プッシュ通知(Swift)
リッチプッシュ通知(Swift UI App版)
リッチプッシュ通知とは
リッチプッシュ通知とは、プッシュ通知をタップしてアプリを起動した際に、
指定したURLをアプリ内で開く機能です。
※注意: Xcode 11以上で新規作成したアプリをiOS 13以上で動作させた場合、アプリが起動していない時にリッチプッシュ通知をタップするとWebページが表示されない現象が発生しています。

アプリ側での設定
リッチプッシュ通知を表示するためには、handleRichPushを利用します。
※複数のリッチプッシュ通知を受信/選択した場合、最後に受信/選択したリッチプッシュ通知に指定したURLのWebページを開きます。
アプリ起動時にリッチプッシュ通知を表示したい場合は
// フォアグラウンド状態で通知を受信して表示する
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
if let notiData = userInfo as? [String : AnyObject] {
// リッチプッシュ通知を表示させる
NCMBPush.handleRichPush(userInfo: notiData)
}
// Change this to your preferred presentation option
completionHandler([[.banner, .badge, .sound]])
}
アプリがバックグラウンド状態時にリッチプッシュ通知を表示したい場合は
// バックグラウンド状態で通知を受信して表示する
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
if let notiData = userInfo as? [String : AnyObject] {
// リッチプッシュ通知を表示させる
NCMBPush.handleRichPush(userInfo: notiData)
}
completionHandler()
}
Xcodeプロジェクト側での設定
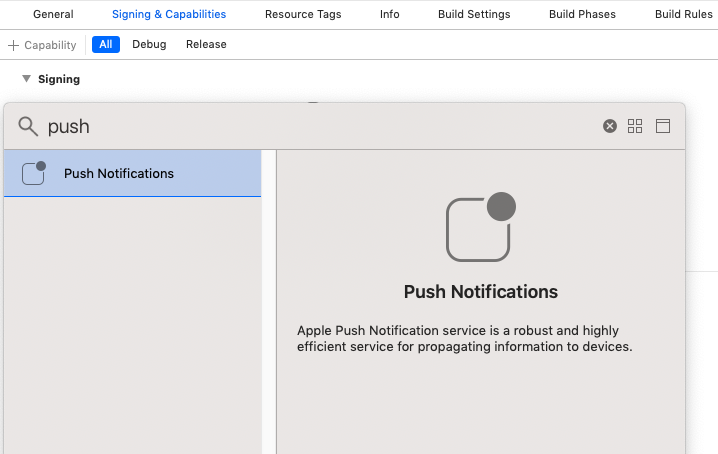
CapabilityにPush Notificationsを追加します。(すでに追加された場合、こちらは不要です)

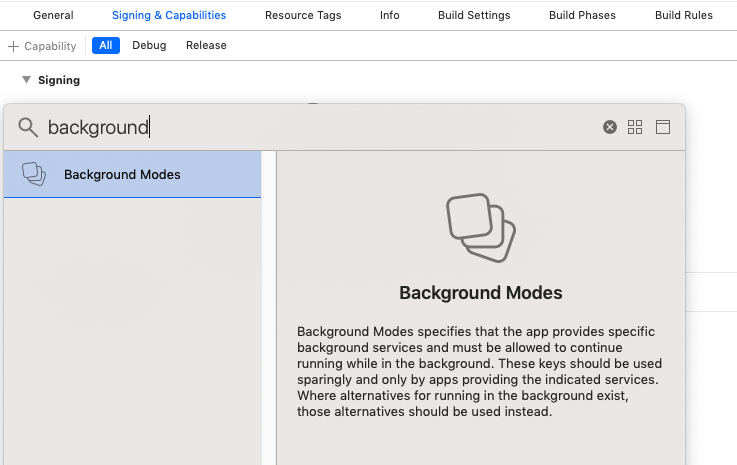
iOS 13以上の場合、CapabilityにBackground Modesを検索し、追加します。

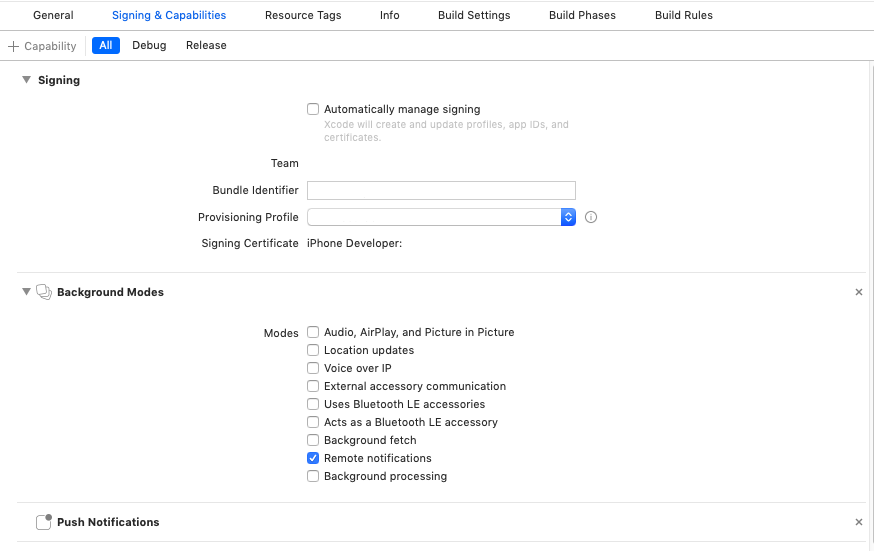
Background ModesにRemote notifications機能をチェックを入れて、有効にしてください

管理画面からリッチプッシュ通知を行う
プッシュ通知登録画面に「 iOS端末に配信する」とチェックします。
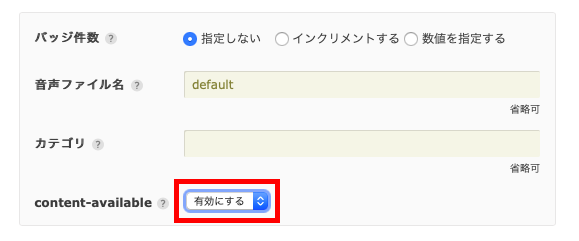
Xcode 11 で作成されたアプリ(iOS 13以上)に送信する場合、 "content-available"の設定で、「有効にする」と選択してください。

管理画面のプッシュ通知配信画面でURLの欄にリッチプッシュ通知用のURL設定することができます。
あとは通常のプッシュ通知と同じように配信を行ってください。
お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト