SNS連携(JavaScript & Monaca)
Facebook連携
概要
このページでは、Facebookアカウントを利用してアプリの認証を行う機能について
必要な設定と実装を説明していきます。
JavaScript SDKでのFacebook認証を実装する
以下にブラウザ上でFacebook連携する場合の実装例を示します。
コード中のFacebook SDK の利用部分についての詳細はFacebookのドキュメントを参照してください。
JavaScript SDK ver2 では、SNS連携に必要なパラメータを直接loginWithメソッドに入力して登録・ログインを行います。
<!DOCTYPE html>
<html>
<head>
<title>Facebook Login JavaScript Example</title>
<meta charset="UTF-8">
</head>
<script src="js/ncmb.min.js"></script>
<script>
var ncmb = new NCMB(apikey, clientkey);
</script>
<body>
<script>
function statusChangeCallback(response) {
if (response.status === 'connected') {
var auth = response.authResponse; // Facebookの認証レスポンス
// --mobile backend実装部分--
// expiresInをセッショントークンを有効期限(残秒)から失効日時に変換
var expire_date = new Date( auth.expiresIn * 1000 + (new Date()).getTime()).toJSON();
var date = {__type:"Date", iso:expire_date}; // Date型を保存できる形式に成型
// 認証に必要なパラメータをオブジェクトにまとめる
var authData = {id:auth.userID,
access_token:auth.accessToken,
expiration_date:date};
var user = new ncmb.User();
user.signUpWith("facebook", authData) // ユーザの登録
.then(function(user){
return ncmb.User.loginWith(user); // SNS連携したユーザでログイン
})
.then(function(user){
// ログイン後処理
})
.catch(function(err){
// エラー処理
});
// --mobile backend実装部分ここまで--
} else if (response.status === 'not_authorized') {
document.getElementById('status').innerHTML = 'Please log ' +
'into this app.';
} else {
document.getElementById('status').innerHTML = 'Please log ' +
'into Facebook.';
}
}
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
window.fbAsyncInit = function() {
FB.init({
appId : YOUR_APP_ID,
cookie : true,
xfbml : true,
version : 'v2.4'
});
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<fb:login-button scope="public_profile,email" onlogin="checkLoginState();">
</fb:login-button>
<div id="status">
</div>
</body>
</html>
MonacaアプリでのFacebook連携について
MonacaアプリでのFacebook連携(Facebookアカウントでの認証機能)を利用するためには、
Facebookアカウントでのログイン処理を行い、認証に必要な以下の情報を取得する必要があります。
- Facebook ID
- アクセストークン
- アクセストークンの有効期限
これらの情報を設定したうえで、JavaScript SDKのNCMB.UserクラスにあるsignUpWithメソッドを利用して
ニフクラ mobile backendへの会員登録・ログインを行ってください。
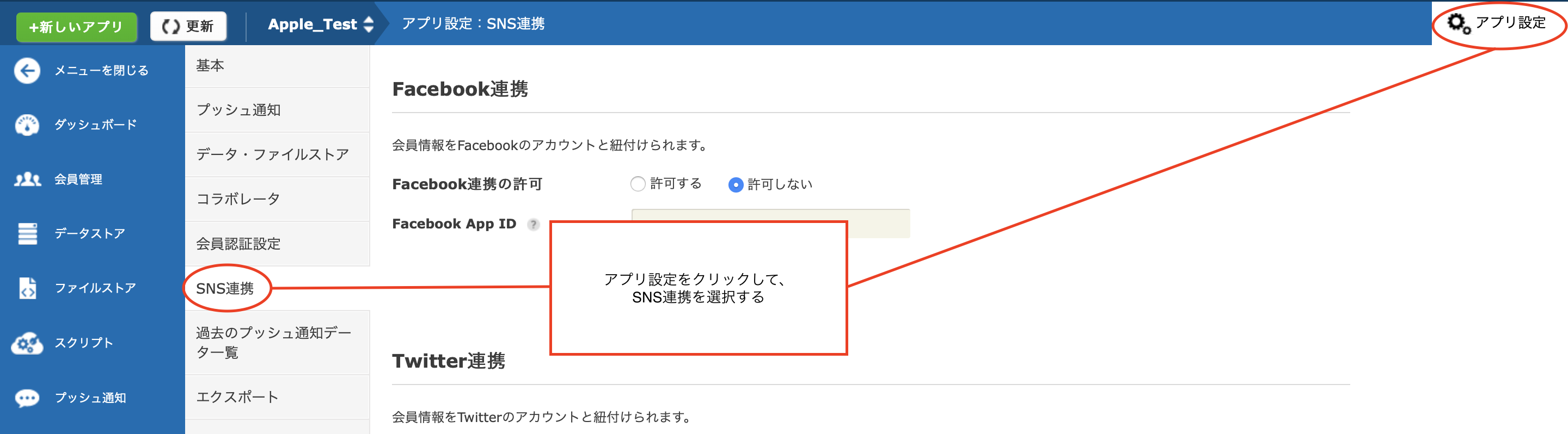
管理画面での設定
右上にある「アプリ設定」を開き、SNS連携の設定を開きます。

連携の許可にチェックを入れた上で、Facebookの開発者向けサイトで発行されたアプリIDを入力してください。

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト