チュートリアル(Swift, iOS, Android, Unity)
Sign in with Twitterと連携の設定
Contents |
概要
このページでは、Twitter管理画面でのアプリ作成、Twitterログインのためのキーの作成、mobile backendとTwitterアカウント情報の連携に必要な設定の手順について説明いたします。
※ 注意:以下の手順は2022年1月時点に確認したものとなっています。
必要なもの
- Twitterアカウント
- アカウントを持っていない場合、こちら(外部リンク)から登録してください。
- Firebaseプロジェクト
- FirebaseのAuthentication機能を利用するために必要です。Firebaseでのプロジェクトを作成については こちら の「プロジェクトを新規作成する」までの手順をご参照ください。
- mobile backend アプリ
- mobile backend 管理画面からアプリを作成してください。
Twitterアプリ作成
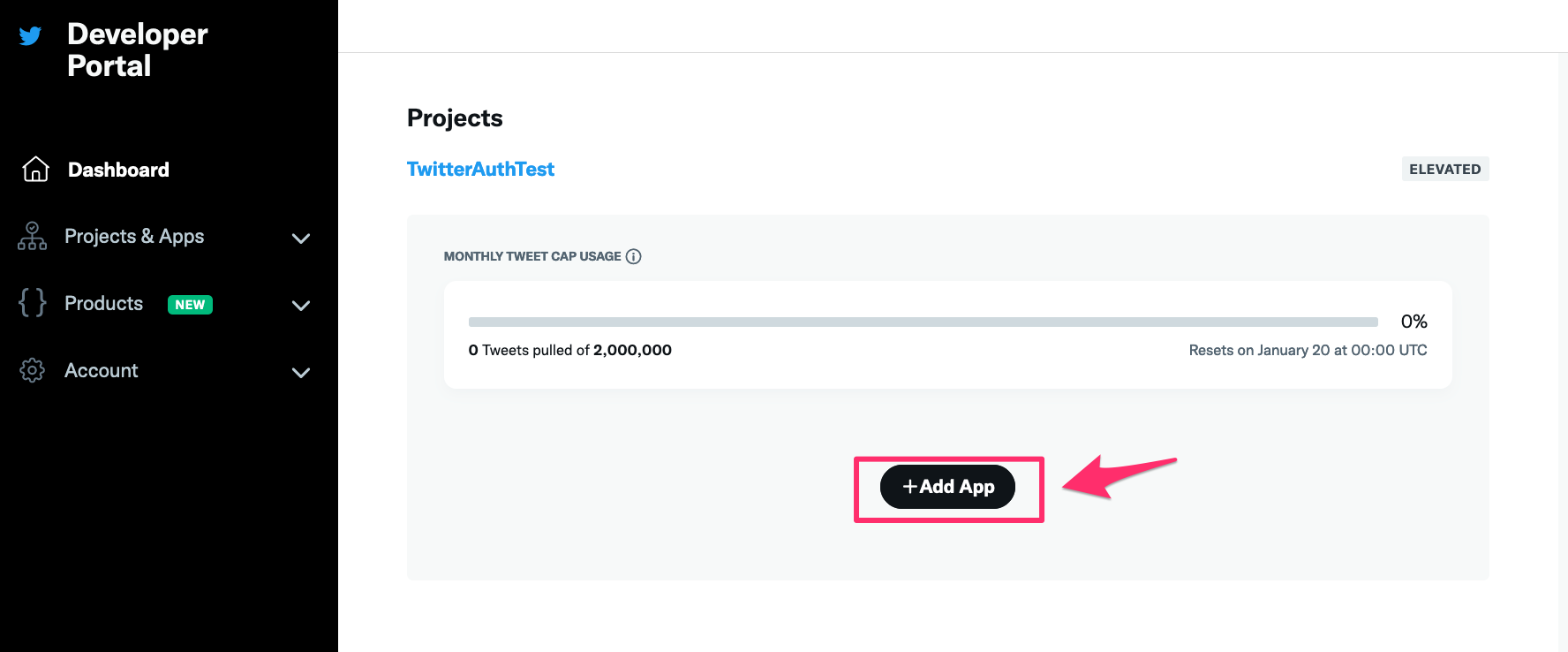
- Twitterにログインして、Dashboard の画面で「Add App」をクリックします。

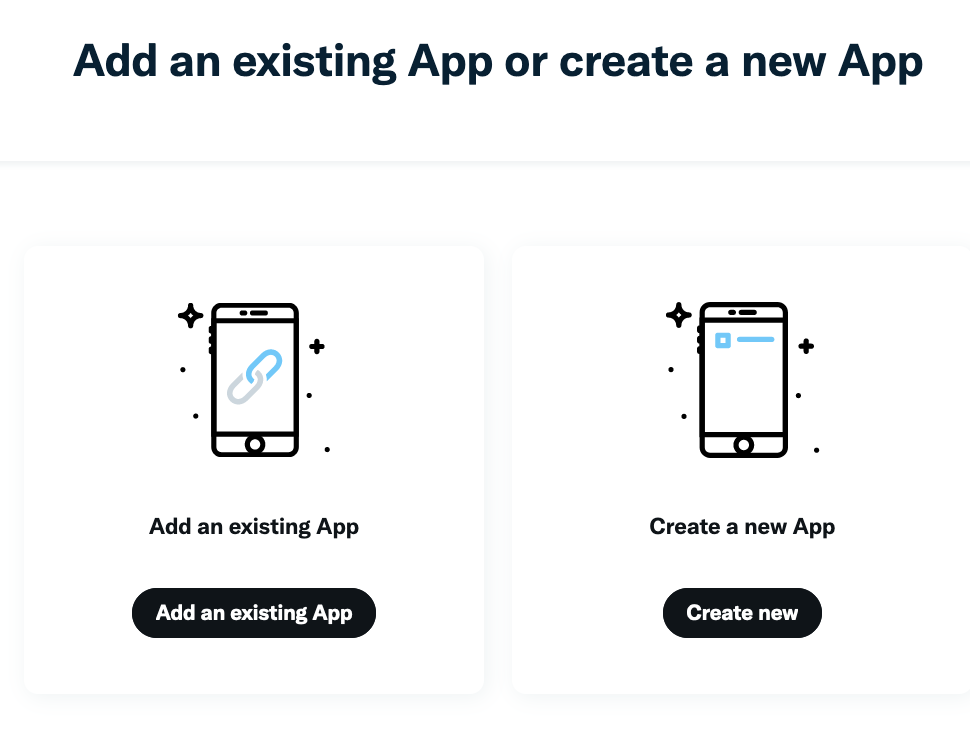
- 「Create new」を選択します。

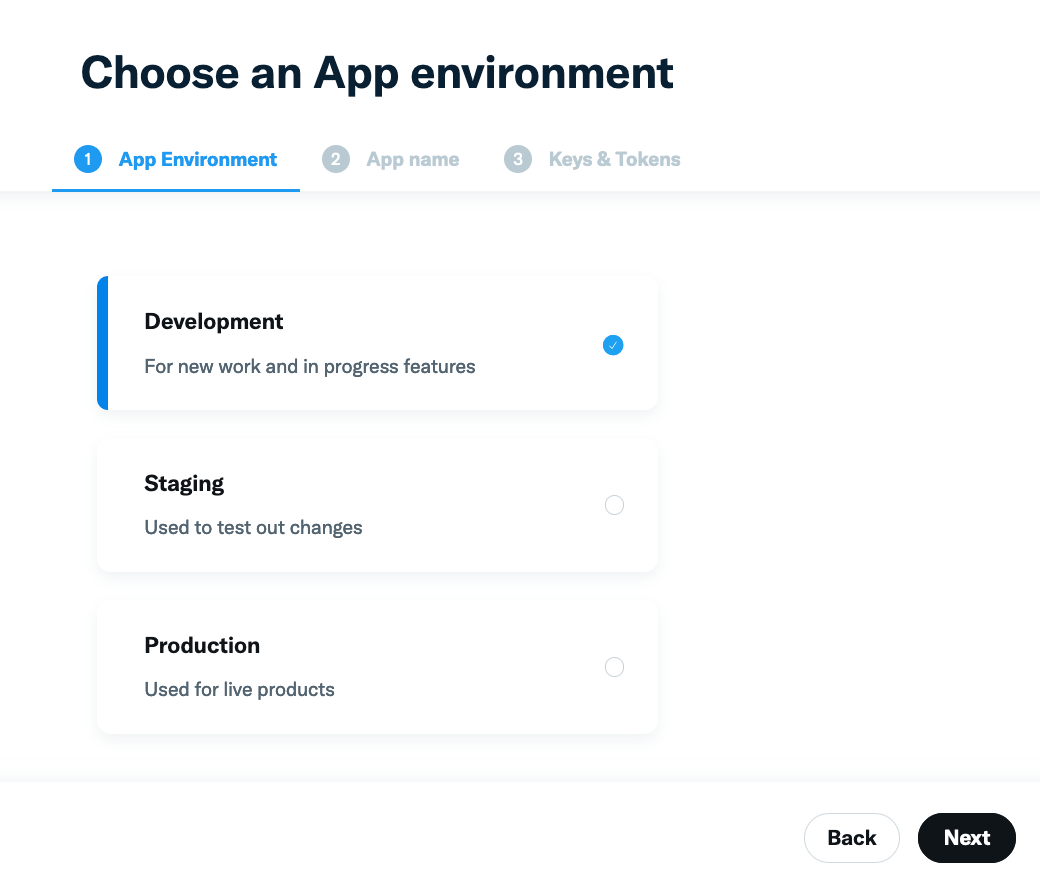
- 「Choose an App environment」画面にてアプリの該当環境を選択します。

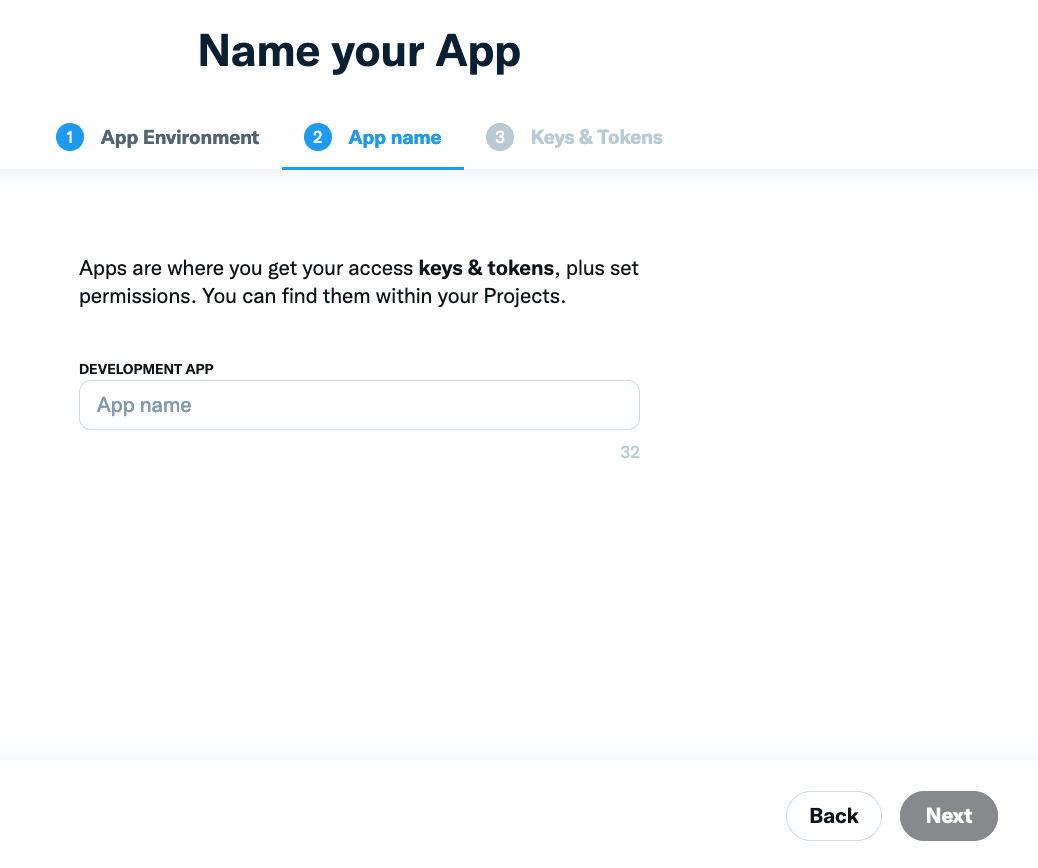
- アプリの名前を入力します。

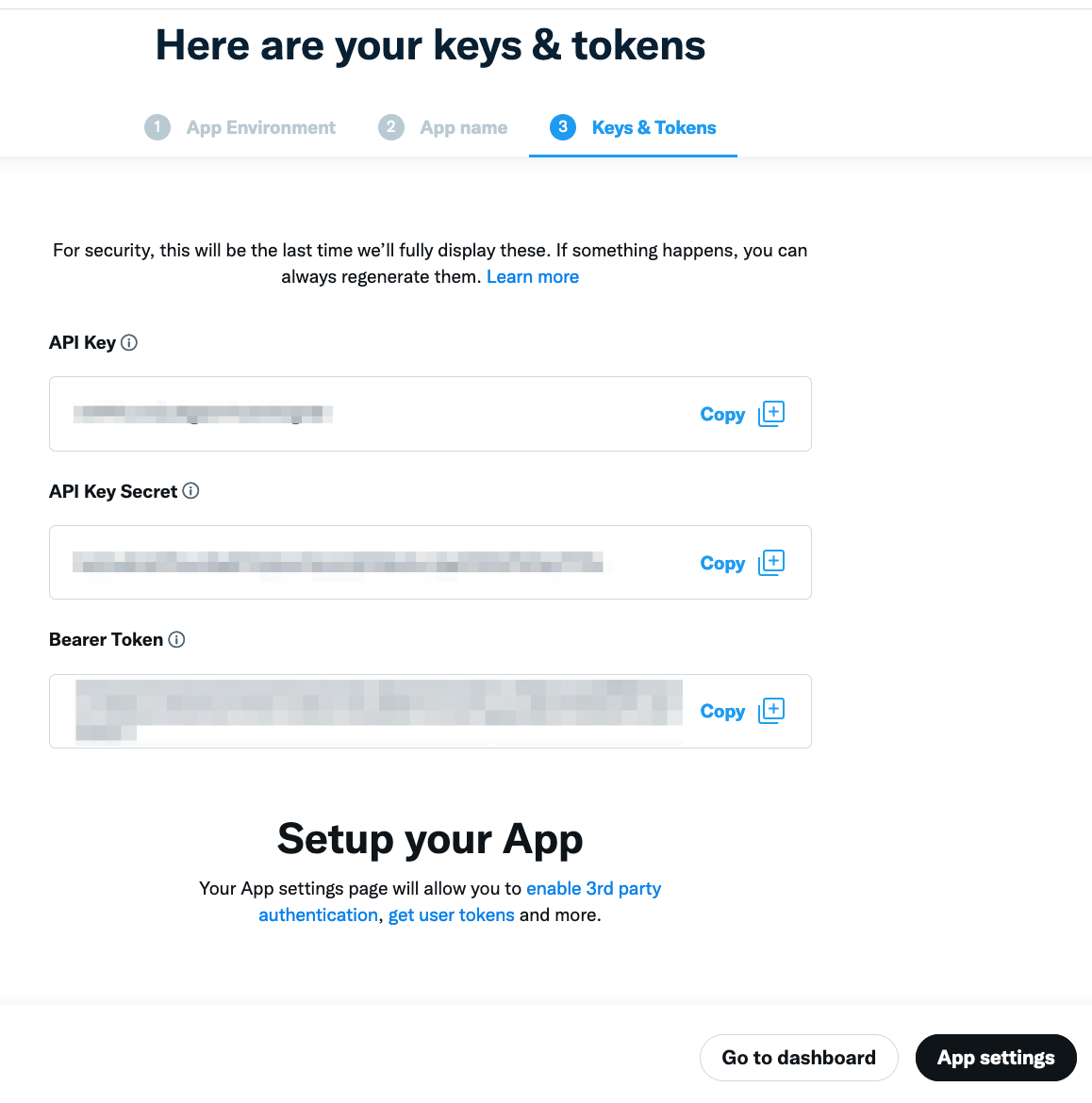
- これでアプリ作成は完了です。アプリ作成完了画面にはAPI KeyとAPI Key Secret が表示されます。後ほど設定に利用するので、メモに残してください。

Firebaseの設定
※ 注意:アプリでのFirebaseのCallbackURLの設定は Swift、Android、iOS にのみ実装する必要があります。Unityの場合は不要です。
まず、Firebaseから発行されたCallbackURLの取得方法を説明します。
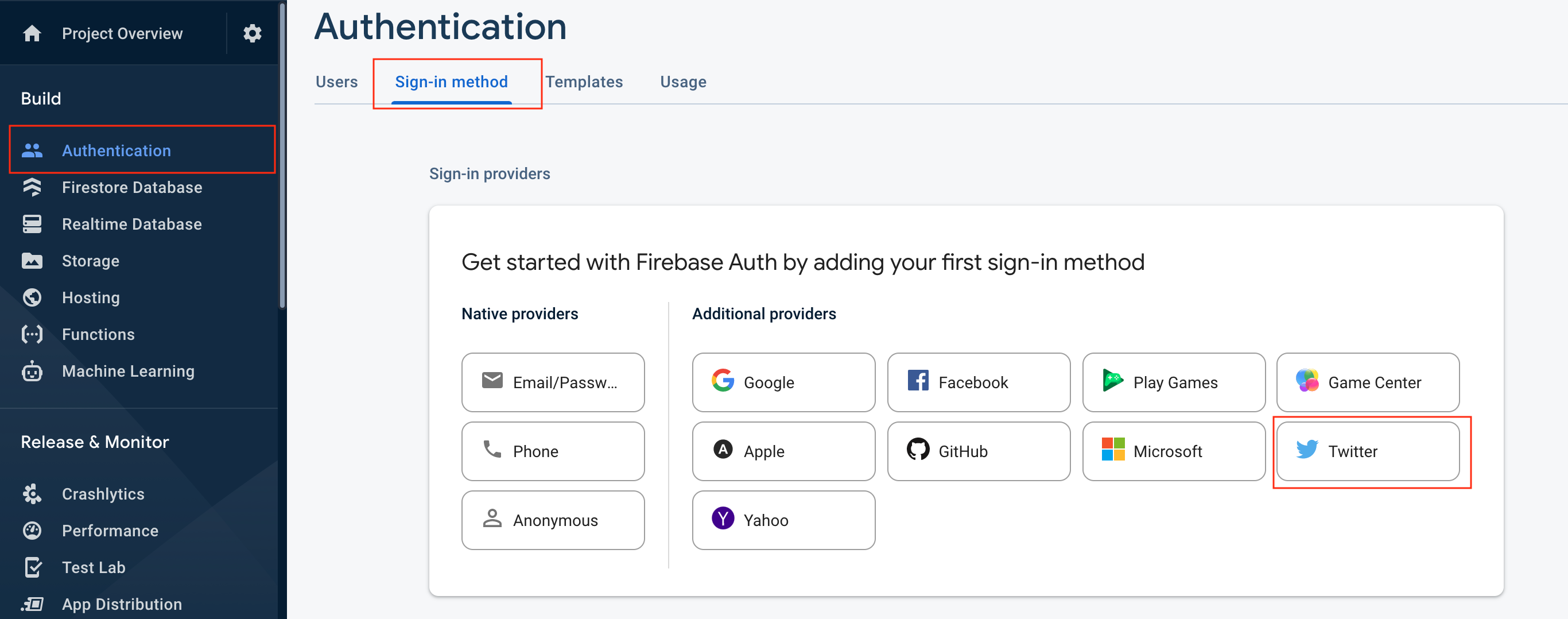
- Firebaseコンソール のプロジェクト管理画面にて、左メニューにある 「Authentication」を開きます。(Firebaseプロジェクトをお持ちでない場合、まずプロジェクトの新規作成を行ってください)
- 「Sign-in method」タブの、「Additional providers」にて、プロバイダ一覧から 「Twitter」プロバイダを選択し、設定を行います。

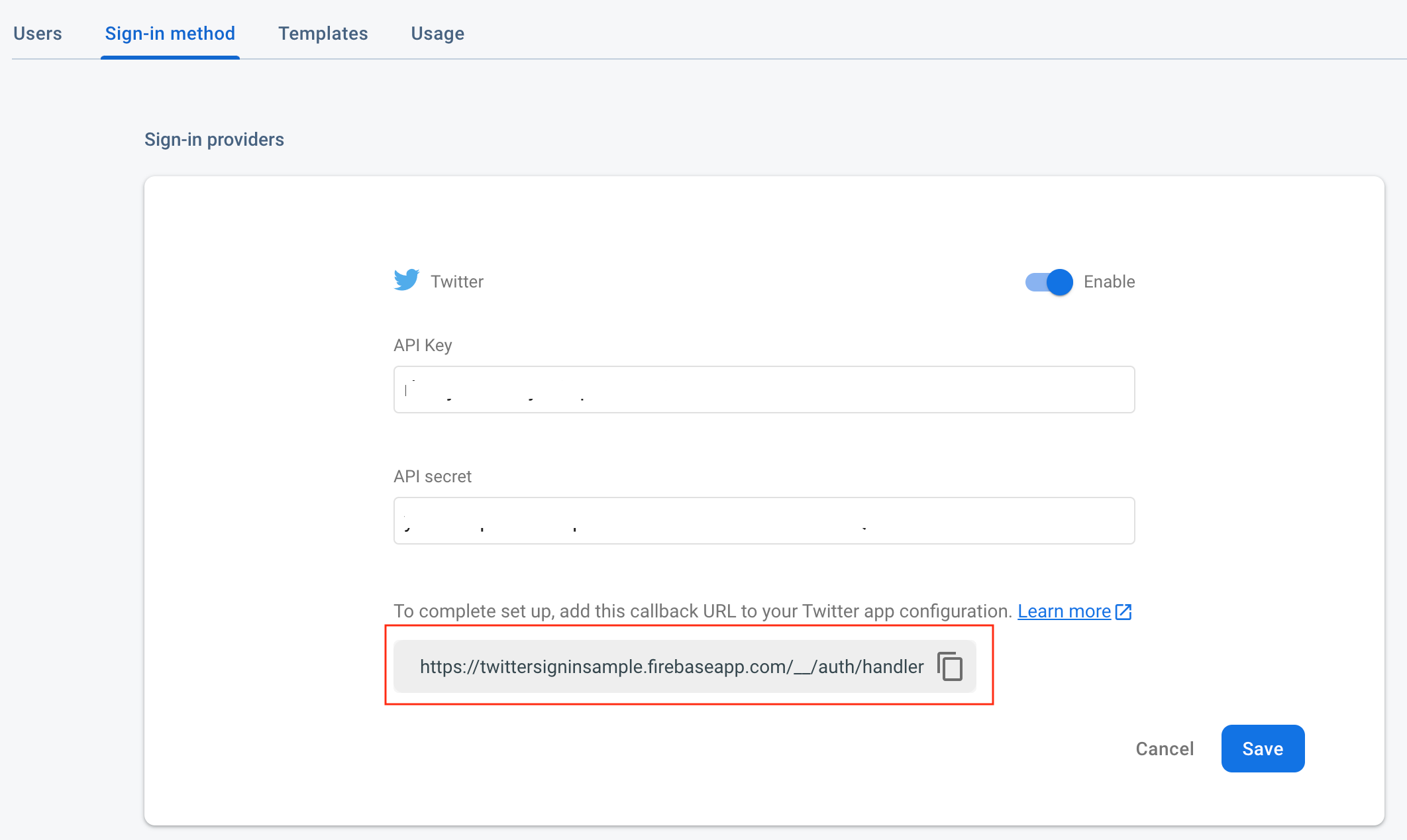
- 設定画面が開くので、「有効・ Enable」をONにしてください。「API Key」と「API secret」は、Twitterサイトにてアプリ作成時に発行されたキーを入力してください。
- 以下の画像にあるCallbackURLをコピーしてください。

Twitterの管理画面でCallbackUrlを設定
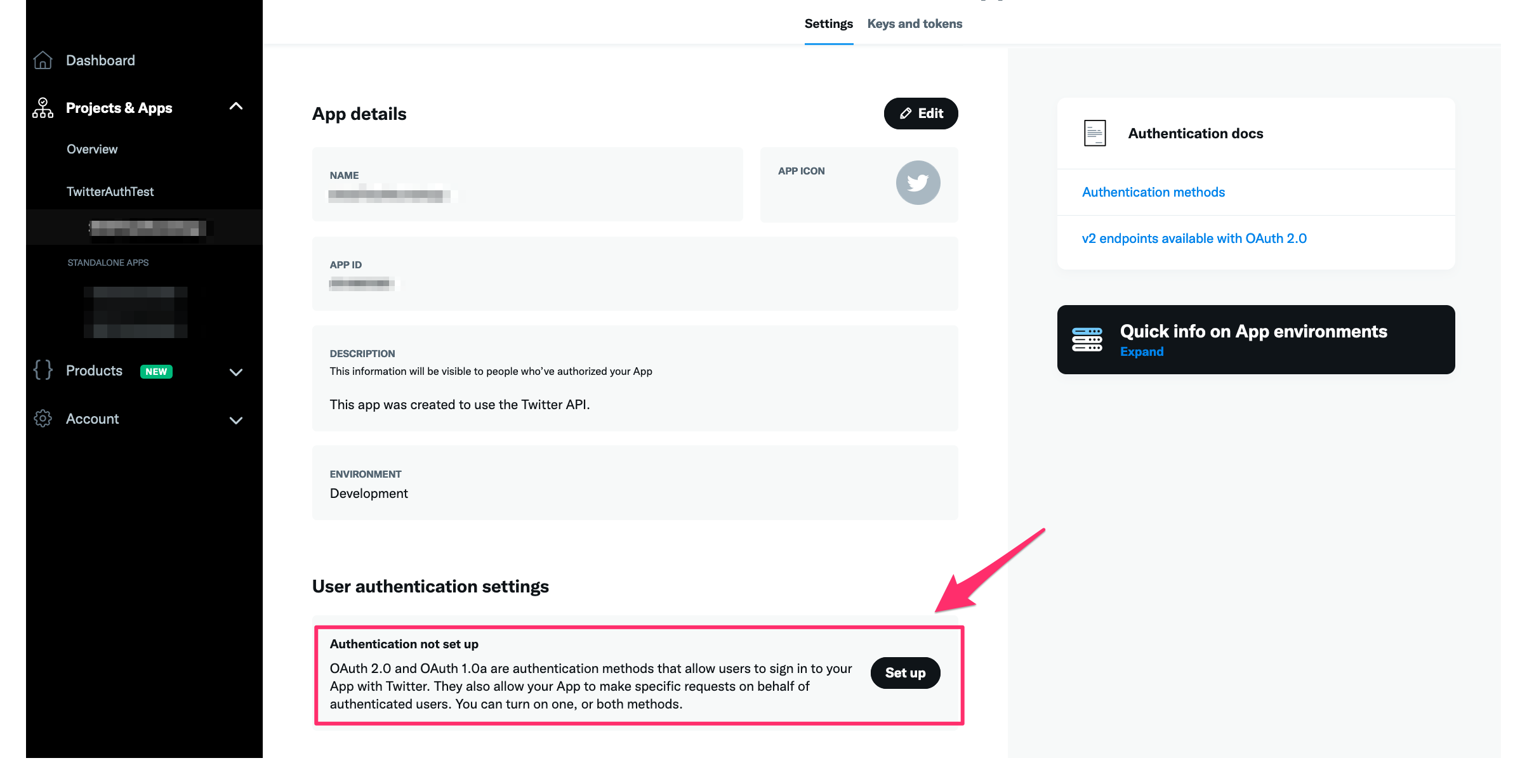
- Twitterの Dashboard の画面でアプリ名をクリックしてください。
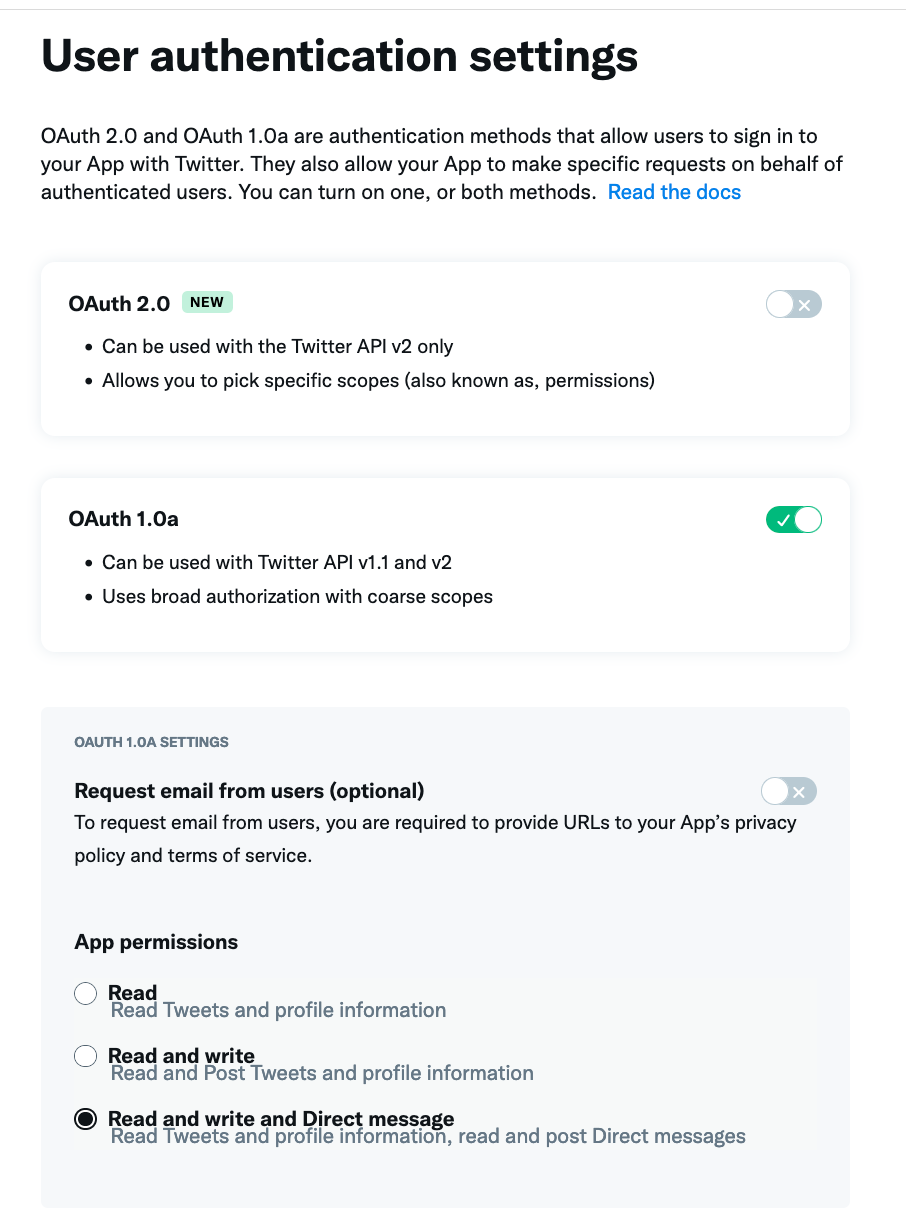
「App details」の画面にある「User authentication settings」の右にある「Set up」をクリックします。

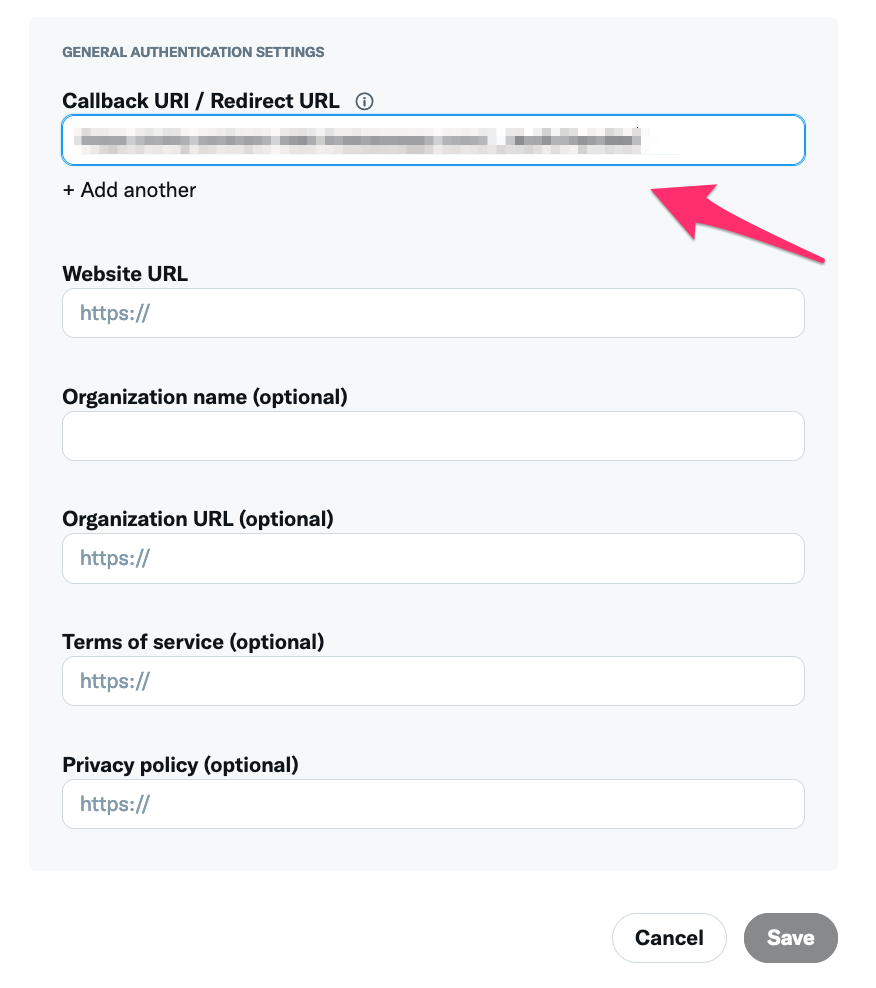
「User authentication settings」の画面にて、OAuth および詳細設定を行い、「Callback URLs」の入力を行います。「Website URL」項目も入力必要のため、ご注意ください。

Swift SDK、Android SDK、iOS SDKの場合:Twitter画面でCallback Urlを設定
- Firebase側で発行されたCallback URLを以下のように設定して、「Save」をクリックします。

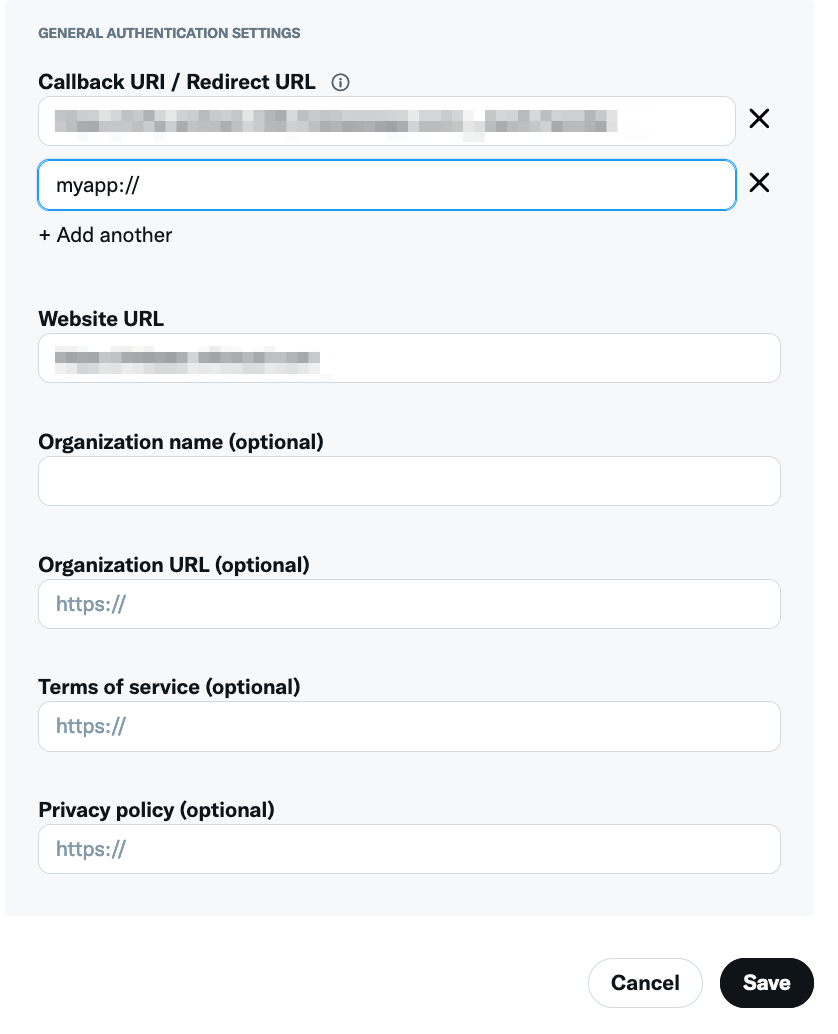
Unity SDKの場合:Twitter画面でCallback Urlを設定
- Unity SDKの場合、Firebaseで発行されたコールバックを利用せず、
xxxx://の形式のスキームSchemaを入力してください。 例:myapp://

- 以上で Callback URLの設定は終了です。
- ※参考:TwitterのCallback URLsについてのドキュメントはこちらを参照してください。
mobile backendの設定連携
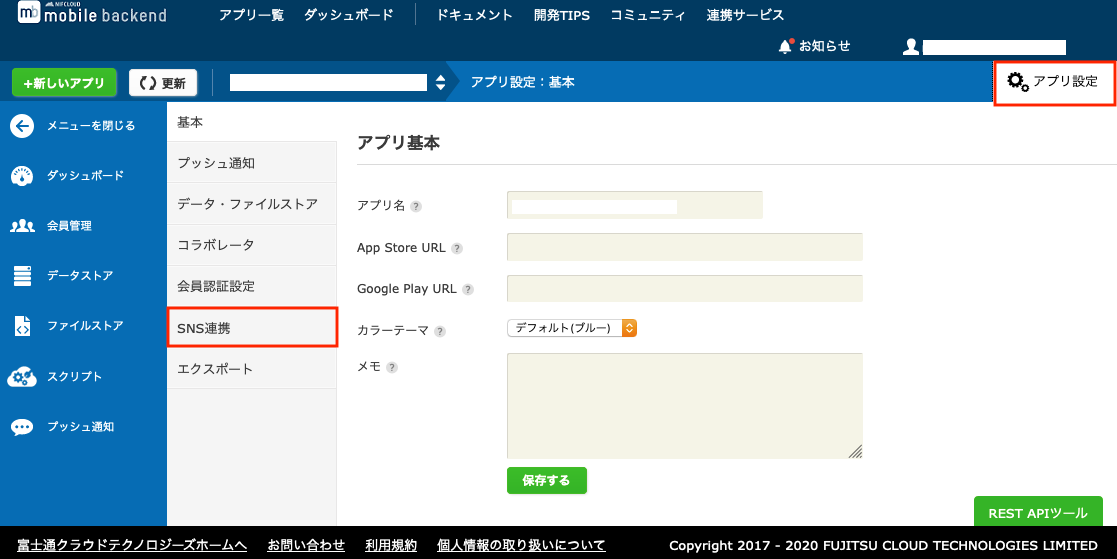
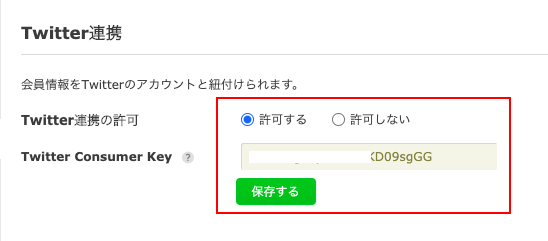
- mobile backend 管理画面へログインして、該当アプリの「アプリ設定」の画面で「SNS連携」の項目を選択してください。

- 「Twitter連携の許可」を「許可する」にします。
- 「Twitter Consumer Key」に「API key」を入力してください。
- 最後は「保存する」 をクリックします。

お探しの内容が見つからなかった場合はユーザーコミュニティ
もご活用ください。(回答保証はいたしかねます)
なお、 Expertプラン以上のお客様はテクニカルサポートにてご質問を承らせて頂きます。
推奨画面サイズ1024×768px以上


 プッシュ通知
プッシュ通知 会員管理・認証
会員管理・認証 SNS連携
SNS連携 データストア
データストア 位置情報検索
位置情報検索 ファイルストア
ファイルストア スクリプト
スクリプト