イントロダクション(JavaScript & Monaca)
クイックスタート
Contents |
クイックスタートについて
このページでは、mobile backendをMonacaアプリと連携させる手順を紹介します
- Monacaとは、HTML5とJavaScriptでハイブリッドアプリがクラウド上で開発できる統合開発環境です。
- Monaca クラウド IDE での開発には下記のブラウザ環境が必要です ※最新版を推奨
- Google Chrome
- JavaScriptが利用可能である必要があります
アプリの新規作成
![]()
- ニフクラ mobile backendにログインします
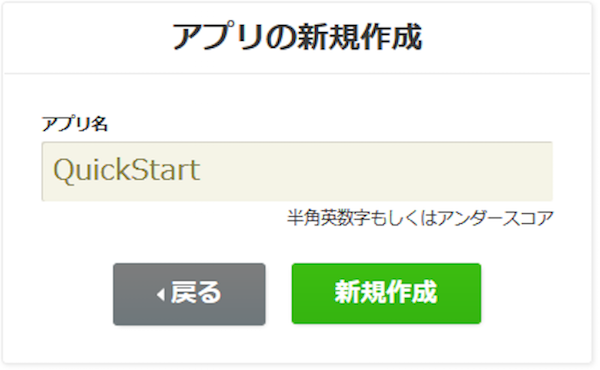
- 管理画面が表示されたら、「アプリの新規作成」を行います
- すでに別のアプリを作成済みの場合は、ヘッダーの「+新しいアプリ」をクリックします

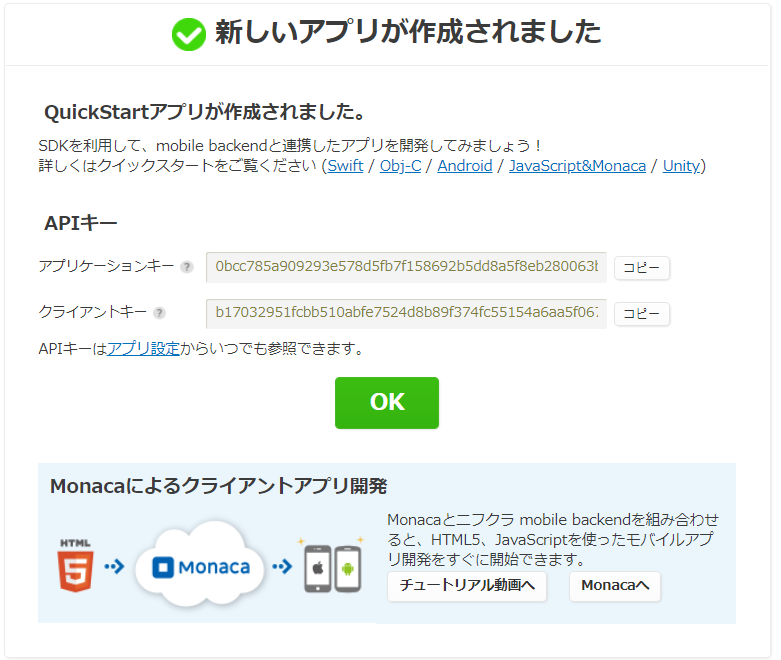
- 「アプリ名」を入力し「新規作成」をクリックすると、APIキー(アプリケーションキーとクライアントキー)が発行されます

- APIキーは後ほどMonacaで使います
![]()
Monacaにログインし、プロジェクトを作成します
- はじめての方は、上記リンクより会員登録(無料)を行ってください。
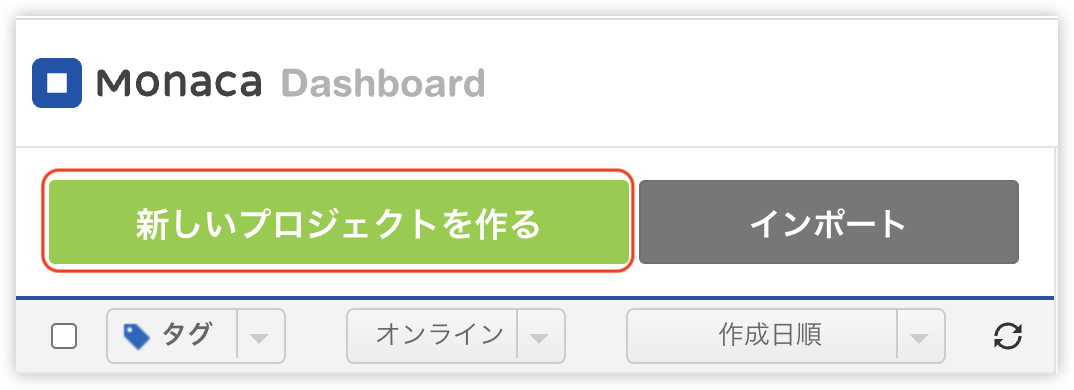
「新規プロジェクトの作成」>を選択します

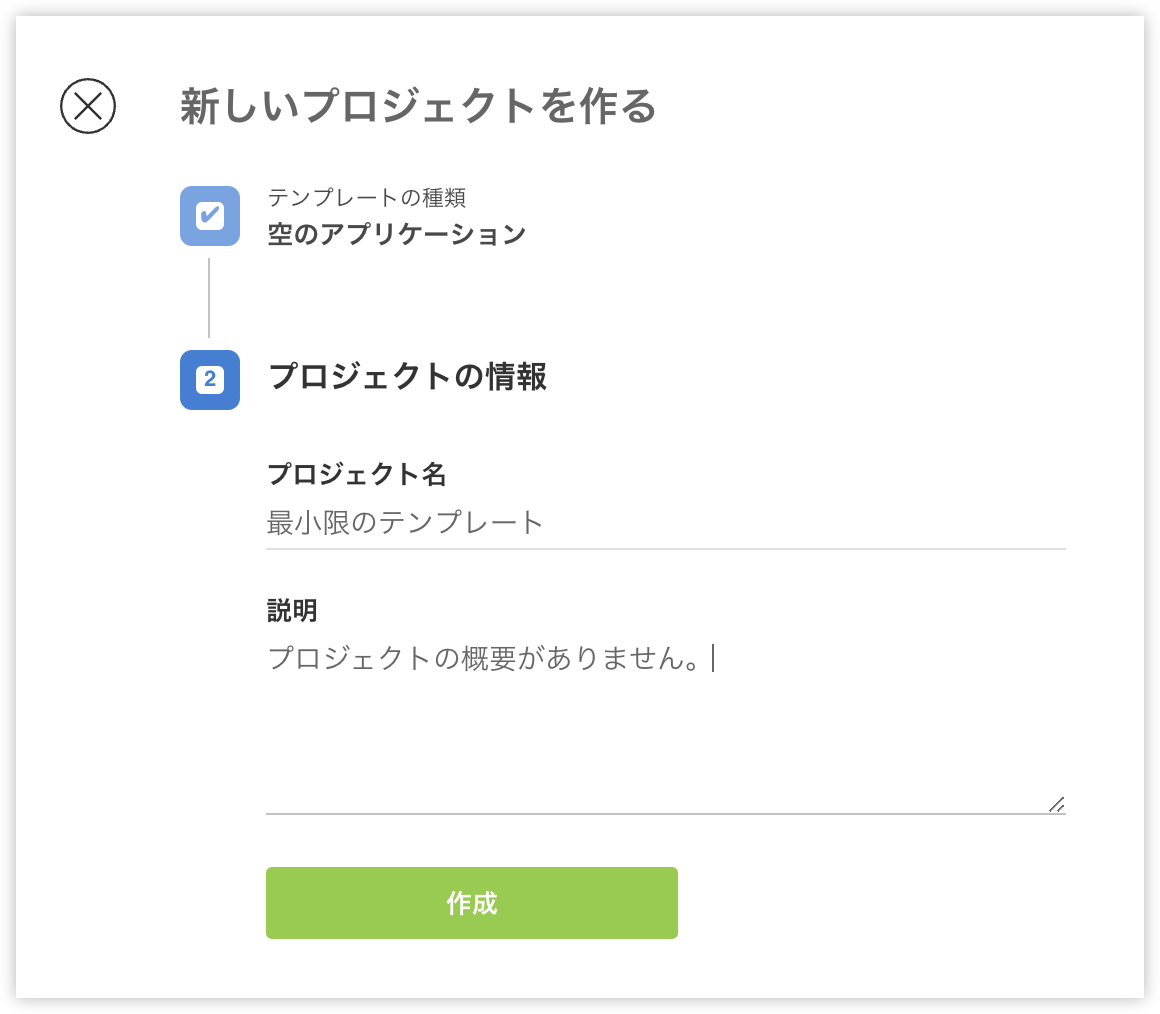
「最小限のテンプレート」を選択します

- 「新規プロジェクト」画面で、プロジェクト名と説明を入力(任意)し、「プロジェクトを作成する」をクリックします


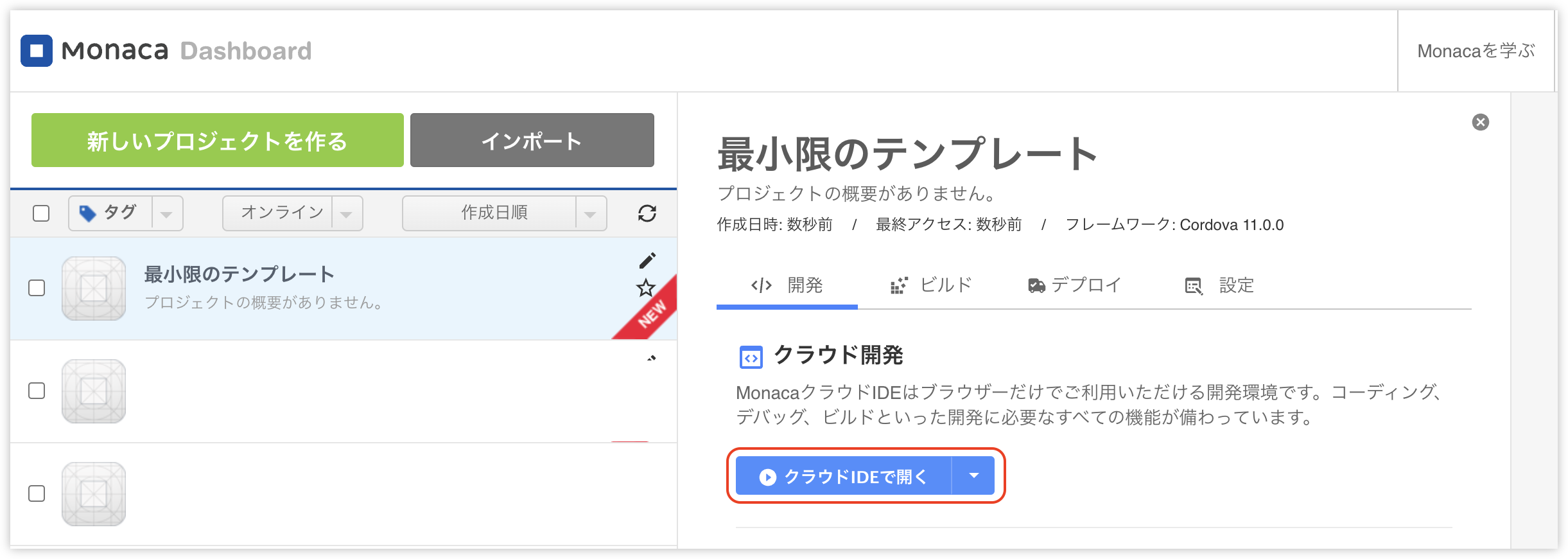
- プロジェクトが作成されたら「開く」をクリックすると、開発環境が表示されます。

SDKのインストールと読み込み
![]()
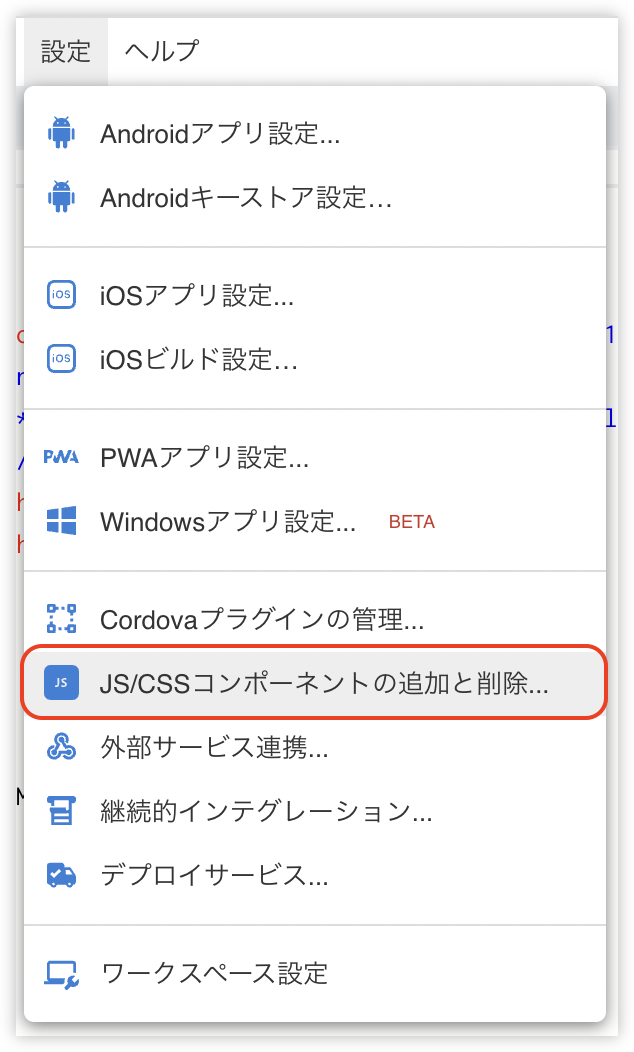
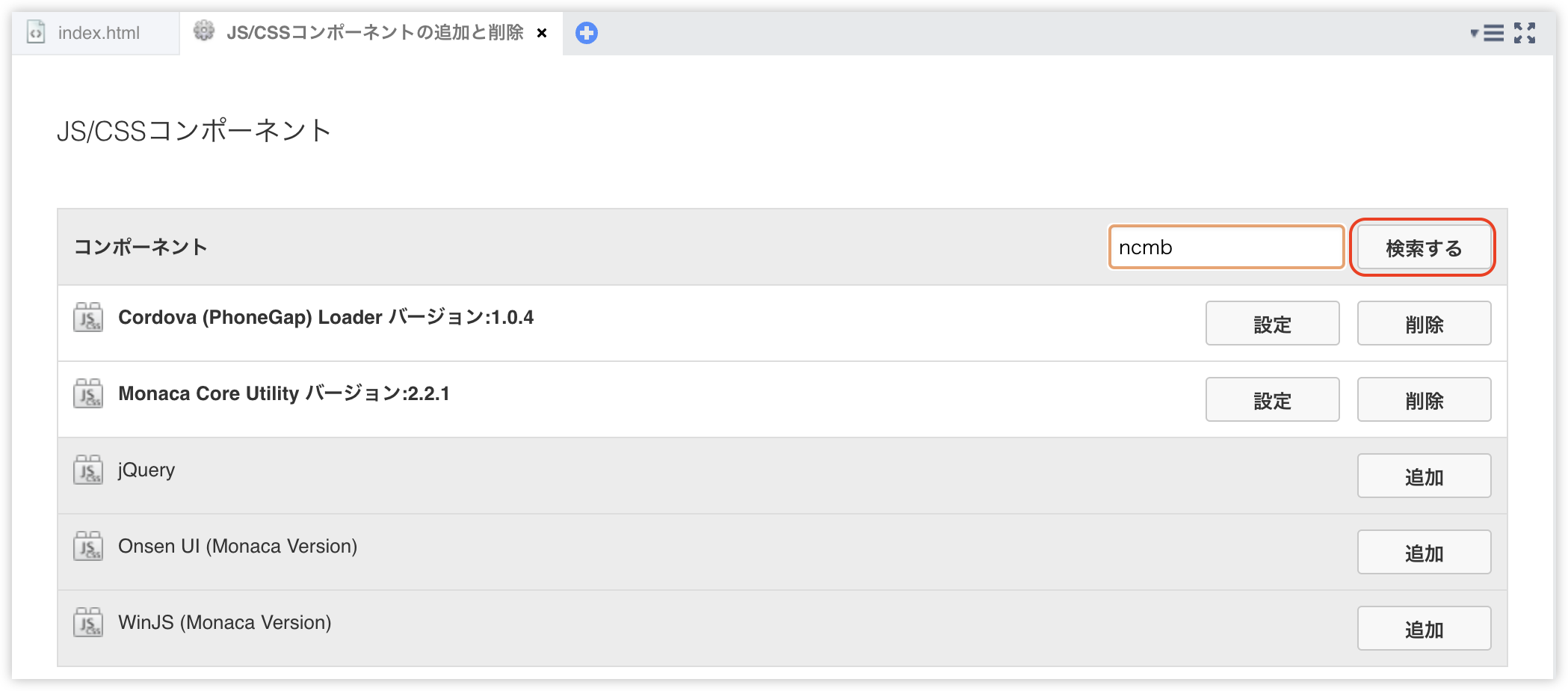
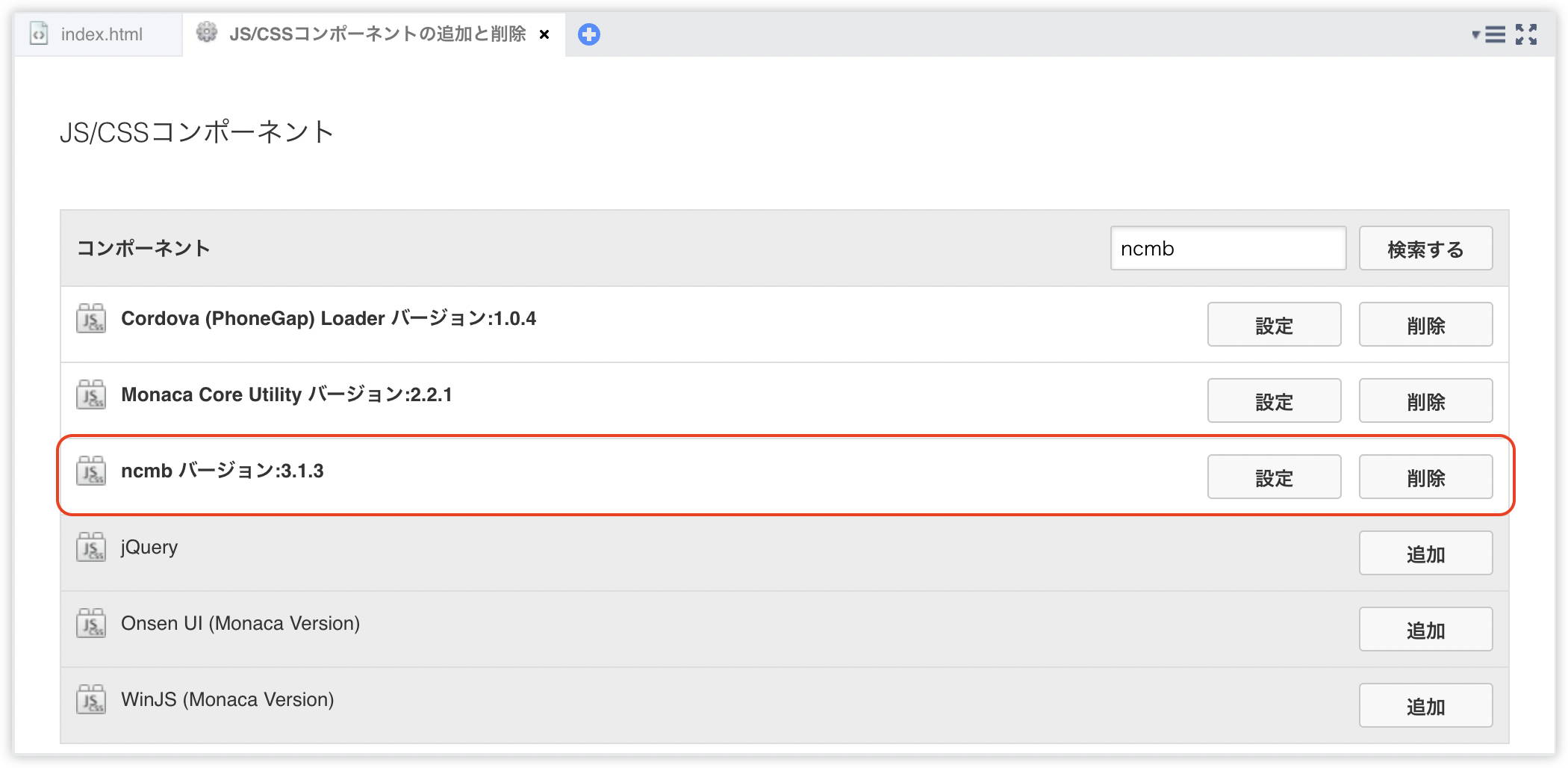
- 「設定」>「JS/CSSコンポーネントの追加と削除...」をクリックします

- 「JS/CSSコンポーネントの追加と削除」画面で「ncmb」と入力して「検索」をクリックします

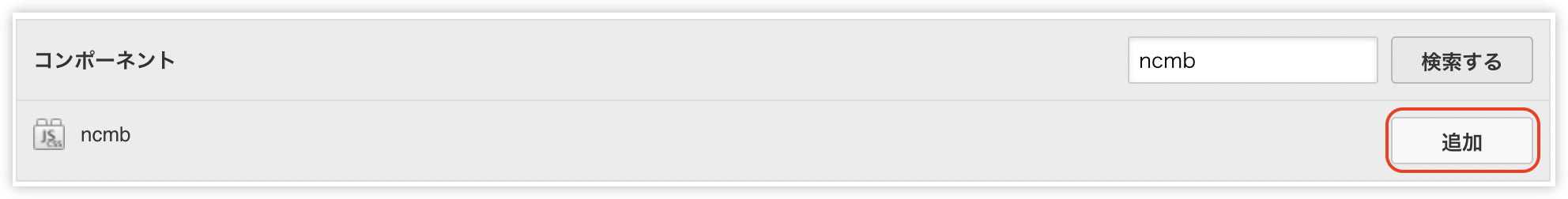
- 「ncmb インストールされていません。」と出ますので、「追加」をクリックします

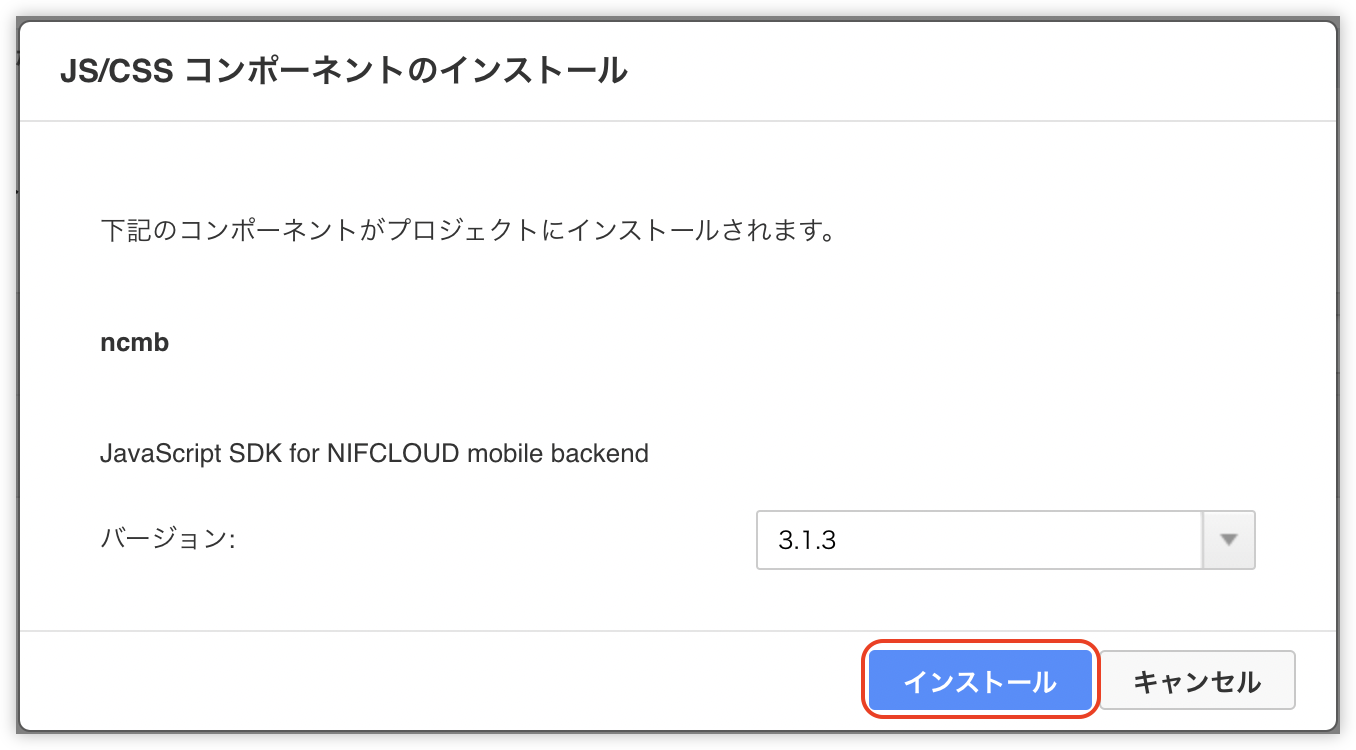
- 「JS/CSSコンポーネントの追加」アラート画面が出ますので、「インストール開始」をクリックします
- バージョンはデフォルトで最新版が選択されていますので、操作は不要です。
- 画像は最新版のバージョンがv3.1.3の場合です。

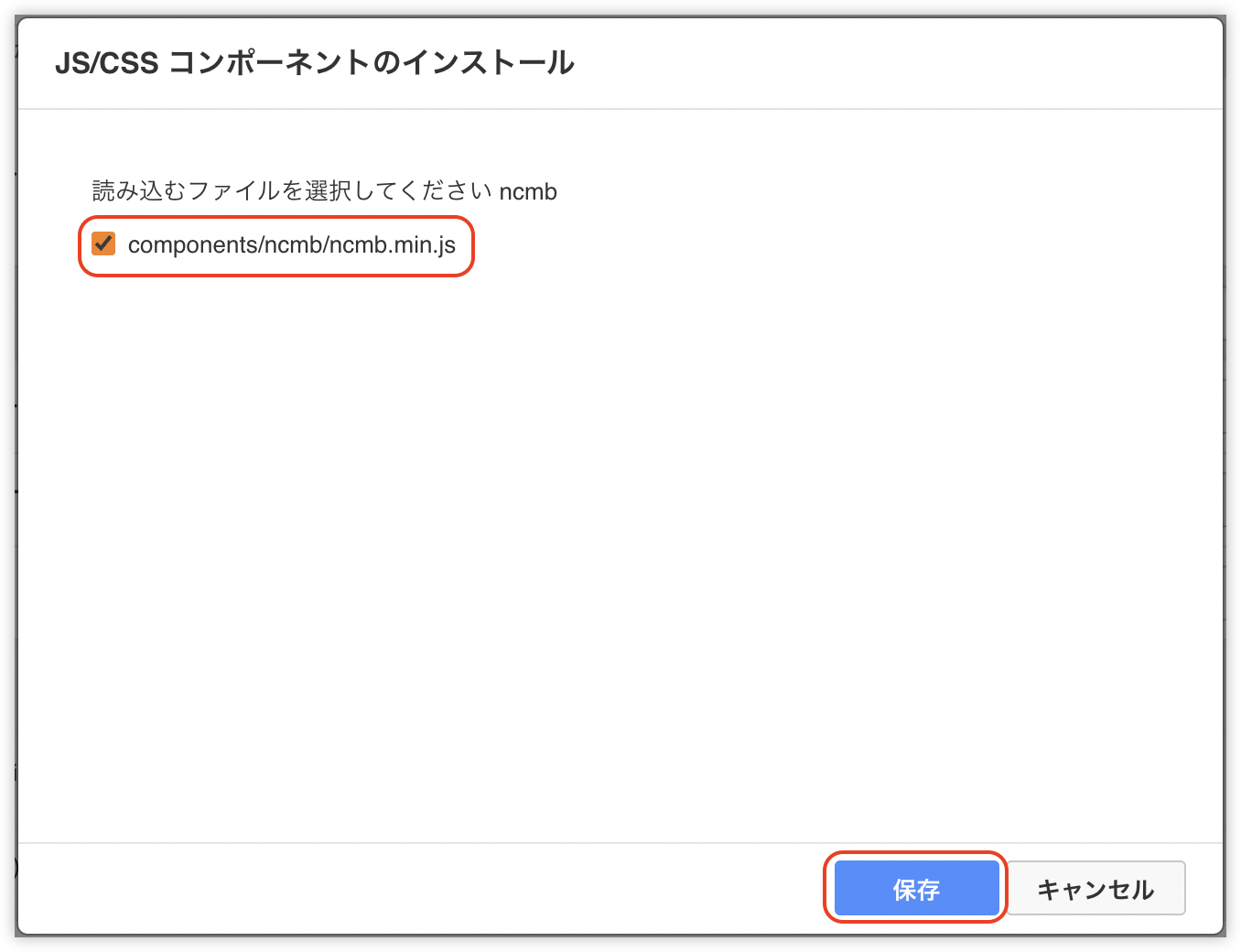
- 「ローダーの設定」アラート画面が出ますので、「
components/ncmb/ncmb.min.js」にチェックを入れ、「保存」をクリックします

- 「ncmb」が下図のように追加されればSDKのインストールが完了です

参考:SDKのアップデートについて
- 追加した
ncmbを一度削除してから再度インストールを行い、希望のバージョンを選択します。
APIキーの設定とSDKの初期化
![]()
- コードを書いていく前に、必ずmBaaSで発行されたAPIキーの設定とSDKの初期化を行う必要があります
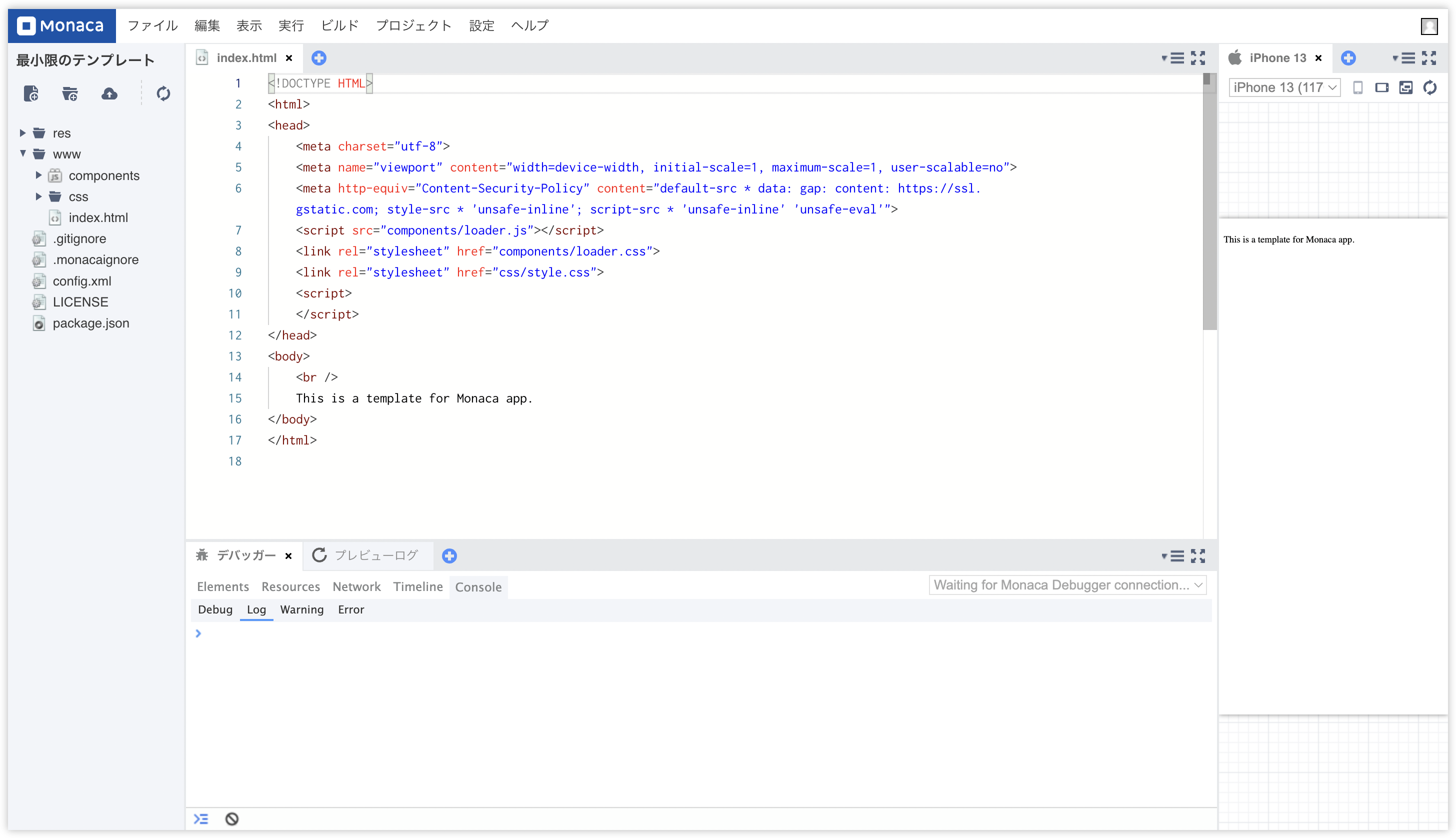
index.htmlの<script>と</script>の間に次のコードを書きます
<script>
// APIキーの設定とSDK初期化
var ncmb = new NCMB("YOUR_APPLICATIONKEY","YOUR_CLIENTKEY");
</script>
![]()
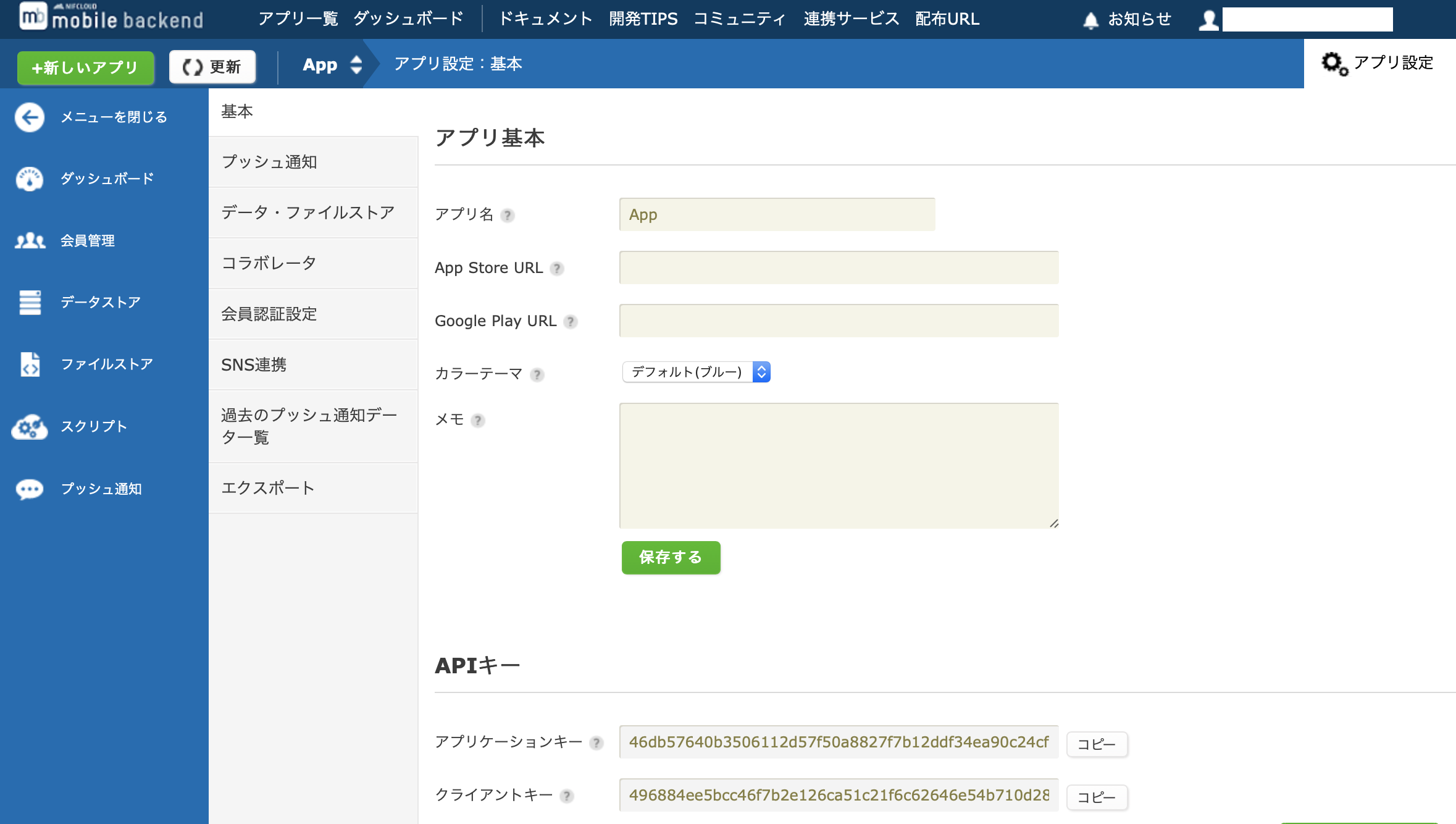
- 上の「
YOUR_APPLICATION_KEY」と「YOUR_CLIENT_KEY」は、mBaaSの管理画面で「アプリの新規作成」を行ったときに発行されたAPIキーに置き換えます - アプリ作成時のAPIキー発行画面を閉じてしまった場合は、「アプリ設定」>「基本」で確認できます。
- 「コピー」ボタンを使用してコピーしてください。

- これで連携作業は完了です!
- サンプルコードを書いて実際にmBaaSを使ってみましょう
サンプルコードの実装
![]()
index.htmlの<script>と</script>の間に書いた処理は、アプリの起動時に実行されます- APIキーの設定とSDK初期化コードの下にサンプルコードを書くと、すぐに動作確認が可能です
<script>
// APIキーの設定とSDK初期化
var ncmb = new NCMB("YOUR_APPLICATIONKEY","YOUR_CLIENTKEY");
// ↓ ここにサンプルコードを実装 ↓
</script>
サンプルコード(データストア)
- 次のコードはmBaaSのデータストアに保存先の「TestClass」というクラスを作成し、「message」というフィールドへ「Hello, NCMB!」というメッセージ(文字列)を保存するものです
// 保存先クラスの作成
var TestClass = ncmb.DataStore("TestClass");
// 保存先クラスのインスタンスを生成
var testClass = new TestClass();
// 値を設定と保存
testClass.set("message", "Hello, NCMB!")
.save()
.then(function(object){
// 保存に成功した場合の処理
})
.catch(function(err){
// 保存に失敗した場合の処理
});
アプリを実行してmBaaSの管理画面を確認する
- 「保存」をクリックして保存します
- アプリを実行します
- ブラウザ画面上で実行する場合は「プレビュー」をクリックします
- Monacaデバッガーで実行する場合は「実機デバッグ」をクリックします
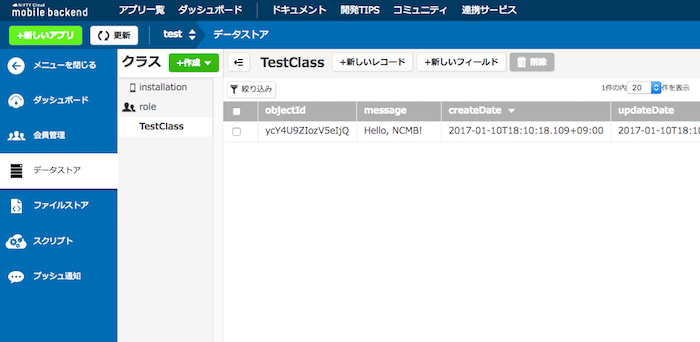
![]()
- アプリが起動されたら、mBaaSの管理画面で「データストア」から、データが保存されていることを確認できます

Monacaのチュートリアルについて
- 他にもさまざまなチュートリアルをご用意しています
ぜひご活用ください!
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト