会員管理・認証(JavaScript & Monaca)
メールアドレス認証
Contents |
概要
メールアドレス認証を利用することで、メールアドレスとパスワードによる認証を行うことができます。
メールアドレス認証の流れは以下のようになっています。

1.利用者がメールアドレスを入力して会員登録リクエストを行う
2.入力したメールアドレスに対して「メールアドレス会員登録ページ」のURLを含むメールが送信される
3.「メールアドレス会員登録ページ」でパスワードを登録する
※ 「メールアドレス会員登録ページ」にアクセスし会員登録を完了するまで、利用者はログインを行えません
4.「メールアドレス会員登録完了ページ」へ遷移し、会員登録が完了する
5.「メールアドレス会員登録完了」メールが送信される(デフォルトではメール内にユーザ名の表記あり)
6.メールアドレスとパスワードでのログインが可能になる
管理画面での設定
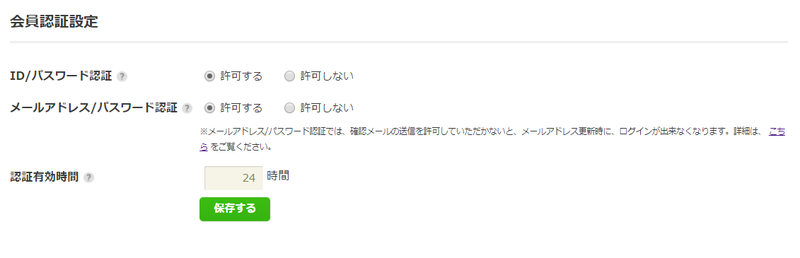
「メールアドレス/パスワード認証」を「許可する」に設定する
アプリ設定の「会員認証設定」を開くと、
ID/パスワード認証とメールアドレス/パスワード認証の許可設定を行うことができます。
二つの認証方法は、以下のように両方有効にすることも可能です。

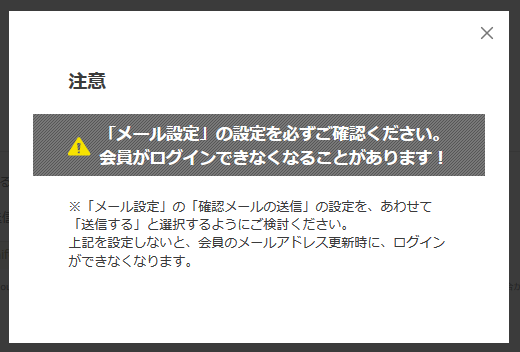
※ メールアドレス/パスワード認証を「許可する」際は、注意喚起画面がポップアップされます。
注意内容を踏まえ、「メール設定」の「確認メールの送信設定」も、「送信する」に設定することをお勧めします。

アプリでの実装
メールアドレスによる会員登録
requestSignUpEmailメソッドを実行すると、メールアドレスでの会員登録を行うためのメールが送信されます。
ncmb.User.requestSignUpEmail("test@example.com")
.then(function(data){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
メールアドレスでのログイン
「メールアドレス会員登録ページ」から会員登録を行った後であれば、
メールアドレスとパスワードでのログインが可能になります。
loginWithMailAddressメソッドを利用することで、
メールアドレスとパスワードでのログインが可能です。
// メールアドレスとパスワードでログイン
ncmb.User.loginWithMailAddress("test@example.com", "password")
.then(function(data){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
メールアドレスによるパスワード再設定
JavaScript SDK v3.1.4より、requestPasswordResetメソッドを実行すると、メールアドレスでのパスワードの再設定を行うためのメールが送信されます。
ncmb.User.requestPasswordReset("test@example.com")
.then(function(data){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
その他の設定
確認メール
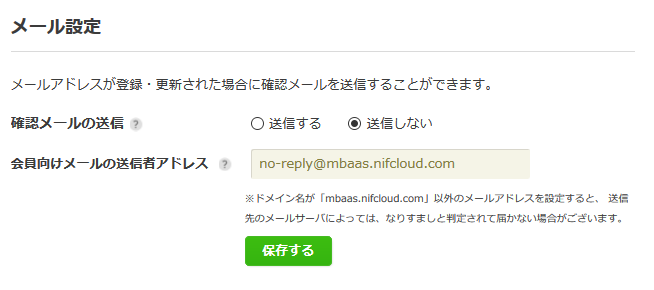
確認メールの送信を「許可する」と、
ID/パスワード認証の場合、会員メールアドレスの新規登録・更新の際に、
メールアドレス/パスワード認証の場合、会員メールアドレスの更新の際に、
メールアドレスの確認メールが送信されるようになります。
送信者アドレスのデフォルトは no-reply@mbaas.nifcloud.com となります。
送信者アドレスは変更可能ですが、ドメイン名が「mbaas.nifcloud.com」以外のメールアドレスを設定すると、送信先のメールサーバによっては、なりすましと判定されて届かない場合があります。そのため、独自ドメインの送信者アドレスを設定する際は、メールサーバーの設定等を合わせて行っていただくことを推奨しております。詳細はお問い合わせください。
送信者アドレスの変更有無に関わらず、アプリ利用者に対し、送信者アドレスからのメールを受信できる設定にしていただくよう周知ください。
なお、URLの有効期限は24時間です。メールを受信してから24時間ではありませんので、ご注意ください。

※ メールアドレス/パスワード認証の場合、会員メールアドレスを更新する際に
上記が「許可する」に設定されていないと、承認のためのURLが含まれたメールが送信されず、
会員のログインができなくなるのでご注意ください。
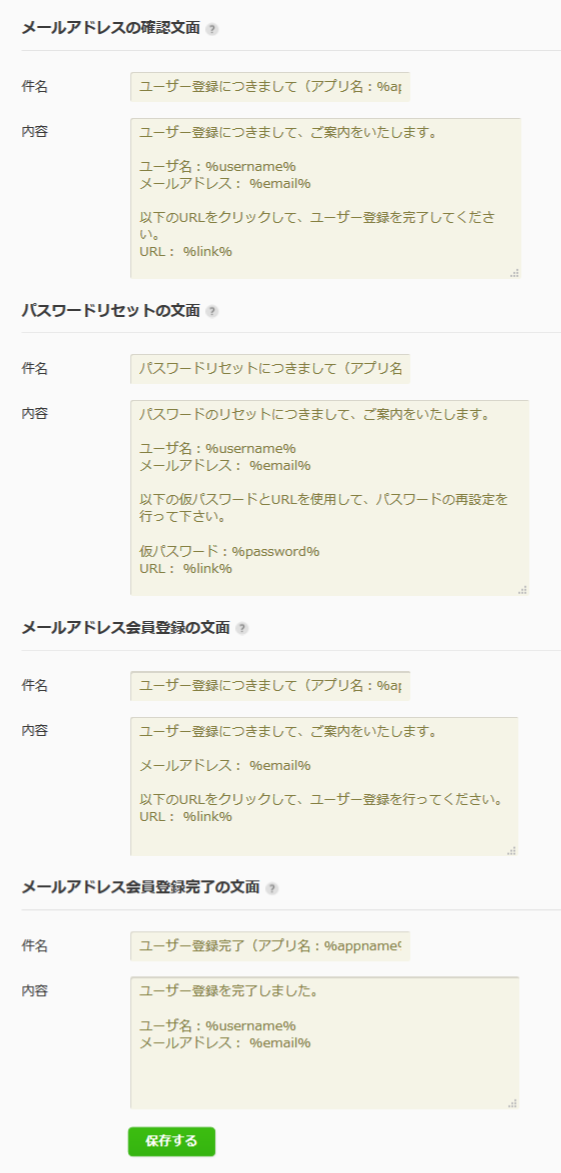
メールの文面の設定
メールアドレスの確認文面・パスワードリセットの文面・メールアドレス会員登録の文面・メールアドレス会員登録完了の文面は、編集することが可能です。
メールの件名や本文中で使用できるパラメータは以下のとおりです。
| パラメータの種類 | パラメータ |
|---|---|
| 会員の表示名 | %username% |
| 会員のメールアドレス | %email% |
| アプリ名 | %appname% |
| メールアドレス確認画面へのリンク | %link% |

カスタムページ
会員に表示される各種ページをカスタマイズして設定できます。
テンプレートを元に編集いただき、zipファイル形式でアップロードすることで設定可能です。
※Safari をご利用の場合、zipファイルは自動で解凍されます。アップロードを行う前に、zipファイルへ圧縮するようにしてください。

なお、デフォルトのページデザインは以下となります。
メールアドレス確認完了ページ

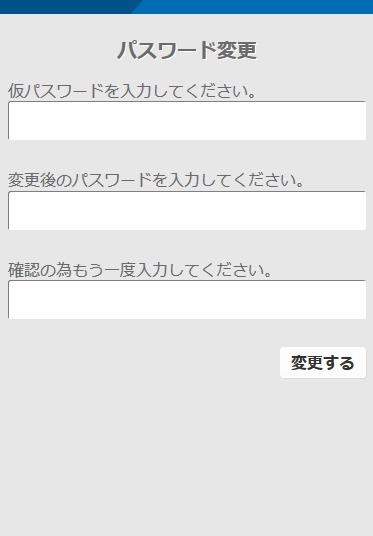
会員パスワード変更ページ

会員パスワード変更完了ページ

無効リンクページ

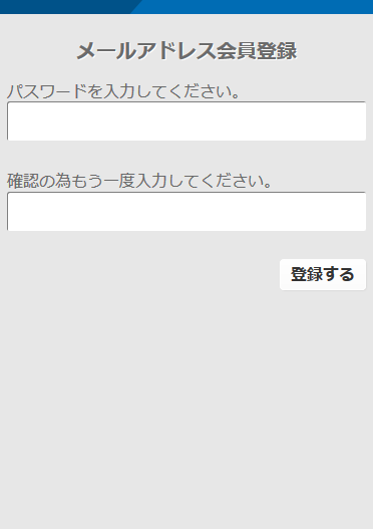
メールアドレス会員登録ページ

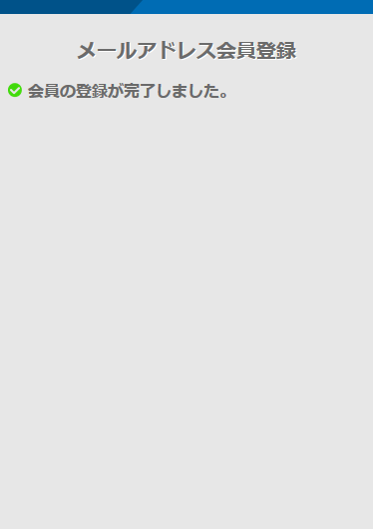
メールアドレス会員登録完了ページ

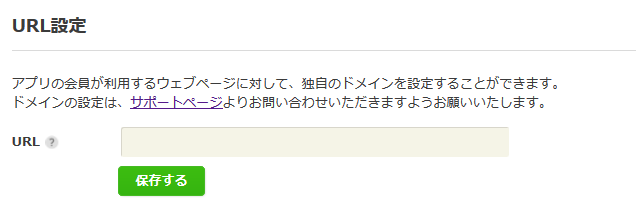
URL設定
アプリの会員が利用するページに対して、独自のドメインを設定(URL設定)することができます。
(URL設定をご希望の場合、サポートページよりお問い合わせいただきますようお願いいたします。)
なお、デフォルトのドメインは「mbaas.api.nifcloud.com」となります。
デフォルトに設定を戻したい場合には、URL設定を「空(未設定)」にしてください。

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト