プッシュ通知(Swift)
リッチプッシュ通知
リッチプッシュ通知とは
リッチプッシュ通知とは、通常のプッシュ通知からアプリを起動した場合に、
プッシュ通知の受信データ内で指定したURLのWebページを開く機能です。
※注意: Xcode 11以上で新規作成されたアプリはiOS 13以上で動作する場合、アプリが起動していない時にリッチプッシュ通知からプッシュ通知をタップするとリッチプッシュが表示されない現象が発生しています。

アプリ側での設定
※Life Cycleを Swift UI Appで使用する場合はこちらのリッチプッシュ通知(Swift UI App版)をご覧ください
リッチプッシュ通知を表示するためには、handleRichPushを利用します。
※複数のリッチプッシュ通知を受信/選択した場合、最後に受信/選択したリッチプッシュ通知に指定したURLのWebページを開きます。
アプリ起動時にリッチプッシュ通知を表示したい場合は、
application(_,didFinishLaunchingWithOptions) メソッドにて handleRichPush を呼び出すようにしてください。
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions:[UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// SDKの初期化や device token を取得する処理
// リッチプッシュ通知を表示させる
if let notification = launchOptions?[.remoteNotification] as? [String: AnyObject] {
NCMBPush.handleRichPush(userInfo: notification)
}
return true
}
アプリがバックグラウンド状態時にリッチプッシュ通知を表示したい場合は、
application(_,didReceiveRemoteNotification,fetchCompletionHandler) メソッドにて handleRichPush を呼び出すようにしてください。
func application(_ application: UIApplication, didReceiveRemoteNotification userInfo: [AnyHashable: Any],fetchCompletionHandler completionHandler:@escaping (UIBackgroundFetchResult) -> Void) {
if let notiData = userInfo as? [String : AnyObject] {
// リッチプッシュ通知を表示させる
NCMBPush.handleRichPush(userInfo: notiData)
}
}
Xcodeプロジェクト側での設定
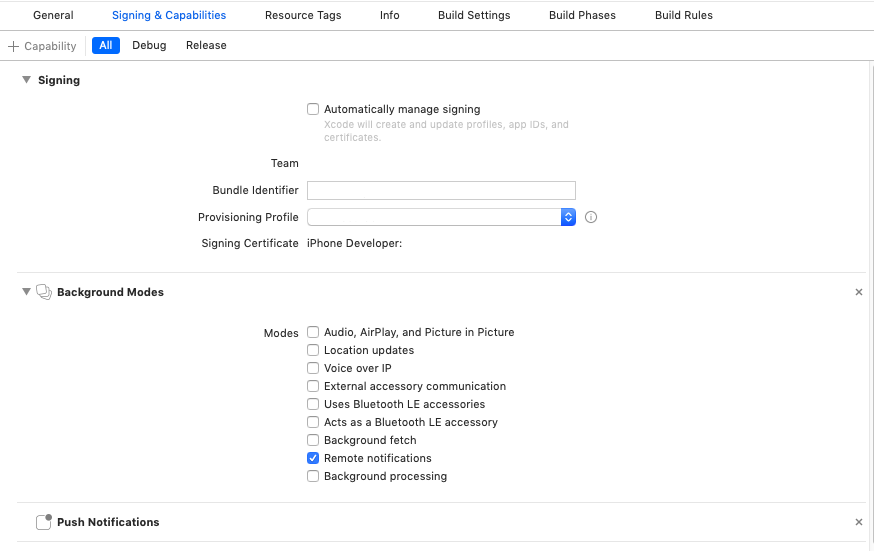
リッチプッシュ通知にはPush Notification とBackground Modesの有効化が必要です。
TARGETS -> 「Signing & Capabilities」を選択し、「+ Capability」をクリックします。
Capability 画面から Push Notification を検索し、ダブルクリックして追加します。
正常に追加されましたら、Signing情報の下に Push Notification が表示されます。

再度Capability 画面から Background Modesを検索し、ダブルクリックして追加します。
Remote notifications機能をチェックを入れて、有効にしてください。

管理画面からリッチプッシュ通知を行う
プッシュ通知登録画面に「 iOS端末に配信する」とチェックします。
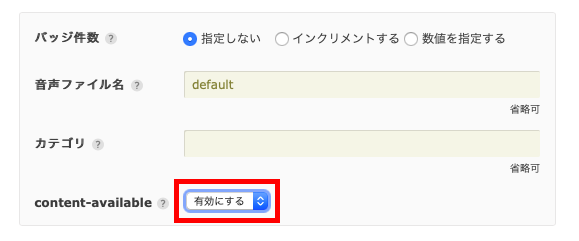
"content-available"の設定で、「有効にする」と選択してください。

管理画面のプッシュ通知配信画面でURLの欄にリッチプッシュ通知用のURL設定することができます。
あとは通常のプッシュ通知と同じように配信を行ってください。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト