プッシュ通知(Unity)
基本的な使い方(Unity SDK v4版)
Contents |
概要
このページでは、Unityを使って開発したアプリでプッシュ通知を受信するまでの設定方法と、
管理画面からプッシュ通知を配信する方法について説明していきます。
こちらはUnity SDK v4版 (※非推奨)のドキュメントになります。
最新のUnity SDKのドキュメントはこちらをご確認ください。
プッシュ通知の設定
UnityアプリはiOS端末・Android端末向けにビルドすることで、
それぞれのOS向けのプッシュ通知機能を利用して、通知の配信が可能です。
プッシュ通知を受信する場合、APNsやFirebaseとの連携を行う必要があります。
それぞれのドキュメントを参考に、ニフクラ mobile backendの
管理画面からプッシュ通知の設定を行ってください。
- iOS端末向けにビルドする場合:APNsとの連携設定
- iOSのドキュメント 「4.2 APNs用証明書のアップロード」まで行う
- Android端末向けにビルドする場合:Firebaseとの連携設定
- Androidのドキュメント 「4.1 プッシュ通知の有効化」まで行う
Unityでの設定
Unity側では、以下のような設定を行います。
- NCMBSettingsの設定
- Bundle IDの設定
- iOS端末へのビルド
- Android端末へのビルド
なお、ニフクラ mobile backendのUnity SDKは
インストールと初期化が済んでいるものとして説明しますので、
未実施の場合はクイックスタートをご覧ください。
NCMBSettingsの設定
ヒエラルキー(Hierarchy)の「NCMBSettings」をクリックして、
インスペクターの「Use Push」にチェックを入れてください
Bundle IDの設定
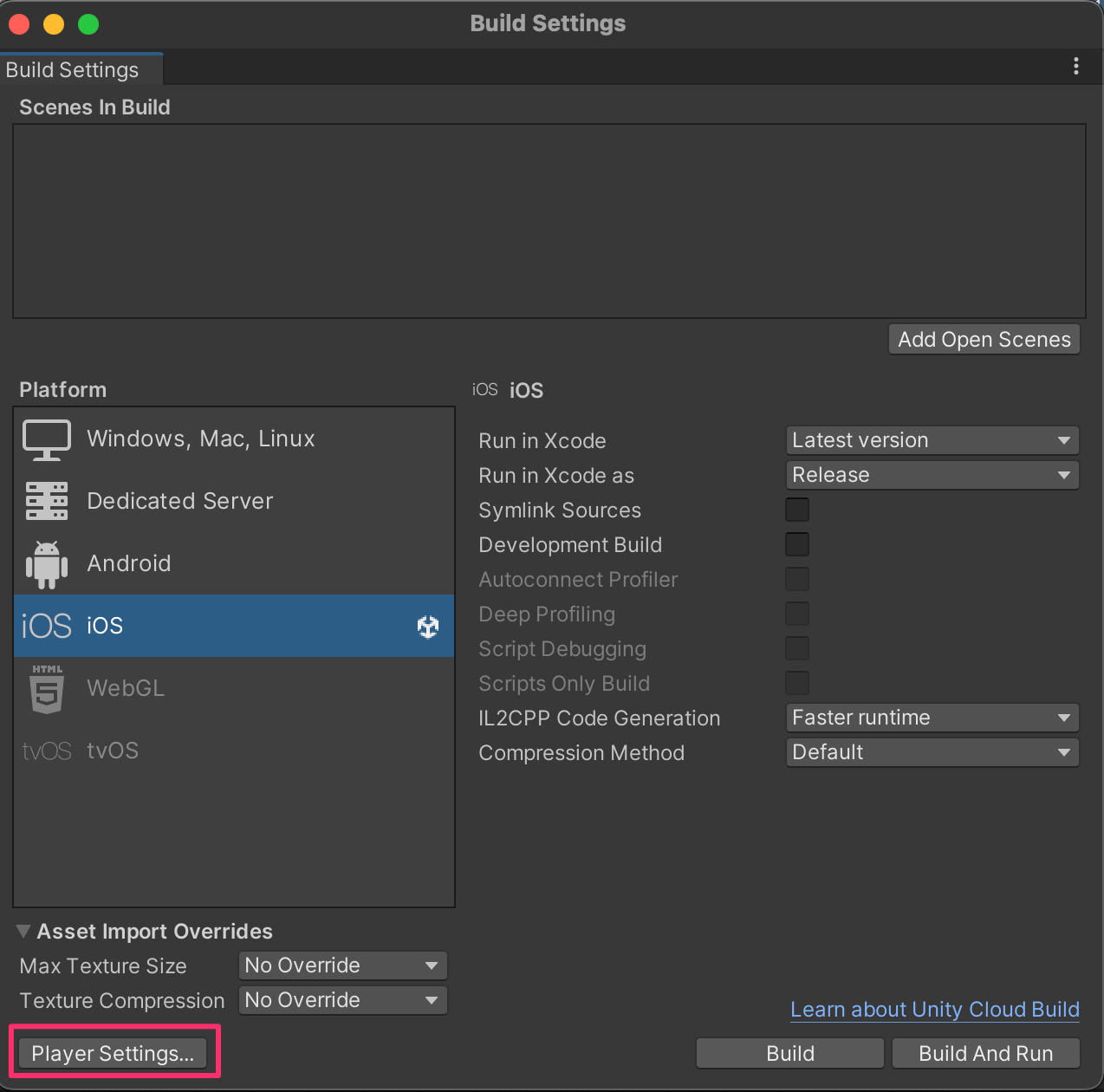
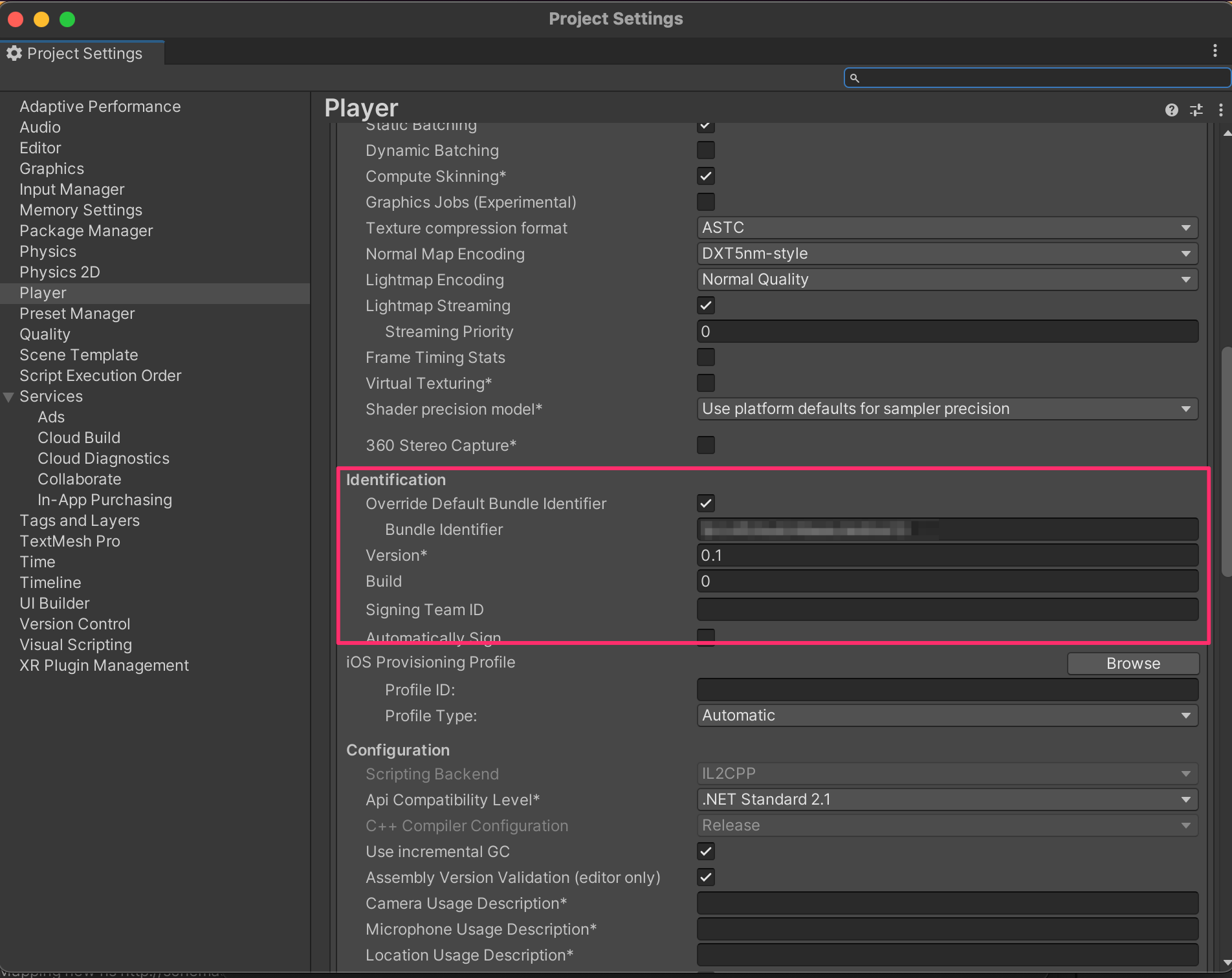
メニューバー File -> Build Settings -> Player Settings を開くと
各プラットフォームに対するアプリの設定画面が表示されます。
Mac App Store OptionのところにあるBundle Identifierを設定してください。
- iOS端末向けにビルドする場合、Appleのデベロッパーサイトに登録したBundle IDを設定する
- Android端末向けにビルドする場合、Android Manifestのパッケージ名と同じBundle IDを設定する


端末情報の登録
端末情報はデータストアのinstallationクラスに保存されます。

installationクラスには、通常クラスでデフォルトで生成されるフィールドとは別に、端末を特定するための様々な情報が保存されます。保存されるフィールドはiOS/Android、ご利用のSDKによってことなります。
主なフィールドについては以下の表をご覧ください。
| フィールド名 | フィールドの説明 |
|---|---|
| deviceToken | 端末ごとにAPNs/FCMに割り振られたデバイストークンが格納されるフィールド。 |
| deviceType | 端末のOS情報(iosもしくはandroid)が格納されるフィールド。 |
| appVersion | 端末にインストールされているアプリバージョンが格納されるフィールド。iOSの場合、ビルドバージョン(UnityのPlayer Settings内のBuildで設定される値)が格納され、androidの場合、リリースバージョン(UnityのPlayer Settings内のVersionで設定される値)が格納される。 |
| applicationName | 端末にインストールされているアプリ名が格納されるフィールド。iOSの場合、CFBundleNameが格納され、androidの場合、applicationNameが格納される。 |
| sdkVersion | 端末にインストールされているアプリに用いられたsdkバージョンが格納されるフィールド。 |
| timeZone | 端末のタイムゾーンが格納されるフィールド。 |
※通常クラスでデフォルトで生成される主なフィールドについてはこちらをご確認ください。
※他に端末情報の任意フィールドを指定し、保存する方法はこちらをご確認ください。
iOS端末へのビルド
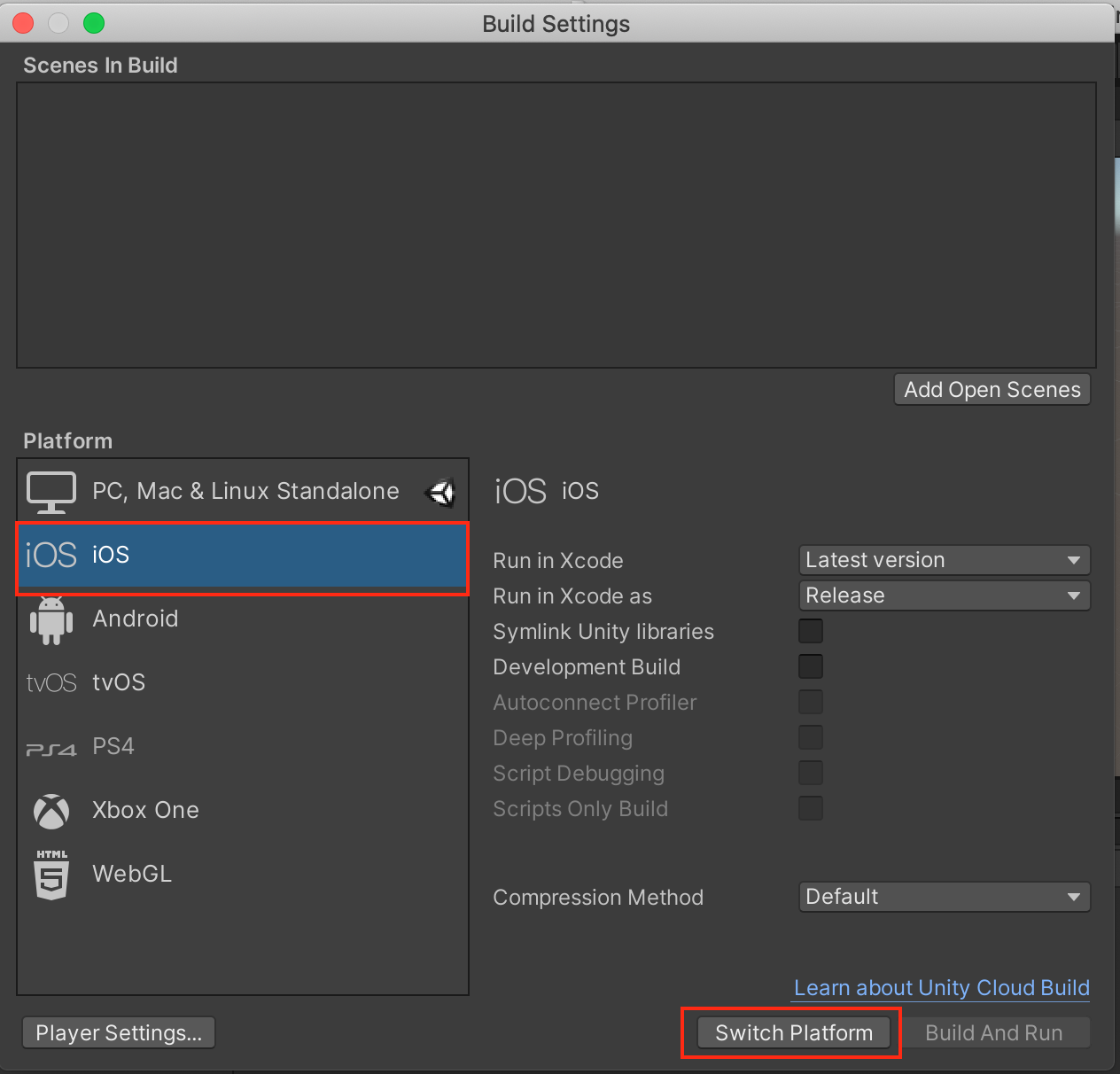
- UnityでiOSアプリをビルドするには、以下の手順で.xcodeprojファイルを作成します。
「Build Settings」へ戻り、Platformで「iOS」を選択 -> 「Switch Platform」をクリックします。

ボタンが「Build」に変わったらクリックします。アプリ名を入力するとビルドが開始されるので、完了したら.xcodeprojファイルをXcodeで開いてください。
XcodeではPush Notificationの追加とプロビジョニングファイルの設定を行う必要があります。
iOSのドキュメントの「5.1 Xcodeでの対応」を完了してください。
Xcodeの追加設定
- Xcodeでライブラリの設定を行う必要があります
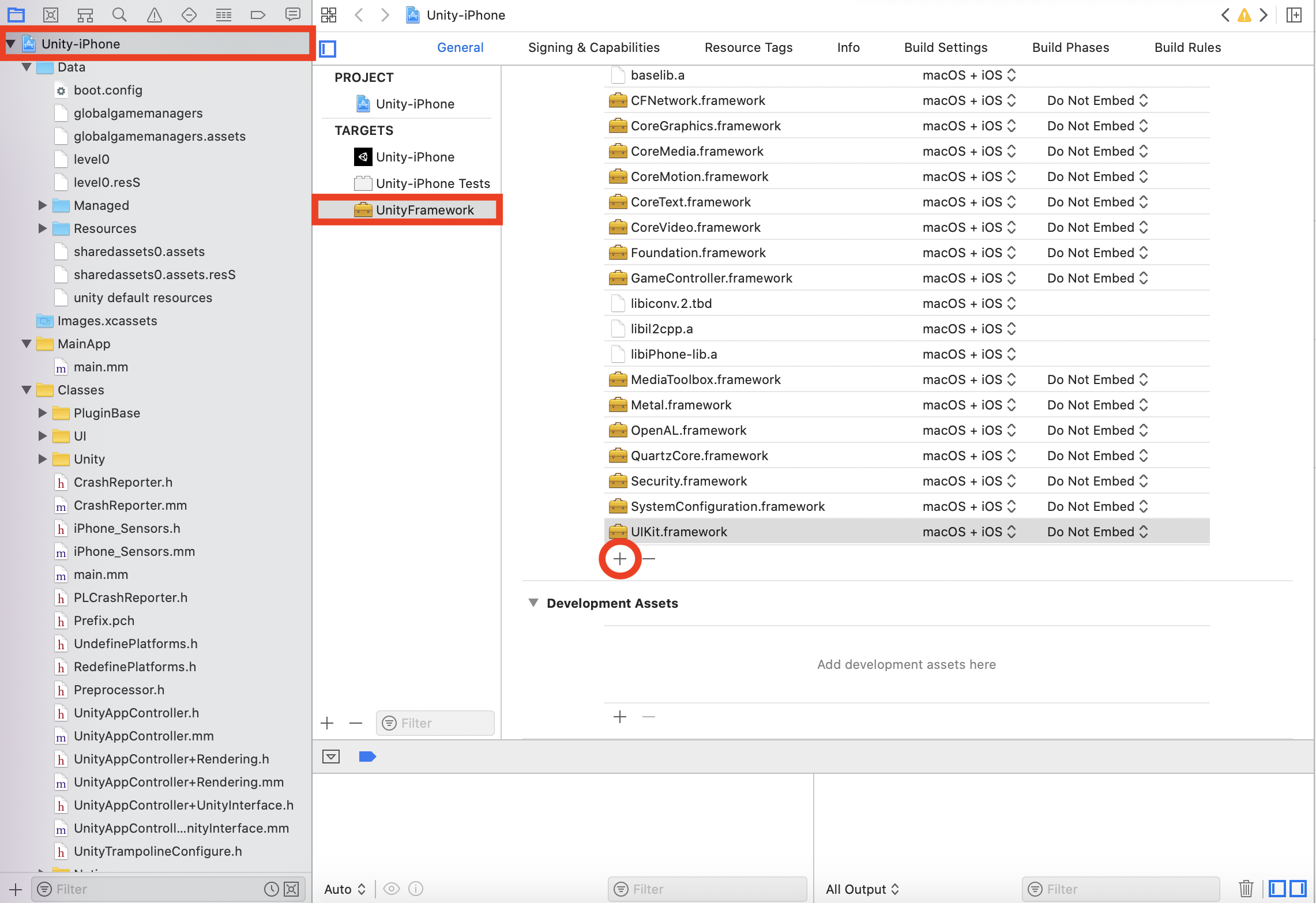
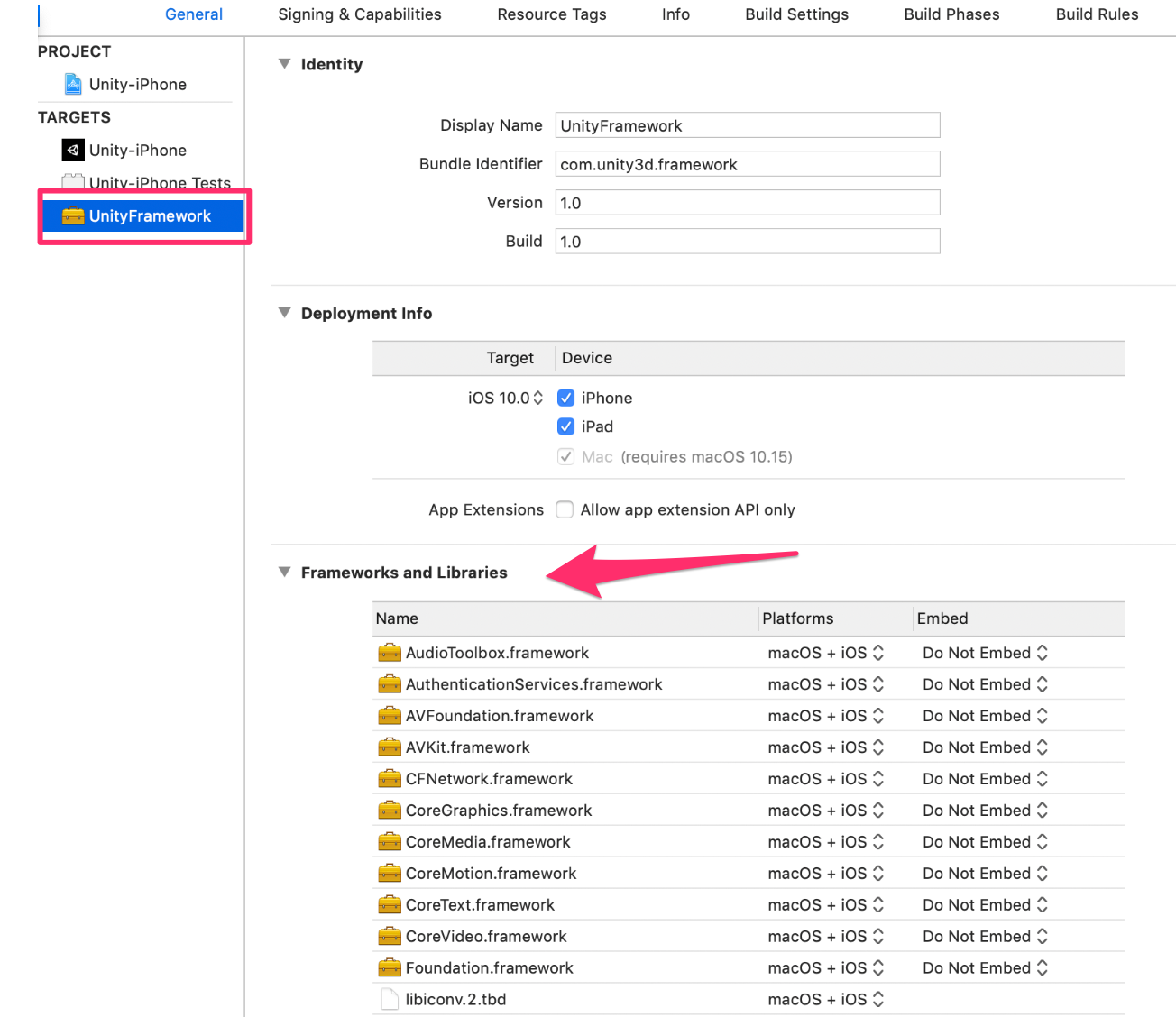
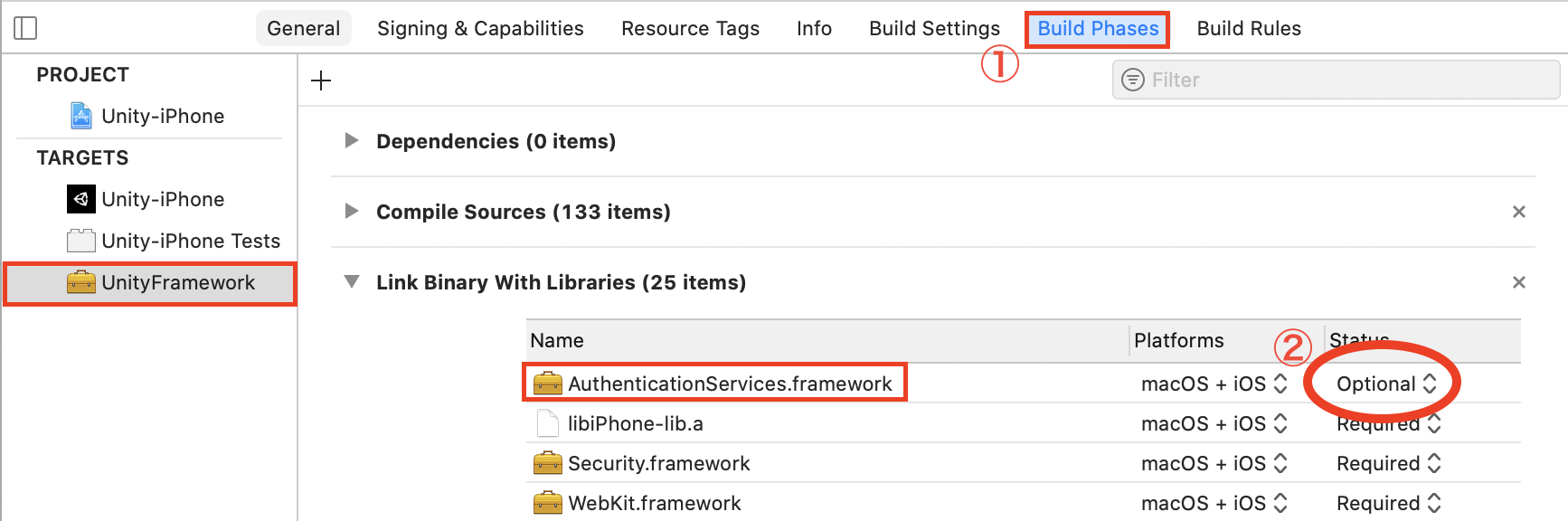
Xcodeで「Unity-iPhone」-> General -> TARGETで「UnityFramework」を選択します。追加されているライブラリ一覧の下にある「+」をクリックします。

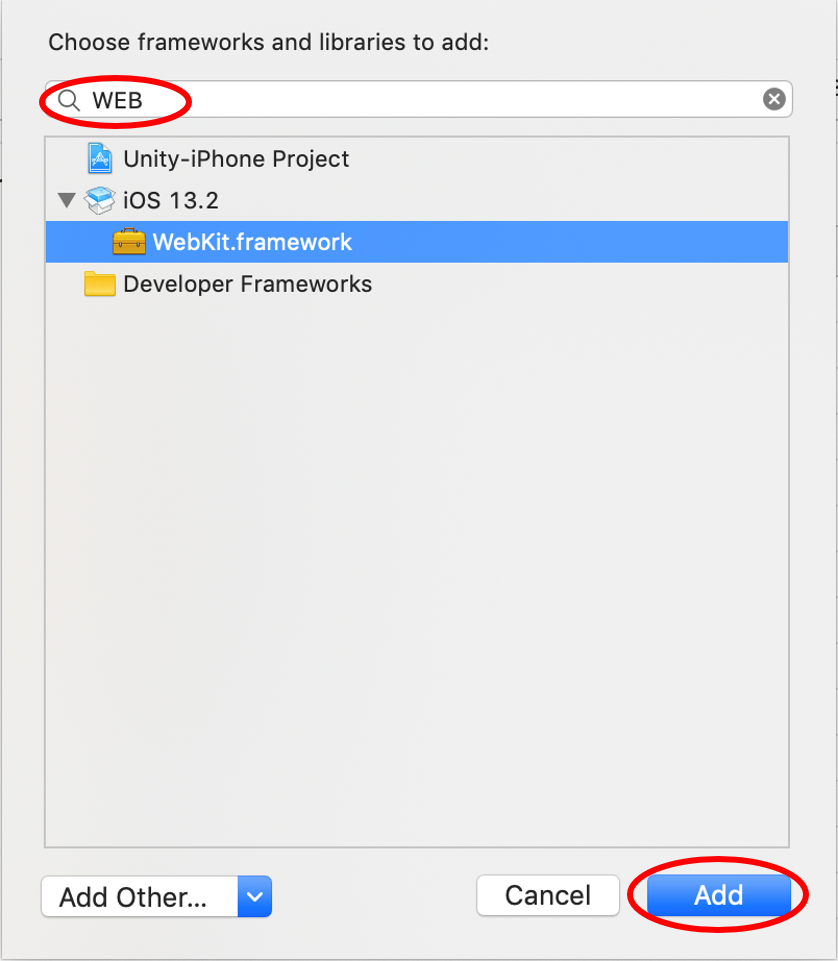
検索窓にて「Web」と入力し、「WebKit.framework」があるので選択しAddをクリックします。

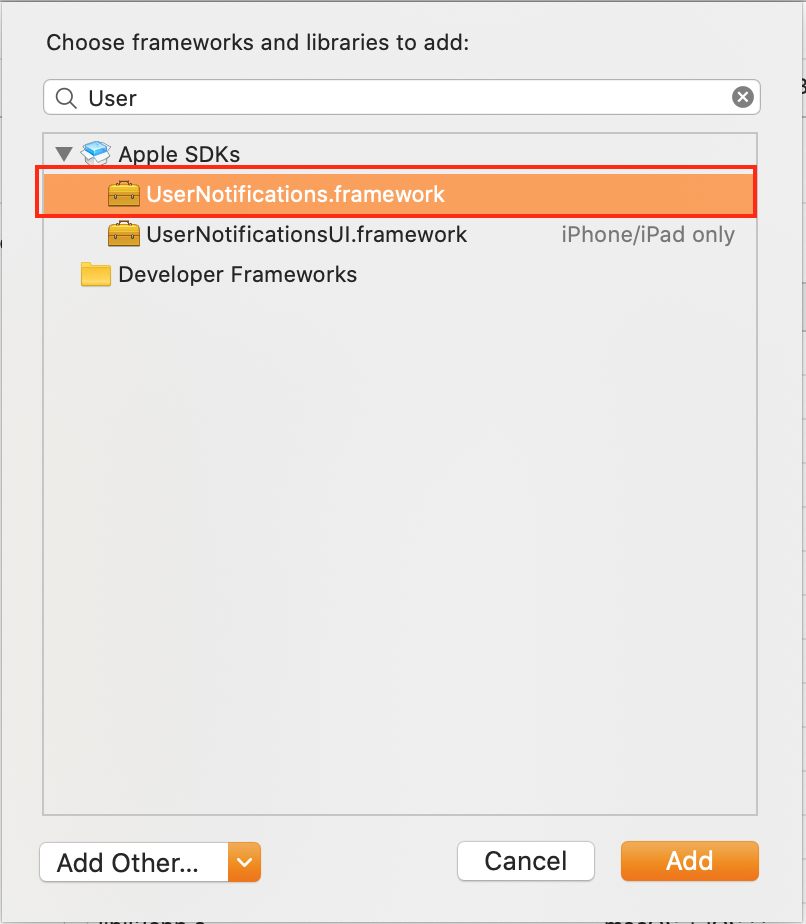
「UserNotifications.framework」ライブラリも同じように検索して追加します

※注意: Unity SDK v4.2.0以上を使用している場合、上の2つに加えて「AuthenticationServices.framework」も追加する必要があります。

「Build Phases」 タブで「AuthenticationServices.framework」を「Optional」にします。

ここまで完了しましたら、iOS端末で動作確認ができます。
Android端末へのビルド
Android端末でビルドを行うには、Unityで以下のビルド設定を行います。
その後、Android端末向けにビルドを実行する事でapkファイルが生成されます。
Package managerでSDKをインストールする場合、事前に以下の手順を実施してください
Packages/NCMB Unity SDK/Plugins/Android/フォルダーから、 ご自身のAssets/Plugins/Android/フォルダーにすべてのファイルをコピーしてください。- 必要に応じて
Packages/NCMB Unity SDK/Plugins/Android/AndroidManifest.xmlと、元々ご自身のAssets/Plugins/Android/AndroidManifest.xmlをマージする必要があります。
Android端末にプッシュ通知を行う場合は、
Assets/Plugins/Android/内にある
Android Manifestの設定が必要になります以下のパッケージ名がBundle Identifierと一致するように設定してください
<!-- Manifest.xmlの冒頭部分のpackage=を確認 -->
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="パッケージ名"
(略)
google-services.jsonの配置について
- google-services.jsonは、プロジェクト内のAssets/Plugin/Android直下に配置してください。
メニューバーで「Build Settings」を開き、Platformで「Android」を選択 -> 「Switch Platform」をクリックします。
ボタンが「Build」に変わったらクリックします。完了したらapkファイルが作成されます。
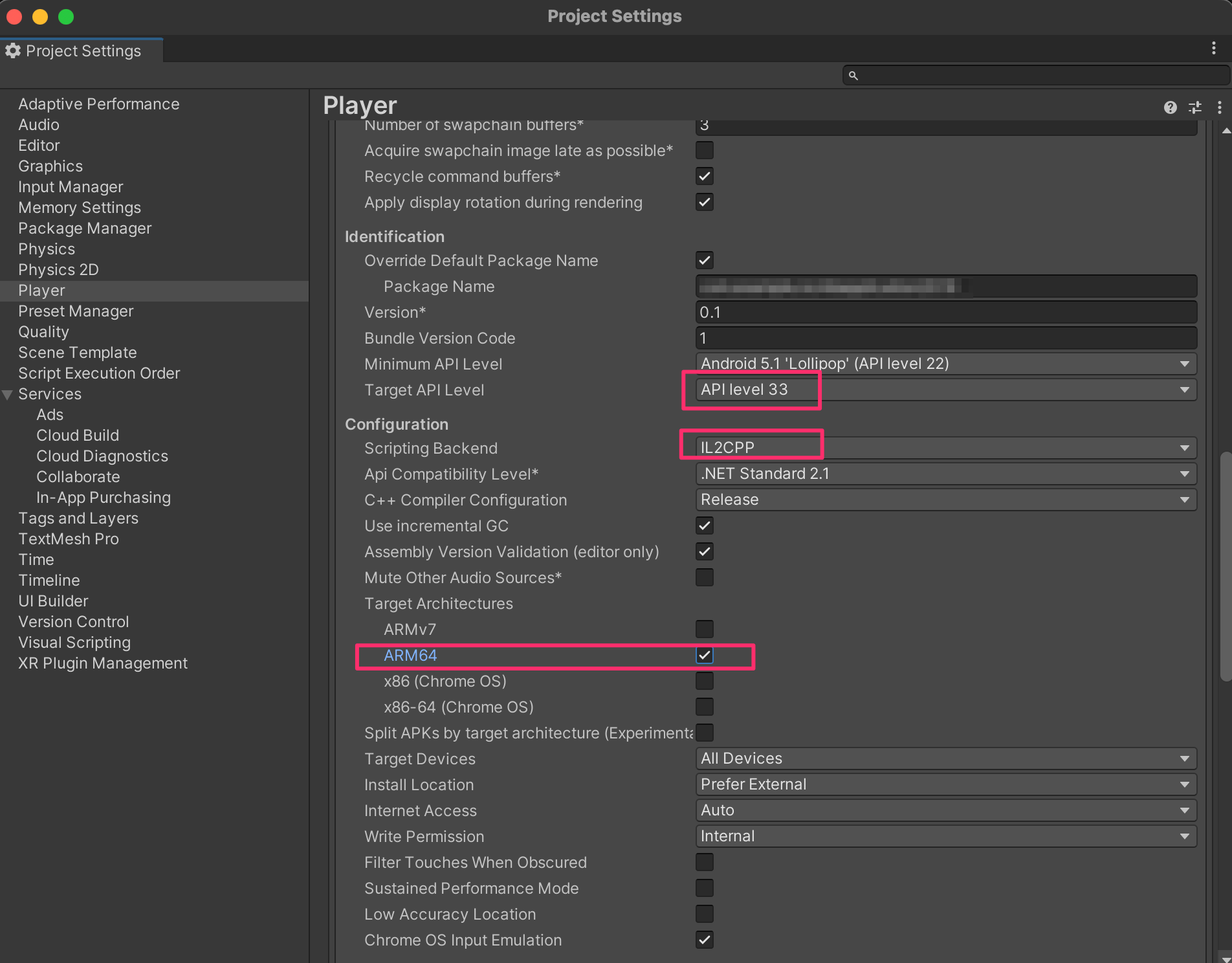
※注意:Android 13 (API 33) に向けたアプリをビルドする場合、以下の設定が必要と確認しております。メニューバーのFileからBuild Settingsを開き、Build Settings から Player Settings を選択します。開かれた画面から以下の二つの設定を行なってからビルドしてください。
- Target API Level では API level 33を選択します
- Scripting Backend では IL2CPP を選択し、Target Architectures を ARM64 を選択します

プッシュ通知アイコンを指定する
Androidのみプッシュ通知受信時のアイコンの変更が可能です。
「Assets/Plugins/Android/res/drawable/」に任意の画像を保存します。
その後、AndroidManifestの<Application>タグの後に以下を記載してください。
<meta-data android:name="smallIcon" android:resource="@drawable/ファイル名">
プッシュ通知アイコンカラーを指定する
Androidのみプッシュ通知受信時のアイコンカラーの変更が可能です。
「Assets/Plugins/Android/res/value/colors.xml」に任意のカラー設定を保存します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue">#4cb6ff</color>
<color name="orange">#ffa500</color>
</resources>
その後、AndroidManifestの<Application>タグの後に以下を記載してください。
<meta-data android:name="smallIconColor" android:value="@color/カラー名">
イベントリスナーの登録
必要に応じて「配信端末登録」、「メッセージ受信」時のイベントリスナーを登録する事ができます。
イベントリスナーを登録するスクリプトを作成したら、以下を実装してください。
- SDKの利用を宣言
- イベントリスナーを登録
- シーンを跨いでGameObjectを利用する設定
追加するスクリプトは以下のようになります。
using UnityEngine;
using System.Collections;
/////////////////////////ここから追加コード////////////////////////
//SDKの利用を宣言
using NCMB;
/////////////////////////ここまで追加コード////////////////////////
using System.Collections.Generic;
public class PushObject : MonoBehaviour {
/////////////////////////ここから追加コード////////////////////////
private static bool _isInitialized = false;
///イベントリスナーの登録
void OnEnable()
{
NCMBManager.onRegistration += OnRegistration;
NCMBManager.onNotificationReceived += OnNotificationReceived;
}
///イベントリスナーの削除
void OnDisable ()
{
NCMBManager.onRegistration -= OnRegistration;
NCMBManager.onNotificationReceived -= OnNotificationReceived;
}
///端末登録後のイベント
void OnRegistration (string errorMessage)
{
if (errorMessage == null) {
Debug.Log ("OnRegistrationSucceeded");
} else {
Debug.Log ("OnRegistrationFailed:" + errorMessage);
}
}
///メッセージ受信後のイベント
void OnNotificationReceived(NCMBPushPayload payload)
{
Debug.Log("OnNotificationReceived");
}
///シーンを跨いでGameObjectを利用する設定
public virtual void Awake ()
{
if (!_isInitialized) {
_isInitialized = true;
DontDestroyOnLoad (this.gameObject);
} else {
Destroy (this.gameObject);
}
}
/////////////////////////ここまで追加コード////////////////////////
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
}
各メソッド内のDebug.Logでログ表示を行っている部分をカスタマイズすることで
プッシュ通知を受信した場合の処理などをカスタマイズすることが可能です。
作成したスクリプトは、空のGameObjectか、ゲームで使用しているいずれかのGameObjectにアタッチして実行されるようにしてください。
メッセージ受信などした時のシーンに、上記アタッチされたGameObjectとNCMBManagerがない場合はリスナーが実行されません。
スクリプトをアタッチしたGameObjectはシーン遷移先にも生成されますので、既存のGameObjectにアタッチする場合はご注意ください。
アプリの再インストールを考慮する場合
再インストールされた場合、端末情報の更新をSDKの内部処理で行うため、特別な対応は必要ありません。
installationが削除された時を考慮する場合
Unity SDKではエラーは発生しないため、特別な対応は必要ありません。
以下の例のように、何らかの理由により有効なinstallationが削除されてしまう場合があります。
Unity SDKでは端末情報の再登録をSDKの内部処理で行います。
- 管理者の操作ミスによる削除
- コントロールパネル上の操作ミスなど
- コントロールパネル上の操作ミスなど
- 管理者が意図しない操作による削除
- mobile backendではアプリがアンインストールされた端末情報(installation)の自動削除機能
において、配信依頼時のレスポンスとして返却される「無効なレジスタレーションID」を削除しています。
「有効なレジスタレーションID」であっても、FCM(Android端末向けにビルドする場合)もしくはAPNs(iOS端末向けにビルドする場合)
の判断でエラーが返却された場合は、mobile backend側では削除対象となります。
- mobile backendではアプリがアンインストールされた端末情報(installation)の自動削除機能
プッシュ通知をアプリから送信する
管理画面からだけでなく、アプリからも他の端末へプッシュ通知を送信することができます。
プッシュ通知の設定を行う
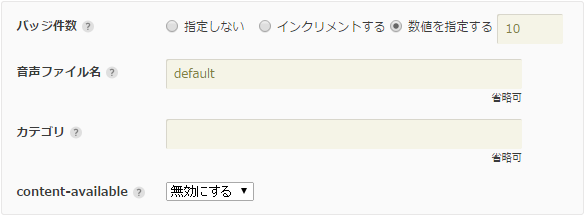
iOS端末へのプッシュ通知を行う場合は、バッジの増加フラグや、着信音の設定などが可能です。
content-availableとバッジ数増加フラグは、どちらかしか設定できません。
(参考)REST APIリファレンス:プッシュ通知登録
※ペイロードについての注意
iOS 13.6以降で確認した場合、アプリがバックグラウンドにいる状態、ペイロードを取得するために、配信を登録する際、content-availableをtrue指定する必要があります。
なお、アプリはフォアグラウンドにいる場合、content-availableがfalseでも取得可能となっています。
以下のサンプルはcontent-availableを設定するサンプルです。
NCMBPush push = new NCMBPush();
push.Message = "testSendPush"; //メッセージを設定
push.ContentAvailable = true; //content-available(iOS端末のみ設定可能)設定
push.BadgeIncrementFlag = false; //バッジ数増加フラグ(iOS端末のみ設定可能)設定
push.ImmediateDeliveryFlag = true; //即時配信
push.PushToIOS = true; //iOS端末を送信対象に設定する
push.SendPush();
以下のサンプルはバッジ数を設定するサンプルです。
NCMBPush push = new NCMBPush();
push.Message = "testSendPush"; //メッセージを設定
push.ImmediateDeliveryFlag = true; //即時配信
push.PushToIOS = true; //iOS端末を送信対象に設定する
push.BadgeSetting = 9; //バッジ数(iOS端末のみ設定可能)設定
push.ContentAvailable = false; //content-available(iOS端末のみ設定可能)設定
push.BadgeIncrementFlag = false; //バッジ数増加フラグ(iOS端末のみ設定可能)設定
push.SendPush();
Android端末へのプッシュ通知を行う場合は、タイトルや起動画面、ダイアログプッシュ通知の有効フラグを設定できます。
NCMBPush push = new NCMBPush();
push.Title = "Notification"; //タイトルを設定
push.Message = "testSendPush"; //メッセージを設定
push.ImmediateDeliveryFlag = true; //即時配信
push.Dialog = true; //ダイアログ表示
push.PushToAndroid = true; //Android端末を送信対象に設定する
push.SendPush();
プッシュ通知のスケジューリング
プッシュ通知の配信時刻を指定することができます。
配信時刻を指定するか、即時配信を指定しないと、プッシュ通知を登録することができません。
(参考)REST APIリファレンス:プッシュ通知登録
NCMBPush push = new NCMBPush();
push.Message = "testSendPushScheduling"; //メッセージを設定
push.DeliveryTime = System.DateTime.Now.AddMinutes(3.0); //配信時刻 //3分後に配信
push.SendPush();
配信端末の絞り込み
setSearchConditionメソッドでクエリを設定することにより、プッシュ通知の配信端末を絞り込むことができます。
端末情報をmobile backendに登録する時に任意の値を設定可能ですので、
Installationクラスの既存フィールド以外でも絞り込み条件を設定することができます。
以下の例は、端末情報登録時にOSのバージョンを設定しているとして、その情報で配信端末を絞り込んでいる例です。
//OSのバージョンでプッシュ通知の配信端末を絞り込む
NCMBPush push = new NCMBPush();
push.SearchCondition = new Dictionary<string, string>(){
{"sdkVersion","4.0.0"}
};
push.Message = "testSendPush"; //メッセージを設定
push.ImmediateDeliveryFlag = true; //即時配信
push.SendPush();
管理画面からプッシュ通知を配信する
ここからは、管理画面からプッシュ通知を配信する方法を説明します。
プッシュ通知を送信する
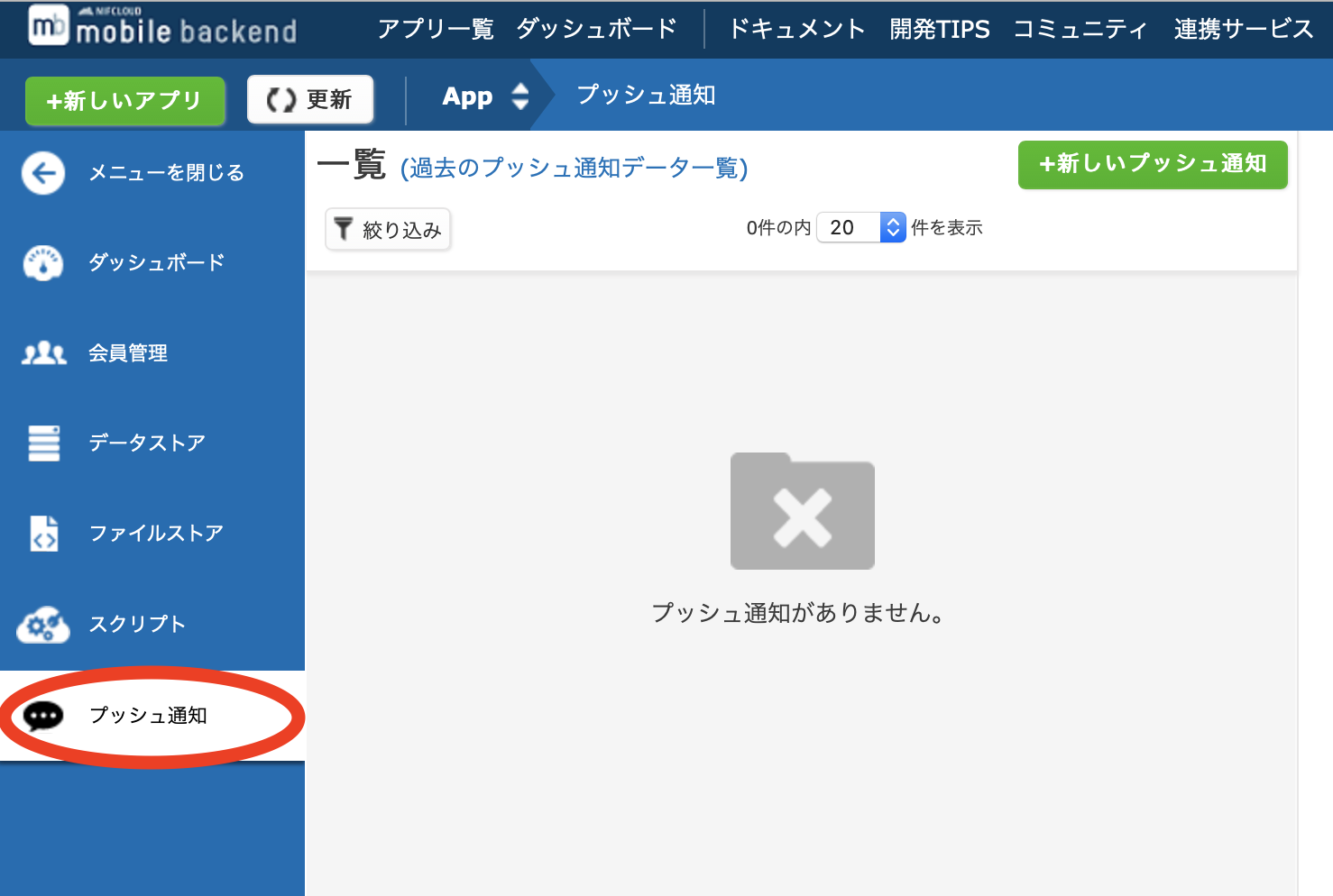
管理画面左側メニューのプッシュ通知をクリックし、プッシュ通知の画面を開きます。
新しいプッシュ通知ボタンをクリックすると、プッシュ通知作成画面が表示されます。
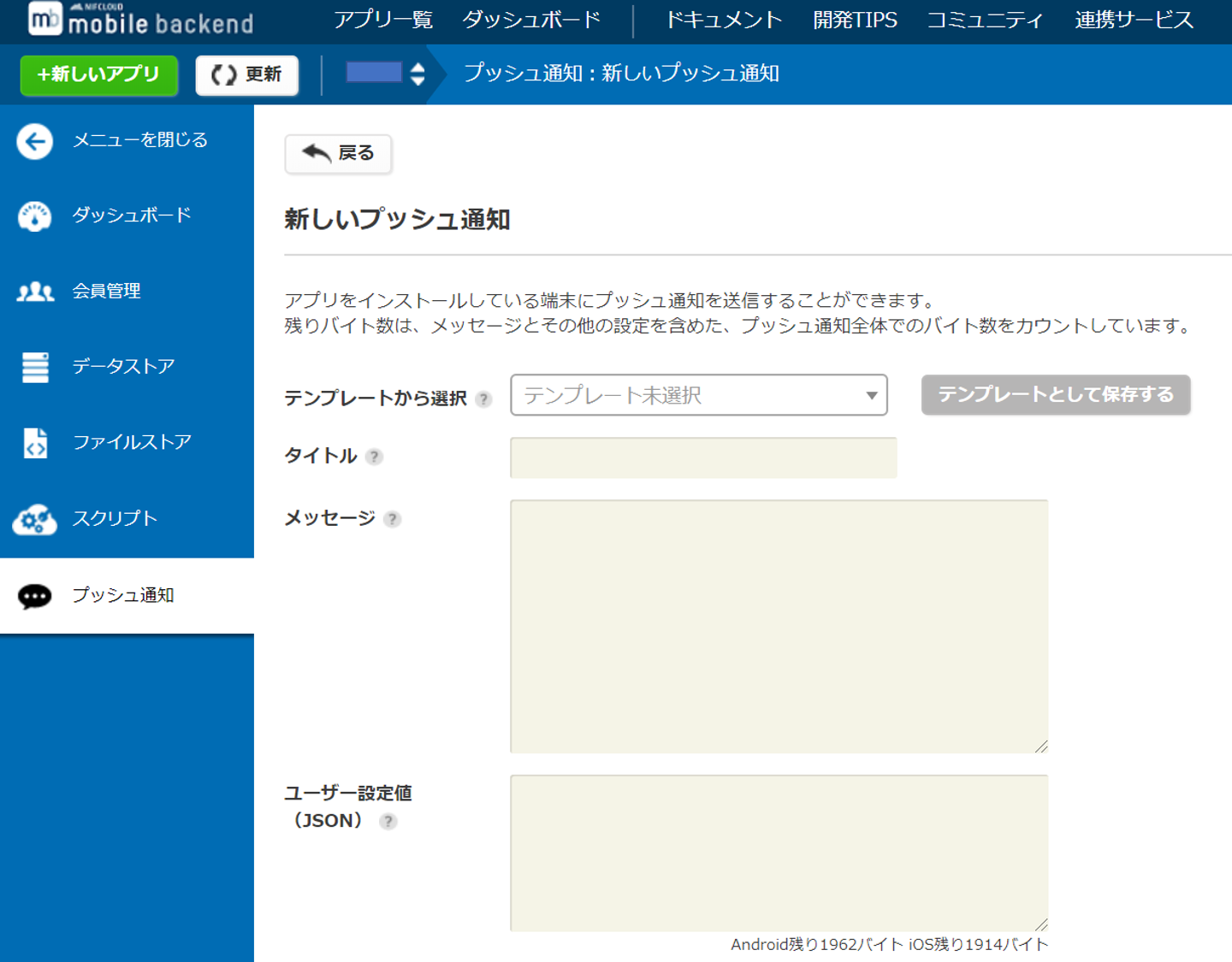
このページで新たなプッシュ通知を作成できます。タイトル、メッセージ、JSONデータを記入してください。
※iOS宛プッシュ通知の設定は、iOS8未満は合計256バイトまで、iOS8以降は合計2Kバイトまでがサポート対象となります。
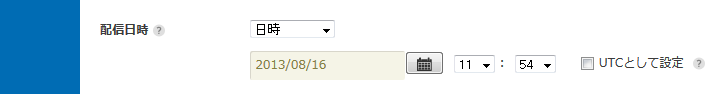
配信日時の指定を行います。以下の例では、作成されたプッシュ通知が即時に配信される設定になっています。
プッシュ通知送信日時を指定する場合は、配信日時の欄で日時を選択し、希望する日時を指定してください。
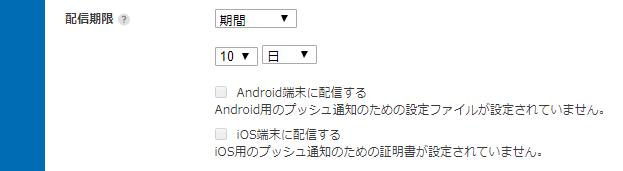
配信期限の指定では電源が切れているなどの事情により通知を受け取れなかった端末への再送信期間を設定できます。デフォルトの設定では再送信できる期間が10日間となっていますが1~28日間、1~24時間の間で、期間を指定できます。
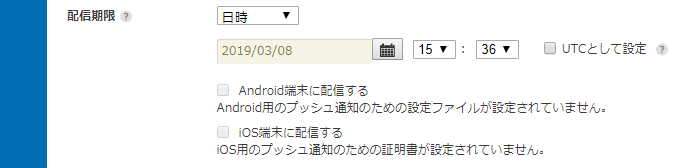
また、配信期限を日時で指定する場合は、日時の指定画面が表示されます。
次に、配信を行うプラットフォームを選択してください。AndroidとiOSの両方にプッシュ通知を送信することも可能です。
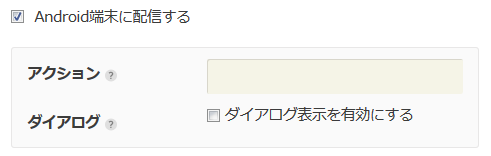
Androidを選択した場合は、以下のようにアクション設定と、ダイアログ表示の設定画面が表示されます。
iOSを選択した場合は、以下のようなiOS端末へのプッシュ通知を行うための設定画面が開きます。
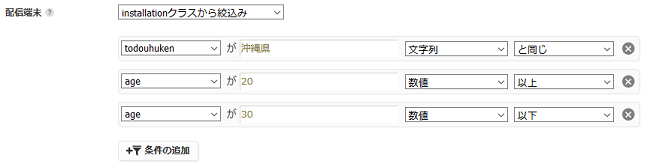
絞り込みを行いたい場合には、配信端末を「installationクラスから絞り込み」とし、条件を設定してください。

最後に「プッシュ通知を作成する」ボタンをクリックすると、プッシュ通知が作成されます。
テンプレートを使用する
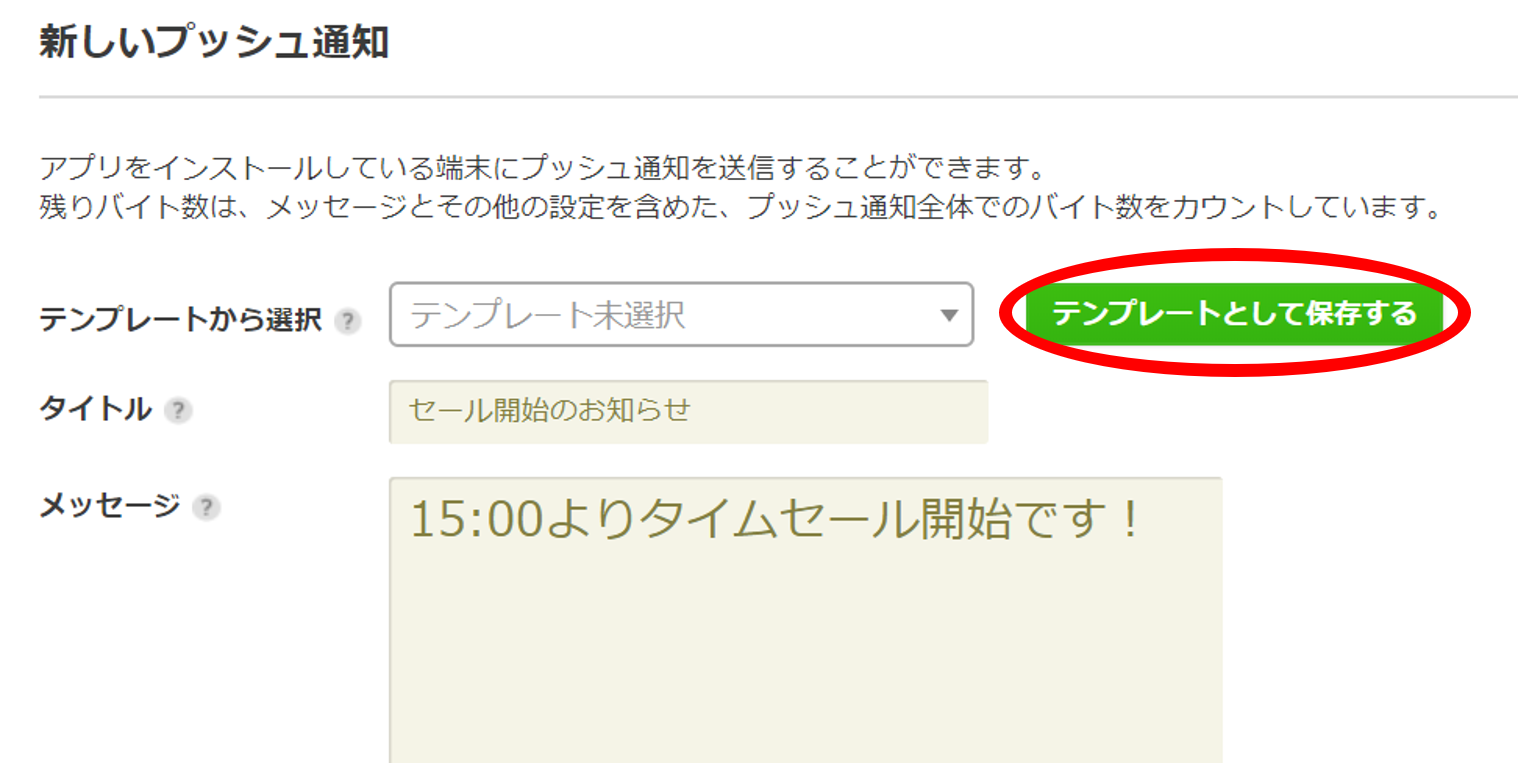
プッシュ通知作成画面上部にあるテンプレート機能では、プッシュ通知作成時に入力・設定した内容を保存しておくことができます。
毎回同一内容のプッシュ通知を作成している場合、テンプレート機能を使用することで、プッシュ作成時の手間を省くことができます。
タイトルやメッセージを入力した後、「テンプレートとして保存する」ボタンをクリックしてください。
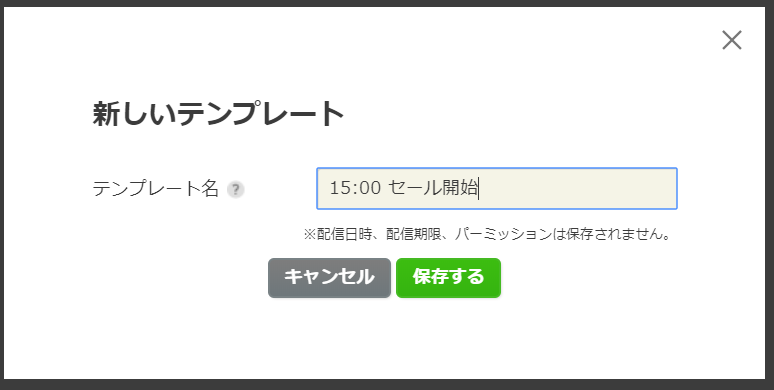
すると、以下のようなポップアップが表示されます。
テンプレート名を入力し、「保存する」ボタンをクリックすると、テンプレートとして保存されます。
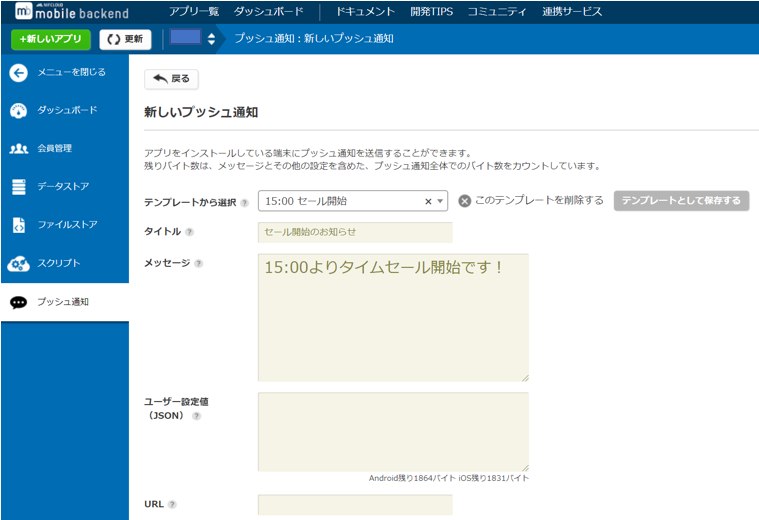
保存されたテンプレートはプルダウンから選択可能です。
- 注意
- 1アプリにつき20テンプレートの保存が可能です。
- 配信日時、配信期限、パーミッションの内容は、テンプレートとして保存されません。
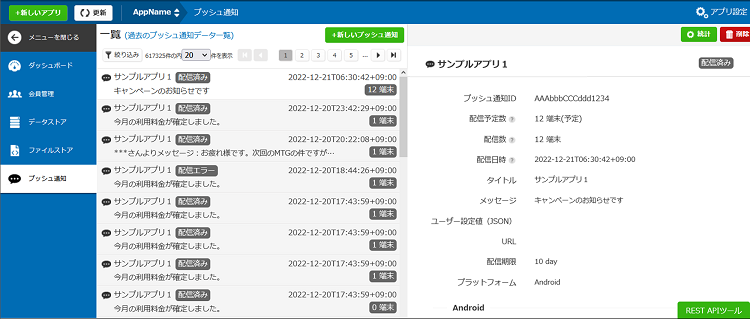
プッシュ通知の詳細画面について
配信後は、プッシュ通知の詳細画面よりプッシュ通知ID・実際の配信数・配信エラー内容などの情報を確認することが可能です。

プッシュ通知の配信ステータスについて
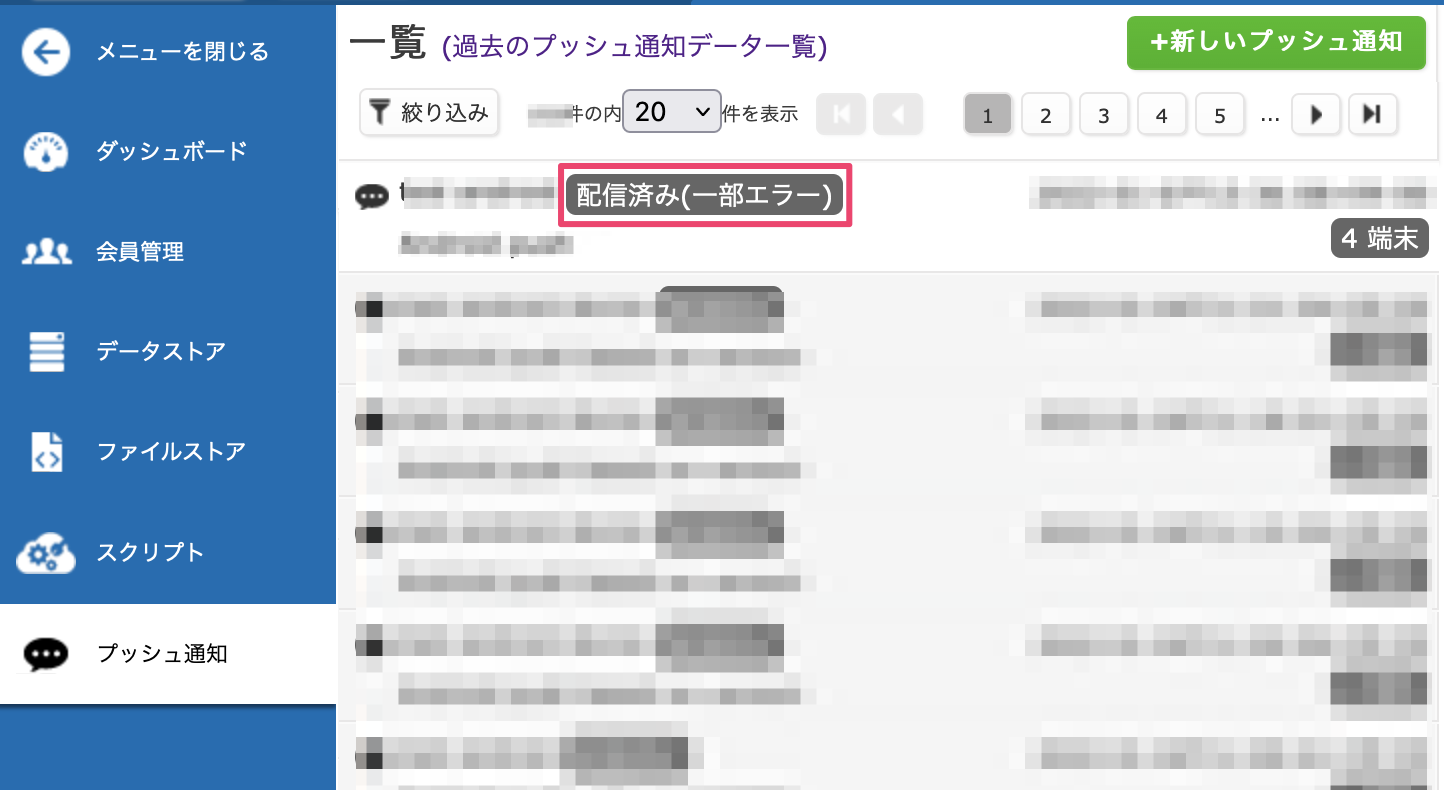
プッシュ通知一覧の画面では、プッシュ通知のタイトルの右側に、配信ステータスが表示されます。
こちらのステータスが「未配信」、「配信済み」、「配信中」以外だった場合、プッシュ通知の配信が失敗した端末が存在しています。
配信ステータスの詳細は こちらの「プッシュ通知のステータスについて」項目にてご参考ください。
※以下の画像では、「配信済み(一部エラー)」と表示されている部分がステータスに該当します。

配信ステータスが「配信済み(一部エラー)」の場合は、該当のプッシュ通知をクリックすると表示される、画面右側のプッシュ通知詳細画面最下部の「配信エラー内容」にエラーの詳細が出力されていますので、ご確認ください。
また、配信ステータスが「配信エラー」になる場合の主な理由と対策は、以下の通りです。
- iOS・Android証明書の不具合
- iOS・Android証明書を再設定し、端末情報を再度登録したうえで、プッシュ通知をテストしてください。
- iOS証明書の有効期限が切れている場合は、証明書を更新してください。※iOS証明書の有効期限切れについては、こちらもご参考ください。
- iOS証明書またはAndroidプッシュ通知設定ファイルを設定していないのに、両方のOSを対象にしてプッシュ通知を登録
- 配信対象はデフォルトでiOS/Androidの両方なので、iOS証明書とAndroidプッシュ通知設定ファイルをどちらも設定していないとエラーになります。
配信エラーとなった場合に、管理画面からmobile backend側のログについて
確認することはできませんので、ご不明な点がございましたらお気軽にお問い合わせください。
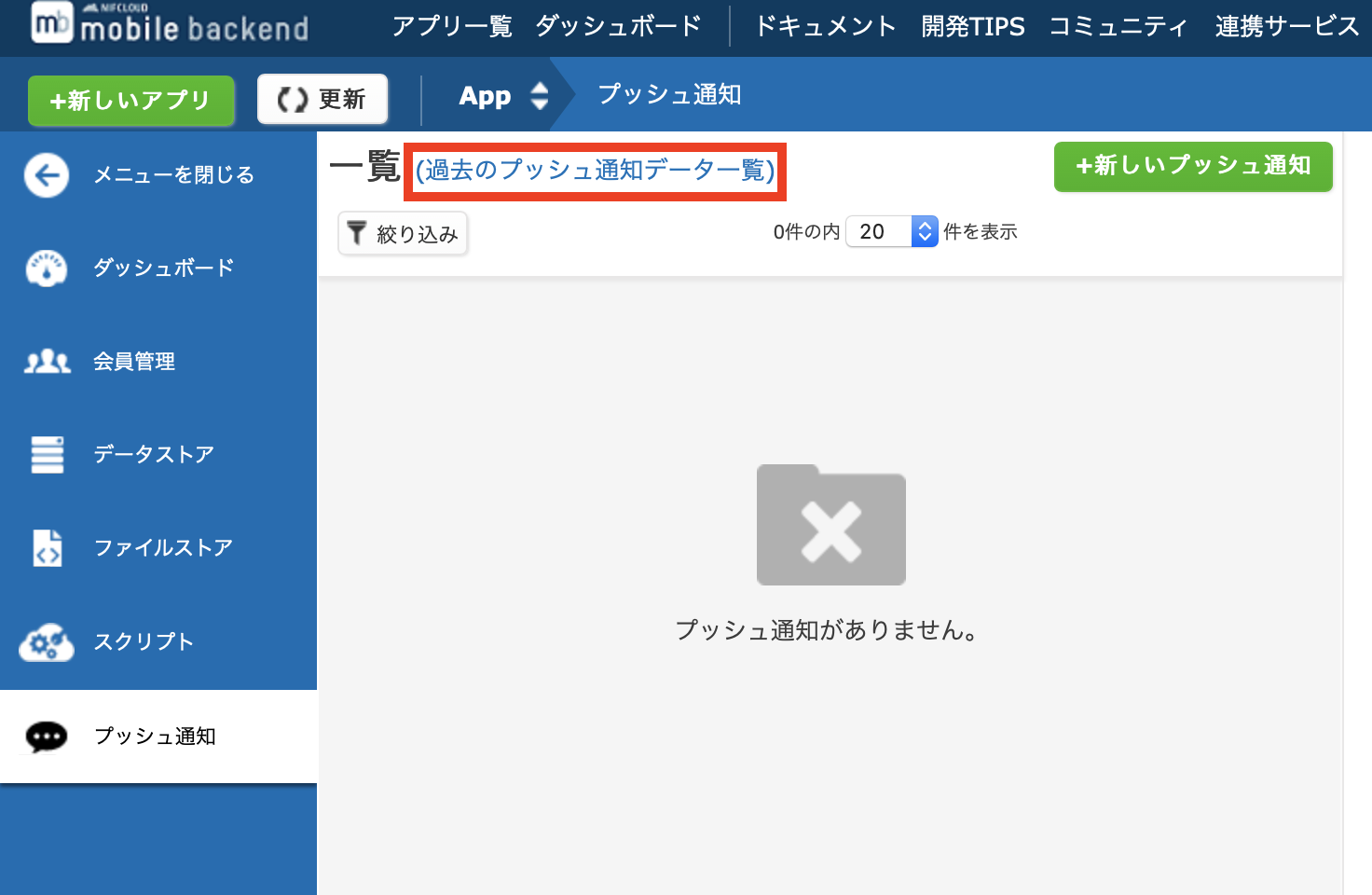
過去のプッシュ通知データについて
プッシュ通知配信履歴自動バックアップ機能によってバックアップされたデータは、「過去のプッシュ通知データ一覧」画面にてダウンロード/削除が可能です。


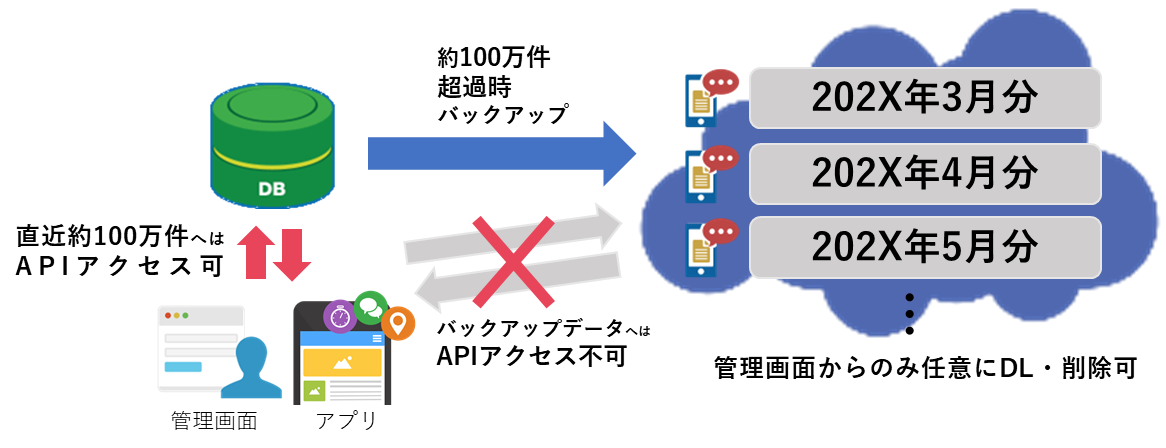
プッシュ通知配信履歴自動バックアップ機能

プッシュ通知の配信に伴い、配信済みのプッシュ通知オブジェクトは内部データベースに累積いたします。
こちらはプッシュ通知の登録ごとに作成されますので、個通のプッシュ通知を多用されるなど、プッシュ通知登録数が多い場合につきましては、オブジェクトの容量肥大が考えられます。
容量が肥大しますと、プッシュ通知の配信パフォーマンス低下やストレージ容量の逼迫に繋がります。
上記現象を防ぐため、プッシュ通知オブジェクトが約100万件(※)を超過した場合、超過分の配信済みのプッシュ通知オブジェクト(開封数データ含む)は自動でバックアップされます。
※レコード件数ではなく、データサイズ(非公開情報)での制限を設けているため、約100万件の制限と表記しております。
- バックアップデータ(CSV)は管理画面よりダウンロード/削除が可能です。
- バックアップデータは、プッシュ通知データの場合は配信時刻(JST)の年月ごとにファイルが分けられ、
push_YYYYMM.csvという形式のファイル名となります。開封数データの場合は登録日時(JST)の年月ごとにファイルが分けられ、push_open_state_YYYYMM.csvという形式のファイル名となります。例としてプッシュ通知の配信時刻が 2022年3月15日09:00(JST)だった場合、そのデータはpush_202203.csvというファイル名のファイルに出力されます。 - 開封数データとは、あるプッシュ通知に対してある1時間の間にAndroid、iOSそれぞれの端末から何件のプッシュ通知開封登録があったかどうかを1レコードに保存しているデータのことです。管理画面での開封率の確認にて使われていたデータとなっています。プッシュ通知の時間毎の開封数ではなく、合計開封数については、開封数集計データエクスポート機能よりエクスポートいただけます。
- バックアップデータは、API経由でのアクセスは行えません。 (該当プッシュ通知データへのアクセスもしくは開封通知登録を行った場合、E404001エラーが返却されます)
以上より、配信済みのプッシュ通知オブジェクトへAPIアクセスする処理を組み込まれる場合は、自動バックアップによりエラーが発生する可能性があることを考慮した実装をお願いいたします。
過去のプッシュ通知データに関する注意事項
- バックアップデータの容量も、ストレージ容量にカウントされます。
- バックアップデータはエクスポート機能のエクスポート対象外です。
- バックアップデータ内のデータには、APIアクセスできません。
- 自動バックアップは内部で随時行われています(実施タイミングについては非公開)ので、以下の点にご注意ください。
- 自動バックアップが行われている際に削除されたプッシュ通知データについては、バックアップデータ(CSV)に存在する可能性がございます。何卒ご了承ください。
- 一度ダウンロードされたバックアップデータであっても、中身が更新されていることがございます。削除する際には必ず最新版のバックアップデータをダウンロードしておくことを推奨いたします。一度削除してしまったバックアップデータの復元は不可能ですので、ご注意ください。(有償での復元対応も致しかねます。)
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト