プッシュ通知(JavaScript & Monaca)
基本的な使い方
Contents |
概要
このページでは、JavaScriptでプッシュ通知を配信する方法と、
Monacaを使って開発したアプリでプッシュ通知を受信するための設定と、
管理画面からプッシュ通知を配信する方法について説明していきます。
JavaScriptのSDKでは、プッシュ通知の送信・更新・検索・削除が可能となっています。
プッシュ通知の受信については、アプリ側でiOSやAndroidのSDKを利用した実装が必要となります。
ただし、Monacaを利用する場合はプッシュ通知プラグインを利用することでプッシュ通知の受信が可能になります。
SDKを利用してプッシュ通知を配信する
パラメータを設定して、sendメソッドでプッシュ通知を送信できます。
即時配信フラグもしくは配信時間を必ず指定する必要があります。
設定可能なパラメータの詳細については、REST APIリファレンス:プッシュ通知登録をご覧ください。
var push = new ncmb.Push();
push.set("immediateDeliveryFlag", true) //即時配信
.set("message", "Hello, World!") // メッセージの設定
.set("target", ["ios", "android"]); //ターゲット(ios, android のどちらか、もしくは両方の値の配列)を設定
push.send()
.then(function(push){
// 送信後処理
})
.catch(function(err){
// エラー処理
});
※動作確認にはSDKの導入が必要です。(参考:クイックスタート)
プッシュ通知の受信(Monaca)
MonacaアプリはiOS端末、Android端末向けにビルドされた場合のみ、
それぞれのOS向けのプッシュ通知機能を利用して、通知の配信が可能です。
プッシュ通知を受信する場合、APNsやFirebaseとの連携を行う必要があります。
mobile backend 側の設定
下記ドキュメントを参考に、ニフクラ mobile backend の
管理画面からプッシュ通知の設定を行ってください。
- iOS端末向けにビルドする場合:APNsとの連携設定
- Android端末向けにビルドする場合:Firebaseとの連携設定
※ Android端末へのプッシュ通知は、FCM(Firebase Cloud Messaging)と連携しています。FCMへプッシュ通知の配信依頼を送ることで、各端末にプッシュ通知が受信される仕組みです。
※ ncmb-push-monaca-plugin を使用する場合、google-services.json をルートディレクトリ(config.xmlなどがある場所)に配置してください。
Monaca 側の設定
Monacaアプリでプッシュ通知を実施する場合は、
JavaScript SDKではなく、Cordovaプラグインを利用して
端末情報をデータストアに登録する必要があります。
端末情報はデータストアのinstallationクラスに保存されます。

installationクラスには、通常クラスでデフォルトで生成されるフィールドとは別に、端末を特定するための様々な情報が保存されます。保存されるフィールドはiOS/Android,ご利用するSDKによって違いますが、主なフィールドについて、以下の表を参照してください。
※通常クラスでデフォルトで生成される主なフィールドについてはこちらをご確認ください。
※他に端末情報の任意フィールドを指定し、保存する方法はこちらをご確認ください。
| フィールド名 | フィールド説明 |
|---|---|
| deviceToken | 端末ごとにAPNs/FCMに割り振られたデバイストークンが格納されるフィールド。 |
| deviceType | 端末のOS情報(iosもしくはandroid)が格納されるフィールド。 |
| appVersion | 端末にインストールされているアプリバージョンが格納されるフィールド。iOSの場合、ビルドバージョンであるCFBundleVersion(Monaca IDE上のiOSアプリ設定で設定されるバンドルバージョン)が格納され、androidの場合、リリースバージョン(Monaca IDE上のAndroidアプリ設定で設定されるバージョン)が格納される。 |
| applicationName | 端末にインストールされているアプリ名が格納されるフィールド。iOSの場合、CFBundleNameが格納され、androidの場合、applicationNameが格納される。 |
| sdkVersion | 端末にインストールされているアプリに用いられたsdkバージョンが格納されるフィールド。 |
| timeZone | 端末のタイムゾーンが格納されるフィールド。 |
プッシュ通知受信用プラグインの組み込み方
1.Monaca IDEで、プラグインを組み込みたいプロジェクトを開いてください。
2.Monaca IDEの設定で、Cordovaプラグインの管理を選択します。
3.プラグインの一覧から「NIFCloudMB (ncmb-push-monaca-plugin )」を有効にしてください。
※ 最新の動作環境はNIFCLOUDMBのREADMEをご覧ください。
4.以下を参考にinstallation登録とプッシュ通知受信時のコールバックの登録を行ってください。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, user-scalable=no">
<script src="components/loader.js"></script>
<link rel="stylesheet" href="components/loader.css">
<link rel="stylesheet" href="css/style.css">
<script>
document.addEventListener("deviceready", function()
{
// プッシュ通知受信時のコールバックを登録します
window.NCMB.monaca.setHandler
(
function(jsonData){
// 送信時に指定したJSONが引数として渡されます
alert("callback :::" + JSON.stringify(jsonData));
}
);
var successCallback = function () {
//端末登録後の処理
};
var errorCallback = function (err) {
//端末登録でエラーが発生した場合の処理
};
// デバイストークンを取得してinstallation登録が行われます
// ※ YOUR_APPLICATION_KEY,YOUR_CLIENT_KEYはニフクラ mobile backendから発行されたAPIキーに書き換えてください
window.NCMB.monaca.setDeviceToken(
"YOUR_APPLICATION_KEY",
"YOUR_CLIENT_KEY",
successCallback,
errorCallback
);
// Android 13以降ではプッシュ機能に配信許可が必要です
// 許可を求めるポップアップを表示します
window.NCMB.monaca.grantPermission(function(hasPermission){
console.log("Notifications permission was " + (hasPermission ? "granted" : "denied"));
});
// 開封通知登録の設定
// trueを設定すると、開封通知を行います
window.NCMB.monaca.setReceiptStatus(true);
alert("DeviceToken is registed");
},false);
// 登録されたinstallationのobjectIdを取得します。
function getInstallationId() {
window.NCMB.monaca.getInstallationId(
function(id) {
alert("installationID is: " + id);
}
);
}
// 登録されたinstallationのdevice tokenを取得します。
// v3.0.9以上のpluginから使用可能
function getDeviceToken() {
window.NCMB.monaca.getDeviceToken(
function(deviceToken) {
alert("Device token is: " + deviceToken);
}
);
}
</script>
</head>
<body>
<h1>PushNotification Sample</h1>
<br/><br/>
<input type="button" onClick="getInstallationId()" value="getInstallationID" /><br/>
<input type="button" onClick="getDeviceToken()" value="getDeviceToken" />
</body>
</html>
- iOS端末向けにビルドする場合:APNsとの連携設定
- まず「設定」>「iOSアプリ設定...」をクリックします
- App IDを証明書作成時に設定した『 Bundle ID 』に書き換えます
- 画面下の「保存する」ボタンをクリックします
- 次に「設定」>「iOSビルド設定...」をクリックます
- 「秘密鍵と証明書のインポート」の「インポート」ボタンをクリックして、作成した『開発用証明書(秘密鍵.p12) 』を設定します
- 「証明書とプロファイル」の「プロファイルのアップロード」ボタンをクリックして、作成した『プロビジョニングプロファイル』を設定します
注意事項
- プッシュ通知受信用プラグインは、Monaca以外の環境で動作することを保証しません。
- Monaca用プラグインを使ったプッシュ通知受信機能はデバイス固有機能に依存しているため、Monacaが提供しておりますプレビューやMonacaデバッガーでは動作しません。動作確認の際は、iOS/Androidアプリとしてビルドし、デバイスへインストールしてご利用ください。
- プッシュ通知の受信以外の機能として、送信や検索、削除の実装を行う場合は、別途 JavaScript SDK の導入が必要です。導入手順は、クイックスタートをご参照ください。
- getDeviceToken()を利用する場合、v3.0.9以上のプラグインをご利用ください。
window.NCMB.monaca.setDeviceToken(
"YOUR_APPLICATION_KEY",
"YOUR_CLIENT_KEY",
successCallback,
errorCallback
);
- 「NIFCloudMB (ncmb-push-monaca-plugin )」と「cordova_plugin_firebasex」を同時に利用する場合、ビルドエラーを防ぐために以下の手順を実施する必要があります。(NIFCloudMBのプラグインをカスタマイズして利用することになりますので、十分な検証の上ご利用ください。また、カスタマイズプラグインはサポート対象外となるため、予めご理解ください。以下の手順はcordova plugin firebasex バージョン:11.0.3-cliを使って検証結果となっています)
- 手順1:「NIFCloudMB (ncmb-push-monaca-plugin )」を有効にしている場合、一度無効にする
- 手順2:monaca_push_pluginのリリースページからソースコードをダウンロード
- 手順3:プラグイン内の
/plugin.xmlの以下の箇所を全て削除かコメントアウトする
<config-file parent="/resources" target="res/values/strings.xml">
<string name="google_app_id">@string/google_app_id</string>
</config-file>
<config-file parent="/resources" target="res/values/strings.xml">
<string name="google_api_key">@string/google_api_key</string>
</config-file>
<config-file parent="/resources" target="res/values/strings.xml">
<string name="project_id">@string/project_id</string>
</config-file>
- 手順4:monaca_push_pluginをzip化する
- 手順5:Monaca側の「Cordovaプラグインの管理」から、zip化したmonaca_push_pluginをインポートする
- 以下の手順6、手順7はREADMEを参考に必要に応じて設定してください
- 手順6:Monaca側の「Androidのビルド環境の設定」で、プラットフォームをAndroid11を指定する
- 手順7:Monaca側の「Androidアプリ設定」で、ターゲットSDKバージョンを指定する(検証時ターゲットSDKバージョン:31)
プッシュ通知のスケジューリング
プッシュ通知の配信時刻を指定することができます。
var push = new ncmb.Push();
push.set("deliveryTime", new Date("2022/12/27 23:59:59")) //配信時刻を設定
.set("message", "Hello, World!") // メッセージを設定
.set("target", ["ios", "android"]); //ターゲット(ios, android のどちらか、もしくは両方の値の配列)を設定
push.send()
.then(function(result) {
// 送信後処理
})
.catch(function(error) {
//エラー処理
})
プッシュ通知の検索
条件を設定することでプッシュ通知を検索します。
ncmb.Push.equalTo("target","ios") //iOS端末を送信対象に設定する
.fetchAll()
.then(function(pushs){
for (var i = 0; i < pushs.length; i++) {
console.log(pushs[i].message);
}
})
.catch(function(err){
// エラー処理
});
※動作確認にはSDKの導入が必要です。(参考:クイックスタート)
プッシュ通知の更新・削除
未配信のプッシュ通知については、設定の変更や削除が可能です。
// push:保存済みのプッシュインスタンス
push.set("target", ["ios"]);
push.update() // 更新
.then(function(push){
return push.delete(); // 削除
})
.then(function(){
// 削除後処理
})
.catch(function(){
});
※動作確認にはSDKの導入が必要です。(参考:クイックスタート)
管理画面からプッシュ通知を配信する
ここからは、管理画面からプッシュ通知を配信する方法を説明します。
プッシュ通知を送信する
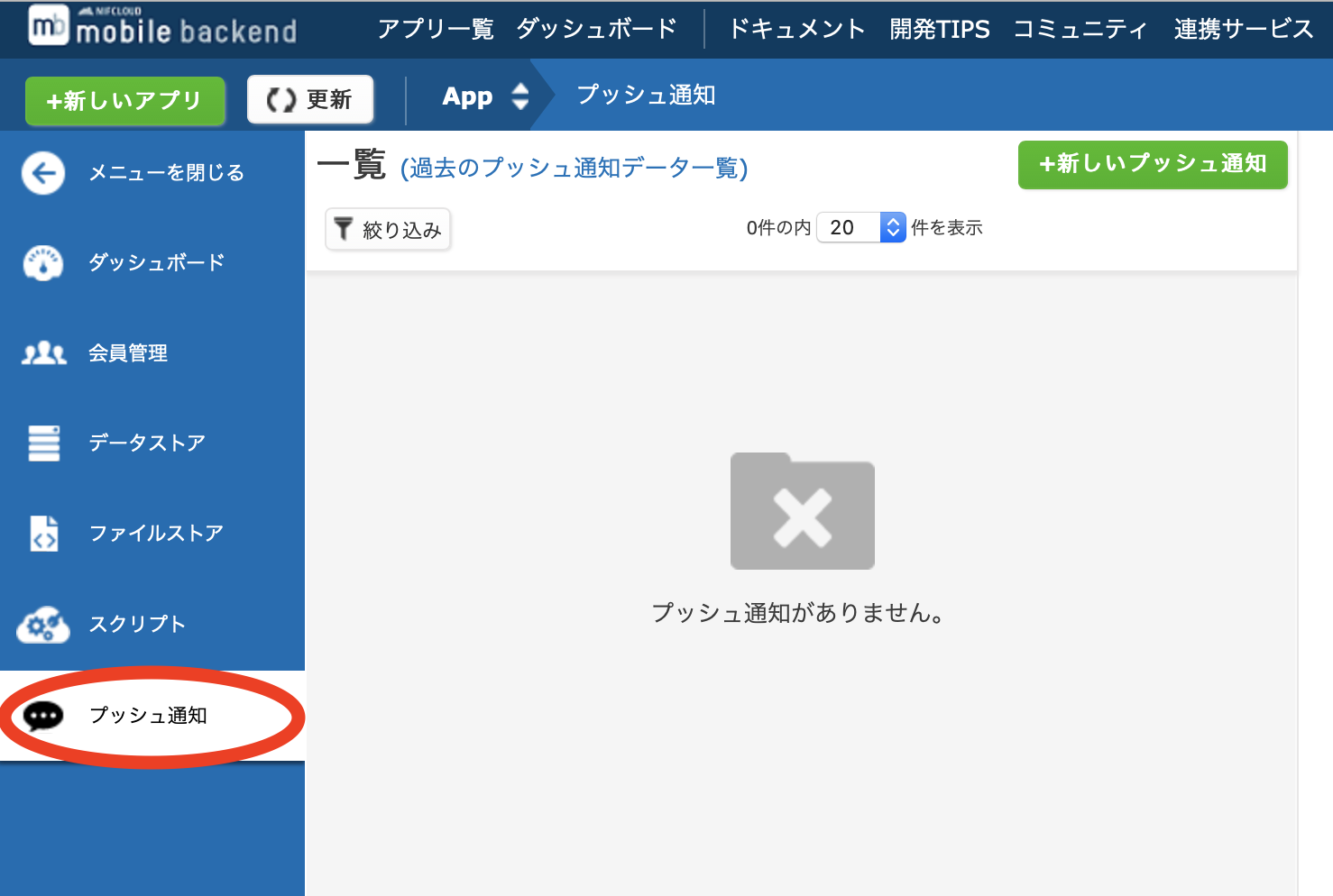
管理画面左側メニューのプッシュ通知をクリックし、プッシュ通知の画面を開きます。
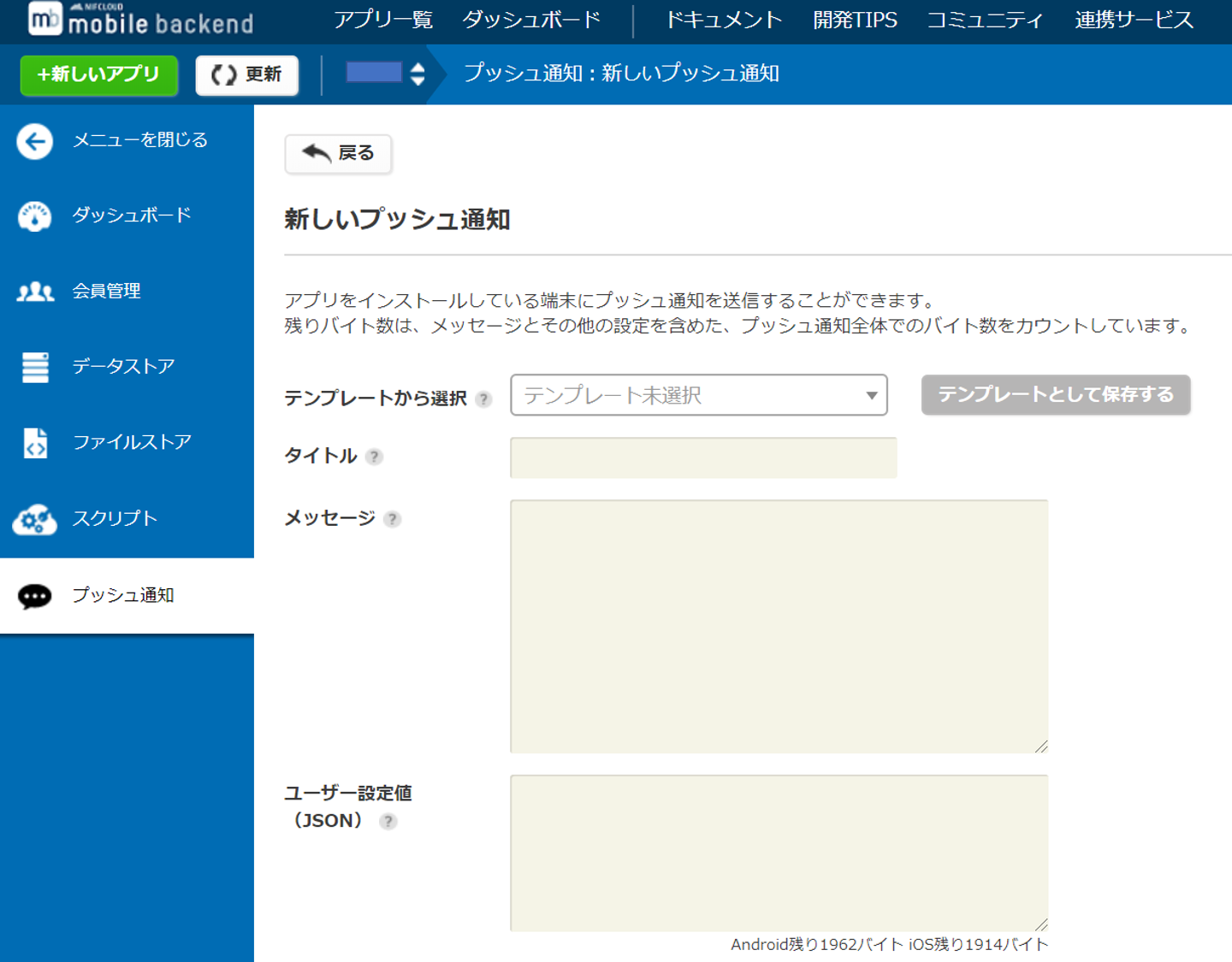
新しいプッシュ通知ボタンをクリックすると、プッシュ通知作成画面が表示されます。
このページで新たなプッシュ通知を作成できます。タイトル、メッセージ、ペイロード(JSONデータ)を記入してください。
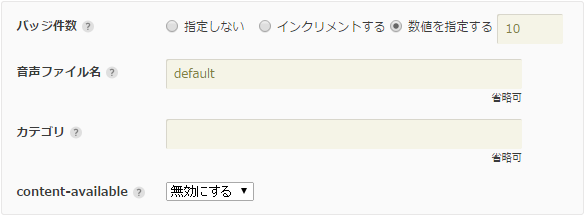
※iOS宛プッシュ通知の設定は、iOS8未満は合計256バイトまで、iOS8以降は合計2Kバイトまでがサポート対象となります。
※ペイロードについての注意
iOS 13.6以降で確認した場合、アプリがバックグラウンドにいる状態、ペイロードを取得するために、配信を登録する際、content-availableをtrue指定する必要があります。
なお、アプリはフォアグラウンドにいる場合、content-availableがfalseでも取得可能となっています。
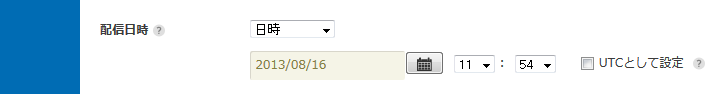
配信日時の指定を行います。以下の例では、作成されたプッシュ通知が即時に配信される設定になっています。
プッシュ通知送信日時を指定する場合は、配信日時の欄で日時を選択し、希望する日時を指定してください。
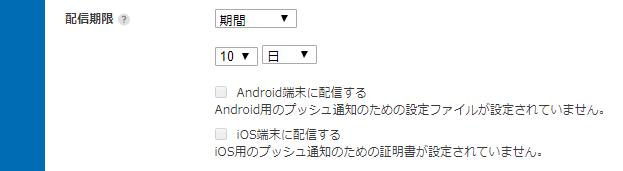
配信期限の指定では電源が切れているなどの事情により通知を受け取れなかった端末への再送信期間を設定できます。デフォルトの設定では再送信できる期間が10日間となっていますが1~28日間、1~24時間の間で、期間を指定できます。
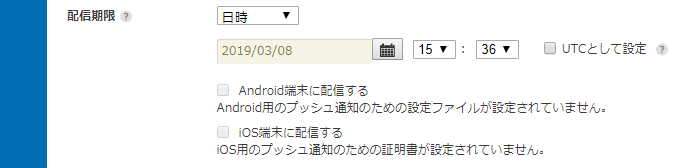
また、配信期限を日時で指定する場合は、日時の指定画面が表示されます。
次に、配信を行うプラットフォームを選択してください。AndroidとiOSの両方にプッシュ通知を送信することも可能です。
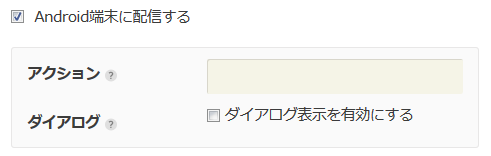
Androidを選択した場合は、以下のようにアクション設定と、ダイアログ表示の設定画面が表示されます。
iOSを選択した場合は、以下のようなiOS端末へのプッシュ通知を行うための設定画面が開きます。
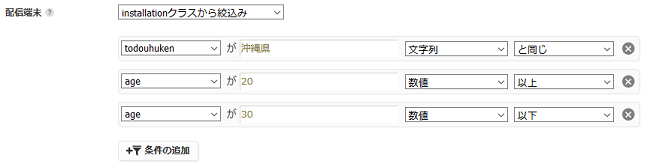
絞り込みを行いたい場合には、配信端末を「installationクラスから絞り込み」とし、条件を設定してください。

最後に「プッシュ通知を作成する」ボタンをクリックすると、プッシュ通知が作成されます。
テンプレートを使用する
プッシュ通知作成画面上部にあるテンプレート機能では、プッシュ通知作成時に入力・設定した内容を保存しておくことができます。
毎回同一内容のプッシュ通知を作成している場合、テンプレート機能を使用することで、プッシュ作成時の手間を省くことができます。
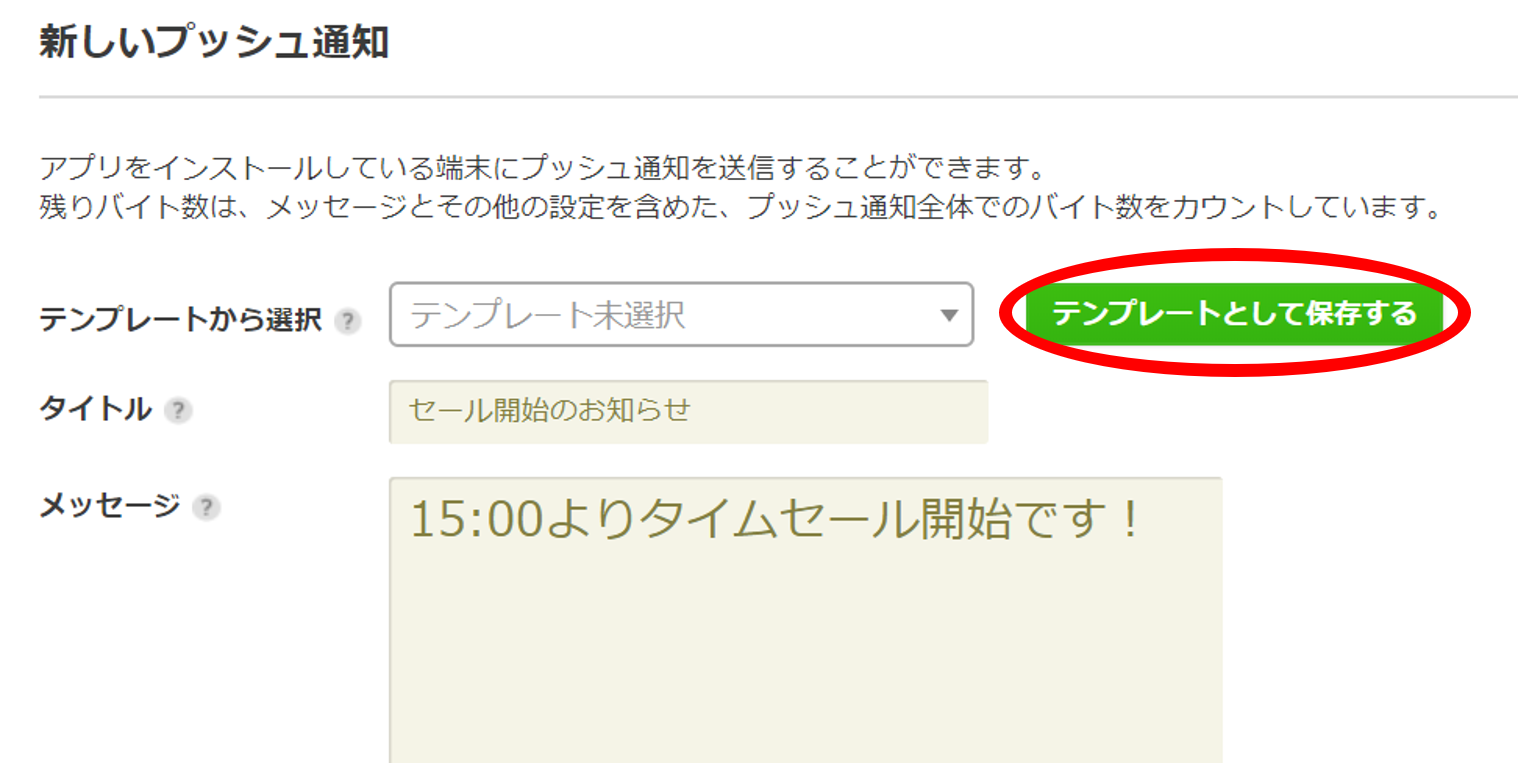
タイトルやメッセージを入力した後、「テンプレートとして保存する」ボタンをクリックしてください。
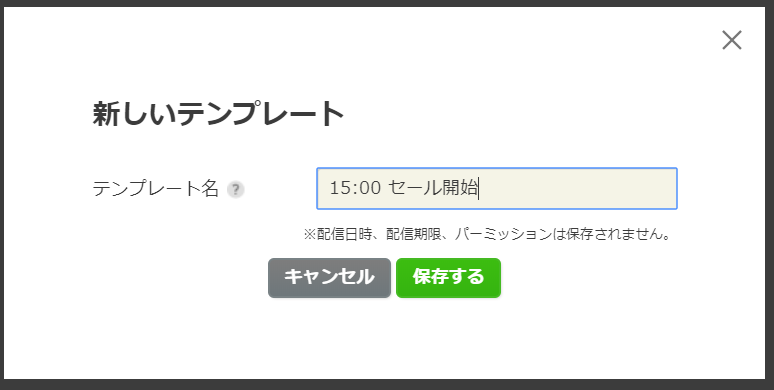
すると、以下のようなポップアップが表示されます。
テンプレート名を入力し、「保存する」ボタンをクリックすると、テンプレートとして保存されます。
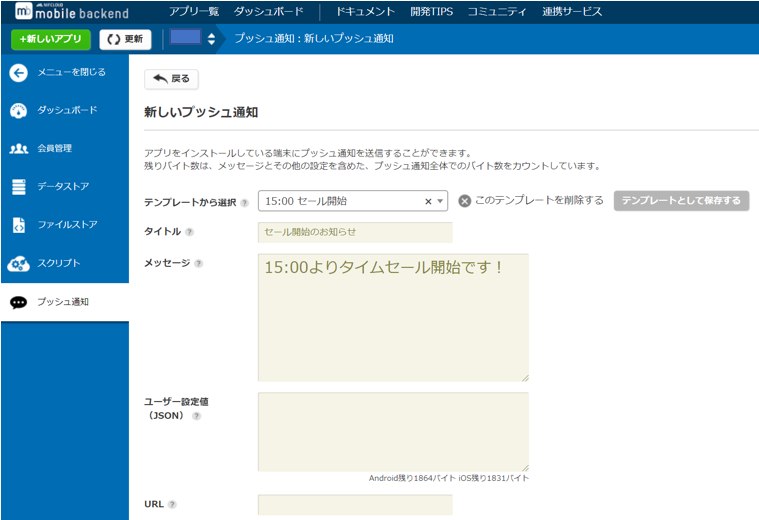
保存されたテンプレートはプルダウンから選択可能です。
- 注意
- 1アプリにつき20テンプレートの保存が可能です。
- 配信日時、配信期限、パーミッションの内容は、テンプレートとして保存されません。
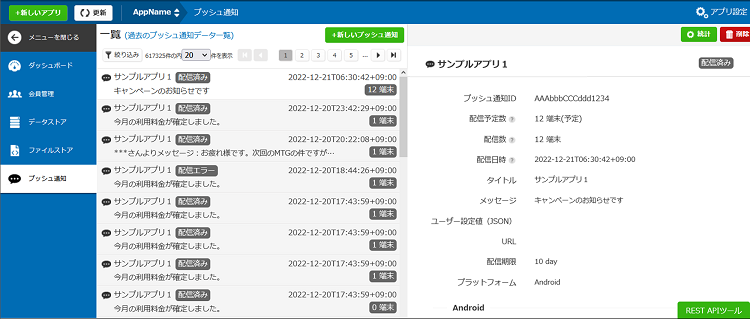
プッシュ通知の詳細画面について
配信後は、プッシュ通知の詳細画面よりプッシュ通知ID・実際の配信数・配信エラー内容などの情報を確認することが可能です。

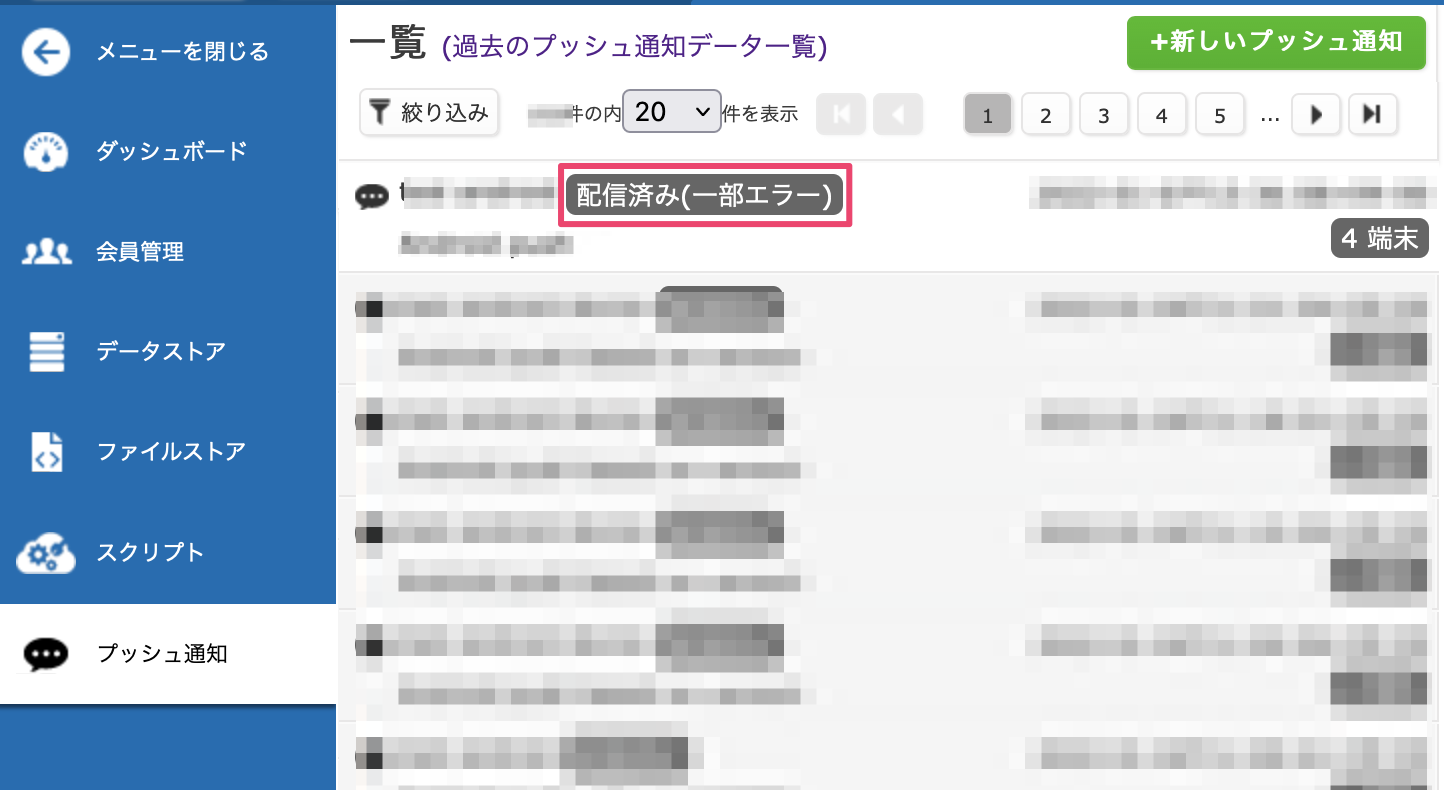
プッシュ通知の配信ステータスについて
プッシュ通知一覧の画面では、プッシュ通知のタイトルの右側に、配信ステータスが表示されます。
こちらのステータスが「未配信」、「配信済み」、「配信中」以外だった場合、プッシュ通知の配信が失敗した端末が存在しています。
配信ステータスの詳細は こちらの「プッシュ通知のステータスについて」項目にてご参考ください。
※以下の画像では、「配信済み(一部エラー)」と表示されている部分がステータスに該当します。

配信ステータスが「配信済み(一部エラー)」の場合は、該当のプッシュ通知をクリックすると表示される、画面右側のプッシュ通知詳細画面最下部の「配信エラー内容」にエラーの詳細が出力されていますので、ご確認ください。
また、配信ステータスが「配信エラー」になる場合の主な理由と対策は、以下の通りです。
- iOS・Android証明書の不具合
- iOS・Android証明書を再設定し、端末情報を再度登録したうえで、プッシュ通知をテストしてください。
- iOS証明書の有効期限が切れている場合は、証明書を更新してください。※iOS証明書の有効期限切れについては、こちらもご参考ください。
- iOS証明書またはAndroidプッシュ通知設定ファイルを設定していないのに、両方のOSを対象にしてプッシュ通知を登録
- 配信対象はデフォルトでiOS/Androidの両方なので、iOS証明書とAndroidプッシュ通知設定ファイルをどちらも設定していないとエラーになります。
配信エラーとなった場合に、管理画面からmobile backend側のログについて
確認することはできませんので、ご不明な点がございましたらお気軽にお問い合わせください。
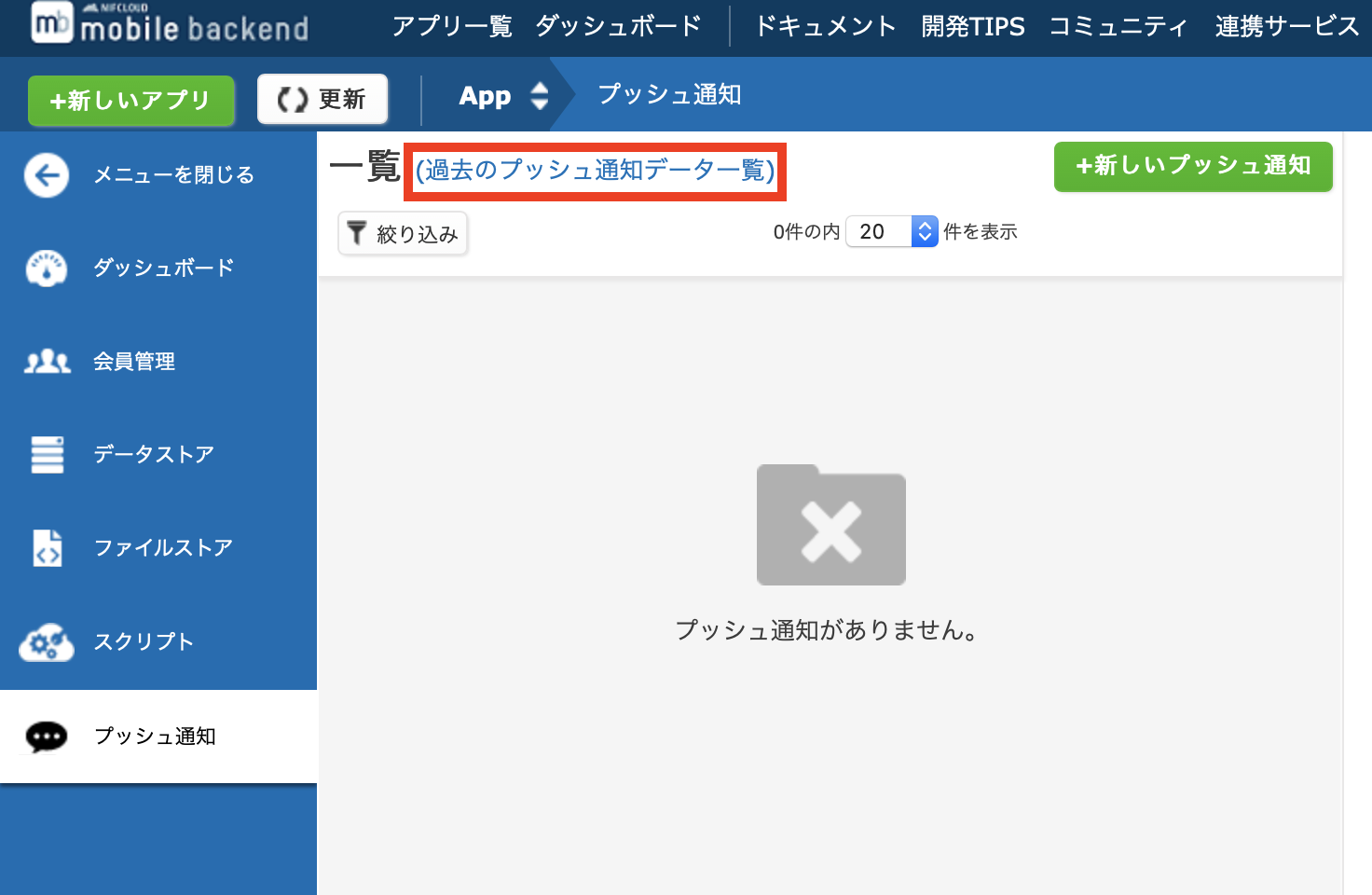
過去のプッシュ通知データについて
プッシュ通知配信履歴自動バックアップ機能によってバックアップされたデータは、「過去のプッシュ通知データ一覧」画面にてダウンロード/削除が可能です。


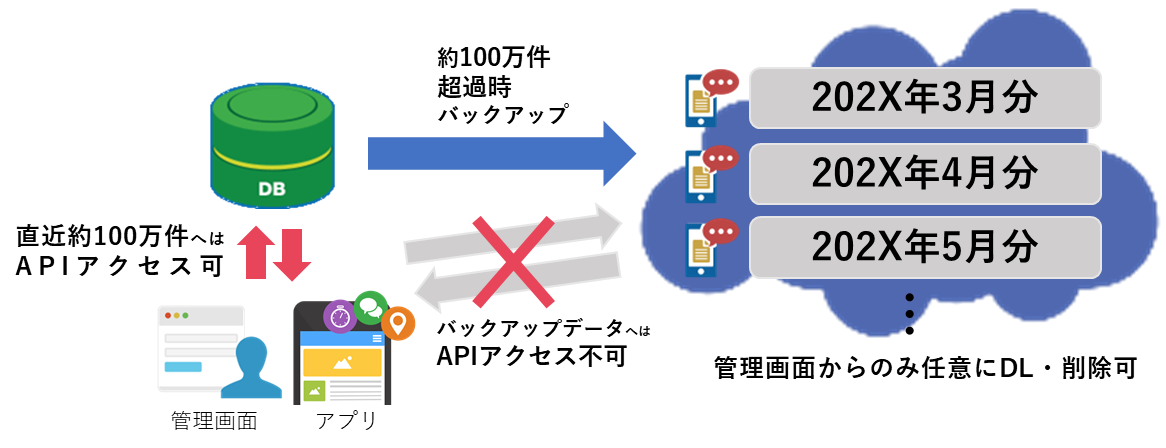
プッシュ通知配信履歴自動バックアップ機能

プッシュ通知の配信に伴い、配信済みのプッシュ通知オブジェクトは内部データベースに累積いたします。
こちらはプッシュ通知の登録ごとに作成されますので、個通のプッシュ通知を多用されるなど、プッシュ通知登録数が多い場合につきましては、オブジェクトの容量肥大が考えられます。
容量が肥大しますと、プッシュ通知の配信パフォーマンス低下やストレージ容量の逼迫に繋がります。
上記現象を防ぐため、プッシュ通知オブジェクトが約100万件(※)を超過した場合、超過分の配信済みのプッシュ通知オブジェクト(開封数データ含む)は自動でバックアップされます。
※レコード件数ではなく、データサイズ(非公開情報)での制限を設けているため、約100万件の制限と表記しております。
- バックアップデータ(CSV)は管理画面よりダウンロード/削除が可能です。
- バックアップデータは、プッシュ通知データの場合は配信時刻(JST)の年月ごとにファイルが分けられ、
push_YYYYMM.csvという形式のファイル名となります。開封数データの場合は登録日時(JST)の年月ごとにファイルが分けられ、push_open_state_YYYYMM.csvという形式のファイル名となります。例としてプッシュ通知の配信時刻が 2022年3月15日09:00(JST)だった場合、そのデータはpush_202203.csvというファイル名のファイルに出力されます。 - 開封数データとは、あるプッシュ通知に対してある1時間の間にAndroid、iOSそれぞれの端末から何件のプッシュ通知開封登録があったかどうかを1レコードに保存しているデータのことです。管理画面での開封率の確認にて使われていたデータとなっています。プッシュ通知の時間毎の開封数ではなく、合計開封数については、開封数集計データエクスポート機能よりエクスポートいただけます。
- バックアップデータは、API経由でのアクセスは行えません。 (該当プッシュ通知データへのアクセスもしくは開封通知登録を行った場合、E404001エラーが返却されます)
以上より、配信済みのプッシュ通知オブジェクトへAPIアクセスする処理を組み込まれる場合は、自動バックアップによりエラーが発生する可能性があることを考慮した実装をお願いいたします。
過去のプッシュ通知データに関する注意事項
- バックアップデータの容量も、ストレージ容量にカウントされます。
- バックアップデータはエクスポート機能のエクスポート対象外です。
- バックアップデータ内のデータには、APIアクセスできません。
- 自動バックアップは内部で随時行われています(実施タイミングについては非公開)ので、以下の点にご注意ください。
- 自動バックアップが行われている際に削除されたプッシュ通知データについては、バックアップデータ(CSV)に存在する可能性がございます。何卒ご了承ください。
- 一度ダウンロードされたバックアップデータであっても、中身が更新されていることがございます。削除する際には必ず最新版のバックアップデータをダウンロードしておくことを推奨いたします。一度削除してしまったバックアップデータの復元は不可能ですので、ご注意ください。(有償での復元対応も致しかねます。)
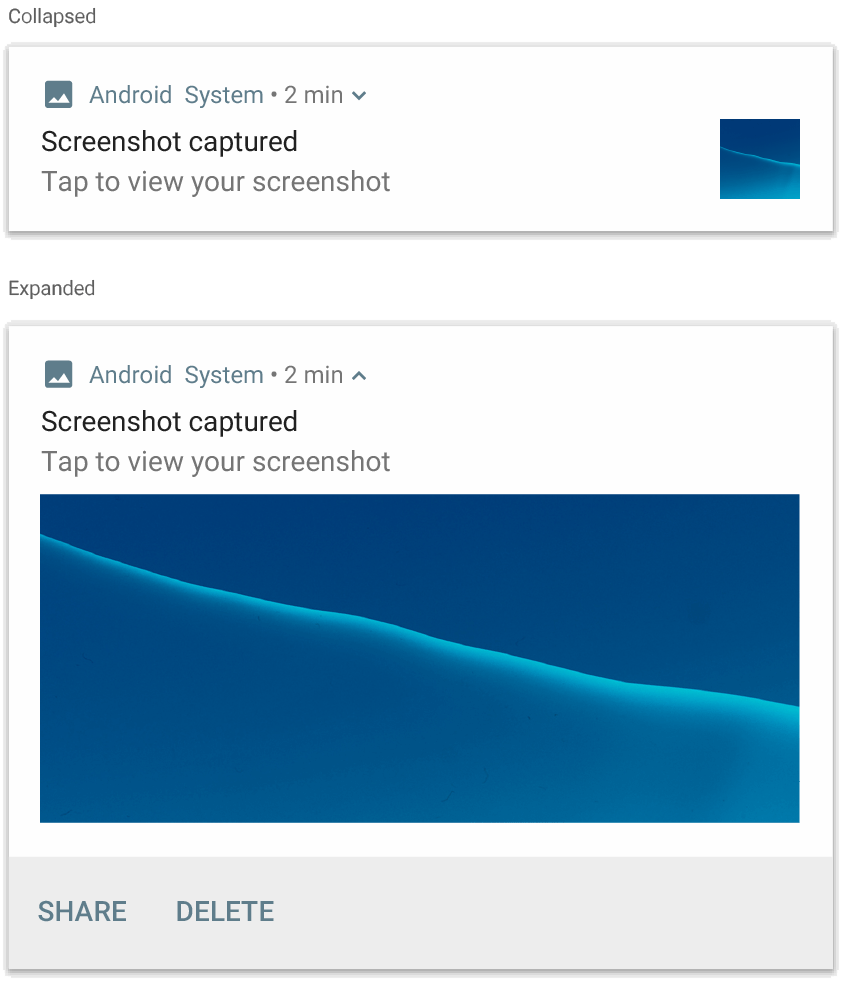
画像付きのプッシュ通知を作成する方法
※本機能はncmb-push-monaca-plugin v3.1.2から利用可能
通常のプッシュ通知では、受信時に表示されているのはタイトル(title)とテキスト(message)しかありません。
プッシュ通知の情報を増やすため、画像付きのプッシュ通知機能を追加しました。
(Android4.1以降対応、詳細はこちらをご参照ください。)
送信時に画像を指定し、プッシュ通知を受信する時に画像が表示され、
拡大可能であり、イメージは以下の通りです。

アプリ側の設定:meta-dataの設定
アプリのconfig.xmlに以下のように meta-data を追加します。
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:android="http://schemas.android.com/apk/res/android" id="your_package" version="1.0.0">
<!-- 省略 -->
<platform name="android">
<!-- 省略 -->
<config-file target="AndroidManifest.xml" parent="/manifest/application">
<meta-data android:name="bigPictureUrlKey" android:value="「画像キー名」"/>
</config-file>
</platform>
<!-- 省略 -->
</widget>
「画像キー名」 にはアプリの添付する画像キー名を決めて設定ください。
こちらで設定する値は、後ほどプッシュ通知を登録する際、ユーザー設定値(JSON)に利用する予定です。
管理画面で、プッシュ通知を登録する時の設定
以下のようにプッシュ通知を登録してください。「画像キー名」では、meta-Dataで設定した値と、送信時に表示したい「画像のURL」を設定してください。
- タイトル: test title
- メッセージ: test push notification
- ユーザー設定値(JSON): {"「画像キー名」":"「画像のURL」"}

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト