イントロダクション(Swift)
クイックスタート(Swift UI App版)
Contents |
クイックスタート(Swift UI App版)について
このページでは、mobile backendをSwiftアプリ(Swift UI)と連携させる手順を紹介します
アプリの新規作成
![]()
- ニフクラ mobile backendにログインします
- 管理画面が表示されたら、「アプリの新規作成」を行います
- すでに別のアプリを作成済みの場合は、ヘッダーの「+新しいアプリ」をクリックします

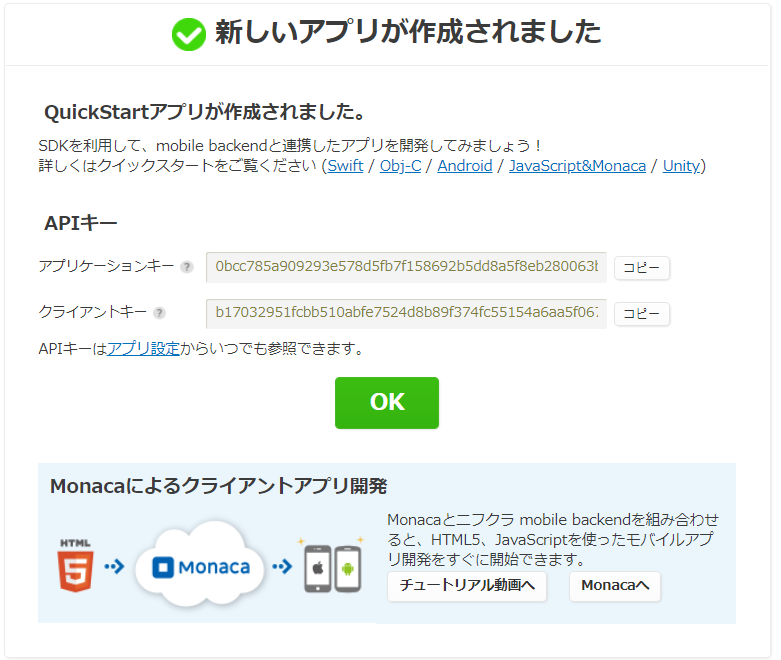
- 「アプリ名」を入力し「新規作成」をクリックすると、APIキー(アプリケーションキーとクライアントキー)が発行されます

- APIキーは後ほどXcodeアプリで使います
![]()
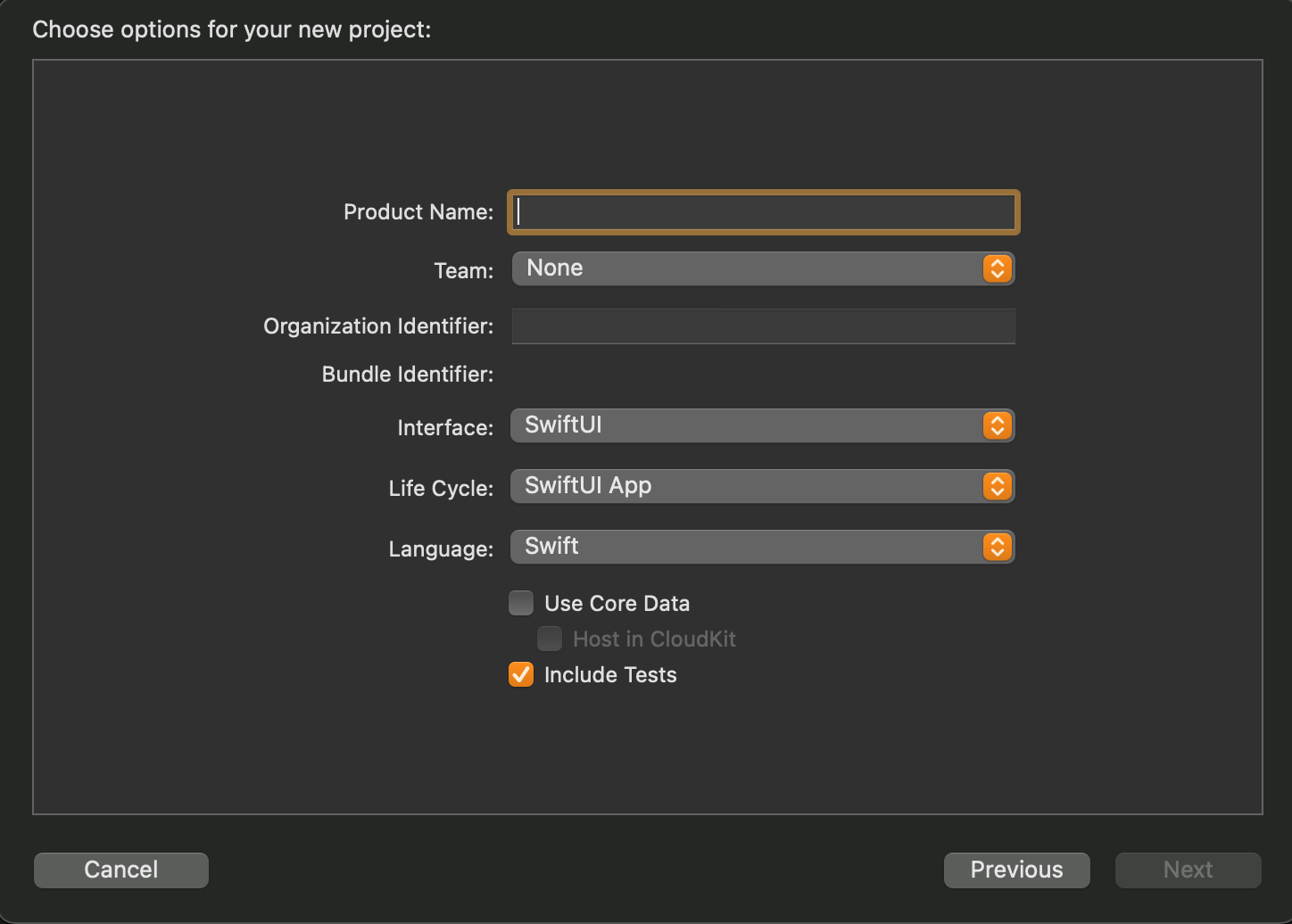
Xcodeでプロジェクトを作成します(既存のプロジェクトを利用する場合はこの作業は不要です)
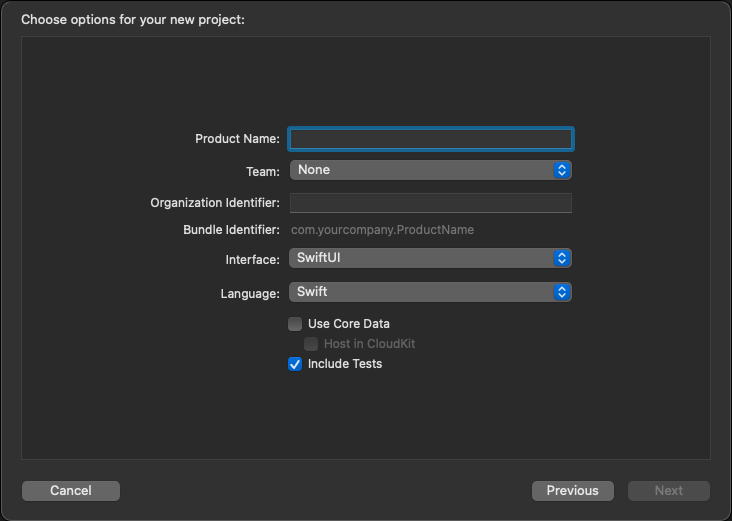
※ Xcode 12以下の場合:新規プロジェクト作成の際にLife Cycleに「SwiftUI App」を選択してください


※ Xcode 13以上の場合:
- InterfaceをSwiftUIにします


- プロジェクトは一度閉じておきます
SDKをインストールする
Carthageを利用する方法
- Carthageは現在対応していません
Swift Packagesを利用する方法
1.「File」→「Add Packages... 」の順に押下します
![]()
2.「Search or Enter Package URL」に「https://github.com/NIFCLOUD-mbaas/ncmb_swift」と入力します
3.「Add Packages」と押下しターゲットを指定し完了です
※ Xcode 12以下の場合
1.「File」→「Swift Packages」→「Add Package Dependency」の順に押下します
![]()
2.「Enter package repository URL」に「https://github.com/NIFCLOUD-mbaas/ncmb_swift」と入力します
3.「Next」→「Finish」と押下しターゲットを指定し完了です
CocoaPodsを利用する方法
(1)CocoaPodsをインストールする
- CocoaPodsがすでにインストールされている方はこちらの作業は不要です
![]()
1.cocoaPodsをインストールを行います
$ sudo gem install cocoapods
2.cocoaPodsのセットアップを行います
$ pod setup
3.バージョン情報が表示されればインストール完了です
$ pod --version
(2)SDKライブラリのインストール
![]()
1.Xcodeプロジェクト内にある「プロジェクト名.xcodeproj」と同じディレクトリに移動します
$ cd 'プロジェクトパス'
2.Podfile(インストールするライブラリを指定するファイル)を作成します
$ pod init
3.プロジェクトのディレクトリ内に作成されたPodfileを開いて、以下の内容に書き換えてください
![]()
# Uncomment this line to define a global platform for your project
platform :ios, '10.0' #10.0以上指定してください
target "YOUR_APP_TARGET" do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'NCMB', :git => 'https://github.com/NIFCLOUD-mbaas/ncmb_swift.git'
end
※「YOUR_APP_TARGET」の部分は、作成しているXcodeプロジェクトのプロジェクト名に書き換えてください
4.編集したPodfileを保存します
5.Podfileに書いたSDKをインストールします
![]()
$ pod install
※基本は上記コマンドでインストールを行いますが、短時間でインストールが必要な場合は、$ pod install --no-repo-updateが利用可能です
6.「プロジェクト名.xcworkspace」が作成されます
- 注意:元々ある「プロジェクト名.xcodeproj」からXcodeアプリを開いても、SDKが読み込まれませんので、必ず「プロジェクト名.xcworkspace」から開いて編集を行ってください
参考:SDKのアップデートについて
![]()
* コマンドSDKのアップデートが可能です
$ pod update
Cocoapodsを利用して導入したSDKの場合は上記コマンドの実行だけで更新可能です。
- ローカルに置いたSDKのリポジトリを指定していた場合は以下の方法で更新できます
# Uncomment this line to define a global platform for your project
platform :ios, '10.0'
target "YOUR_APP_TARGET" do
# 以下のようにローカルのpathを指定していた場合はPodfileを変更する
# pod 'NCMB', :path =>'your directory path'
#
# 変更後のpod指定方法
pod 'NCMB', :git => 'https://github.com/NIFCLOUD-mbaas/ncmb_swift.git'
end
※「YOUR_APP_TARGET」の部分は、作成しているXcodeプロジェクトのプロジェクト名に書き換えてください
- 上記のようにPodfileを編集(GitHubリポジトリを指定)して、下記コマンドを実行します
$ pod update
SDKをダウンロードして利用する方法
(1)SDKをダウンロードする
- GitHubのSwift SDKページで「Clone or download ▼」>「Download ZIP」をクリックし、masterブランチのzipファイルをダウンロードします
- ダウンロードしたzipファイルを解凍してフォルダを開きます
- フォルダの中には「NCMB」というフォルダがあります。その中のファイルがSDKです。
(2)SDKをインストールする
![]()
- Xcodeプロジェクトを開きます
- (1)で確認した「NCMB」フォルダをXcodeプロジェクトのターゲットグループ直下(
<App_name>App.swiftクラスと同じ階層)にコピーします - フォルダをコピーするときに、Xcodeでポップアップが開くので、次の様に設定します
- 「Destination」の項目で「Copy items if needed」にチェックを入れる
- 「Added folders」の項目で「Create groups」を選択する
- 「Add to targets」の項目でSDKを利用するターゲットを選択する
参考:SDKのアップデートについて
- 最新のSDKをダウンロードし、同様の操作で「NCMB」フォルダを置き換えることで、SDKのアップデートが可能です
参考:ARCが無効な環境でSDKを利用する場合
- ARCが無効な環境でSDKを利用する場合は、以下の手順でSDKのみARCを有効にする設定を行います
- ターゲットの一覧から対象のターゲットを選択
- 「Build Phases」のタブにある「Compile Sources」を開く
- ニフクラ mobile backendのiOS SDKを構成する全ファイルを選択
- ダブルクリックして「Compiler Flags」に「-fobjc-arc」を設定
SDKの読み込み
![]()
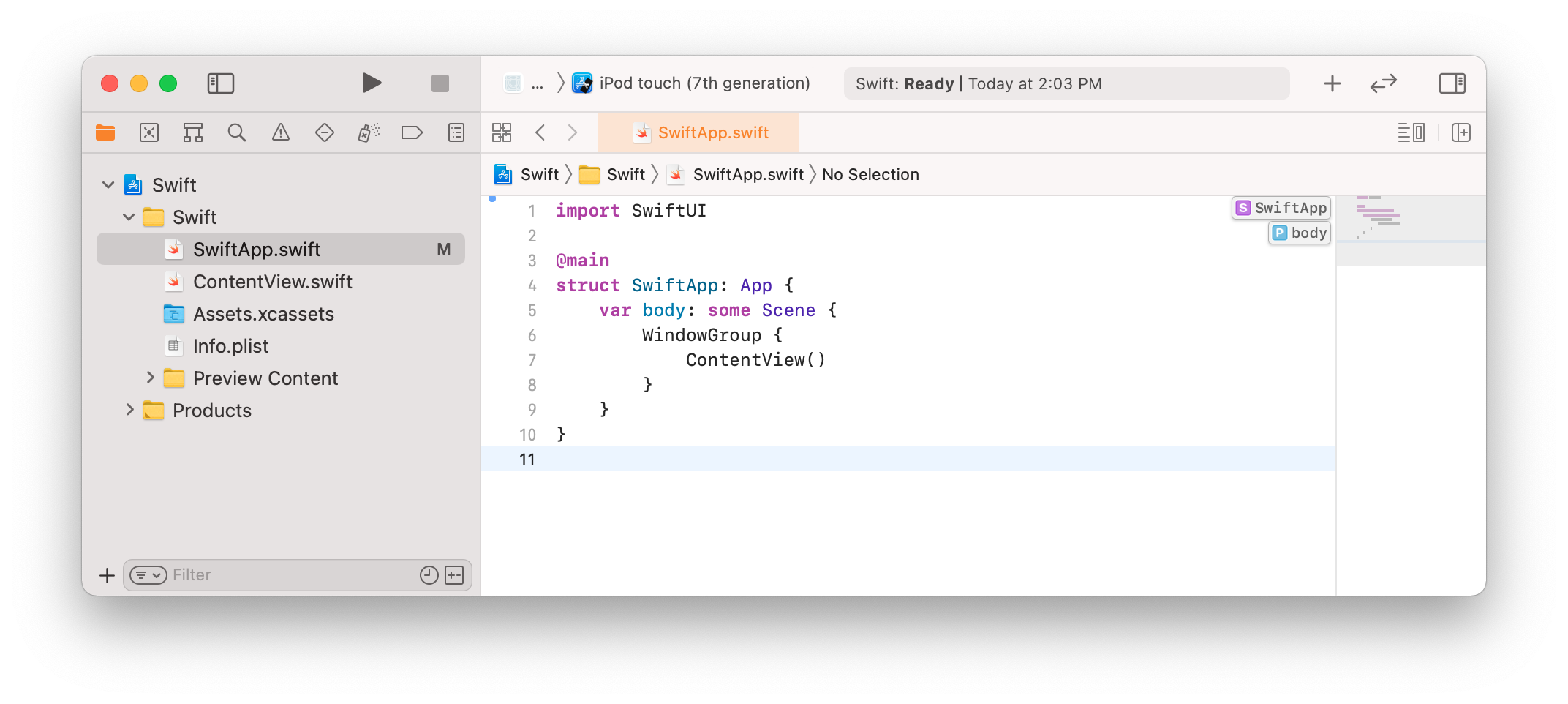
APP_NAME.swiftの冒頭に次のコードを追記して、インストールしたSDKを読み込みます- 追記するコードは、SDKのインストール方法によって異なります
- SDKをダウンロードして利用する方法では、こちらは不要です
// Swift PackagesもしくはCocoaPodsを利用する方法
import SwiftUI
import NCMB
APIキーの設定とSDKの初期化
- コードを書いていく前に、必ずmBaaSで発行されたAPIキーの設定とSDKの初期化を行う必要があります
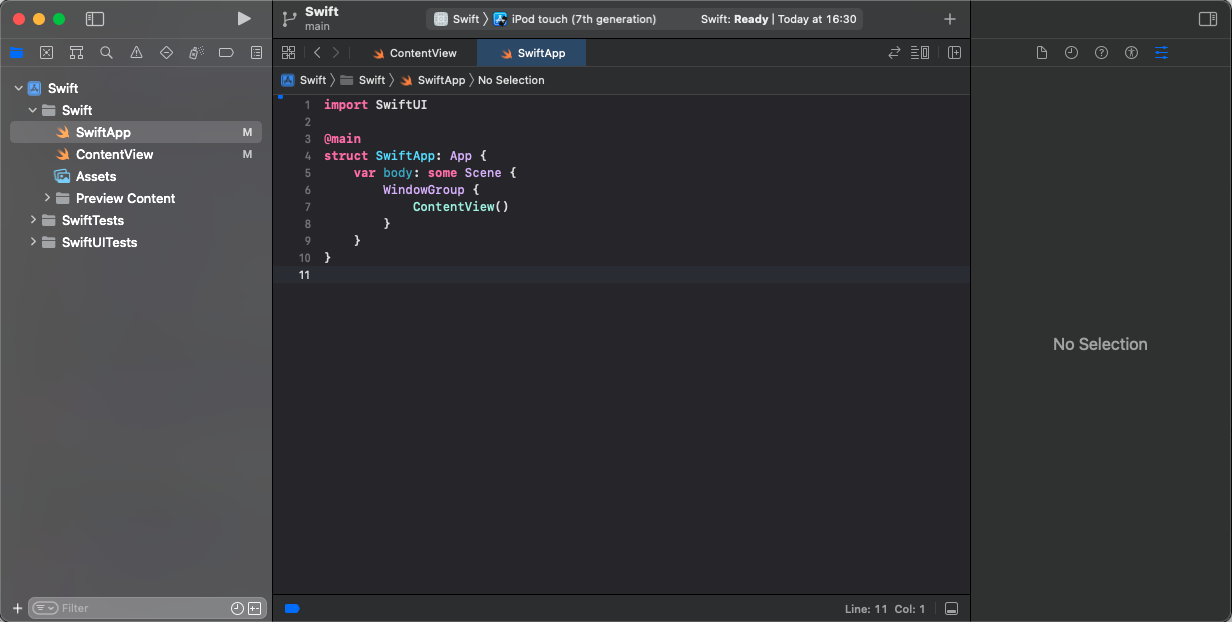
APP_NAME.swiftファイルでmBaasのAPIキーの設定とライブラリの導入をします。
import SwiftUI
import NCMB
@main
struct SwiftApp: App {
// APIキーの設定とSDK初期化
init() {
NCMB.initialize(applicationKey: "YOUR_APPLICATION_KEY", clientKey: "YOUR_CLIENT_KEY")
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
- 上の「
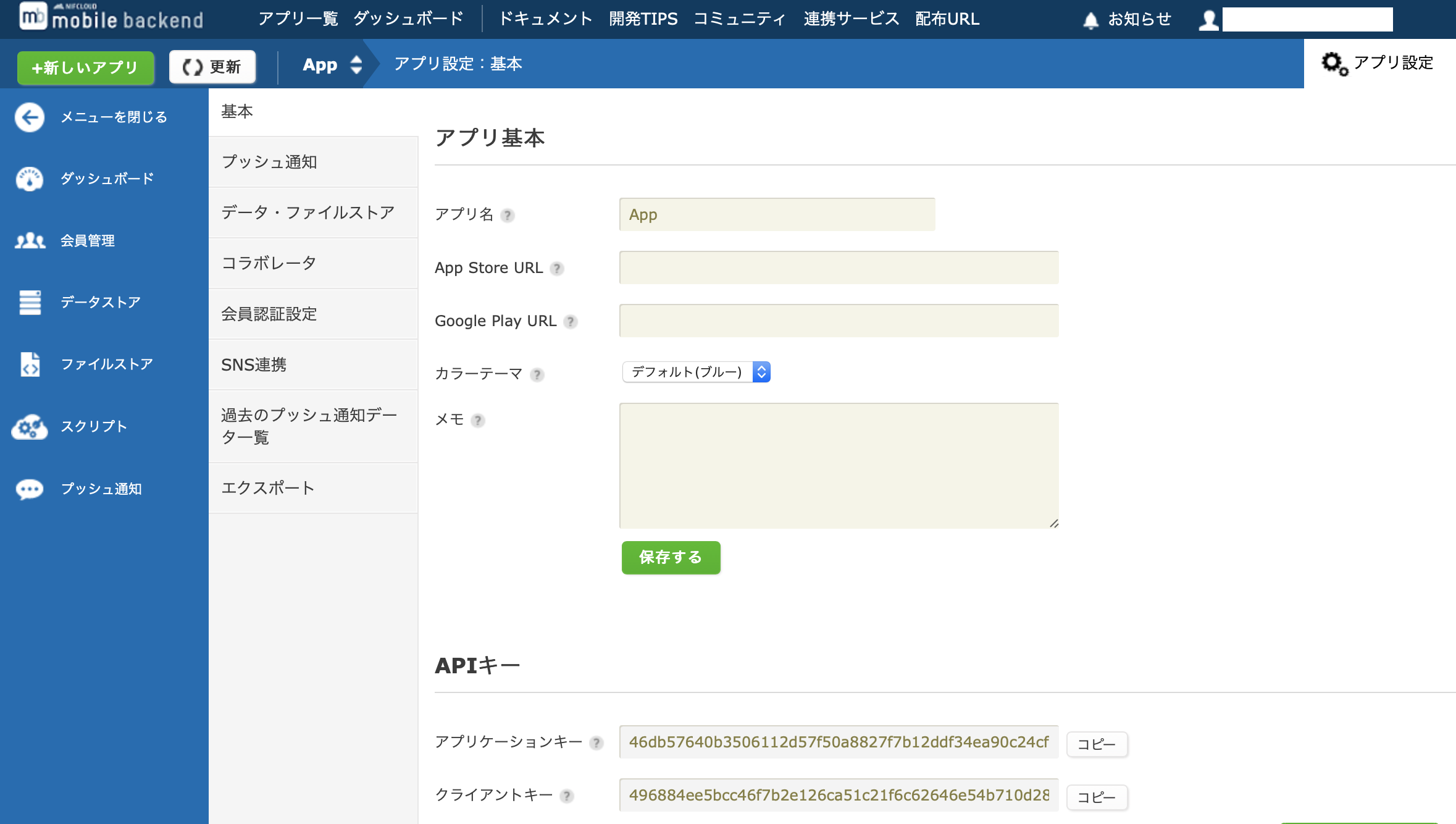
YOUR_APPLICATION_KEY」と「YOUR_CLIENT_KEY」は、mBaaSの管理画面で「アプリの新規作成」を行ったときに発行されたAPIキーに置き換えます- アプリ作成時のAPIキー発行画面を閉じてしまった場合は、「アプリ設定」>「基本」で確認できます。
- 「コピー」ボタンを使用してコピーしてください。


- これで連携作業は完了です!
- サンプルコードを書いて実際にmBaaSを使ってみましょう
サンプルコードの実装
![]()
- 例として
ContentView.swiftにあるViewが表示されたタイミング(onAppearメソッド内)でmBaaSの処理が行われるようにします。
struct ContentView: View {
var body: some View {
Text("Hello,World!")
.onAppear{
// ↓ ここにサンプルコードを実装 ↓
}
}
}
サンプルコード(データストア)
- 次のコードはmBaaSのデータストアに保存先の「TestClass」というクラスを作成し、「message」というフィールドへ「Hello, NCMB!」というメッセージ(文字列)を保存するものです
// クラスのNCMBObjectを作成
let object : NCMBObject = NCMBObject(className: "TestClass")
// オブジェクトに値を設定
object["message"] = "Hello, NCMB!"
// データストアへの登録
object.saveInBackground(callback: { result in
switch result {
case .success:
// 保存に成功した場合の処理
print("保存に成功しました")
case let .failure(error):
// 保存に失敗した場合の処理
print("保存に失敗しました: \(error)")
}
})
アプリを実行してmBaaSの管理画面を確認する
- アプリを実機またはシミュレーターで実行します
![]()
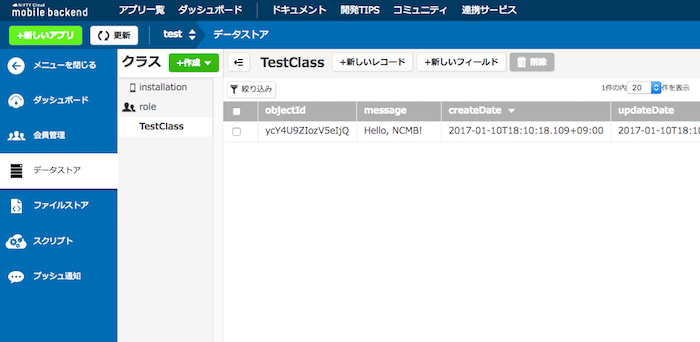
- アプリが起動されたら、mobile backendの管理画面で「データストア」から、データが保存されていることを確認できます

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト