☆☆
プッシュ通知の絞り込み配信を体験できるサンプルアプリです
※Googleアカウントが必要です


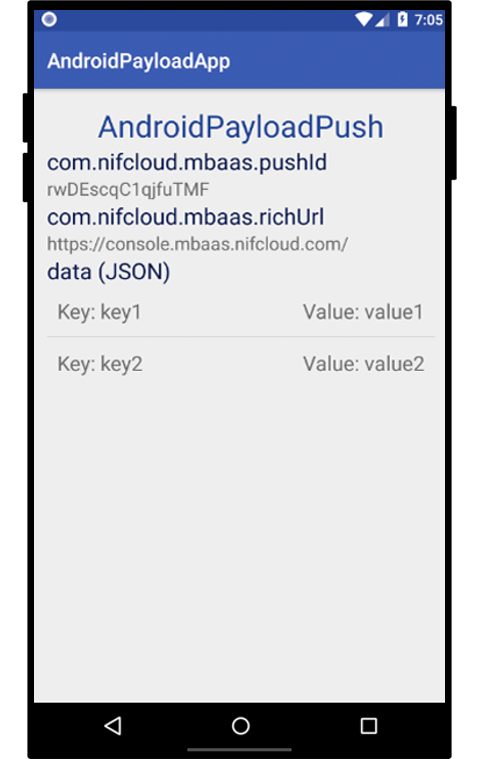
プッシュ通知からデータを取得してみよう!
使用機能 / プッシュ通知
難易度 / ★★★☆☆
プッシュ通知からデータ(ペイロード)を取得するサンプルアプリです
※Googleアカウントが必要です


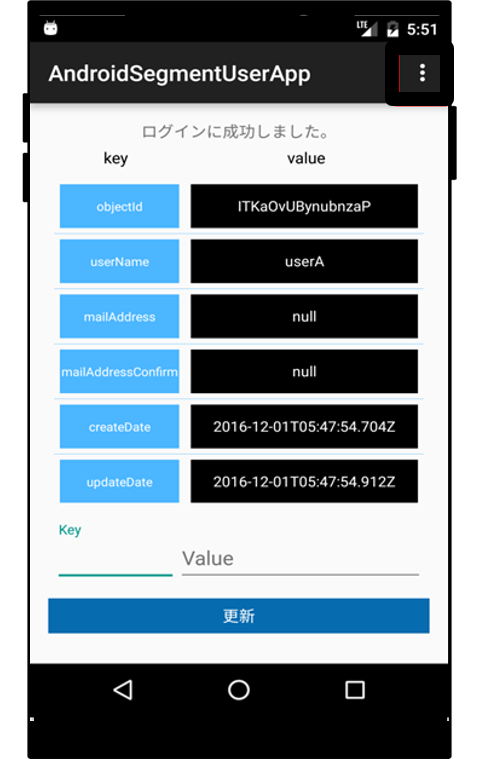
ユーザー情報を更新してみよう!
使用機能 / 会員管理・認証
難易度 / ★★★☆☆
アプリ側からユーザー情報の編集が体験できるサンプルアプリです


自動ログイン機能を実装しよう!
使用機能 / 会員管理・認証
難易度 / ★★★☆☆
ゲームアプリでよく見られる自動ログイン機能を実装したサンプルアプリです


アップロードした画像をアプリに表示しよう!
使用機能 / ファイルストア
難易度 / ★★★☆☆
アップロードした画像をアプリ側で表示するサンプルアプリです


mBaaSをWebサーバーとして使ってみよう!
使用機能 / ファイルストア(公開ファイル機能)
難易度 / ★★★☆☆
mBaaSをWebサーバーとして利用し、保存したWebページをアプリ内WebViewで表示するサンプルアプリです


オンラインランキング機能を作ってみよう!
「連打ゲーム」
使用機能 / データストア
難易度 / ★★★☆☆
データストア機能を学習できる問題集形式のチュートリアルです
問題にしたがって正しくコーディングを行うと「連打ゲーム」にオンラインランキング機能を実装できます


位置情報プッシュ通知でO2Oアプリを作ってみよう
使用機能 / プッシュ通知, 位置情報検索
難易度 / ★★★★☆
ニフクラ mobile backendのプッシュ通知・位置情報検索を利用して、位置情報に連動したプッシュ通知を配信するO2Oアプリを作成するチュートリアルです

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト