チュートリアル(JavaScript & Monaca)
Monacaでクイズアプリを作る(前半)
Contents |
概要
ニフクラ mobile backend(mobile backend)で提供しているJavaScript SDKを利用することで、
HTML5によるハイブリッドアプリ(Android/iOSなど複数のプラットフォームに対応したアプリ)
開発時にもmobile backendを利用することができます。
本チュートリアルでは、iOS/Android/Windows 8/Chrome App向け
ハイブリッドアプリ開発に対応したクラウド上のスマートフォンアプリ開発環境を
提供しているMonacaを利用して、mobile backendと連携したアプリを開発していきます。
Monacaを利用することで、ハイブリッドなアプリを開発するだけでなく、
HTML5の記述でスマートフォンのネイティブ機能(カメラなど)を利用できるのが特徴です。
チュートリアルは前半・後半の2部構成となっており、前半では主にMonacaで作成する
ハイブリットアプリからどのようにmobile backendの機能を利用していくのかを学んでいきます。
後半のチュートリアルでは、前半で学んだ使い方を活用して、
データストアと会員管理・認証の機能を利用したクイズアプリを作成していきます。
(後半はこちら)
mobile backendのアプリをMonacaと連携させる
ニフクラ mobile backendのサイトから、管理画面にログインします。
※アカウント登録がまだの方は、こちらをご覧ください。
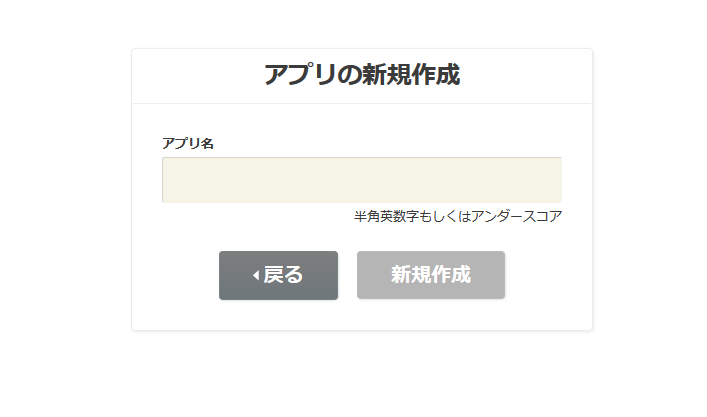
初めてログインした場合や、アプリを1つも作成していない場合は、
以下のように新規アプリ作成画面が表示されます。

アプリ名を入力し、登録ボタンを押してください。
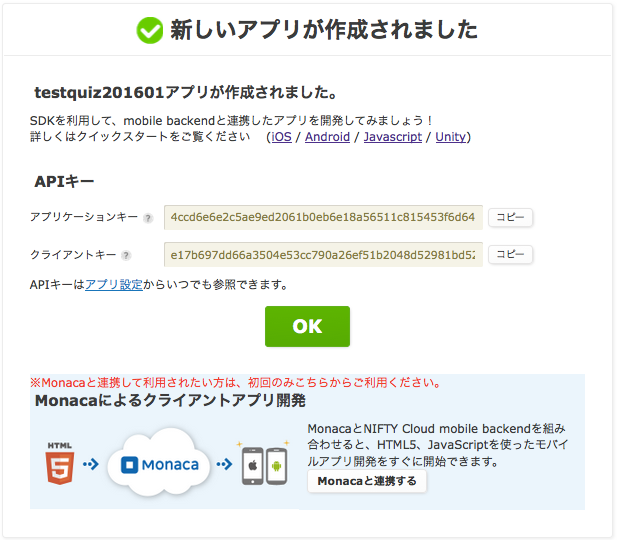
するとアプリが作成され、アプリとmobile backendの連携に必要なAPIキーが表示されます。

Monacaでのプロジェクト作成とバックエンド設定
Monacaにログイン(あるいは新規登録)をした後、プロジェクトを新規に作成します。
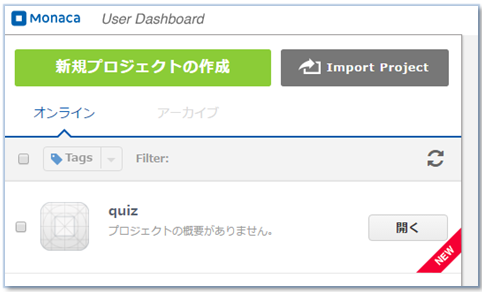
IDEの左上にあるMonacaのロゴをクリックすると、現在のプロジェクト一覧が表示されます。
その中にある「新規プロジェクトの作成」をクリックしてください。

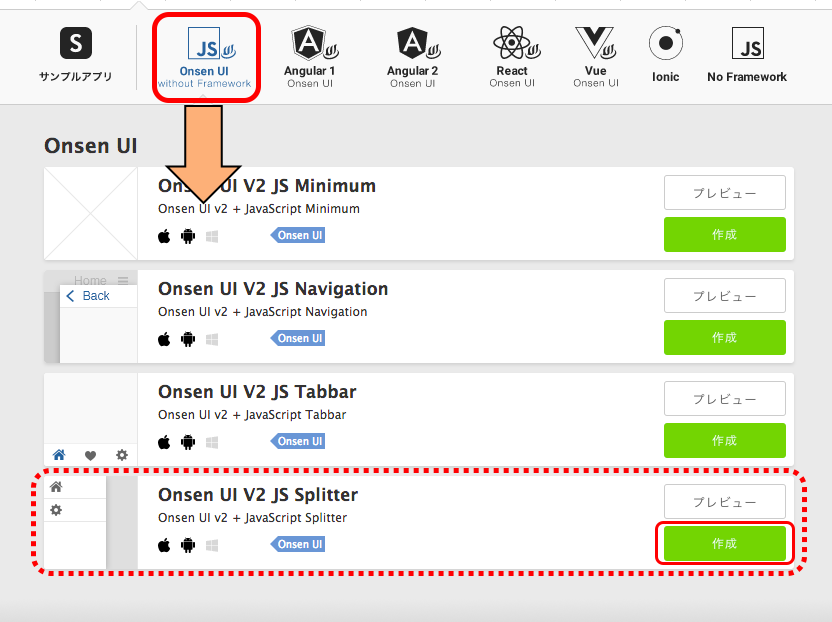
プロジェクトのテンプレートが出てくるので、その中にある
「Onsen UI V2 JS Splitter」をクリックしてください。
プロジェクト名の入力画面が出てくるので、「mobile backend sample」という名前にして
プロジェクトを作成してください。

IDEを起動すると、左側にプロジェクトファイルの一覧が表示され、
右側にファイルの中身(ソースコード)が表示されます。
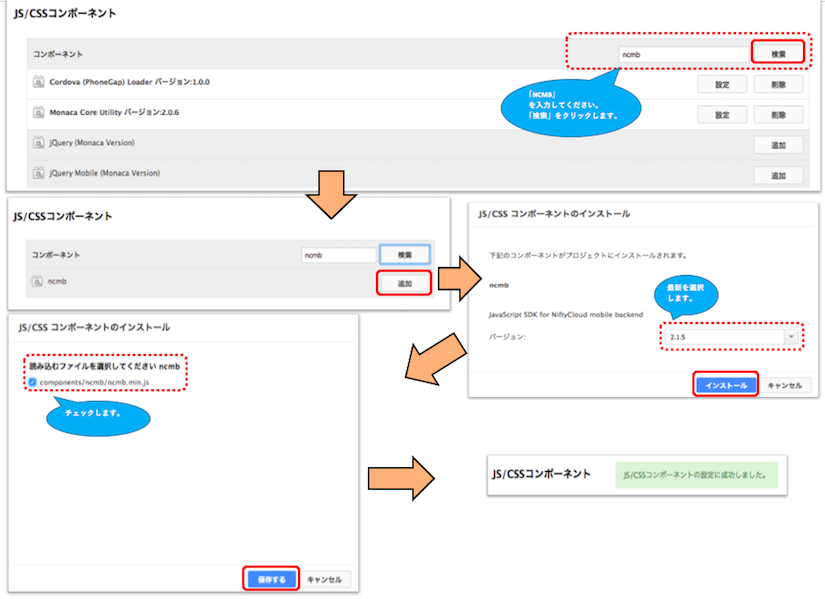
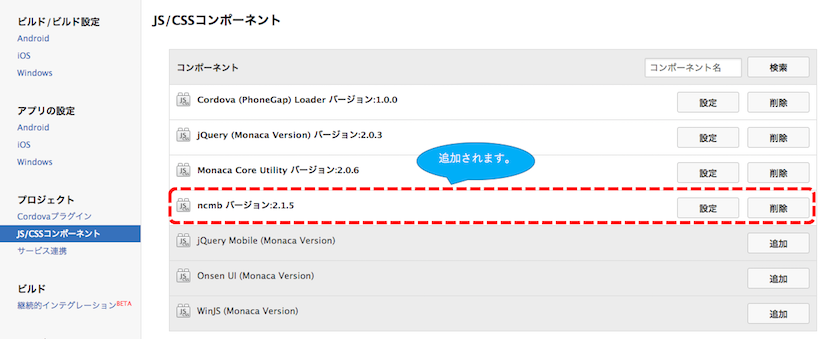
Monacaでmobile backendを利用するために、Javascript SDKをインポートする必要があります。
メニューバーの「設定」から「JS/CSSコンポーネントの追加と削除」をクリックして、最新のJavascript SDKを導入します。


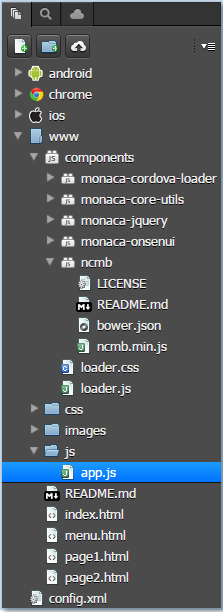
MonacaのIDEに戻り、左メニューの「新規フォルダー」ボタンをクリックしてwww/jsフォルダを作成してください。
その中に「app.js」ファイルを新規作成してください。
app.jsはjsフォルダを右クリックすると作成できますし、
左メニューの「新規ファイル」ボタンをクリックすることでも作成できます。
前半のチュートリアルでは、app.jsに処理を記述していきます。

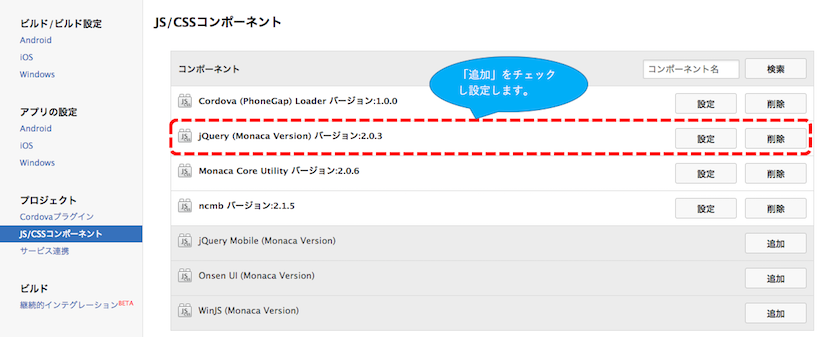
メニューバーの「設定」から「JS/CSSコンポーネントの追加と削除」をクリックして、
jQuery (Monaca Version)のインストールを行ってください。

ここまでの設定が完了したら、プロジェクトをデバッグしてみましょう。
設定が正しく完了していれば、Splitterテンプレートの動作を確認することができます。
データストアにデータの保存をする
サンプルコードを参考にして、
以下のファイルを書き換えてください。
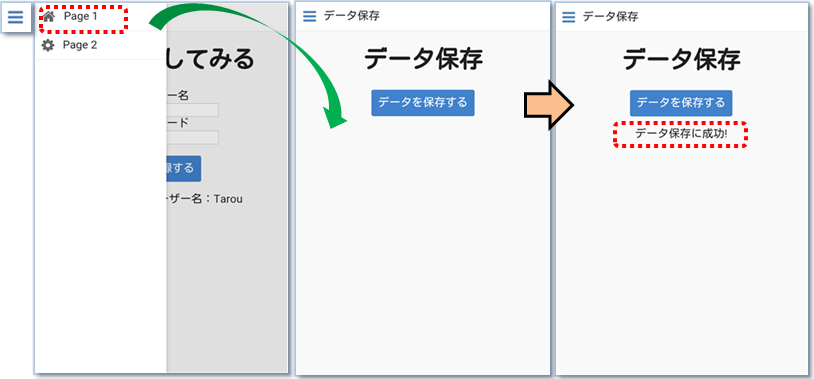
- index.html
- page1.html
- app.js
コーディングが終わったら、Monacaデバッガーで動作を確認してみてください。
下の画像のようにメッセージが表示されれば完了です。

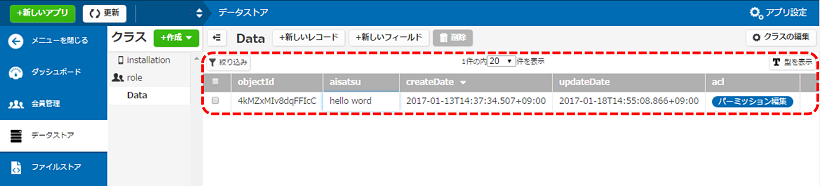
mobile backendのデータストアを開いてみてください。
データストアのDataクラスに1件登録されているはずです。

ここまでの解説
JavaScriptとHTMLの記述だけでデータストアにデータ保存ができた!
js/app.jsファイルを見てください。
以下はmobile backendにデータを保存する部分のコードです。
はじめにクラス名を指定して、NCMB.DataStoreのインスタンスを作成しています。
インスタンスを作成する際、”クラス名”も渡します。
作成したインスタンスにデータをセットする場合には、
instance.set("フィールド名", "保存するデータ");
という書き方をします。
データ部分は、"(ダブルクォーテーション)で囲むと文字列になり、数値をそのまま保存したい場合は
そのまま数値をセットします。ほかにも利用できるデータ型があるので、くわしくはドキュメントをご覧ください。
//クラス名を指定して新規クラスを作成
var Data = ncmb.DataStore("Data");
//Dataクラスのインスタンスを作成
var data = new Data();
//作成したインスタンスのaisatsuというフィールドに文字データを設定
data.set("aisatsu", "hello, world!");
//設定したデータをmobile backendに保存
data.save()
.then(function(object) {
//成功する時の処理
})
.catch(function(error) {
//エラーが発生する時の処理
});
data.saveメソッドを実行するだけで、データベースへの保存が行われます。
裏側では、mobile backendのオブジェクト登録APIを実行しています。
本来であれば、
- 保存先のデータベースサーバーを構築
- サーバーにミドルウェアをインストール
- サーバー側のプログラムを記述
といった準備が必要ですが、アプリから簡単にアクセスできるデータベースが
mobile backendのアプリ作成を行ったときに作成されました。
つまり、データベースの作成がブラウザ上の操作だけで完了しているのです。
提供されている機能をAPI(SDK)を介して利用するのがmobile backend(=mBaaS)を使ったアプリ開発の基本です!
機能が最初から用意されているので、データベースの用意や設計が不要になることが、
mobile backendを利用する大きなメリットとなります。
Onsen UIについて
Monacaでプロジェクトを作成した時に、「Onsen UI V2 JS Splitter」を選択することで、
左メニューから各ページに遷移できる状態のテンプレートが用意されました。
Onsen UIとは、このようにMonacaで作成するアプリのUIテンプレートを用意し、
より軽快なUIを簡単に実装できるようにしたものです。
(Onsen UI自体は、Monacaに限らず色々なところで活用できるように、オープンソース化されています。)
Onsen UIのSplitterでは、左メニューがタップ(クリック)された時に、
指定したページをメインページとして読み込んで表示するsetMainPageメソッドを利用して、
ページ遷移を実装しています。
後半のクイズアプリでは、Splitterとは異なる形式でページ遷移を実現しますので、
ここでは説明を省きますが、OnsenUIのドキュメントに説明があります。
mobile backendに会員登録をしてみる
サンプルコードを参考にして、
以下のファイルを書き換えてください。
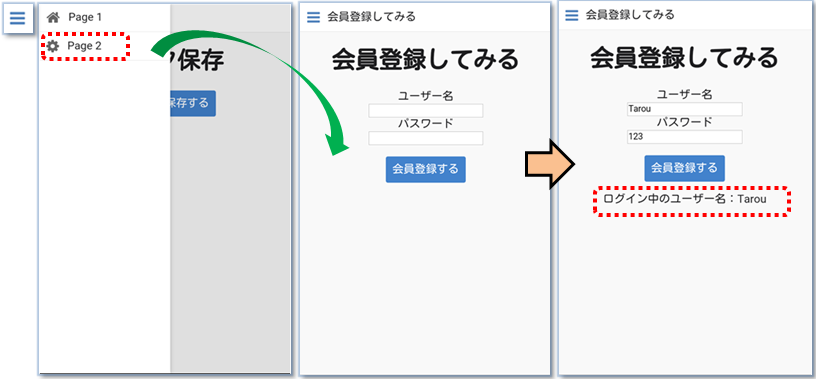
- page2.html
- app.js
コーディングが終わったら、Monacaデバッガーで動作を確認してみてください。
会員登録orログインに成功すると登録済みのユーザー名が表示されます。

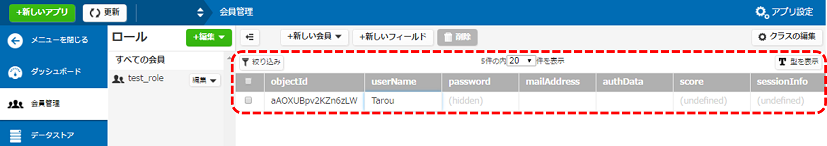
また、mobile backendのから会員管理を開くと、
登録されたユーザーの一覧が表示されます。

ここまでの解説
会員登録処理も簡単に実装できる
mobile backendの会員登録は、2ステップだけで登録処理が実装できます。
- ユーザー名・パスワードをセット
- signUpByAccountメソッドを実行
以下のコードが会員登録を実行するメソッドの部分です。
ユーザークラスのインスタンスにユーザー名やパスワードをセットする場合は、
フィールド名とセットする値を引数にして、setメソッドを呼び出します。
以下の例では、画面に入力されたユーザー名とパスワードが、
それぞれuserNameとpasswordの変数に入っているので、
それをuserクラスのインスタンスにセットし、会員登録を実行しています。
//ユーザークラスのインスタンスを作成
var user = new ncmb.User();
//インスタンスにユーザー名とパスワードを設定
user.set("userName", userName)
.set("password", password);
//会員登録を行うsignUpByAccountメソッドを実行
user.signUpByAccount()
.then(function (object){
//成功する時の処理
})
.catch(function (error){
//エラーが発生する時の処理
});
(発展)メールアドレスも登録してみましょう
管理画面の使い方:会員管理を参考に、
メールアドレスによる会員認証を設定したうえで、
アプリを修正して会員登録時にメールアドレスも設定するようにしてみましょう。
- メールアドレスの入力画面を作成
- メールアドレスをuserのインスタンスにセットする処理を追加
といった修正が必要です。
メールアドレスを入力してもう一度会員登録を行うと、
入力されたアドレス宛にメールアドレス確認メールが送信されます。
確認メールのURLをクリック(タップ)して認証を完了させると、
会員管理のmailAddressConfirmのフィールドが変化します。
このように、mobile backendの会員管理・認証機能では、
メールアドレス確認時・パスワードリセット時のメール送信の仕組みも用意しています!
前半のチュートリアルは以上となります。
(後半)では、前半の内容をふまえてクイズアプリの作成を行っていきます。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト